24 Javascript Force Form Submit
Force Secure Form Submission. I was working with a client eCommerce site the other day, and a really concerning problem popped up. On the very last step of checkout, when you press the very final button to submit the order, the browser would pop up a security warning telling the user that the page was secure, but the data being sent was not. The whole form to submit whenever a space is detected by may be a little messy, but what's interesting is to do it for a specific input. I used it in a field where user gives some tags. Each tag must de only one word,and so the space character can be used as an event to store the given tag and wait for the next.
 Vue Js Reset Form Fields Javascript Example Amp Demo
Vue Js Reset Form Fields Javascript Example Amp Demo
Nodejs Profiling: What to do with v8.log fileSet the page title in elm?How to write the requirements.txt file with "--no-binary"?Postgresql earthdistanceHow can I check that GCC is installed correctly · This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 ...

Javascript force form submit. Doing or Raising Postback using __doPostBack() function from Javascript in Asp.Net,Postback is a mechanism where the page contents are posted to the server due to an occurence of an event in a page control. For example, a server button click or a Selected Index changed event when AutoPostBack value is set to true. How to raise a custom PostBack in asp ? 28/7/2014 · In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object.
Yes. You can submit a form with one line of JavaScript, no submit button needed: [code]document.forms[0].submit()[/code] Warning: as I just found out (unfortunately ... The click() method simulates a click on the submit button. Note that if you have an onClick event handler assigned to this button, it will not be executed · java2s | © Demo Source and Support. All rights reserved Nov 15, 2018 - Using JavaScript to disable form buttons and prevent double submission of an online form. Presenting a 'please wait' message while the form is submitting.
Feb 20, 2021 - The HTMLFormElement.submit() method submits a given . The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data. May 25, 2021 - Are you creating an optin campaign with Custom HTML in OptinMonster? This guide show you how to make all your fields required.
Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... 27/10/2018 · Validating and Submit HTML form Using JavaScript We will add below code into common.js file, this code help to validate all input elements and throw validation error message to user if something wrong, We also creating method to submit form after successfully validating data. May 13, 2020 - Get code examples like "js force submit form" instantly right from your google search results with the Grepper Chrome Extension.
Accept Solution Reject Solution. Hi, use this code below. Copy Code. <script type="text/javascript"> document.forms ['form1'].submit (); </script>. this will force submit the form. Hope this will help. Permalink. Posted 28-Feb-11 1:51am. If a browser (we are in practice discussing Internet Explorer here) regards hitting ENTER in a text input field as a request to submit the form immediately, there is no sure way to prevent that. But the author can help some users (namely those who have JavaScript enabled) by doing as follows: ASP.NET MVC Submit form calls a javascript function of another submit form [Answered] RSS. ... If someone understood my question, is there a way to avoid this behaviour and to force the 1st submit only to pass the controller the parameters to execute the search action? Hope someone can help me, thank you in advance for your consideration!
JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form […] 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. You can use the submit() method to submit an HTML form (i.e. <form>) using jQuery.
When the Submit Button is clicked, the AjaxFormSubmit JavaScript function is called. First, the URL of the jQuery AJAX function is set using the value of the Action attribute of the Form. Then the values of the TextBoxes are fetched and are added to the FormData object. Sometimes, when a form is submitted, you don’t want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page. return false; is the key to prevent the from to reolad the html page. <form name="myForm" id="myForm" target="_myFrame" action="test.php" method="POST"> <p> <input name="test" value="test" /> </p> <p> <input type="submit" value="Submit" /> </p> </form> <script type="text/javascript"> window.onload=function(){ var auto = setTimeout(function(){ autoRefresh(); }, ...
