33 Read Json Object In Javascript
Each object is a record of a person (with a first name and a last name). ... A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: The main difference between a JSON object and a regular JavaScript object - also called an object literal - comes down to the quotation marks. All the keys and string type values in a JSON object have to be wrapped in double quotation marks ("). JavaScript object literals are a bit more flexible.
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same.

Read json object in javascript. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Its filename extension for written programming code is.json. The Internet media type for JSON is application/json, and its Uniform Type Identifier is public.json. May 23, 2017 - When the string gets pulled from the server, is there an easy way to turn this into a living JavaScript object (or array)? Or do I have to manually split the string and build my object manually? ... Modern browsers support JSON.parse(). Aug 21, 2018 - JSON, or JavaScript Object Notation, is a minified , readable format for structuring data. It is used primarily to transmit data between a server and web application, as an alternative to XML ... The two important parts that make up JSON are keys and values. Together they make a key/value pair.
To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []". For more information, see Supported collection types in System.Text.Json.. You can implement custom converters to handle additional types or to provide functionality that isn't supported by the built-in converters.. How to read JSON as .NET objects (deserialize) To deserialize from a string or a file, call the JsonSerializer.Deserialize method.. The following example shows how to deserialize a ... To retrieve the JavaScript object from localStorage, use the getItem () method. You still need to use the JSON.parse () method to parse the JSON string back to an object: const userStr = localStorage.getItem('user'); const userObj = JSON.parse( userStr); console.log( userObj. name); console.log( userObj. job); To learn more about localStorage ...
JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. 1 week ago - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript ... The JSON is parsed in and printed in this script, and if you run the script that writes a file before the script that reads a file, then you will see an object with the same contents as the writing script printed in the reading script. Notice the 'utf8' parameter passed into the readFile call. Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −.
May 18, 2020 - JSON which stands for JavaScript object notation, is simply a data representation format very similar to XML or YAML. It’s used widely across the internet for almost every single API that you will access, as well as for config files and things such as games and text editors. In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. In JavaScript, JSON objects can contain other JSON objects, nested arrays, arrays, arrays of the JSON object, and so on. In mention below example, you will learn how to extract all the values and parse a nested JSON in JavaScript.
Aug 31, 2017 - The keys are on the left-hand side (name, language and hobbies) while the values of the keys are on the right-hand side. This can easily be understood as an Object by JavaScript and to anyone reading it. Another good advantage of JSON is the ability to pass the value or data into a JavaScript ... JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be…
A quick reference for the parse and stringify methods of the JSON object. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. Which javascript function is used to convert a string which represents a JSON object into a Javascript object? ... which javascript function is used to cnverts a string which represnets a json objects in to a javascript object
load json file in typescript. nodejs typescript import json to string. how to import a json string from a file in typescript. tsconfig load json. open json file typescript. Consider using '--resolveJsonModule' to import module with '.json' extension.ts (2732) typescript import json to typed object. The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. ExampleTo parse JSON object in JavaScript, implement the following code −<!DOCTYPE html>
JSON (JavaScript Object Notation) is a lightweight data-interchange format. As its name suggests, JSON is derived from the JavaScript programming language, but it's available for use by many languages including Python, Ruby, PHP, and Java and hence, it can be said as language-independent. Apr 25, 2017 - I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal... Mar 02, 2019 - However, we want to read the file in its JSON format, not the raw hex data. This is where the JSON.parse function comes into play. This function handles parsing the raw data, converts it to ASCII text, and parses the actual JSON data in to a JavaScript object.
Feb 22, 2021 - Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. A JSON object read from these sources enters a Javascript program in a “flat” string format that contains the object’s key-value pairs. Apr 26, 2021 - JSON is a text-based data format following JavaScript object syntax, which was popularized by Douglas Crockford. Even though it closely resembles JavaScript object literal syntax, it can be used independently from JavaScript, and many programming environments feature the ability to read (parse) ... Here, NodeJS automatically read the file, parse the content to a JSON object and assigns that to the left hand side variable. It's as simple as that! Add New Element To Existing JSON Object: Say, you have an existing json object, which you want to modify to add new key/value pair(s). You can do that using either of the two ways as below:
We use JSON objects to store and transport data between a server and a client application, or locally in a node project. In Typescript, there are two types of objects. Plain objects: When we try to parse JSON data using JSON.parse() method then we get a plain object and not a class object. The situation is, I have a kind of JSON format that I can't work with in combination with mongoDB. I wish to alter the format of the JSON data to a normal JavaScript object. Now the data is over 2,000 entries long, so I can't handle it manually. And I couldn't make the JSON.parse(data) work for this kind of special format. 5. First you need to parse the JSON string into JavaScript object, and then access the required property: var obj = JSON.parse (json); console.log (obj [0] ["portal.home"]);
To convert object to string Use JSON.stringify to create a string from a object. var data = [{id: 1, name: 'personsName'}, {id: 2, name: 'personsName2'}] var string = JSON. stringify (data) To convert string to object Use JSON.parse is to create an object from a string We can create JavaScript instances or any values is converted into JSON formats using JSON.stringify() method again reconverted into object using JSON.parse() method. Most probably we use these two methods because whatever we have to see in the UI string datatype is the best example for displayed it in the user screen.
 How To Read Json File In Java Jsonobject And Jsonarray
How To Read Json File In Java Jsonobject And Jsonarray

