27 How To Make A Function Javascript
// constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the new keyword. High-order functions vs first order functions. Native JavaScript high-order functions. map () filter () reduce () Conclusion: Higher-order Functions in JavaScript Made Simple. Higher-order functions are one of the topics that can be hard to understand. This article will help you understand what higher-order functions are and how to work with them.
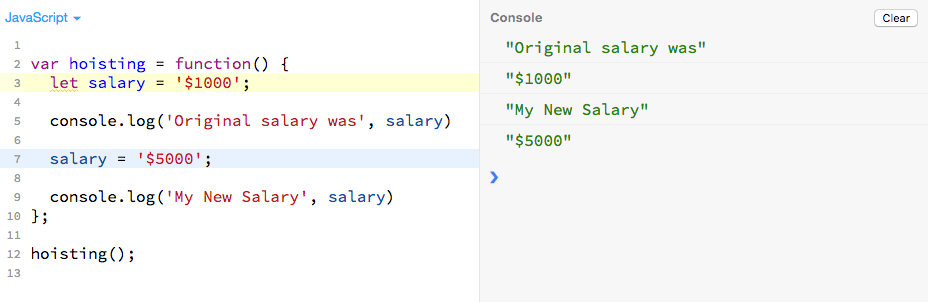
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
JavaScript function to make asynchronous code blocking. 0. NodeJS, BlueBird - Wait for Promise to Resolve Before Returning. 0. How to transform an asynchronous function into a synchronous function in javascript? 0. how run a function code that is written in another file and call in another file sequentially in nodejs. 61.

How to make a function javascript. I'm gonna show you how you can create private functions and public methods with Vanilla JavaScript using the Module Pattern (Object Literal). JavaScript Module Pattern In my opinion, the JavaScript Module Pattern is the way to structure your JavaScript into more reusable pieces of code. Instead of declaring and executing the functions in 2 different steps, JavaScript also provides an approach to declare and execute the function immediately. This is also called as IIFE (stands for ... JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ...
JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Adding additional info inside the function. I use JSDoc for the main function overview, and sometimes that's enough. Our addTwoNumbers() function above, for example, is fully described by the JSDoc heading. But for slightly bigger functions, it's useful to add one-line (or sometimes multi-line) comments within to describe what's happening. How to create a function from a string in JavaScript ? 11, Oct 19. How to create a function that invokes the method at a given key of an object in JavaScript ? 19, May 21. How to create fullscreen search bar using HTML , CSS and JavaScript ? 17, Mar 21. Object.create( ) In JavaScript.
Four Ways to Create a Function in JavaScript We'll look at the four ways of creating a function in JavaScript: as a statement, as an expression, as an arrow function, and using the Function constructor. "I wish undefined was a function in JavaScript." There are four ways a function can be created in JavaScript. 18/2/2019 · let abc = 0; if(a=='true') { abc = Function_A();//Get the results of Function A } else { abc = Function_B();//Get the results of Function B //Then Call Function A } function Function_B() { return 2+2; } function Function_A() { return 1+1; } How to Create a Function in JavaScript Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces.
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. 6. One more thing: new Function. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let's see an example:
This can result in an easy-to-make mistake: attempting to assign the return value of a function to another variable, but accidentally assigning the reference to the function. // Example 4 var a = getValue; var b = a; // b is now a reference to getValue. var c = b (); // b is invoked, so c now holds the value returned by getValue (41) function ... How to Create JavaScript Functions | JavaScript User Defined Functions | JavaScript Tutorial. In this JavaScript tutorial you will learn how to build JavaScr... async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Next, add the following inside the <script> element: function displayMessage() { } Copy to Clipboard. We start off with the keyword function, which means we are defining a function. This is followed by the name we want to give to our function, a set of parentheses, and a set of curly braces. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. JavaScript function calls are synchronous. So I'm going to assume that getData, parseData, and/or validate involve asynchronous operations (such as using ajax in a browser, or readFile in NodeJS). If so, you basically have two options, both of which involve callbacks.
Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function. We just learned that function objects are copied by reference. However, when modifying the actual function body, things are a bit different because this will cause a new function object to be created. In the next example the original function body is changed and JavaScript will create a new function object. Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options.
Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution. If you want to create a function and execute it immediately after declaration, you can use the anonymous function like this: Factory Functions. In object-oriented programming (OOP), a factory is an object for creating other objects — formally a factory is a function or method that returns objects of a varying prototype or class from some method call, which is assumed to be "new". — Wikipedia If the quote above doesn't clear up what a factory function is, think of it as a function that returns an object ... In JavaScript, we can make functions that are able to return a value. To create such type of function, we have to use the return statement, but it must be the last statement in the body of the function (or in the definition of the function). Another essential thing to remember is that we can use only one return statement in a function.
Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { }
How Does A Javascript Function Define A Type And Create
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
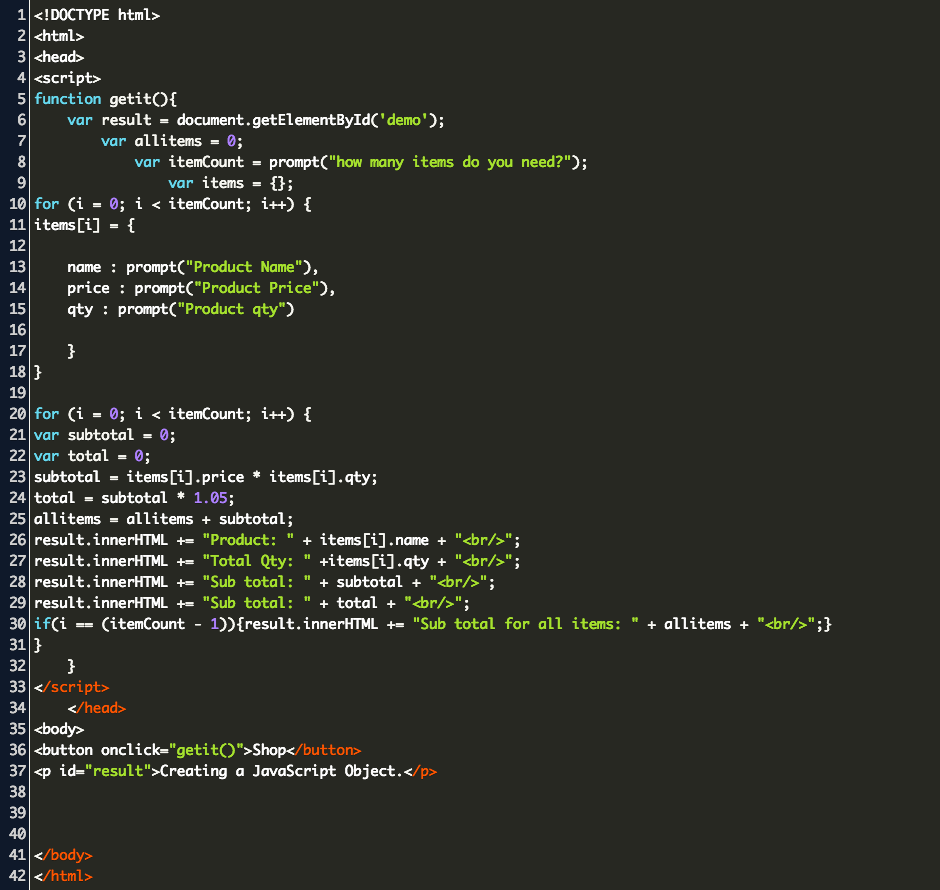
 How To Make A Grocery List In Javascript Code Example
How To Make A Grocery List In Javascript Code Example
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
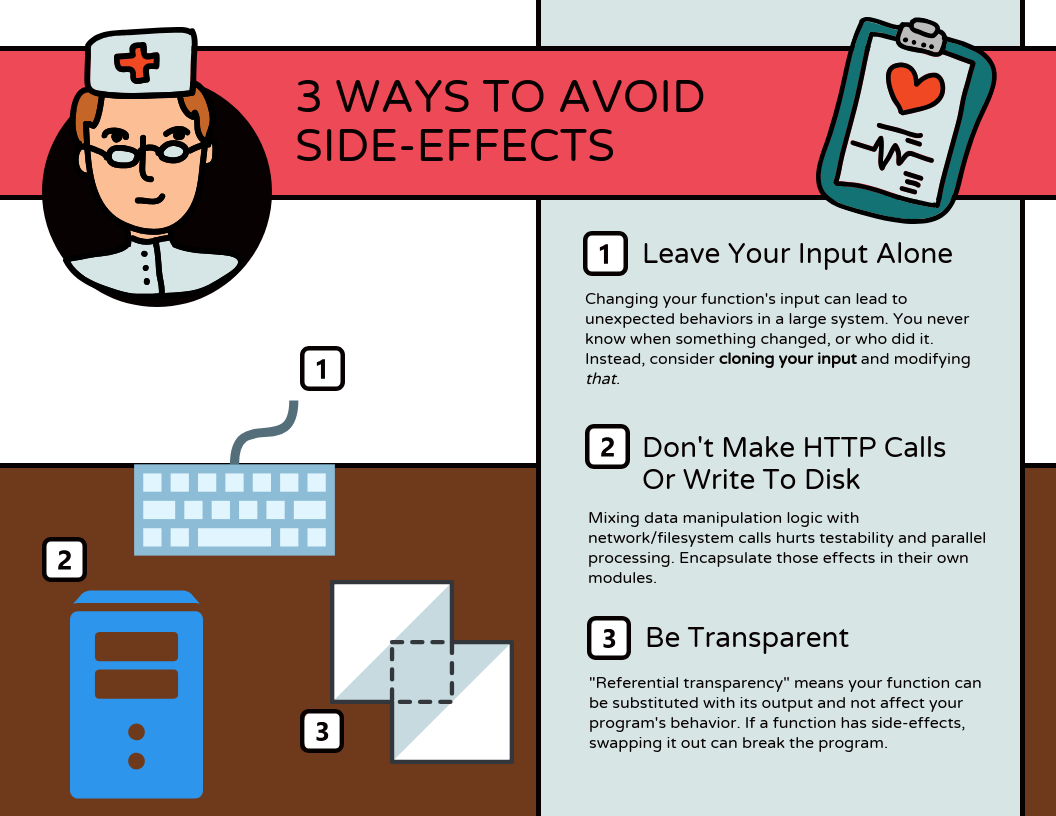
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
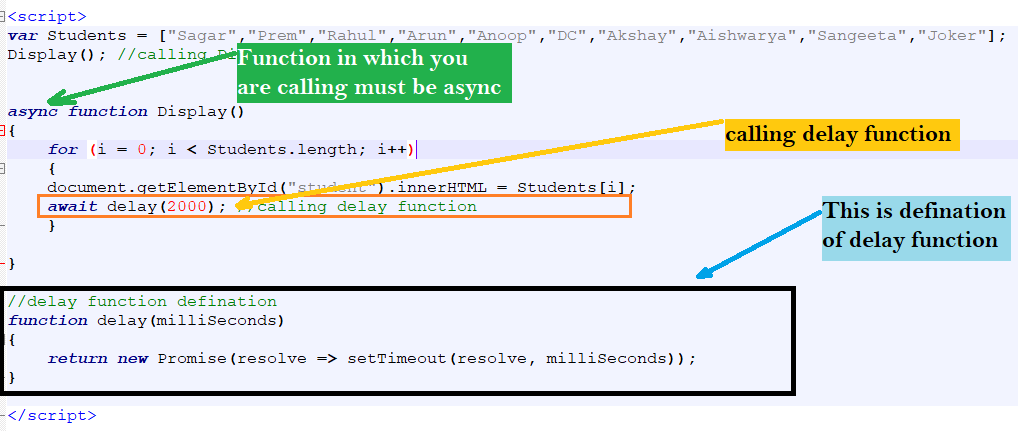
 Javascript Sleep Function Make A Function To Pause
Javascript Sleep Function Make A Function To Pause
 How To Properly Comment Javascript Function Which Belongs To
How To Properly Comment Javascript Function Which Belongs To
 Trying To Use Function From Javascript File In Electron Vue
Trying To Use Function From Javascript File In Electron Vue
