34 Javascript Escape Slash Url
I think the description does not ... as plus (+) signs. urlencode('ö') gives me 'ö'. So more then just a percent sign followed by two hex digits. ... I needed a function in PHP to do the same job as the complete escape function in Javascript.... 1 week ago - The encodeURIComponent() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters).
 How To Escape Slash In Url Parameter Stack Overflow
How To Escape Slash In Url Parameter Stack Overflow
The JavaScript escape function replaces most punctuation symbols with the equivalent hex-codes, but was found to be inadequate when it came to UNICODE character encoding and has been superseded by the encodeURI function.

Javascript escape slash url. This tool implements PHP's addslashes function in JavaScript. It works entirely in your browser and what it does is it adds slashes to a string to escape special characters, such as backslashes, tabs, newlines, single quotes, and double quotes. Internally, it takes the input string and checks ... Jan 01, 2020 - The slash character collides with Cloudinary's functionality, as specifically slashes in Cloudinary URLs are used for separating between different chained transformations (e.g., w_100/r_20). So if the regular slash (or even its / escaped version) is used, Cloudinary will think that the next ... Another method is to encode these values before you construct the URL string. Javascript, for example, has a capability known as 'escape' that will do this.
The escape () function was deprecated in JavaScript version 1.5. Use encodeURI () or encodeURIComponent () instead. The escape () function encodes a string. This function makes a string portable, so it can be transmitted across any network to any computer that supports ASCII characters. This function encodes special characters, with the ... The backslash isn't used in the Markup Languages like HTML, XHTML or XML or similars, but he is used in JavaScript (and other. languages, so in PHP, too, f.e.) to escape certain characters. like quotations, line breaks, tabs, etc. line break: \n. tab: \t. quotations: \". You can escape the slash, too. This is causing a problem, because my application presumes that the slash in the variable name represents a different section of the website, the artists albums. So the URL will fail. I am wondering if there is anyway to prevent this from happening? Do I need to use a function that replaces slashes in the variable names with another character?
escape In all browsers that support JavaScript, you can use the escape function. This function works as follows: digits, Latin letters and the characters + - * /. _ @ remain unchanged; all other characters in the original string are replaced by escape-sequences %XX, where XX is the ASCII code of the original character. Mar 02, 2016 - UI-Router has had troubles encoding slashes in path parameters for quite a while now. example: Given: a url with parameters: /path/:param1/:param2 If: param1 is foo/bar and param2 is baz/qux The br... array associative array bash cheat sheet coda command commands cross-browser CSV cURL debug debugging techniques developer debug tool duplicates encoding ExternalInterface filters Flash format github Gmail javascript jQuery linux LSO Mac OSX MySQL online tools php plugin Port forwarding PuTTY regex regular expression screen scripting search ...
30/7/2020 · Good Coding Practice. It is good coding practice to avoid the need for URL escape characters. As a rule of thumb, avoid using the special characters above when formulating a URI string (filename), and I recommend using the hyphen (-) instead of the underscore (_) (as all search engines recognize the hyphen as a space separator, but the same is not true for the underscore. Unfortunately, we soon find out that this returns a 404 if the PathVariable contains a slash. The slash character is the URI standard path delimiter, and all that goes after it counts as a new level in the path hierarchy. As expected, Spring follows this standard. The slash characters will be encoded and will not be valid if sent as a request to a web server. ... as opposed to the querystring, which is part of a URL. Use this method when you need to encode a string to be used for any resource that uses URIs and needs certain ... Mozilla Developer Core Javascript Guide - escape(), encodeURI
Split a URL in JavaScript after every forward slash? Javascript Web Development Object Oriented Programming. To split a URL, use the split() method. Use toString() before that. ... Above, we have set forward slash in the split() function, since we need to split the URL after every such slash. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 22, 2016 - The real issue is that the server ... in the url. I have decided to replace the slash with underscore and modify my Web API to replace all the underscores with a forward slash later on. Any other suitable character can be used as well ... Not the answer you're looking for? Browse other questions tagged javascript angularjs ...