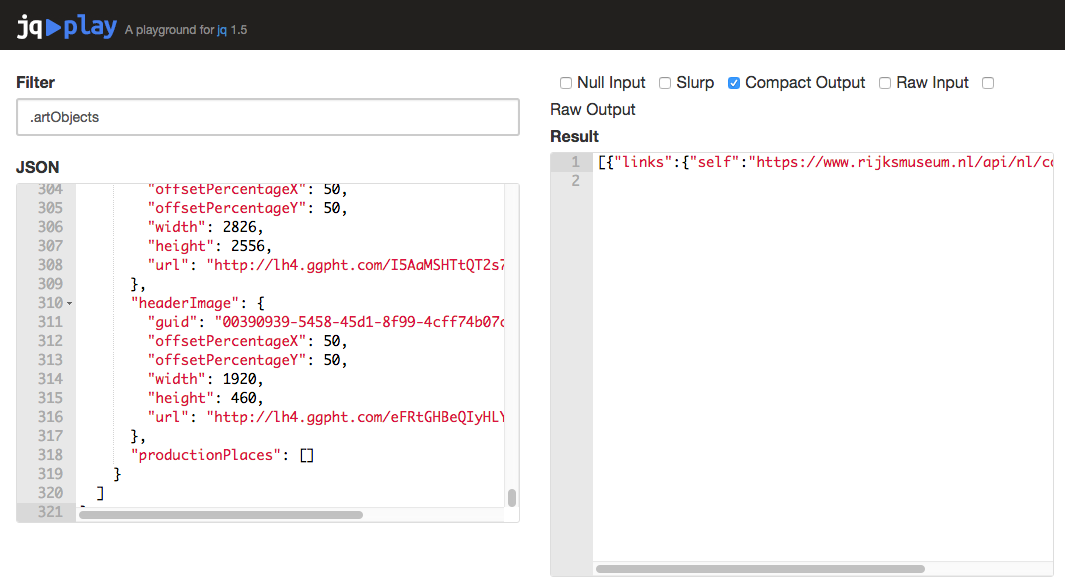
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
Json Basics For Beginners With Example Exercises
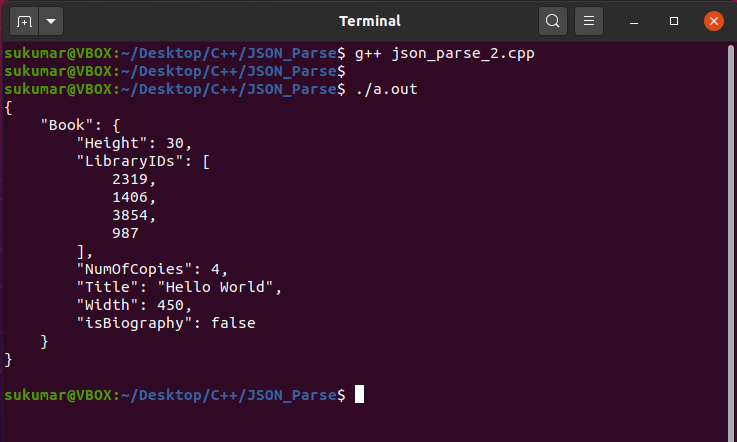
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Lesson 40 Working With Json Data By Using Aeson Get
Lesson 40 Working With Json Data By Using Aeson Get
 Working With Json Data In Python Python Guides
Working With Json Data In Python Python Guides
Json Array In Javascript Revisited Codehandbook
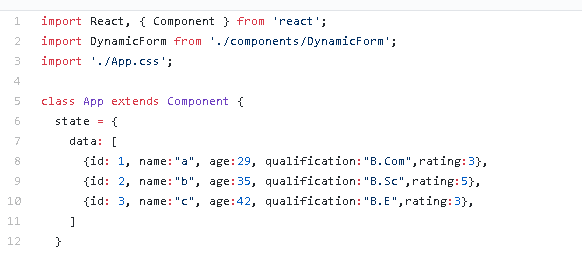
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Import Json To Database Tutorial
Import Json To Database Tutorial

