22 Javascript Throw New Error
How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ...
When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error).

Javascript throw new error. Jul 20, 2021 - The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. When Error is called as a function rather than as a constructor, it creates and initialises a new Error object. Thus the function call Error (...) is equivalent to the object creation expression new Error (...) with the same arguments. throw myerrorobject Where myerrorobject can in fact be anything from a string, number, Boolean, to a new or one of the 6 default Error Constructor functions. What myerrorobject is set to mainly just affects what error.name and error.message returns in your catch clause. Most commonly you would just throw a new Error object:
Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. Açıklama. Bir hata fırlatmak için throw ifadesini kullanın. Bir hata fırlatırken, ifade hatanın değerini belirtir. Aşağıdakilerin her biri bir hata fırlatır: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Also note that the throw statement is affected by automatic semicolon insertion (ASI) as no line terminator ... The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error.
Best JavaScript code snippets using assert.throws (Showing top 14 results out of 405) fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. The challenge is finding the best plugins for JavaScript development on Intellij IDEs. FactoryController.prototype.create = function (callback) { //The throw is working, and the exception is returned. throw new Error('An error occurred'); //outside callback try { this.check(function (check_result) { callback(check_result); }); } catch (ex) { throw new Error(ex.toString()); } ... Jun 11, 2021 - While it is possible to throw any object, best practice is to extend the Error object with a new class. In environments that support it, this allows for features like the automatic stack trace to be included in the exception response, which can be crucial when it comes to diagnosing issues ...
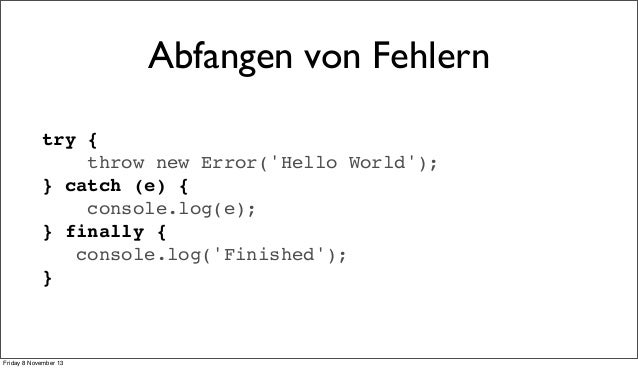
Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more effective to use one of the exception types specifically created for this purpose: try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements In JavaScript, you can technically throw things that are not Errors, but this should be avoided. The result does not include the potential for getting a call stack, nor a "name" property for programmatic inspection, nor any useful properties describing what went wrong. ↩︎
In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases. Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text. throw 500; // throw a number. If you use throw together with try and catch, you can control program flow and generate custom error messages. Beginner JavaScript developers sometimes just throw raw strings e.g. ... Don't do that. The fundamental benefit of Error
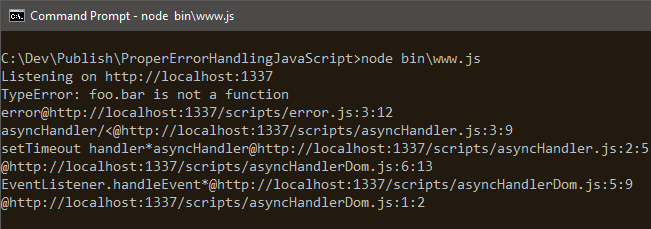
