22 Chrome Settings Content Exceptions Javascript
chrome.contentSettings. Description. Use the chrome.contentSettings API to change settings that control whether websites can use features such as cookies, JavaScript, and plugins. More generally speaking, content settings allow you to customize Chrome's behavior on a per-site basis instead of globally. Permissions. In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript.
 How To Disable Javascript And Plugins In Google Chrome
How To Disable Javascript And Plugins In Google Chrome
Find the " Privacy and Security " section and select "Site Settings". Finally, click "JavaScript" in the "Permissions" group. By default, JavaScript is enabled. To disable JavaScript, move the slider to the left (by clicking it) next to the "Allowed" option.

Chrome settings content exceptions javascript. A practical consequence of this isolation is that JavaScript variables in an extension's content scripts are not visible to the host page or other extensions' content scripts. The concept was originally introduced with the initial launch of Chrome, providing isolation for browser tabs. Open your Chrome browser and click on the three dots on the top right side of your tab. This will open a dropdown menu. Now, click on Settings near the bottom of the menu. Under the Privacy and... A button or popup for changing content settings for a set time. Temporary Content Settings lets you view a site or sites differently than usual — with or without any combination of JavaScript, images, cookies, and/or plug-ins — without creating growing lists of exceptions that must later be cleared manually.
11/7/2017 · Type “chrome://settings/content/javascript” in the address bar, then press “Enter“ Scroll down and select the “Adv” option, then select the “Content settings…” button. Toggle the setting to “Allowed” or “Blocked” as desired. Optionally, you can allow or block JavaScript on specific websites by selecting the “Manage exceptions…” button and adding the URL of the website under the “Hostname Pattern” … Popup Blocker Settings: Tools > Options > Content > Click the "Exceptions" button next to Block Pop-up Windows > Add ucmo.edu and ucmo.blackboard > Click Allow and Close. OK back to browser. OK back to browser. Select the desired Google Chrome user, who is signed in to Google. Click the name on top right hand corner. You will see the image for the user.
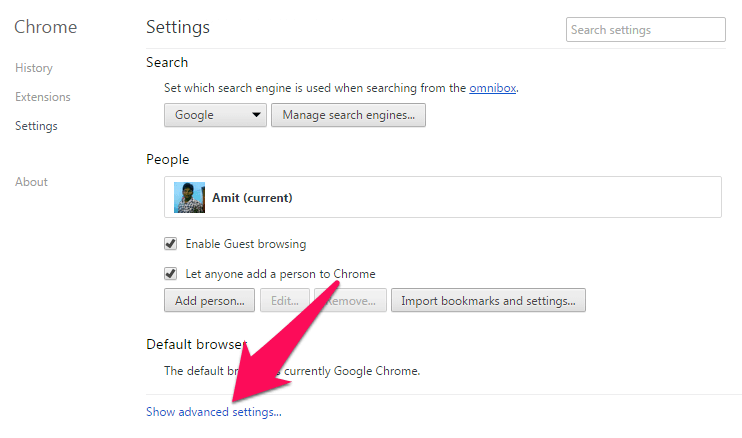
At the bottom of the page, click the Show advanced settings… link. Under the Privacy section, click the Content settings… button. Under the JavaScript heading, select the Allow all sites to run JavaScript radio button. Finally, refresh your browser. HOW TO SET UP YOUR GOOGLE CHROME BROWSER TO AUTOMATICALLY CLEAR COOKIES 1. Once your browser is open on a non-FSU page (i.e. Google ), SELECT the top right little box with lines (this will open the menu to customize and control your Chrome browser) Then SELECT 'Settings' …Or ENTER the following in your browser to bring up the Settings options: Open chrome://settings/content in the browser to display the available content settings. Locate JavaScript on the page and click on it to display the available options. Toggle JavaScript so that it is set to blocked.