 Two Ways To Use Gson For Json In Java
Two Ways To Use Gson For Json In Java

 Dart Flutter Convert Parse Json String Array Into Object
Dart Flutter Convert Parse Json String Array Into Object

 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Access Data From A Json Object With Javascript Stack Overflow
Access Data From A Json Object With Javascript Stack Overflow
 Introduction To Json Creating A Simple Json Object In Javascript
Introduction To Json Creating A Simple Json Object In Javascript
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Json Object Undefined Nodejs Stack Overflow
Json Object Undefined Nodejs Stack Overflow
 How To Pretty Print Json String In Javascript Geeksforgeeks
How To Pretty Print Json String In Javascript Geeksforgeeks
 Pretty Print Json Using Javascript Stack Overflow
Pretty Print Json Using Javascript Stack Overflow
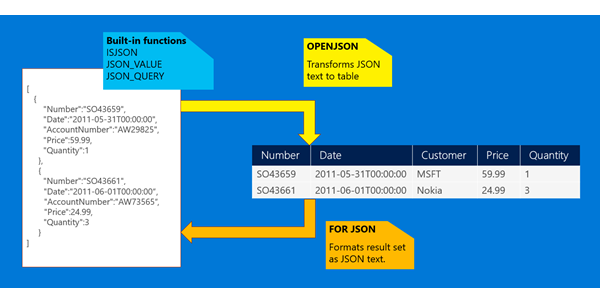
 Work With Json Data Sql Server Microsoft Docs
Work With Json Data Sql Server Microsoft Docs
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
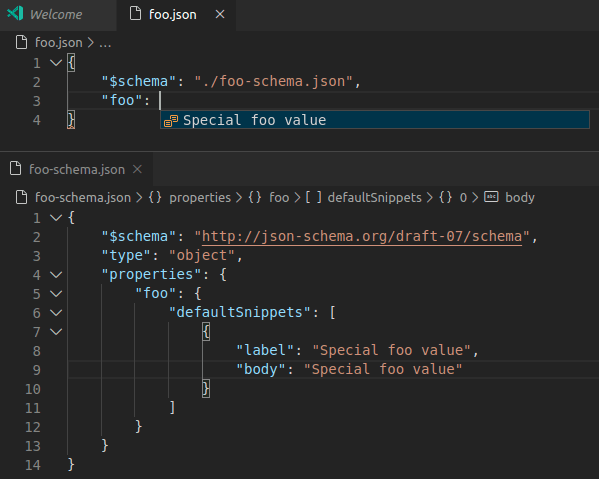
 Json Editing In Visual Studio Code
Json Editing In Visual Studio Code


0 Response to "33 Read Json Object In Javascript"
Post a Comment