34 Javascript Get Keys Of Map
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
 What S New In Arcgis Api For Javascript Version 4 19
What S New In Arcgis Api For Javascript Version 4 19
To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker

Javascript get keys of map. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map () object (not to be confused with Array.prototype.map ()). While hashmaps are limited to... 29/8/2021 · Finally, we call map to map the k keys from the map and return them in the returned array. Therefore, keys is ["1"] as we can see from the console log. Conclusion. To get a key in a JavaScript map by its value, we can use the spread operator to spread the entries into an array. JavaScript Map keys() method The JavaScript map keys()method returns an object of new Mapiterator. This object contains the key for each element. It maintains insertion order.
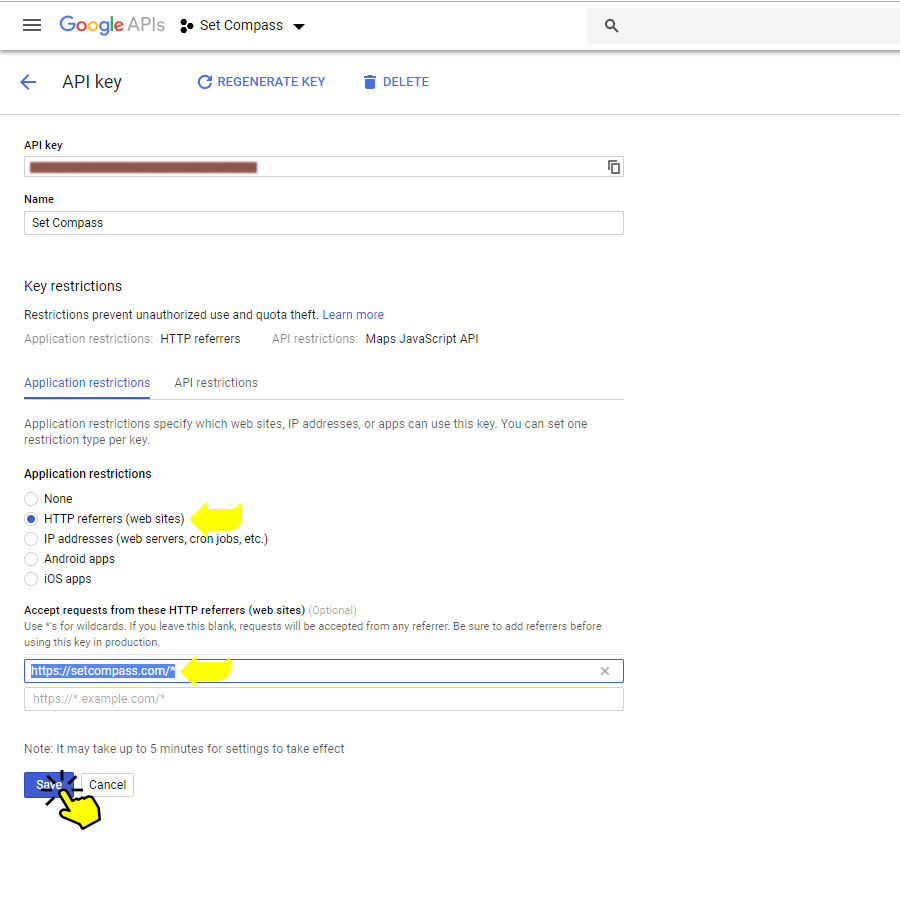
Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Method 2: Using the map () method A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys. The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes.
The code above uses Lodash's _.keys function to map over the first dog in our data. These keys are then used to dynamically populate our table with columns and rows. The _.keys function is slightly less performant than the built-in Object.keys method, however, it is considerably more readable—especially when used with other Lodash methods. The JavaScript map keys () method is used to retrieve an object of Map iterator that contains the keys for each element. The keys () method returns a new Iterator object that contains the keys for each element in the Map object in insertion order.
5/11/2017 · You can use a for..of loop to loop directly over the map.entries and get the keys. MapIterator {"a", "b", "c"} The Map.keys () method is used to extract the keys from a given map object and return the iterator object of keys. The keys are returned in the order they were inserted. To get an API key: Go to the Google Cloud Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select Google Maps Platform > Credentials. On the Credentials page, click + Create Credentials > API key. The API key created dialog displays the newly created API key.