In Chrome's JavaScript exceptions list, paste the site you wish to allow in the text box and click Done. ... Chrome's content settings include options for deleting local data when you quit the ... Just follow few simple steps, and you can easily enable or disable JavaScript in Google Chrome browser. Open Google Chrome browser, and you can see three dots at the upper-right corner. Click it. When you click on three dots, it will display a list of options, select Settings. OR you can type chrome://settings/content in the address bar and Enter. 30/3/2014 · These settings are surfaced under the Manage exceptions... button of the Settings > Under the Bonnet > Privacy > Content Settings... > Images section. For example, chrome.contentSettings['images'].get({ 'primaryUrl': 'http://www.example /*', 'incognito': false }, function(details) { console.log('Show images: ' + details.setting); });
To enable JavaScript in Chrome, do the following: Navigate to chrome://settings/content. In the JavaScript section, ... To do that, click Manage exceptions and use the subsequent Pop-up Exceptions page. Disabling automatic updates. New versions of Chrome are released frequently. If the browser's auto-update feature is enabled, it can ... Click the "Pause" button at the bottom of the window to switch to "Pause on all exceptions mode". Note that this button has multiple states. Keep clicking the button to switch between "Pause on all exceptions" - the button is colored light blue "Pause on uncaught exceptions", the button is colored purple. However, Chrome allows you to block notifications and popups. When it came to popups, I figured there were two possibilities for this alert. A Chrome extension acted as a popup blocker. My Google Chrome settings. I ruled out the Chrome extensions, which left my Chrome settings. As it turns out, blocking pop-ups is the recommended setting in Chrome.
To enable JavaScript in Chrome, first open the browser settings by clicking on the three-dot symbol and selecting " Settings " from the menu that pops up. Instead of the described method, you can enter chrome://settings/ into the browser to open the general Chrome settings Related Articles. Microsoft Office 365 License Validation; System Requirements for Chromebooks; Cirrus Display Settings for Windows Computers; How to Add Exceptions for Popups in Chrome I tried your example with the preferences and javascript is disabled as expected (Win10, Chromium 62, driver 2.33). Another one is 'profile.content_settings.exceptions.javascript.*.setting' => 2. Make sure that you don't have any policies (chrome://policy/) overriding your prefs. - Florent B. Nov 24 '17 at 13:55
