26 Javascript Form Submit File Download
Hi, I am assuming this is an external PDF that you would like the users to download. If you have a dropbox or google account, you can upload the PDF and get the URL of the file. To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
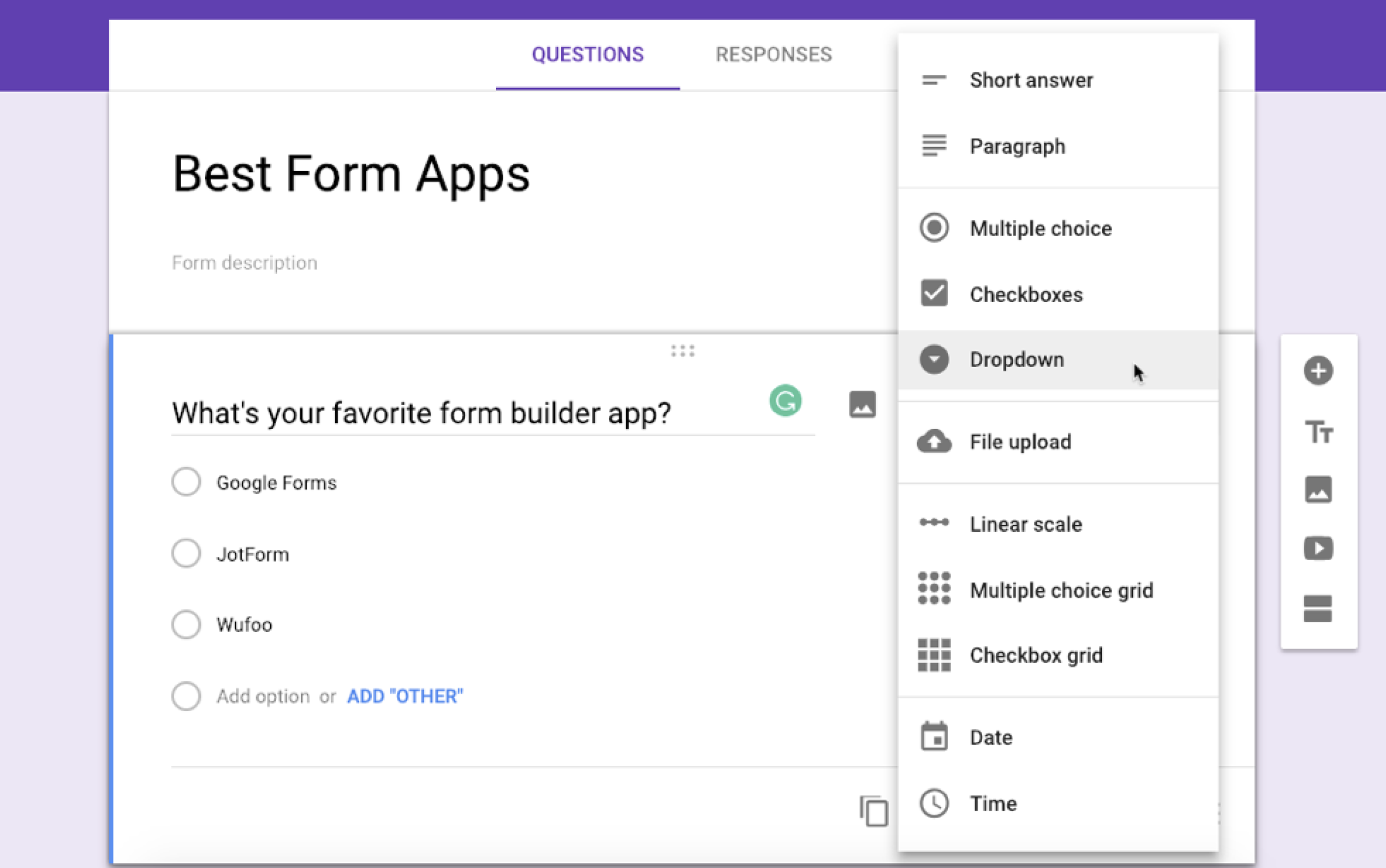
 How To Upload And Manage Files With Google Forms
How To Upload And Manage Files With Google Forms
29/1/2020 · I'm trying to create a 'download your free copy...' form for a PDF, with a 'Download' button that both stores the data in a Google spreadsheet (done) and downloads the document. I can add a simple download link in the post-submit HTML, but this is an extra click for the user and potentially confusing after they've already clicked 'Download'.