In this simple example, we have an HTML form with only one text input and a ''Submit'' button, which calls the JavaScript function update() in the <script> tag. If JavaScript is functional, then proxy-submit-button 's name and value will be updated, with respect to the submit button clicked, prior submitting the form. And thus it would be part of the serialized form data and the submit button clicked will not be part of the serialized form data. Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; ... user agent: i.e. the browser or search engine spider, there is a new address. This is sort of like when you move and submit an address change to the post office. ... You can force the method to bypass local cache and retrieve the document from the network ...
In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
Jul 17, 2021 - In this tutorial, you will learn about JavaScript form API: accessing the form, getting values of the elements, validating data, and submitting the form. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ...
Bind an event handler to the “select” JavaScript event, or trigger that event on an element. ... Bind an event handler to the “submit” JavaScript event, or trigger that event on an element. There are a number of ways to tackle this ranging from JavaScript to HTML5 patterns, CSS, and server-side code. Some are really annoying. Using JavaScript to alter text as you type. This is the most obvious and common approaches, but also the least user-friendly. On every keystroke a JavaScript event is triggered to convert the value to uppercase. Definition and Usage. The submit event occurs when a form is submitted. This event can only be used on <form> elements. The submit() method triggers the submit event, or attaches a function to run when a submit event occurs.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. #Javascript Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. Validating Form Input. When you submit a form to a CGI program that resides on the server, it is usually programmed to do its own check for errors. If it finds any it sends the page