The escape () function computes a new string in which certain characters have been replaced by a hexadecimal escape sequence. Note: This function was used mostly for URL queries (the part of a URL following ?)— not for escaping ordinary String literals, which use the format " \x HH ". I am using encodeURIComponent to escape slash. But it does not work for me. This code convert "slash" to "%2F" but apache does not recognize it. ... Encode URL in JavaScript? 7710. How do I redirect to another webpage? 5721. How do I include a JavaScript file in another JavaScript file? 3311. Get the current URL with JavaScript? 7418. Its JavaScript implementation uses a simple state machine that changes the state whenever it sees a backslash. In this state, it knows that the next character should be treated specially. For example, if the next character is a "t", then it was the "\t" tab escape code, or if the next char is a "n", then it was the "\n" newline escape code.
The unescape () function was deprecated in JavaScript version 1.5. Use decodeURI () or decodeURIComponent () instead. The unescape () function decodes an encoded string. If you see a slash and then a quote, then that's a literal quote, not the end of the string. Unfortunately you just swallowed a spider to eat a fly, because now you can't send the literal slash-quote combination. So, you can escape a slash with another slash. So slash-slash means slash, slash-quote means quote. That allowed them to use slash ... You can escape double quotes (or any special character) using a slash (\) const slashEscape="It was the last step.\"Stop!\".
But trailing slashes do matter for everything else because Google sees the two versions (one with a trailing slash and one without) as being different URLs. The trailing slash matters for most URLs. Conventionally, a trailing slash (/) at the end of a URL meant that the URL was a folder or directory. Nov 02, 2015 - We can observe f we put the whole URL in encodeURIComponent that the foward slashes (/) are also converted to special characters. This will cause the URL to not function properly anymore. JavaScript String Escape / Unescape. Escapes or unescapes a JavaScript string removing traces of offending characters that could prevent interpretation. The following characters are reserved in JavaScript and must be properly escaped to be used in strings: Horizontal Tab is replaced with \t. Vertical Tab is replaced with \v.
Yes, but don't - escaping forward slashes is a good thing.When using JSON inside <script> tags it's necessary as a </script> anywhere - even inside a string - will end the script tag.. Depending on where the JSON is used it's not necessary, but it can be safely ignored. Escaping backslash in string - javascript, For security reasons, it is not possible to get the real, full path of a file, referred through an <input type="file" /> element. This question already In JavaScript, the backslash is used to escape special characters, such as newlines (). URL encoding (also called as URL escaping) is used to represent special meaning characters in a URL. e.g. forward slash has a special meaning in HTTP URL. But in case your data contains a forward slash (/) and you want to send it without confusing the HTTP server then you need to send it as %2F instead of / .
Encode to URL-encoded format (also known as "percent-encoded") or decode from it with various advanced options. Our site has an easy to use online tool to convert your data. Nov 17, 2017 - Laravel Version: 5.5 PHP Version: 7.2 Description: Passing an encoded forward slash as a route parameter will be interpreted by the router as a decoded forward slash. Steps To Reproduce: Example Co... In general though, escaping is simple: always escape appropriate to the context. This means you should always, and I mean ALWAYS, find yourself escaping for XHTML context, escaping for including a string in a URL, and escaping for a javascript context. Any time you output the contents of a variable, escape it.
As the forward slash (/) is special character in regular expressions, it has to be escaped with a backward slash (\). Also, to replace all the forward slashes on the string, the global modifier (g) is used. It will replace all the forward slashes in the given string. Replace forward slash "/ " character in JavaScript string?, To escape them, put a backslash (\) in front of it. Remove all forward slash occurrences with blank char in Javascript. You can just replace like this, var someString = "23/03/2012"; someString. Apr 22, 2020 - The encodeURI() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters).