Map#keys() returns an iterator over the map's keys, and Map#values() returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from() if you want to use filter() or map() ! Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: Get Keys and Values (Entries) from Java Map. Most of the time, you're storing key-value pairs because both pieces of info are important. Thus, in most cases, you'll want to get the key-value pair together. The entrySet () method returns a set of Map.Entry<K, V> objects that reside in the map.
Map and Set both have keys (), values (), and entries () methods that return an Iterator. However, while each one of these methods have a distinct purpose in Map, Sets do not have keys, and therefore keys are an alias for values. This means that keys () and values () will both return the same Iterator, and entries () will return the value twice. In Java, we can get the keys and values via map.entrySet(). Map<String, String> map = new HashMap<>(); // Get keys and values for (Map.Entry<String, String> entry ... The above code will produce the following output −. On clicking the first 'CLICK HERE' button −. On clicking the second 'CLICK HERE' button −. AmitDiwan. Published on 18-Jul-2020 08:18:44. Previous Page Print Page.
25/4/2018 · The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object:
Quick recap: In Java, a Map object is used for mapping keys to values. Duplicate keys are not allowed and each key can have at most one value in a map. Iterating over keys or values (or both) of a Map object is a pretty common use case and one that developers have to do every so often. Fortunately, the Map interface provides three collection views, which allow a map's contents to be viewed: Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... Map and Set both have keys (), values (), and entries () methods that return an Iterator. However, while each one of these methods have a distinct purpose in Map, Sets do not have keys, and therefore keys are an alias for values. This means that keys () and values () will both return the same Iterator, and entries () will return the value twice.