back to the reader who then has to re-enter some data, before submitting again. A JavaScript check is useful because it stops the form from being submitted if there ...
4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. How to force submit if values change. DJ. I have a .NET datagrid that has a column of dropdownlist controls. If the. user changes the value in the dropdown in one or more rows I will set a. flag. If the user subsequently attempts to (1) leave the page, or 2) close. the window, I want to present an Alert reminding them to first submit their. Forcing Form Submission via Enter/Return Key Press. Press Enter from any field to force submission. By default, forms are submitted by pressing the Enter/Return key from within an input type text field, when it is the only text field in the form. This can a good thing because it can save the action of having to click the mouse button to submit ...
Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes… You can use the below code to submit the form using JavaScript: document.getElementById('FormID').submit(); Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside:
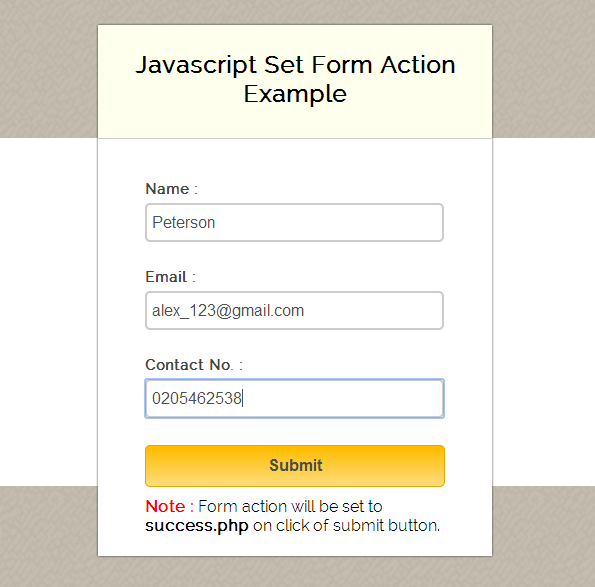
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
Auto Submit Form Using Javascript A5theory
Intranet Security And Sas A Brute Force Approach Kerril
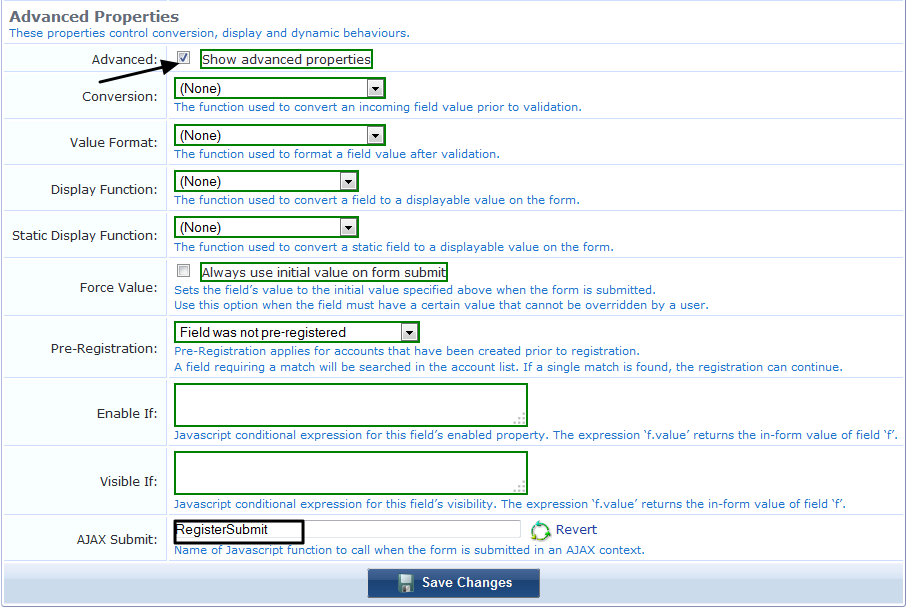
 Advanced Option Settings Popup Maker Documentation
Advanced Option Settings Popup Maker Documentation
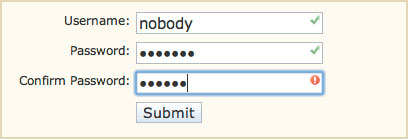
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
 Edit Form Responses In Google Forms Digital Egghead
Edit Form Responses In Google Forms Digital Egghead

 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Configure Appwall Form Based Authentication Fba
How To Configure Appwall Form Based Authentication Fba

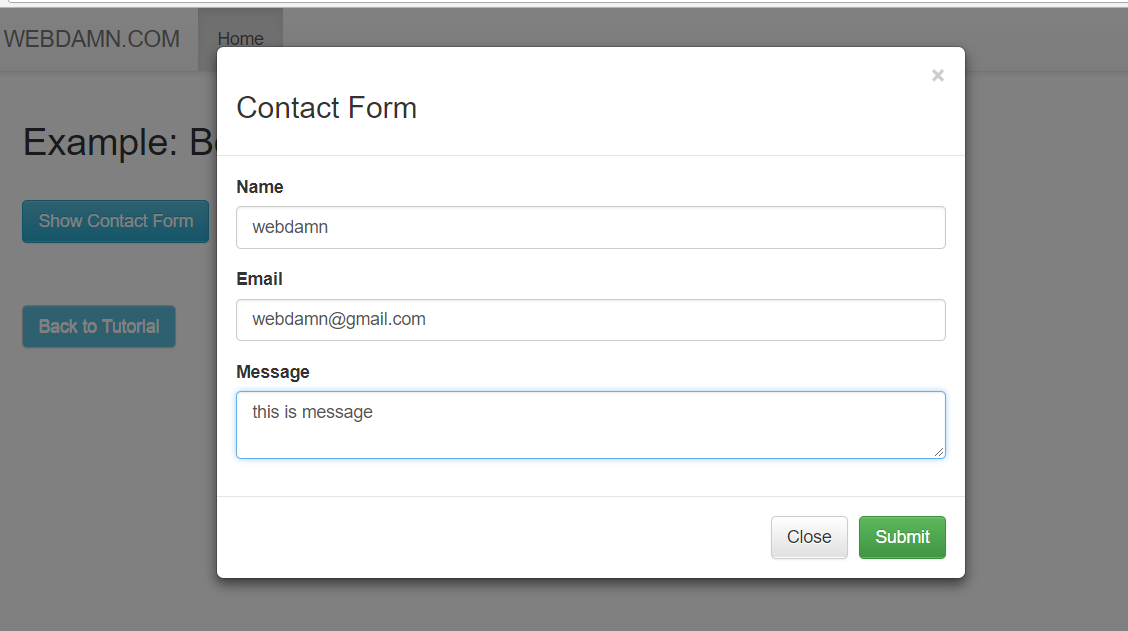
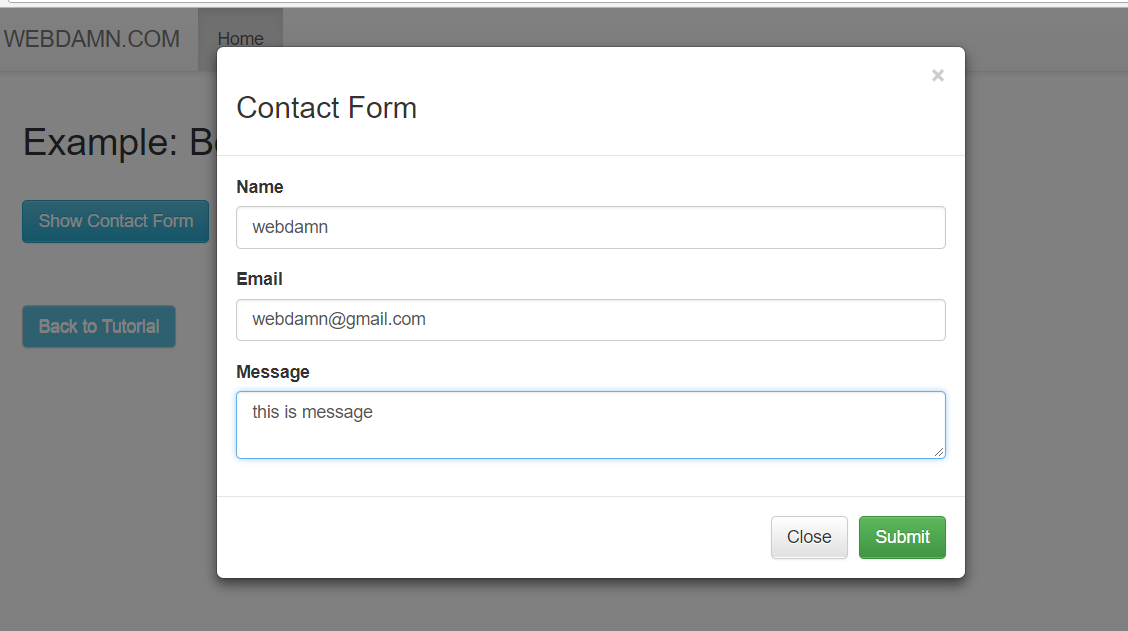
 Bootstrap Modal Form Submit With Jquery Amp Php Wd
Bootstrap Modal Form Submit With Jquery Amp Php Wd
 How To Edit A Form After Submit In Google Forms
How To Edit A Form After Submit In Google Forms