Enable JavaScript in Google Chrome First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click " Show advanced settings… Step 4: You must be able to see a pop up of content settings and the select the highlighted options under "Images" and "Java Script" Sections. Change settings for a specific site. You can allow or block permissions for a specific site. The site will use its settings instead of the default settings. You can also clear data for a site. On your computer, open Chrome . Go to a website. To the left of the web address, click the icon you see: Lock , Info , or Dangerous . Click Site settings.
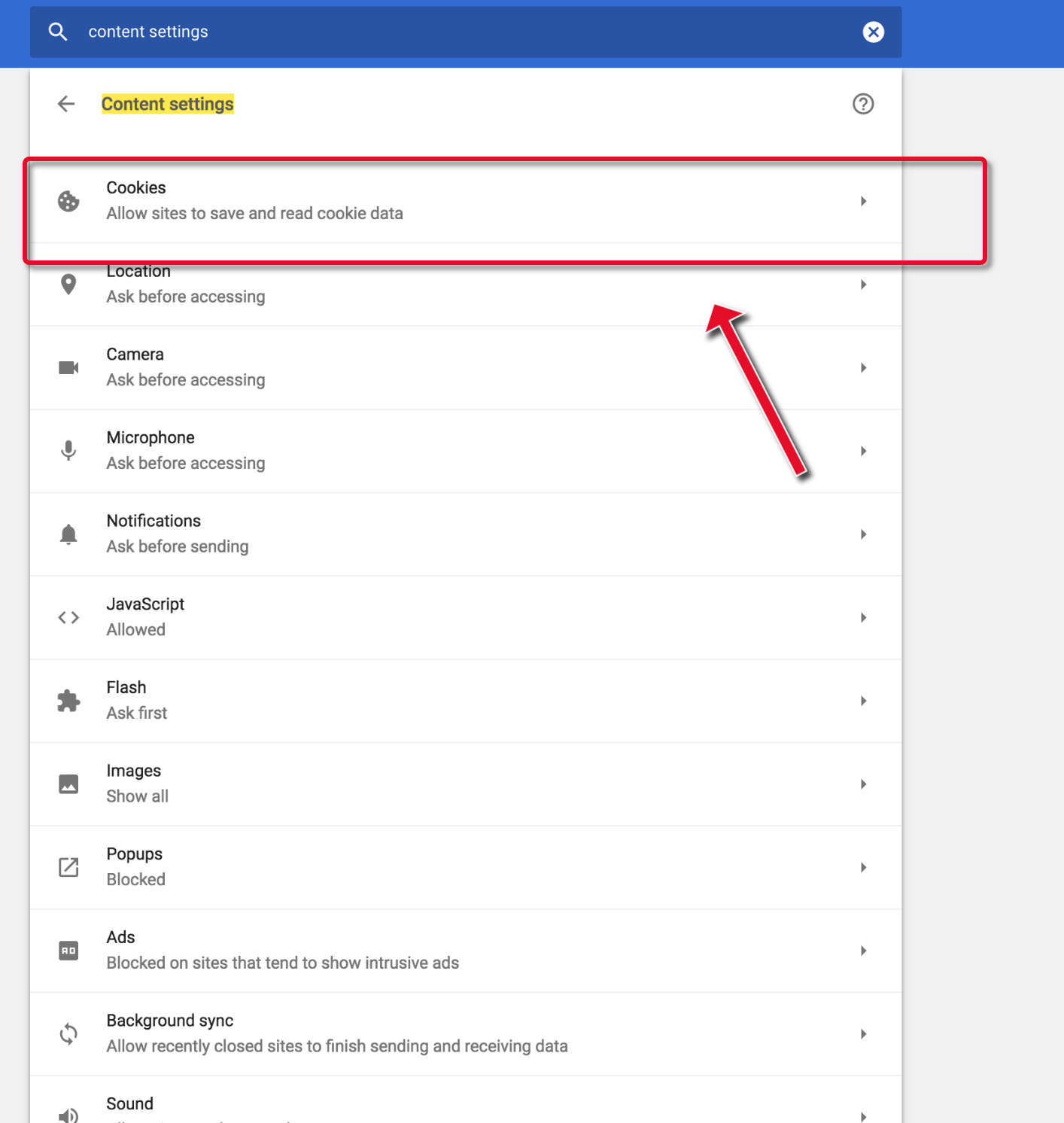
A) Under the Cookies content settings, select the settings you want to use, and go to step 6 above. (see screenshot below) Allow sites to save and read cookie data - To allow first-party and third-party cookies.; Keep local data only until you quit your browser - To allow first-party and third-party cookies and clear on exit.; Block third-party cookies - Prevent third-party websites from ... Sample Extensions The content settings module allows you to change settings that control whether websites can use features such as cookies, JavaScript, and plug-ins. More generally speaking, content settings allow you to customize Chrome's behavior on a per-site basis instead of globally. Step (1): First of all, you have to click on the Chrome Menu button which is present on the top right corner of your screen. Once you have opened Menu, you can click on Settings to open it.. Alternatively, you can also enter chrome://settings/content in the URL bar and hit the Enter key to go to Step 4 directly.. Step (2): Once you have opened the settings in Google chrome, click on Show ...
Selecting Allow users to add exceptions to allow blockable mixed content lets users specify certain pages that can run active mixed content. Otherwise, users can't load active mixed content, such as scripts and iframes. Chrome does not automatically upgrade optionally-blockable mixed content from HTTP to HTTPS on sites users add as exceptions. The debut of Google Chrome 5 a few days ago brought a new Content Settings menu that promised to deliver better content control to Chrome users. Back then the settings where not selectable which caused some confusion. The latest Google Chrome dev channel release however has filled those content settings with, ehm, content. Eliminate render-blocking javascript and css in above-the-fold content html Problem: I'm having problems during my learning as I mentioned in my question above, I try to find on web search but I can't get proper information, can you help me to continue my project?
Hoặc cách khác là bạn nhập chrome://settings/content vào thanh địa chỉ trình duyệt Chrome rồi Enter và thực hiện tiếp bước 4. Bước 2: Trên cửa sổ Settings trình duyệt Chrome, bạn tìm và chọn tùy chọn Show advanced setting (hiển thị cài đặt nâng cao) .