Javascript form submit file download. 27/8/2021 · Action_file.jsp. Code Line 12-18: Here we are creating form with file field, which will upload file to the server and action will be passed to action_file_upload.jsp Action_file_upload.jsp. Code Line 20: Here we are giving the file path to a particular path Code Line 23-38: Here we check whether the content type is multipart/form-data.If that is the case, then the content is of file type, and ... Form validation on submit to ensure that files have actually been selected Request response handling to notify the user when a file is successfully upload, or if it fails Initiate file uploads ... 28/3/2021 · File upload at the client side: For explaining the file upload at the client side, code snippet of Vue.js has been used as an example below. Inside the form element, enctype="multipart/form-data ...
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: 23/7/2012 · In my original answer, I offered a work around that does not work any longer: If the file to be downloaded is not on the same server, the attribute download does not work. The problem is that the attribute download does only work when the file to be downloaded is on the same server of the tab. Others have faced this problem too and the problem is extensively covered at Chrome Download ...
download tgz file using jsp 2 ; html download a file 3 ; open links in parent window (from child)? 1 ; how to download a file from the server using php code 6 ; check whether file content is empty using javascript or jQuery 4 ; How to rename an uploaded image? PHP 3 ; using ftp to download a file 7 ; Auto Download a file 6 JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds.
Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob'; 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let's see the example first.
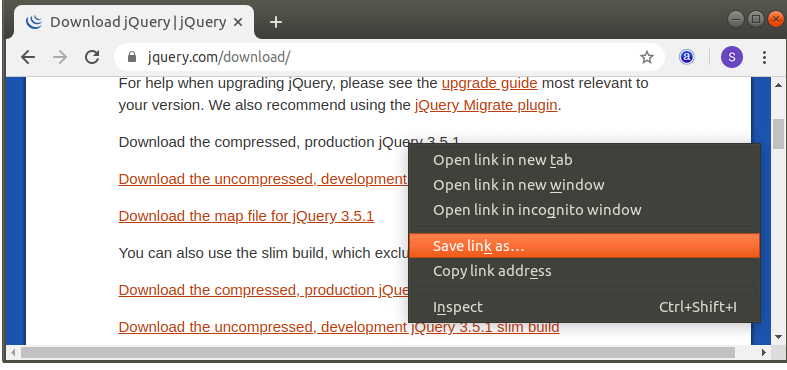
15/4/2010 · I have a form that posts to a url which triggers file download. The server is ASP.NET MVC and I write out a CSV file. What I want to do is have a jQuery/javascript submit the form instead of a form submit button. For example, I created a link and attached a handler using jQuery to submit the form: When I clicked on the link the whole jquery code appeared as code in my browser. I was expecting it to download as a file. Not knowing what to do next I clicked File/Save in my browser's menu bar and in the dialog box it was pre-named jquery-1.11.1.js so I just saved it using the pre-designated name. It basically takes application file you submit, extracts icons and returns them zipped, so beside long running upload there is some processing on the back-end when file is uploaded as well. The app was working fine on local machine but, when it became live I noticed that upload is a lot slower than when I tested locally, which is normal :).
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... Having a really hard time figuring this out. I need to submit a form in an ExtJS application and then download the data in a .CSV file. The problem is, the way ExtJS has me submitting the form with "isUpload" the parameters I'm POSTing are being sent as "mulitpart/form-data" and I can't consume them or parse them.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. Sending Form Data via JavaScript. Right now, clicking submit on the form doesn't go anywhere. Since we don't have an action that leads to a URL, the form will just post to itself by default. Since index.html is an html file, not a PHP file, no form processing can happen on this page. Instead, we'll send the form to PHP through JavaScript.
IE 9-, FF 3.5-, Safari 3- and Chrome 3- does not support upload from the local file system using PUT verb. To overcome this limitation IT Hit Java WebDAV Server supports upload using multipart-encoded form using POST verb. To upload a file, you must submit a multipart form that contains a single file: 1. 2. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-with-file-upload. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. 25/10/2020 · How to download File Using JavaScript/jQuery ? Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Create an anchor tag link on the normal HTML page.
set it up as a form with the filename in a hidden field, when the user submits the form it directs to the download page and servers the file specified. Useful for tracking number of downloads too. Scope: AcroForm and LiveCycle scripting Skill Level: Intermediate Prerequisites: Familiarity with Acrobat and/or LiveCycle It's often convenient to submit PDF form data by email, and Acrobat provides a simple button action for doing this in both forms technologies-- AcroForms and XFA (LiveCycle). However, to use this button action, the email address has to be set at the time the form is ... A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. Create a Push Button. 2. Right click on the Button -> Properties -> select Actions. 3.