Error: promise failed! at :4:9 at new Promise () at :2:11 at render (tryit.php:202) at tryit.php:170 at dispatch (jquery.js:4435) at r.handle (jquery.js:4121) throw: It is used in JavaScript to create and throw user defined exceptions. JavaScript で人為的に例外を発生させるには、大きく分けると以下の2種類があります。 throw new しない書き方 throw "ソフトウェアでエラーが発生しました。サポート担当者に連絡し、この問題を報告してください。"; o_o は String 扱いで、o_o.stack も undefined になっ… async function doIt() { throw new Error('fail'); } doIt(); Because it's the same as this: function doIt() { return Promise.resolve().then(function { throw new Error('fail'); }); } doIt(); At the top level, you should always add a normal Promise-style catch() to make sure that your errors get handled:
Guide to Javascript Throw Exception. Here we discuss the introduction, Examples of Javascript Throw Exception and the Error Constructors. 最初に この記事では、JavaScriptのエラーに関する知識やベストプラクティスについて記述しています。 文字列を直接throwしない throwステートメントを使用してエラーを発生させる際、次のように文字列を直接thr... Any JavaScript value can be thrown. For simplicity’s sake, many JavaScript programs just throw strings:
3 weeks ago - Runtime errors result in new Error objects being created and thrown. ... Besides the generic Error constructor, there are other core error constructors in JavaScript. For client-side exceptions, see Exception handling statements. In the example above, when running a it will get added to the top of our stack. Then, when b gets called from inside of a, it gets pushed to the top of the stack.The same happens to c when it is called from b.. When running c our stack trace will contain a, b and c, in this order.. As soon as c finishes running it gets removed from the top of the stack and then the control flow gets back to b. try { throw new Error({'hehe':'haha'}); // throw new Error('hehe'); } catch(e) { alert(e); console.log(e); } Log shows in Firefox as Error: [object Object] and I couldn't parse the object. For the second throw the log shows as: Error: hehe
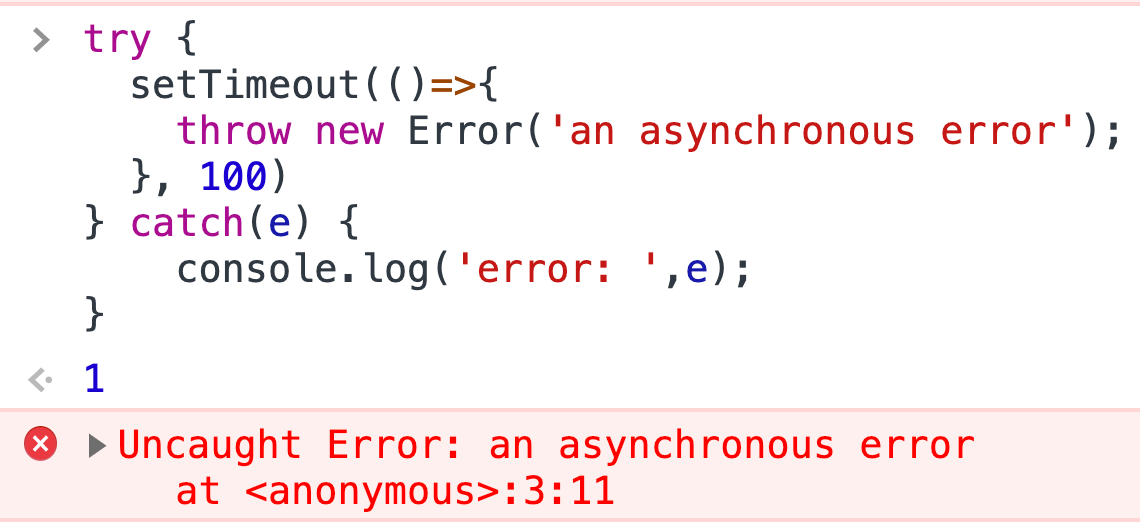
The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. In the browser we can catch such errors using the event unhandledrejection: A JavaScript exception is a value that is thrown as a result of an invalid operation or as the target of a throw statement. While it is not required that these values are instances of Error or classes which inherit from Error, all exceptions thrown by Node.js or the JavaScript runtime will ... Mar 10, 2009 - In my last post, I talked about how and when to throw JavaScript errors. I got a lot of responses and follow-up questions, so I thought I’d continue the discussion by explaining a...
The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: 5/2/2012 · throw new Error('problem') captures a number of properties of the place where the error happened. throw 'problem' does not. new Error('message') captures the execution stack + others. Using an Error object allows you to capture the execution stack at the point where you throw the error. Mar 30, 2021 - When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring and helps us not to get the state of our program all twisted.
