30 How To Sort Objects In Javascript
Sort Array of objects. Javascript itself provides a sort() function which sorts the array in alphabetical order. By default, this sort() function converts every element of an array to a string and then compares the string. So, in the case of numbers, if you use the sort() function directly then you may get unexpected results due to its default ... Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values.
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
For arguments a and b, if the return value is greater than 0, the sorting will place b before a. For arguments a and b, if the return value is equal to 0, the order will remain the same. Sorting an array of objects : We can sort an array of objects using the sort method with a function. Let's create one array of Student objects :

How to sort objects in javascript. 144. To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator); The sort()method of Array, takes a callback function that takes two objects in the array as parameters (which we refer to as a and b) list. sort ((a, b) => (a. color > b. color)? 1:-1) Returning 1 tells sort() that object b is the priority in sorting. The opposite would be true if you returned -1. The JavaScript sort() method orders the contents of a list in either ascending or descending order. sort() modifies a list in place which means the method does not create a new list. reverse(), when used after sort(), sorts a list in descending order. In this tutorial, we have broken down how to sort an array in JavaScript using sort().
When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function (compareName in this case). Sorting an array of objects in JavaScript can be a nightmare if you don't know about the right logic to do it. The preferred way to sort an array is using its sort method, a method that sorts the elements of an array in place. The default sort order is according to the string Unicode code points.
Introduction to JavaScript Array sort () method The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array. JavaScript has a built-in sort () method which helps us to sort an array alphabetically. Array.sort (): The Array.sort () method accepts the callback function as its first argument and returns the sorted array. If our return condition is -1 then nameA is placed before nameB in resulting array. If our return condition is 1 then nameB is placed ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
If you have an array of objects that you need to sort into a certain order, the temptation might be to reach for a JavaScript library. Before you do however, remember that you can do some pretty neat sorting with the native Array.sort function. In this article, I'll show you how to sort an array of objects in JavaScript with no fuss or bother. Using Array.sort alone would not be very useful for sorting an array of objects. Thankfully, the function takes an optional compareFunction parameter, which causes the array elements to be sorted according to the return value of the compare function. To sort or order keys in JavaScript objects, we can use the Object.keys method to get the keys of the object in a string array. Then we call sort on the array to sort the string keys. And then we use the reduce method to reconstruct the object with the sorted keys and return it. For instance, we can write: const notSorted = { b: false, a: true ...
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). To sort an object by value in JavaScript, we can use the Object.values method to get the property values from the object in an array. Then we can use the JavaScript sort method to sort the array values. 22/2/2021 · Welcome to a tutorial and examples on how to sort objects in Javascript. Having trouble with sorting objects in Javascript? Sadly, there are no native functions nor direct ways to sort an object in Javascript. To sort an object by the keys in Javascript, we need to extract the keys into an array first, sort it, then map it back.
21/11/2020 · Suppose we have an Object of Objects like this −. const obj = { "CAB": { name: 'CBSSP', position: 2 }, "NSG": { name: 'NNSSP', position: 3 }, "EQU": { name: 'SSP', position: 1 } }; We are required to write a JavaScript function that takes in one such array and sorts the sub-objects on the basis of the 'position' property of sub-objects (either in ... Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using.sort () method to sort the keys according to the conditions specified in the function and get the sorted keys in the array. Using fromEntries The Object.fromEntries () the method transforms a list of key-value pairs into an object and we can sort the object by comparing both arrays. sortByList1 = (list, arr) => { const order = Object.fromEntries (list.map ((k, i) => [k, i]));
Testing sort() method on Object.entries() method. As you can see we got an array of arrays sorted by values as the result.. Object.entries(grossaryList).sort((a,b) => b[1]-a[1]), where a meens ... To use Array.prototype.sort to sort an array of objects by property value in JavaScript, all we have to do is compare the property value in the sort callback and then return -1, 0, or 1 depending on how it compares to the other array item that we are comparing it against. When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values.
JavaScript objects are unordered by definition (see the ECMAScript Language Specification, section 8.6). The language specification doesn't even guarantee that, if you iterate over the properties of an object twice in succession, they'll come out in the same order the second time. Approach. We are using a chained approach for a specified order of keys and their sort order. The array is sorted by the properties −. resHP, ascending and. resFlow, descending. It works with calculating the delta and this reflects the relation of the two objects. If the value is zero, then the two values are equal and the next delta is ... 21/1/2021 · However, there are no in-built JavaScript methods to sort object properties. Here we have an object, pets. The key is a string which represents the type of pet. The value is an integer which represents the number of the specified pet. There are 3 object methods that can be used to parse through the data.