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 How To Make Javascript Click Apply To Mobile Device
How To Make Javascript Click Apply To Mobile Device
 Javascript Tutorial 5 Different Ways To Create Functions In Javascript
Javascript Tutorial 5 Different Ways To Create Functions In Javascript
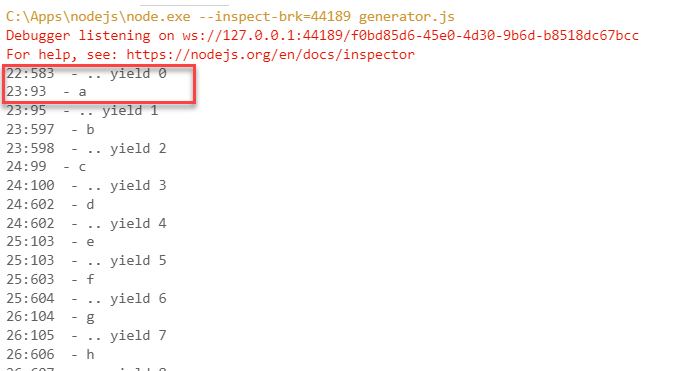
 Languages Javascript Generators How Functions Return A
Languages Javascript Generators How Functions Return A
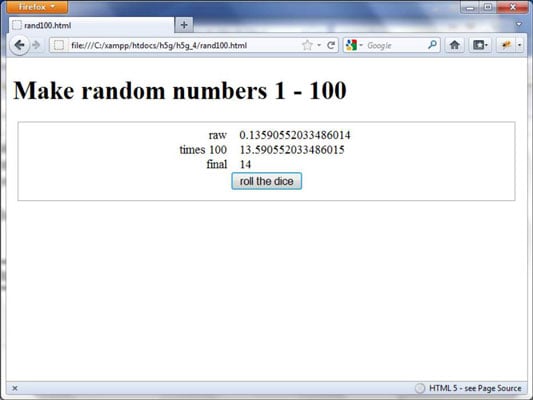
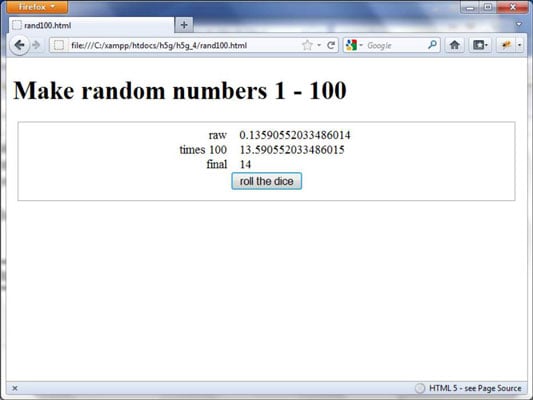
 How To Create Random Numbers In Your Html5 Game Dummies
How To Create Random Numbers In Your Html5 Game Dummies
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers


 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
0 Response to "27 How To Make A Function Javascript"
Post a Comment