 How To Allow Or Block Javascript In Chrome Computer
How To Allow Or Block Javascript In Chrome Computer
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Maximize Chrome Performance On Your Mac
Maximize Chrome Performance On Your Mac
 Enable Disable Javascript On Chrome Browser
Enable Disable Javascript On Chrome Browser
 How To Disable Allow Fullscreen Messages In Chrome 56
How To Disable Allow Fullscreen Messages In Chrome 56
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Enable 3rd Party Cookies In Google Chrome Browser
How To Enable 3rd Party Cookies In Google Chrome Browser
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Chrome Version 18 How To Allow Inline Scripting With A
Chrome Version 18 How To Allow Inline Scripting With A
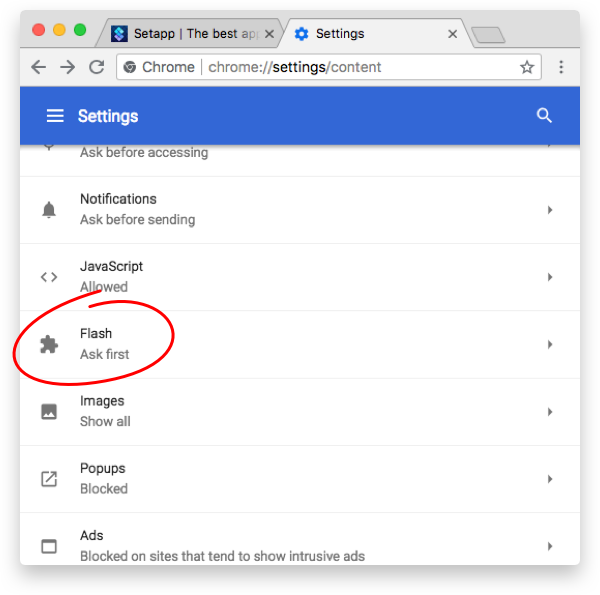
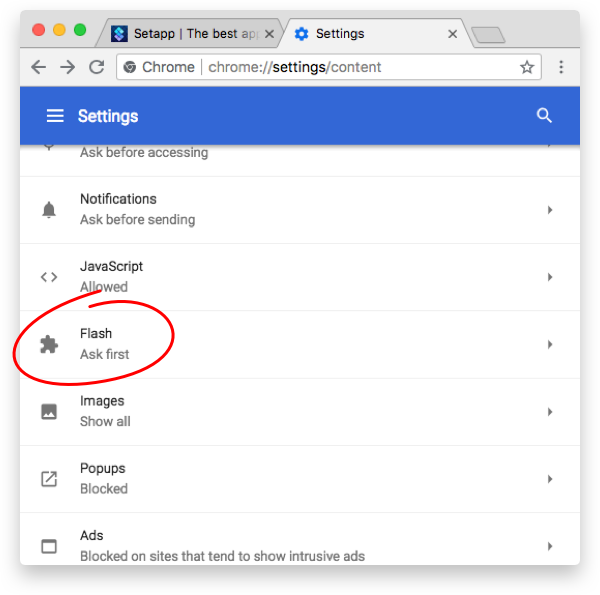
 Access Flash Settings Under Content Settings In Chrome
Access Flash Settings Under Content Settings In Chrome
 Block Javascript For A Single Site In Google Chrome Make