This tutorial explains how to perform advanced sorting on an array of objects with native Javascript methods. Concepts and Methods Involved. sort() The sort method can be used to sort an array. If the array contains objects as elements, then a custom sorting callback function can be specified to sort using key(s) of the included objects. 26/11/2019 · By default, the JavaScript Array.sort function converts each element in the array that needs to be sorted into a string, and compares them in Unicode code point order. How to Sort JavaScript Object by Key. In this tutorial, we will share a very simple and functional method to sort an array of objects by key. Here is a ES5 functional method of sorting. The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce () method converts that ...
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 Javascript Problem Sorting An Array Of Objects
Javascript Problem Sorting An Array Of Objects
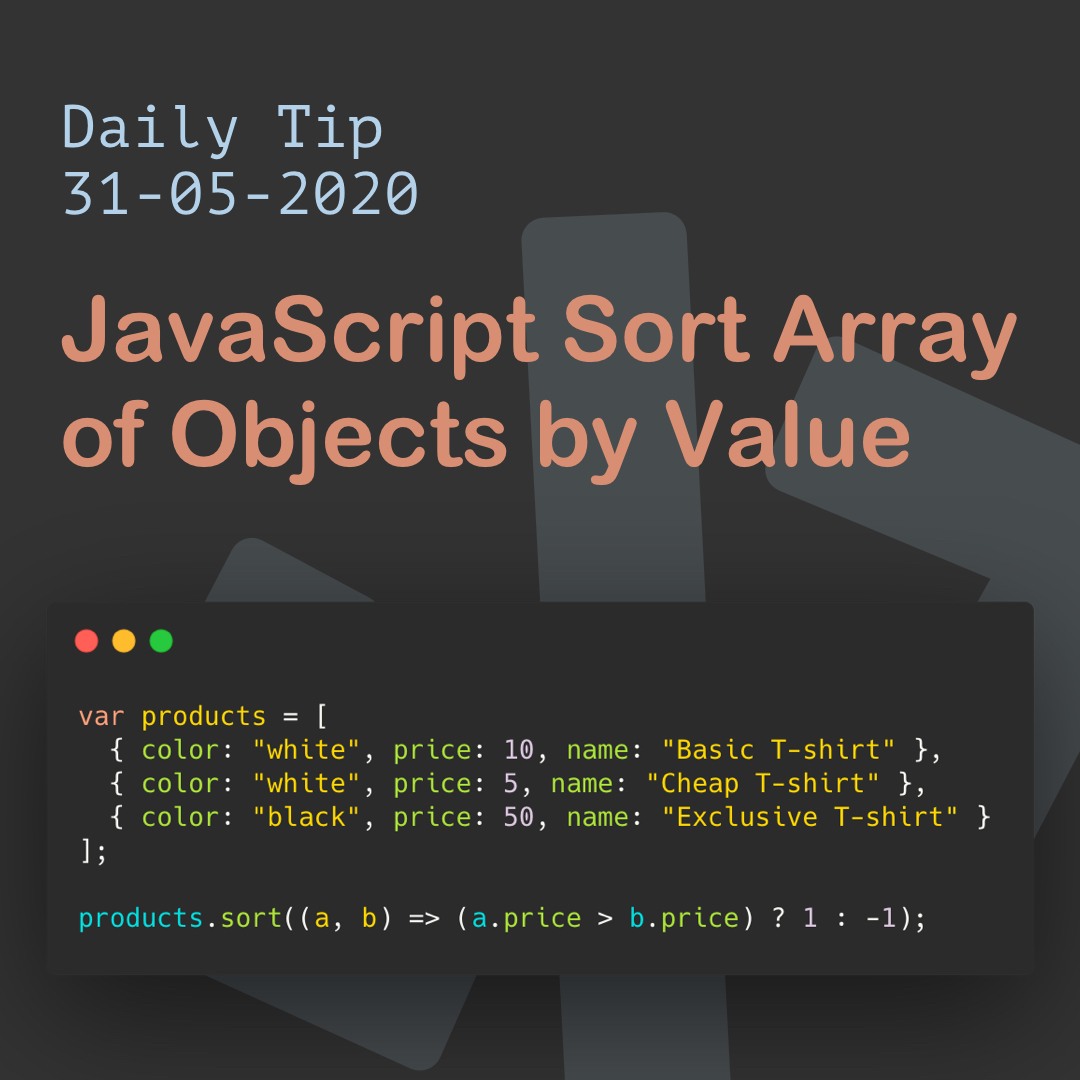
 Sort Array By Price Value Js Tutorial 2020
Sort Array By Price Value Js Tutorial 2020

 How To Sort Array Of Objects By Date In Javascript Onthecode
How To Sort Array Of Objects By Date In Javascript Onthecode
 Sort Object By Given Key Value Sequence In Javascript Stack
Sort Object By Given Key Value Sequence In Javascript Stack
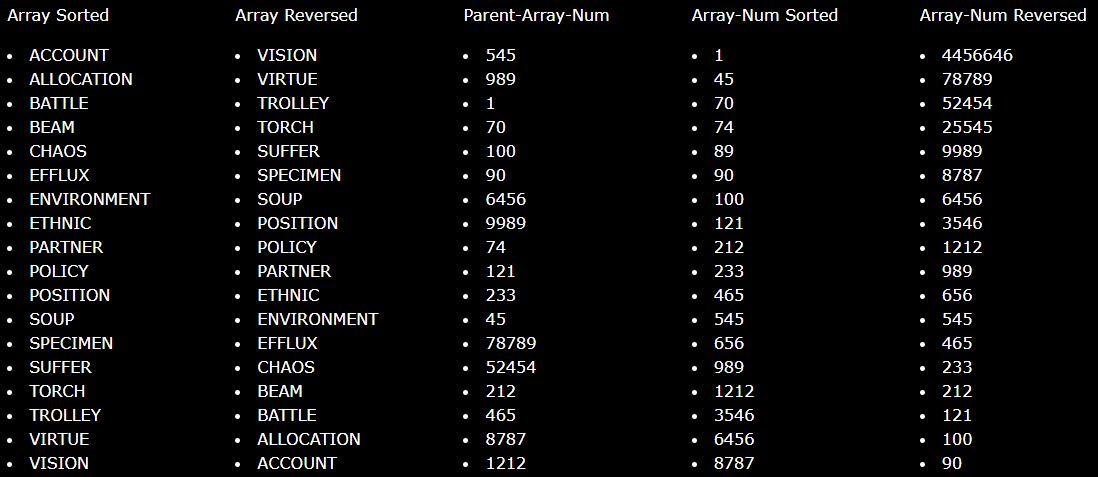
 How To Sort An Array Alphabetically In Javascript
How To Sort An Array Alphabetically In Javascript
 How To Sort An Array Of Objects By Multiple Fields Stack
How To Sort An Array Of Objects By Multiple Fields Stack
 How To Sort Array Objects In Javascript By Value Property
How To Sort Array Objects In Javascript By Value Property
 Javascript Object Sort And Slice Stack Overflow
Javascript Object Sort And Slice Stack Overflow
 Javascript Sorting Array Objects Parallelcodes