Feb 24, 2021 - 40 votes, 11 comments. These two appear to act the same. Is `new` deprecated these days? If not why should anyone use it? e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. Aug 18, 2020 - An error in JavaScript is an object, which is later thrown to halt the program. To create a new error in JavaScript we call the appropriate constructor function. For example, to create a new, generic error we can do: The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type. A TypeError may be thrown when: an operand or argument passed to a function is incompatible with the type expected by that operator or function; or
The difference between 'throw new Error' and 'throw someObject' in javascript is that throw new Error wraps the error passed to it in the following format − { n
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 What Is The Difference Between Throw New Error And Throw
What Is The Difference Between Throw New Error And Throw
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Why Isn T The Following Expect Tothrowerror Logging
Why Isn T The Following Expect Tothrowerror Logging
 Realtime Error Reporting And Logs In Javascript Blog Pusher
Realtime Error Reporting And Logs In Javascript Blog Pusher
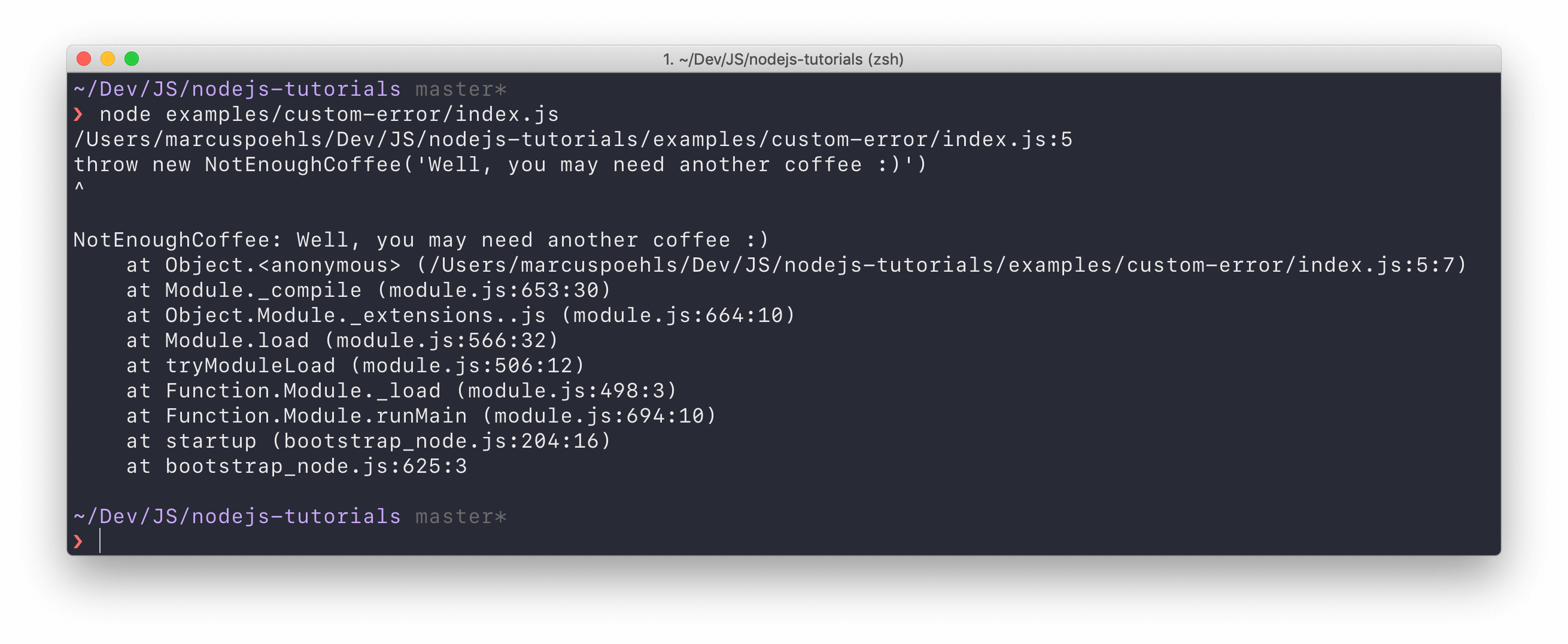
 Node Js Create Your Own Custom Error