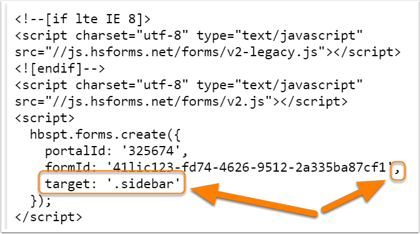
 Form In The Wrong Place On External Page
Form In The Wrong Place On External Page
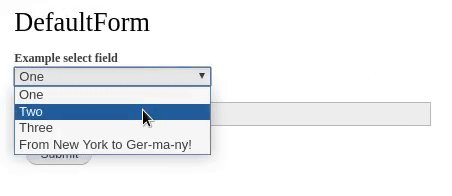
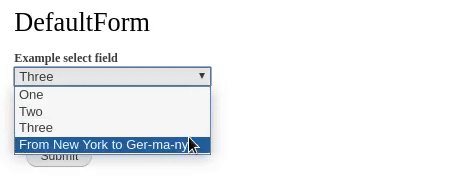
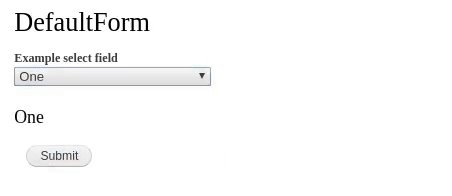
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
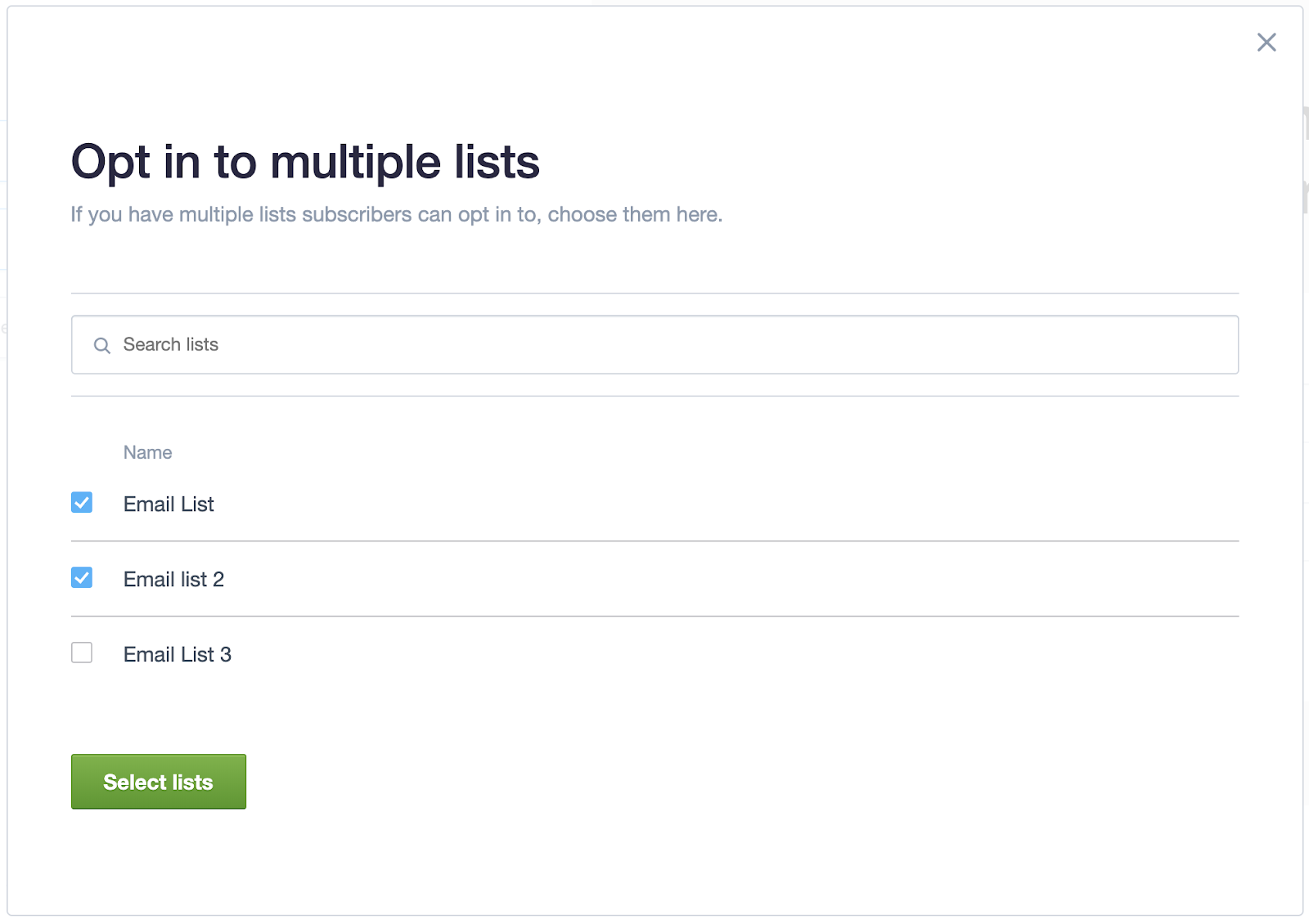
 Embed A Signup Form In Your Website Campaign Monitor
Embed A Signup Form In Your Website Campaign Monitor
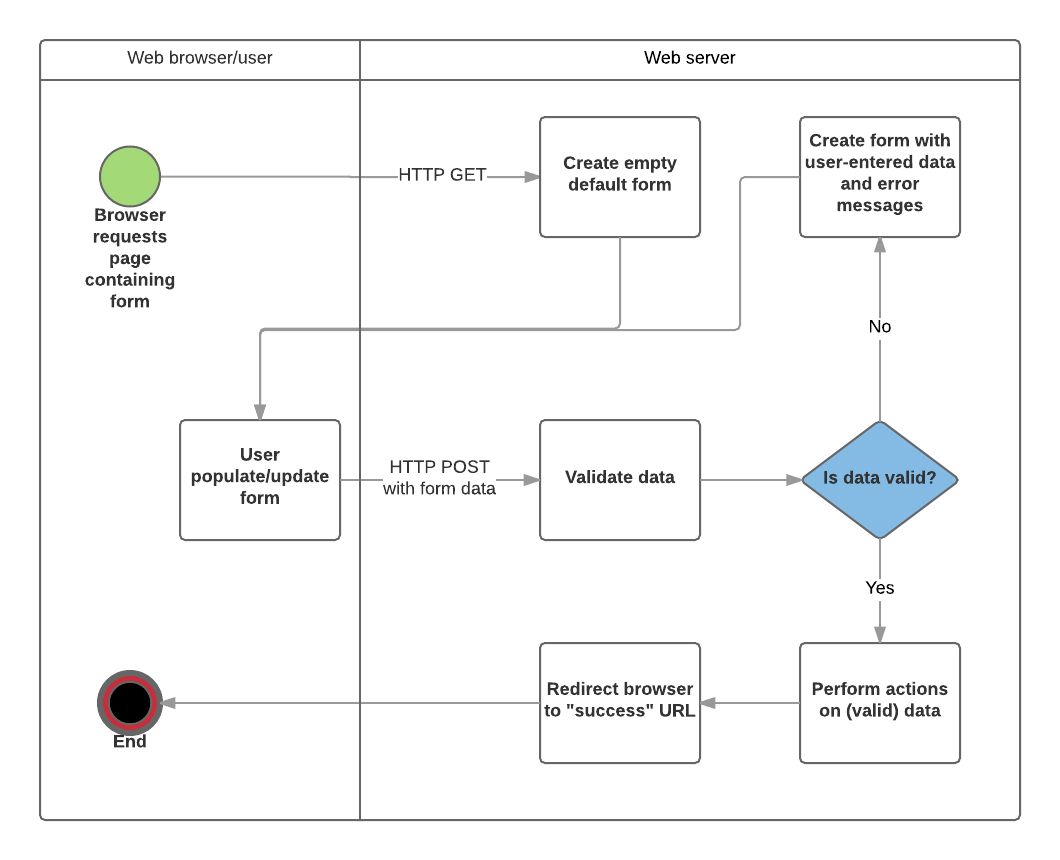
 What Happens After Submit Is Pressed Where Does The
What Happens After Submit Is Pressed Where Does The
 Instant Form Field Validation With React S Controlled Inputs
Instant Form Field Validation With React S Controlled Inputs
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 How To Submit Form Without Submit Button Errorsea
How To Submit Form Without Submit Button Errorsea
 Options For Letting End Users Submit Tickets With Forms
Options For Letting End Users Submit Tickets With Forms

0 Response to "24 Javascript Force Form Submit"
Post a Comment