Javascript Sorting Array Objects Parallelcodes
 Sort Javascript Object By Key Stack Overflow
Sort Javascript Object By Key Stack Overflow
 How To Sort An Array Of Objects In Javascript Nawaz Shaik
How To Sort An Array Of Objects In Javascript Nawaz Shaik
 How To Sort Array By Groups With Javascript Stack Overflow
How To Sort Array By Groups With Javascript Stack Overflow
 How To Sort Array Of List Of Objects In Javascript Stack
How To Sort Array Of List Of Objects In Javascript Stack
 Sorting Objects In Javascript The Sort Method In
Sorting Objects In Javascript The Sort Method In
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Javascript Sort Array Object Reverse Array Of Objects
Javascript Sort Array Object Reverse Array Of Objects
 Javascript Sort Array Sorting Arrays Of Strings In
Javascript Sort Array Sorting Arrays Of Strings In
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript
 Javascript Sort Array Of Objects Ascending And Descending
Javascript Sort Array Of Objects Ascending And Descending
Github Sindresorhus Sort Keys Sort The Keys Of An Object
 Java Sort Arraylist Of Objects Comparable And Comparator
Java Sort Arraylist Of Objects Comparable And Comparator
 Sorting Objects In Javascript By Jennifer Yoo Jan 2021
Sorting Objects In Javascript By Jennifer Yoo Jan 2021
 How To Sort Objects In Javascript Simple Examples
How To Sort Objects In Javascript Simple Examples

 Sort On Array With Objects Javascript Codecademy Forums
Sort On Array With Objects Javascript Codecademy Forums
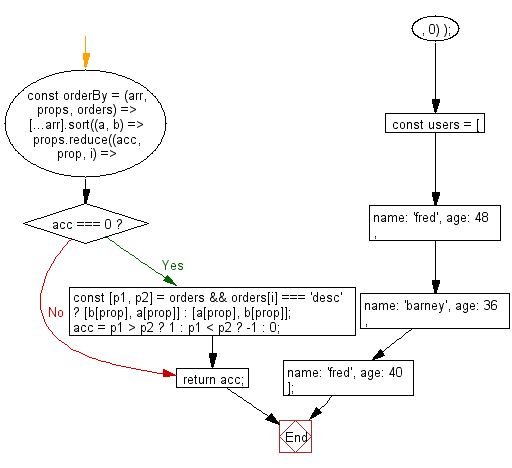
 Javascript Fundamental Es6 Syntax Get A Sorted Array Of
Javascript Fundamental Es6 Syntax Get A Sorted Array Of
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
0 Response to "30 How To Sort Objects In Javascript"
Post a Comment