Block Javascript For A Single Site In Google Chrome Make
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Google Chrome Content Settings Ghacks Tech News
Google Chrome Content Settings Ghacks Tech News
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
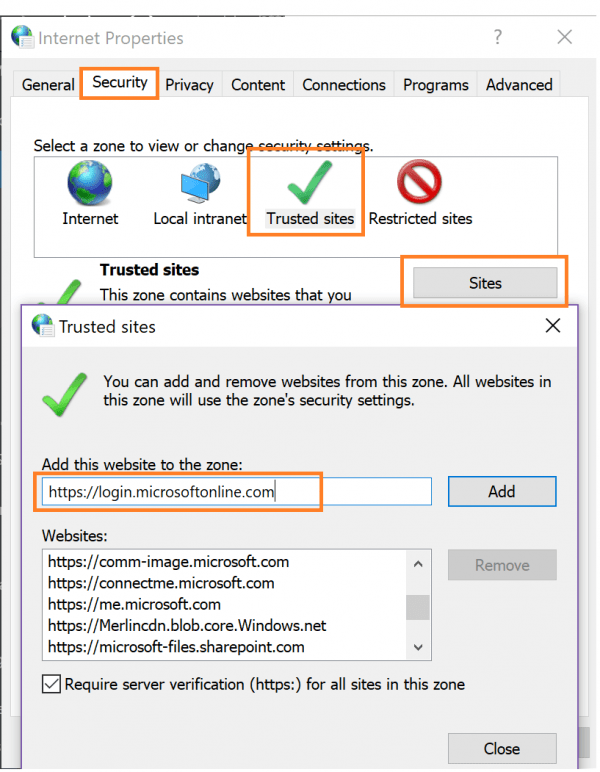
 How To Add A Website In Browser S Trusted Sites In Windows Os
How To Add A Website In Browser S Trusted Sites In Windows Os
 Chrome Keeps Telling Me Stack Overflow Works Best With
Chrome Keeps Telling Me Stack Overflow Works Best With
 Clear Cookies In Chrome When You Close The Browser Solve
Clear Cookies In Chrome When You Close The Browser Solve
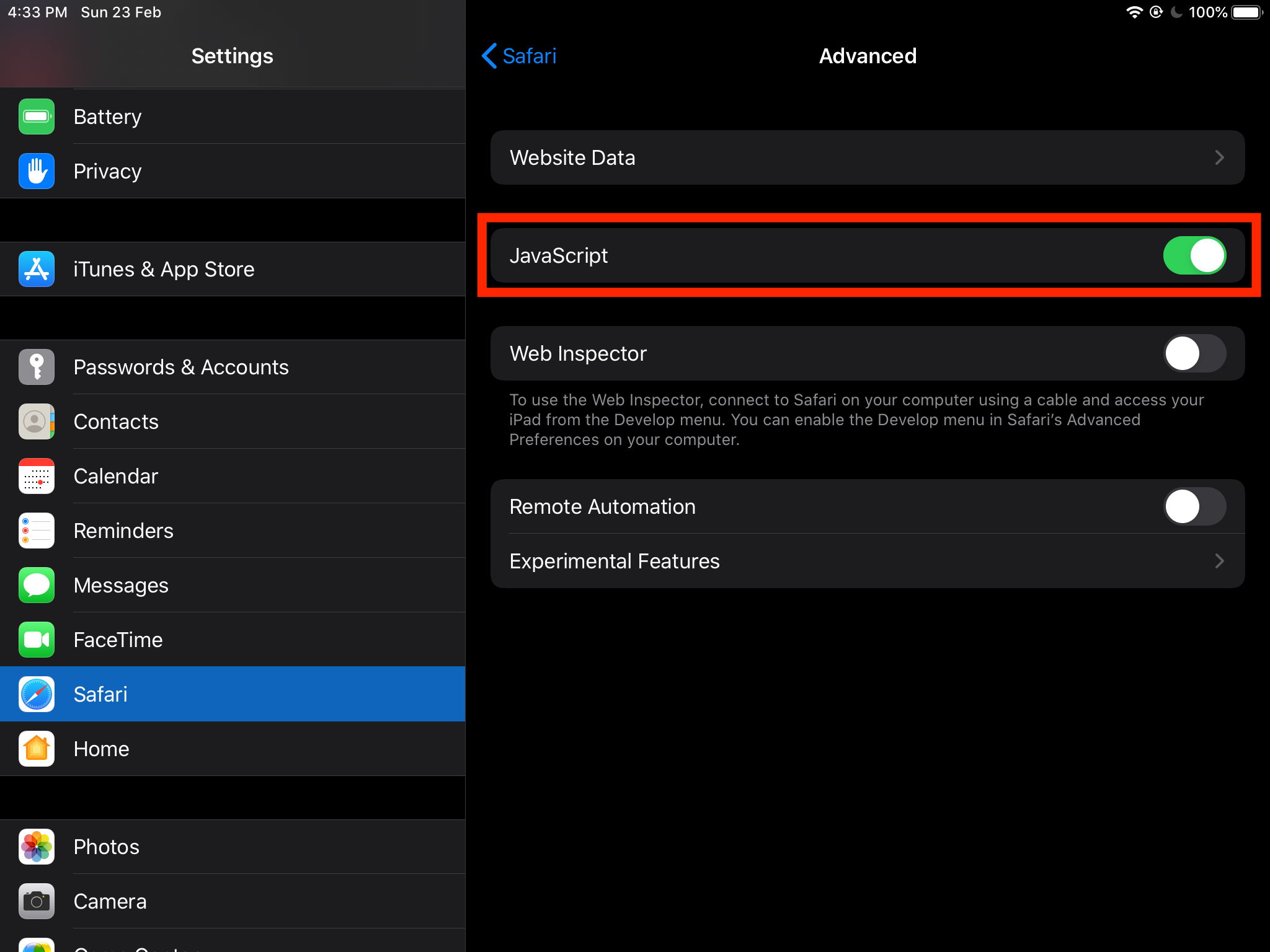
 How To Enable Or Block Javascript On Safari Ios Ipados
How To Enable Or Block Javascript On Safari Ios Ipados
 How To Enable Right Click On Websites That Have Disabled
How To Enable Right Click On Websites That Have Disabled
0 Response to "22 Chrome Settings Content Exceptions Javascript"
Post a Comment