But it produces an "Array" (while I need an Object) of {key : 5}... with the string "key" instead of the name of the key. javascript ecmascript-6 javascript-objects Share One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste You can use the spread operator to convert Map.keys () iterator in an Array. let myMap = new Map ().set ('a', 1).set ('b', 2).set (983, true) let keys = [...myMap.keys ()] console.log (keys)
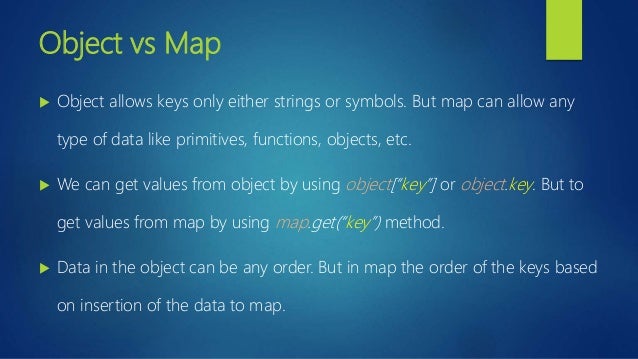
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Maps Vs Objects In Es6 When To Use Stack Overflow
Maps Vs Objects In Es6 When To Use Stack Overflow
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
Github Fregante Many Keys Map A Map Subclass With Support
Example Of Map In Javascript Es6 Learn Web Tutorials
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Best Practices For Getting And Using Your Google Maps Api Key
Best Practices For Getting And Using Your Google Maps Api Key