24 rows · 28/6/2021 · URL escape characters converts characters into a format that can be transmitted over the Internet. URLs can only be sent over the Internet using the ASCII character-set. Use the JavaScript encodeURIComponent () function to escape characters in URL. URL escape codes for characters that must be escaped The URL() constructor is handy to parse (and validate) URLs in JavaScript. new URL(relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
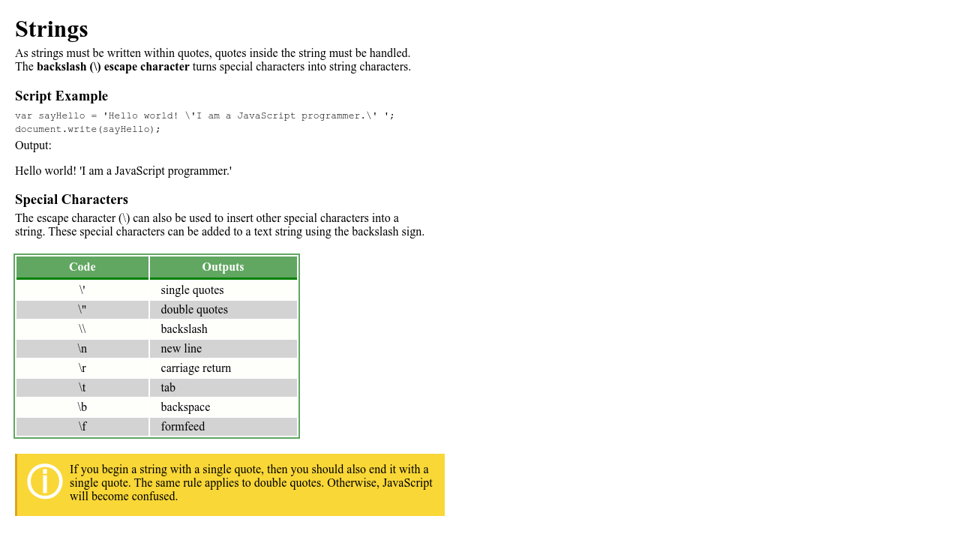
Escape characters in JavaScript. Escape characters are characters that can be interpreted in some alternate way then what we intended to. To print these characters as it is, include backslash '\' in front of them. Following are the escape characters in JavaScript −. Following is the code implement escape character Backslash in javaScript −. 10/6/2021 · As we may recall, regular strings have their own special characters, such as \n, and a backslash is used for escaping. Here’s how “\d.\d” is perceived: alert("\d\.\d"); String quotes “consume” backslashes and interpret them on their own, for instance: \n – becomes a newline character, \u1234 – becomes the Unicode character with ... Json Escape. Escapes or unescapes a JSON string removing traces of offending characters that could prevent parsing. Backspace is replaced with \b, Form feed is replaced with \f, Newline is replaced with \n, Carriage return is replaced with \r, Tab is replaced with \t, Double quote is replaced with \", Backslash is replaced with \\. ×.
Encoding a JavaScript URL can be done with two JavaScript functions depending on what you are going to do. These functions are: encodeURI () and encodeURIComponent () . Both are used to encode a URI by replacing each instance of certain characters by up to four escape sequences representing the UTF-8 encoding of the character. Data is usually sent as part of the URL. However, in one situation I need to send data that contains a forward slash (it's an IP address with a subnet mask) and I'm having difficulty enoding the data correctly. In this particular situation, the third party product will accept the forward slash encoded as "%2F".