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... It doesn't matter if your form is located exactly on the index.html file, actually, it can be placed everywhere you need. What about the index.php file, you can place this validation code whenever you want (for example: submit.php or validate.php), just don't forget to update the value of 'action' attribute for the main form. 28/7/2014 · Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
How to get full path of uploaded file in html using JavaScript Tushar Shuvro - Apr 18, 2020: Display html form values in same page after submit using javaScript Tushar Shuvro - Apr 17, 2020: How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: How to read data from CSV file in HTML Tushar Shuvro - May 5, 2020 Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Thank You Page With A Link That Downloads My Pdf File
Thank You Page With A Link That Downloads My Pdf File
 Html And Javascript Plugin Templates Download Scientific
Html And Javascript Plugin Templates Download Scientific
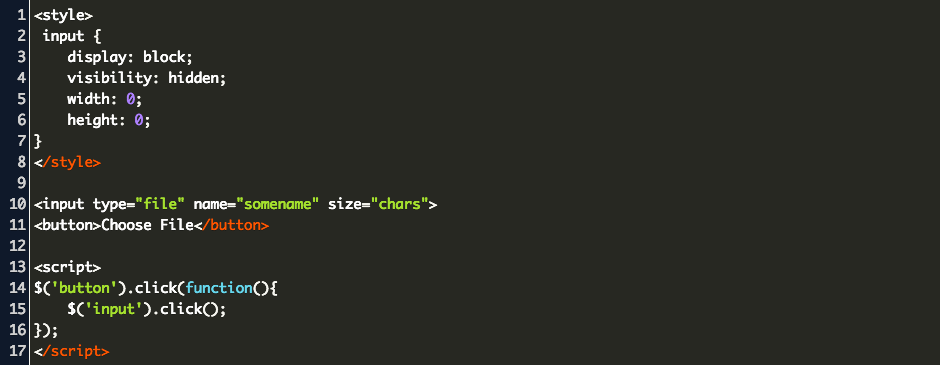
 Javascript Upload File Without Input Code Example
Javascript Upload File Without Input Code Example
 How To Create Forms That Allow File Uploads To Google Drive
How To Create Forms That Allow File Uploads To Google Drive
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 How To Download Txt File With Using Java Script Ajax Call
How To Download Txt File With Using Java Script Ajax Call
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Sending Html Form Data In Asp Net Web Api File Upload And
Sending Html Form Data In Asp Net Web Api File Upload And
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
 Sharepoint Online How To Disable Download Option For
Sharepoint Online How To Disable Download Option For
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
How To Upload And Manage Files With Google Forms
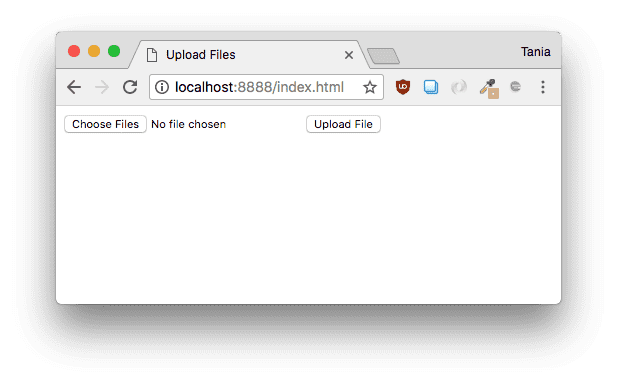
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Jsp File Upload Amp File Download Program Examples
Jsp File Upload Amp File Download Program Examples
 Upload And Download Files In Php Pdo Tutorial Youtube
Upload And Download Files In Php Pdo Tutorial Youtube
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 Shiny Help Users Download Data From Your App
Shiny Help Users Download Data From Your App
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Ajax File Upload With Form Data Using Php Codexworld
Ajax File Upload With Form Data Using Php Codexworld
 React File Upload With Axios And Progress Bar To Rest Api
React File Upload With Axios And Progress Bar To Rest Api
0 Response to "26 Javascript Form Submit File Download"
Post a Comment