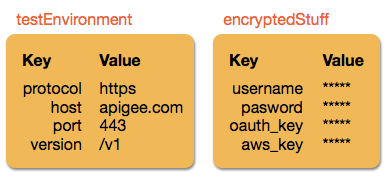
 Working With Key Value Maps Apigee Edge Apigee Docs
Working With Key Value Maps Apigee Edge Apigee Docs
 How To Get Your Google Maps Api Key Tutorial
How To Get Your Google Maps Api Key Tutorial
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The
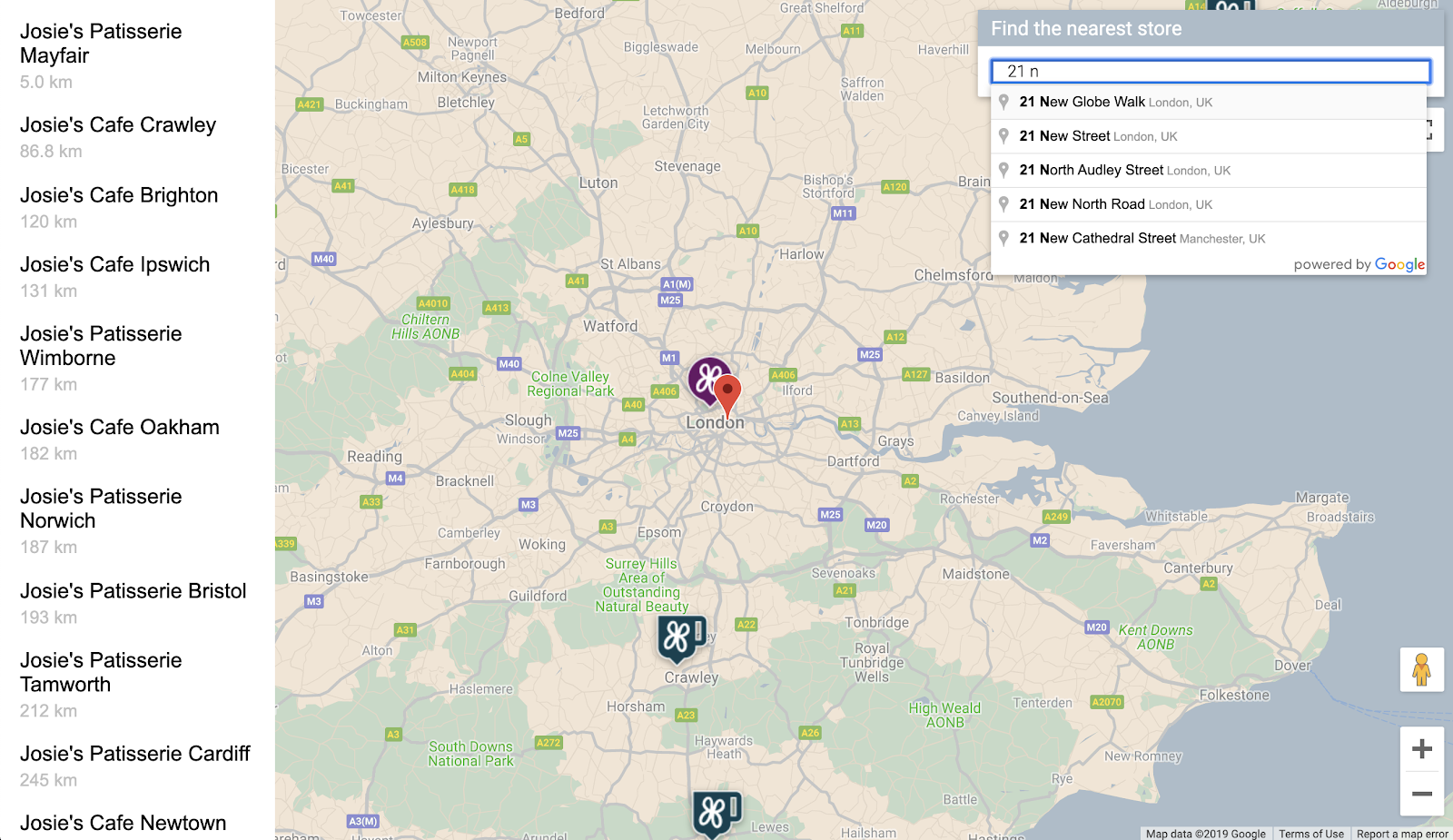
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
 Tutorials Documentation Arcgis Developer
Tutorials Documentation Arcgis Developer

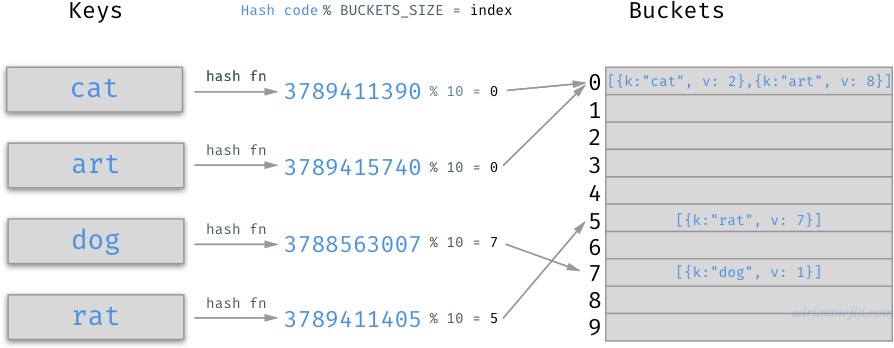
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Key Value Stores Explained Advantages Amp Use Cases Hazelcast
Key Value Stores Explained Advantages Amp Use Cases Hazelcast
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Manage Your Azure Maps Account In The Azure Portal
Manage Your Azure Maps Account In The Azure Portal
 Postgres Types Mapped To Javascript Via Graphql With Hasura
Postgres Types Mapped To Javascript Via Graphql With Hasura

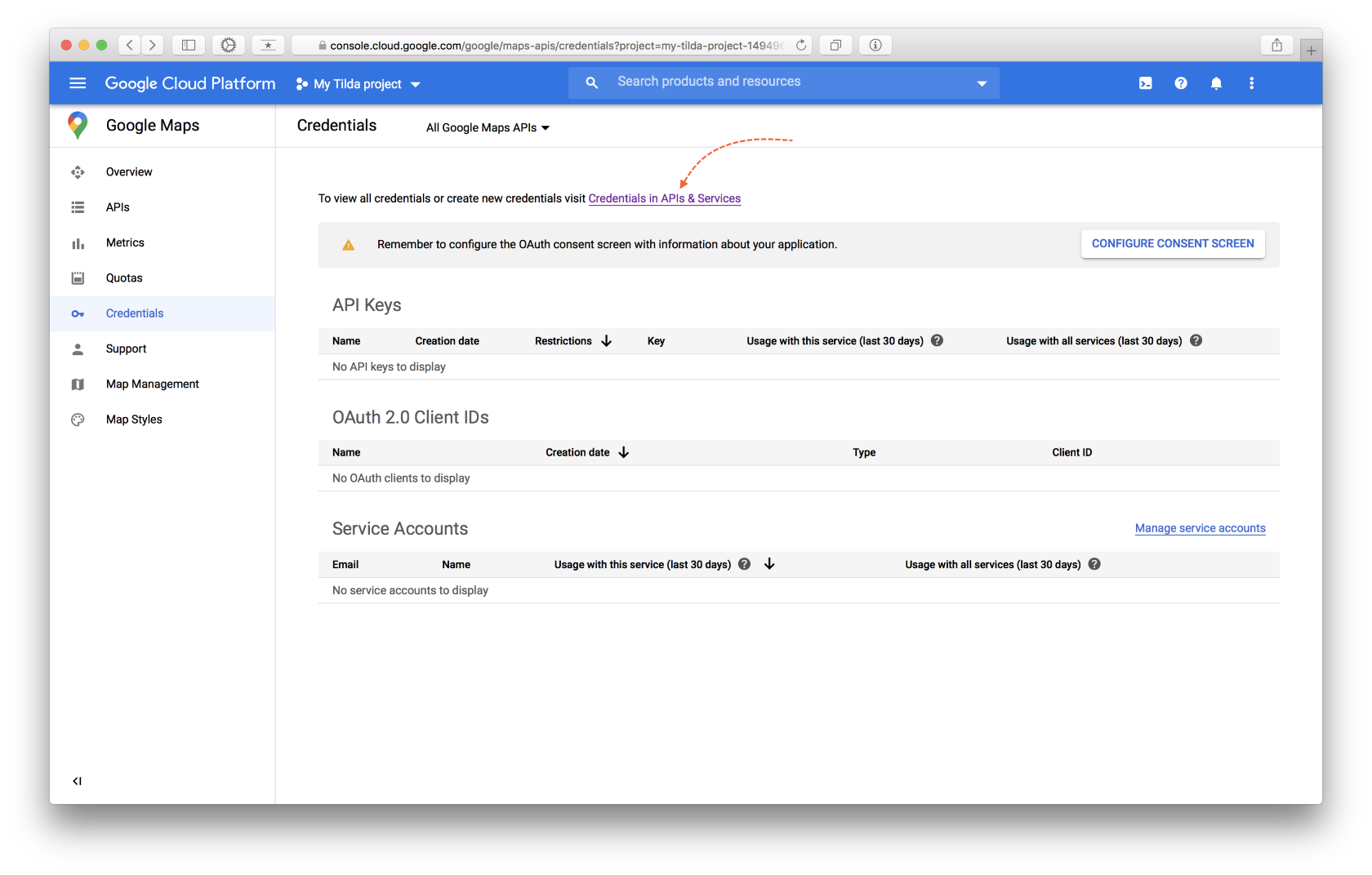