 Removing Trailing Slash In Http Request Help Uipath
Removing Trailing Slash In Http Request Help Uipath
 How To Encode A Url With Javascript
How To Encode A Url With Javascript
 A Regular Expression Tester For Nginx And Nginx Plus Nginx
A Regular Expression Tester For Nginx And Nginx Plus Nginx
 Xss Without Slashes A Little Bit Harder Now Doyler Net
Xss Without Slashes A Little Bit Harder Now Doyler Net
 Javascript Add Slashes Code Example
Javascript Add Slashes Code Example
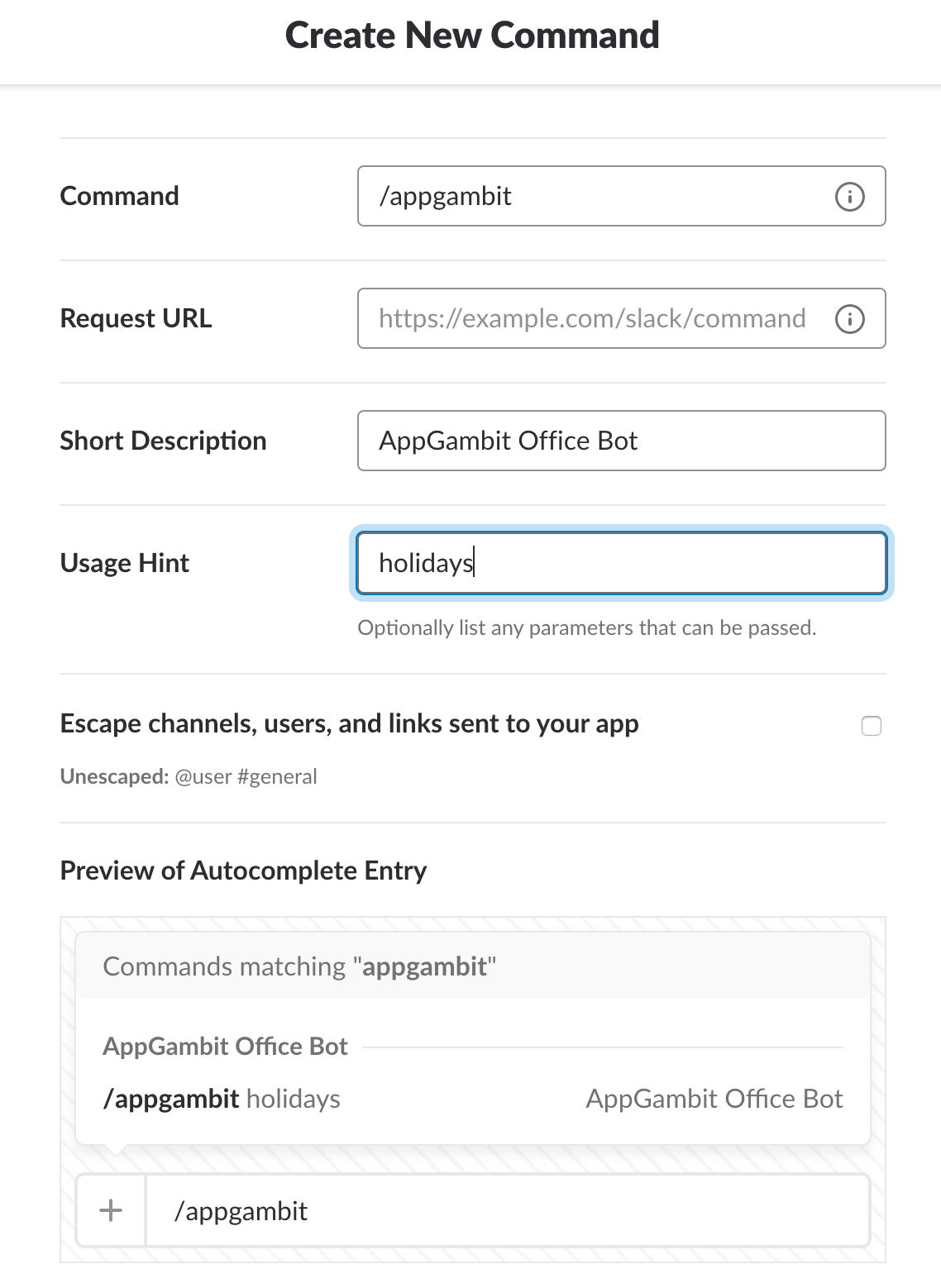
 Serverless Slack Slash Command With Aws By Dhaval Nagar
Serverless Slack Slash Command With Aws By Dhaval Nagar

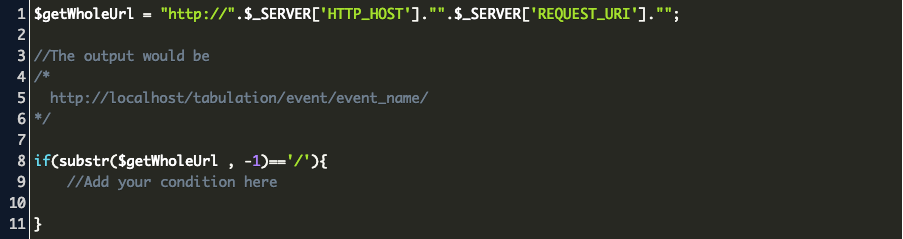
 Check Url If It Has Trailing Slash Code Example
Check Url If It Has Trailing Slash Code Example
 Slash Escape A String Online String Tools
Slash Escape A String Online String Tools
Json Forward Slashes E G In Url Are Getting Escaped
 Lab Reflected Xss Into A Javascript String With Single Quote
Lab Reflected Xss Into A Javascript String With Single Quote
 Javascript Url Encode Example How To Use Encodeuricomponent
Javascript Url Encode Example How To Use Encodeuricomponent
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
 Regex Escape Forward Slash Javascript Html Example Code
Regex Escape Forward Slash Javascript Html Example Code
Resource Post Removing Trailing Slash Issue 992 Angular
 Slash Keycode Javascript Code Example
Slash Keycode Javascript Code Example
 Json Forward Slashes E G In Url Are Getting Escaped