Node Js Create Your Own Custom Error
 Npm Test Command Hangs Doesn T Exit Javascript
Npm Test Command Hangs Doesn T Exit Javascript
 How To Use Browser Features Of Javascript
How To Use Browser Features Of Javascript
 Getting The Most Out Of Javascript Errors Speaker Deck
Getting The Most Out Of Javascript Errors Speaker Deck
Javascript で Throw ではなく Throw New Error を使った
 How Do I Create A Custom Error In Javascript Stack Overflow
How Do I Create A Custom Error In Javascript Stack Overflow
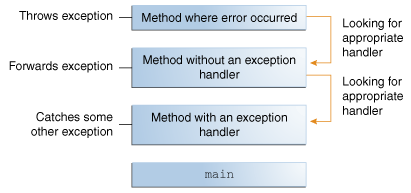
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
Realtime Error Reporting And Logs In Javascript Blog Pusher
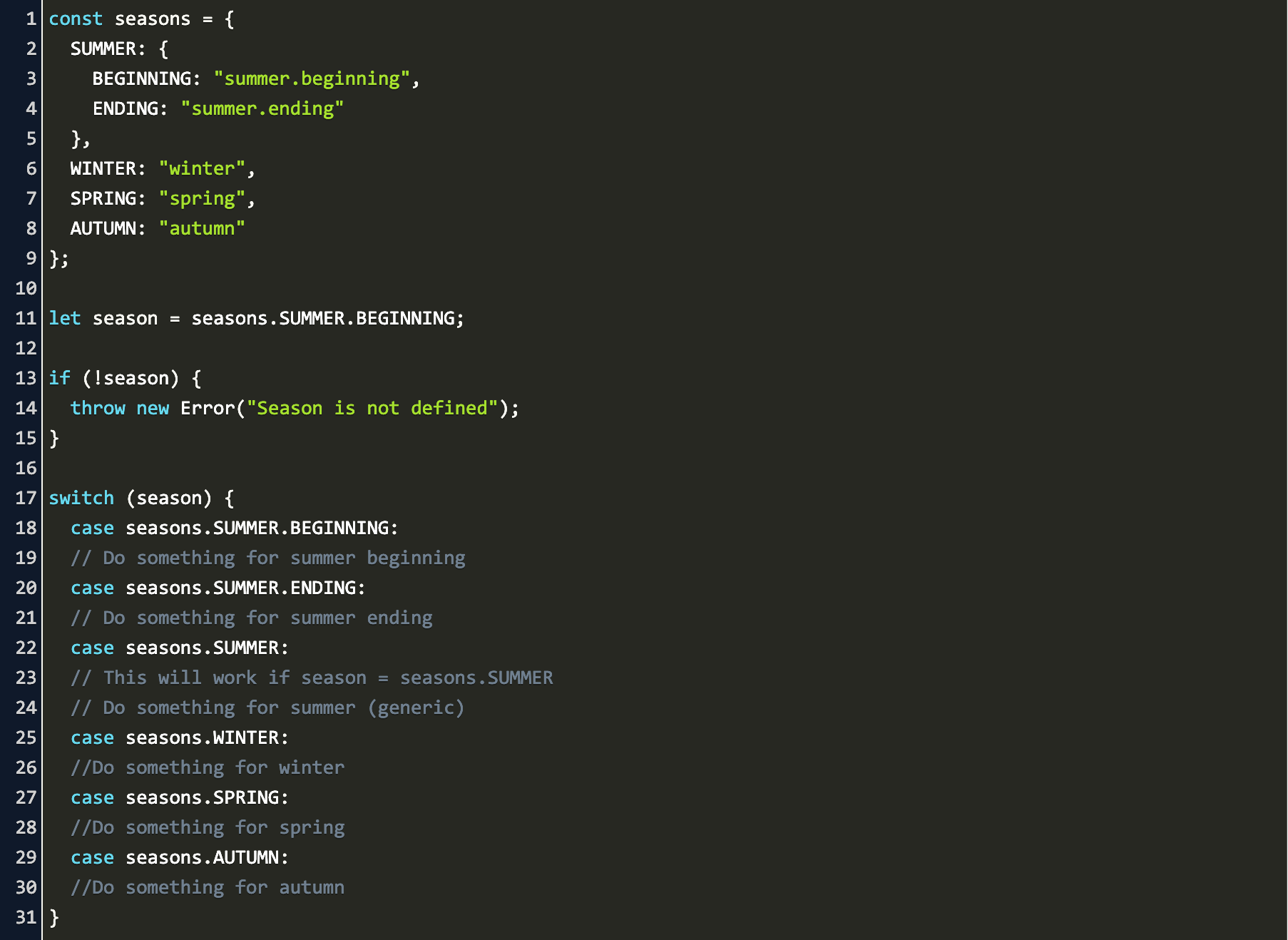
 Define Enum In Javascript Code Example
Define Enum In Javascript Code Example
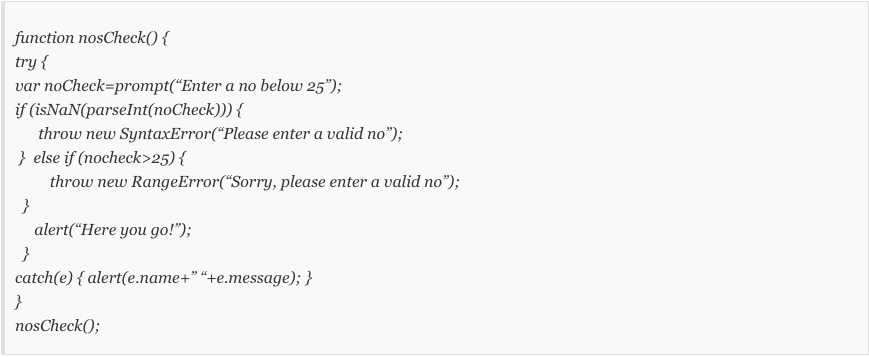
 How To Throw Custom Error In Javascript Code Ratings
How To Throw Custom Error In Javascript Code Ratings
 Javascript Get Line Number Of Error Code Example
Javascript Get Line Number Of Error Code Example
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Dynamic Hidden Widgets Axure Rp 8 Axure Forums
Dynamic Hidden Widgets Axure Rp 8 Axure Forums
 Easy Javascript Error Handling Throw Custom Errors 45
Easy Javascript Error Handling Throw Custom Errors 45

0 Response to "22 Javascript Throw New Error"
Post a Comment