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 Map Get Key From Value Javascript Stackoverflow Code Example
Map Get Key From Value Javascript Stackoverflow Code Example
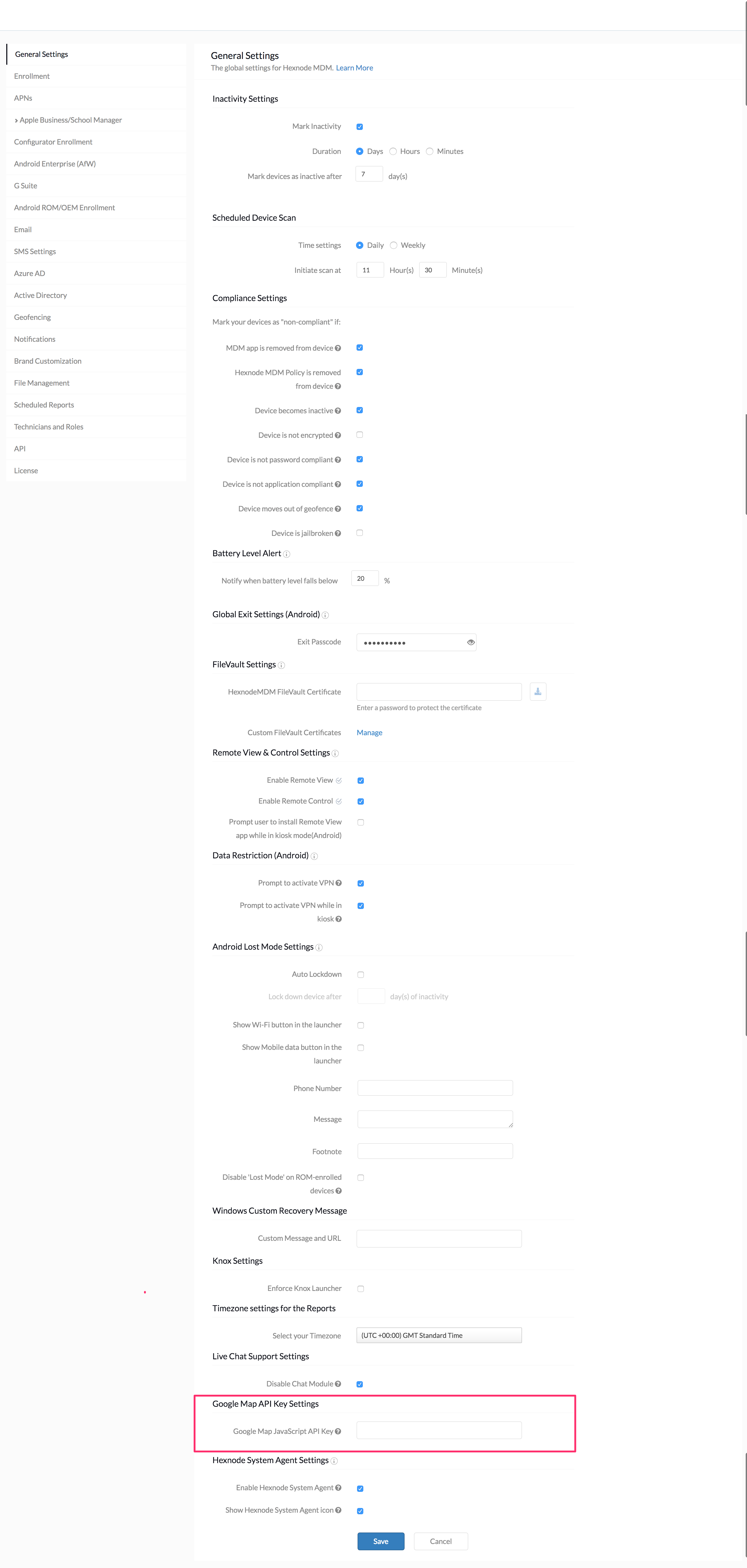
 How To Integrate Google Maps Api With Hexnode Hexnode Help
How To Integrate Google Maps Api With Hexnode Hexnode Help
 Manage Authentication In Microsoft Azure Maps Azure Maps
Manage Authentication In Microsoft Azure Maps Azure Maps
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
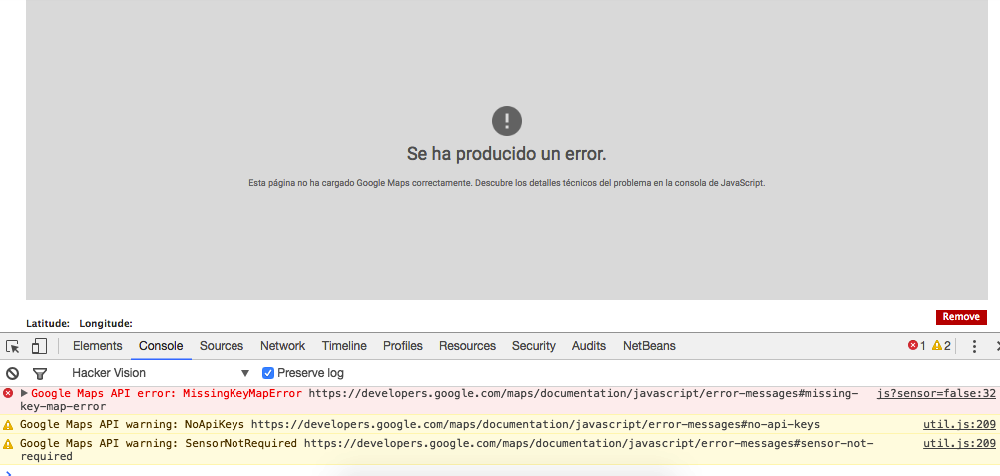
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
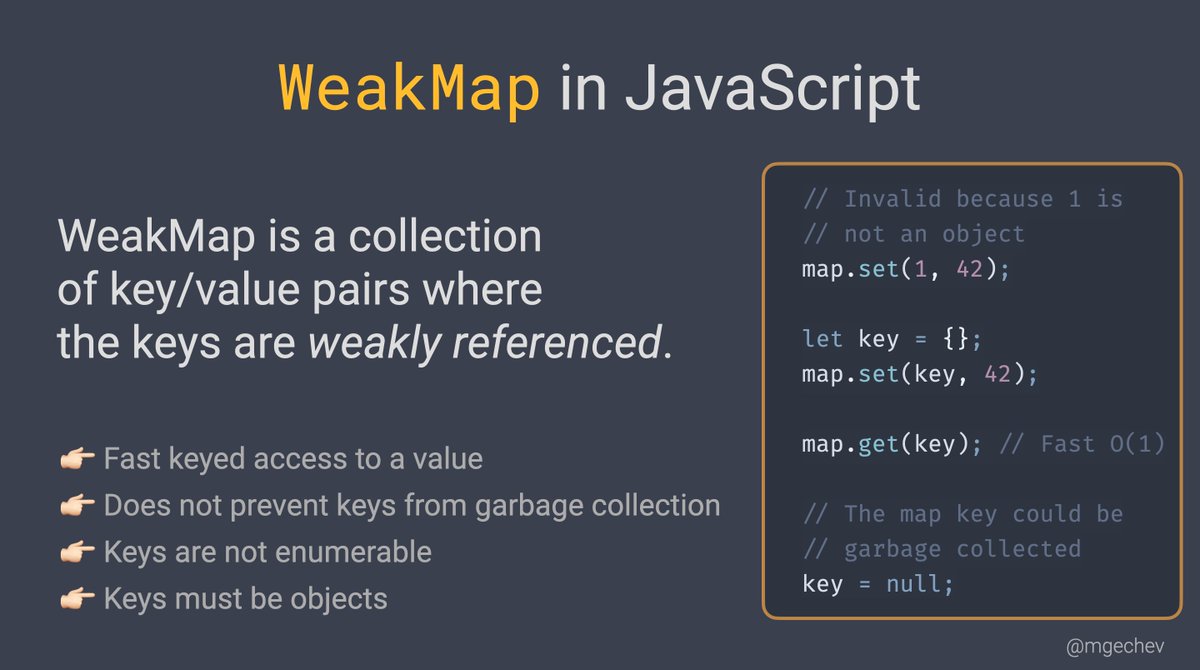
 Minko Gechev On Twitter Javascript Tip Using Weakmaps
Minko Gechev On Twitter Javascript Tip Using Weakmaps
 Obtaining And Setting A Google Maps Api Key Scrivito
Obtaining And Setting A Google Maps Api Key Scrivito
 Get The Names Of All Keys In A Mongodb Collection
Get The Names Of All Keys In A Mongodb Collection



0 Response to "34 Javascript Get Keys Of Map"
Post a Comment