Json Forward Slashes E G In Url Are Getting Escaped
 Create A Custom Slack Slash Command With Node Js And Express
Create A Custom Slack Slash Command With Node Js And Express
 Pythex Regular Expression For Urls That Have Escape Slashes
Pythex Regular Expression For Urls That Have Escape Slashes
 Encoded Urls And Webseal Filtering Philip Nye
Encoded Urls And Webseal Filtering Philip Nye
 Url Targeting In Optimizely Choose Where Your Experiment
Url Targeting In Optimizely Choose Where Your Experiment
 Javascript Weekly Issue 507 September 25 2020
Javascript Weekly Issue 507 September 25 2020
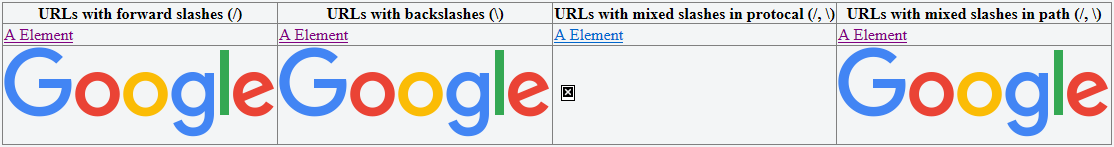
 Forward And Backslashes In Urls
Forward And Backslashes In Urls
 Add A Slash To String In Javascript Code Example
Add A Slash To String In Javascript Code Example
 8 Regular Expressions You Should Know
8 Regular Expressions You Should Know
 Encode Url In Javascript Stack Overflow
Encode Url In Javascript Stack Overflow
 How To Advanced Techniques To Bypass Amp Defeat Xss Filters
How To Advanced Techniques To Bypass Amp Defeat Xss Filters
 Javascript Unable To Escape Backslash In Ie Stack Overflow
Javascript Unable To Escape Backslash In Ie Stack Overflow
 How To Add A Slash Character Or Any Other Special
How To Add A Slash Character Or Any Other Special
 Javascript Html Encode Special Characters Example Code
Javascript Html Encode Special Characters Example Code



0 Response to "34 Javascript Escape Slash Url"
Post a Comment