32 Javascript Function Change Css
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS Functions Function Definitions ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ...
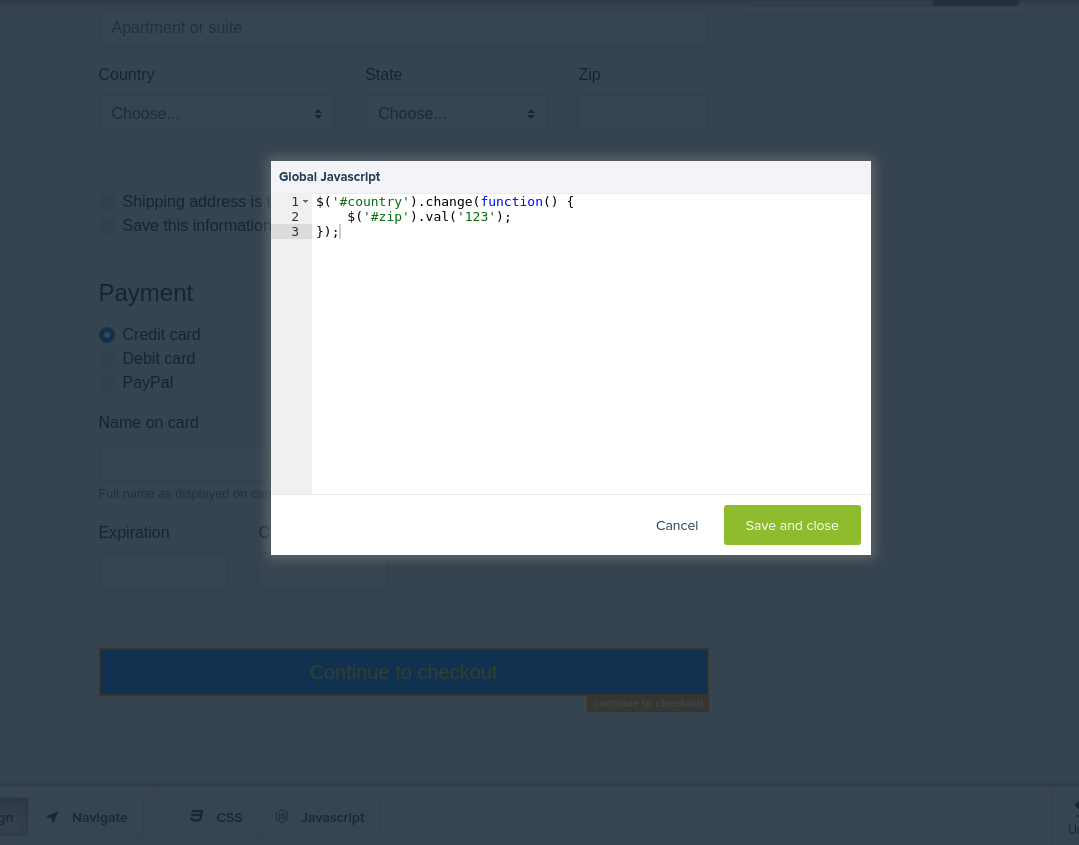
 How To Set Global Css And Javascript To Your Experiments
How To Set Global Css And Javascript To Your Experiments
Why is there a need to change CSS with Javascript? Let's discuss a few cases where changing CSS styles in Javascript makes sense. To load stylesheets dynamically. After an initial page render, sometimes, there will be a need to change a particular style for the element in a page dynamically. In cases like this, writing CSS in Javascript helps.

Javascript function change css. To do this I have a Javascript function which defines a new class for CSS (as well as several other things). Currently the JS function looks like this: scope.dropChange = function(dropValue, dataType) { May 02, 2020 - Get code examples like "who to get js to edit css value" instantly right from your google search results with the Grepper Chrome Extension. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
May 14, 2017 - If you are working with getting and setting properties that were written inside a CSS style-sheet and you want a SINGLE FUNCTION that gets, as well as sets style-property-values in this situation, which is a very common situation to be in, then you have got to use JQuery. In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead. Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
JavaScript can be used to control CSS animations and make them even better, with little code. What this does, is it prevents anyone from accidentally changing the JavaScript in the future. If they do so, the tests will fail. But, it also makes intentional changes more difficult. Now, if you want to change the implementation in the future, you need to change your CSS, JavaScript and your 10 tests. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
May 07, 2020 - Here you will see how to Apply/Change CSS dynamicaly using Javascript. Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Dec 29, 2018 - Using CSS we can modify HTML elements TAG individually and change their size and values. In this tutorial we would Change CSS Style Dynamically on Button onclick using JavaScript in HTML. We would update the <P> paragraph TAG fontSize CSS style dynamically using JavaScript function.
To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... Return CSS property value Return the specified CSS property value of the FIRST matched element. Set CSS property and value using a function Using a function to change a CSS property for the selected elements. Set multiple CSS properties and value pairs How to set multiple CSS properties and values for the selected elements.
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. Nov 29, 2016 - I am trying to change the CSS of one element on click of another element. I've searched a lot but nothing works perfectly. Currently I am using the below code, but it doesn't work. Can anyone tell me Note that the changeRule () function requires that you use the JavaScript version of the property name, and not the CSS version. For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size".
Note: If nothing is returned in the setter function (ie. function( index, style ){} ), or if undefined is returned, the current value is not changed. This is useful for selectively setting values only when certain criteria are met. As of jQuery 3.2, CSS Custom Properties (also called CSS Variables) ... May 02, 2020 - Get code examples like "how to change css property with javascript" instantly right from your google search results with the Grepper Chrome Extension. Questions: I need to find a way to change CSS :hover properties using JavaScript. For example, suppose I have this HTML code: Hover 1 Hover 2 And the following CSS code: table td:hover { background:#ff0000; } I would like to use JavaScript to change the hover properties to, say, background:#00ff00. ...
Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Apr 25, 2017 - I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... function CCSStylesheetRuleStyle (stylesheet, selectorText, style, value) { /* returns the value of the element style of the rule in the stylesheet * If no value is given, reads the value * If value is given, the value is changed and returned * If '' (empty string) is given, erases the value.
The function we named add_class () is executed when we click the button to change the CSS class of our container div. The first part of the function targets our div by it's id using the getElementById () method. In the second part of the function, we use the classList.toggle () method to add another CSS class to our container div. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... I have an image array images having four random images, I want to change the background-image in style of css of class contents using javascript. for that i have created buildimage and changeI...
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. The CSS is simple as well. I created a custom property (-background) inside the :root and assigned it a value of #ccc. I gave the div a width and height and using the var() function set its background color to the value of the -background custom property.
How to change the background color of a web page dynamically using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the JavaScript style property An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout (). It can also be done with CSS pseudo-classes - more on these below. A function in charge of making the change -This can change most CSS style elements, with the exception of CSS selectors. Change CSS using inline styling Then have a javascript function that would change the font colour parameter of this class every second, alternating between two colours. This changing the text colour of any element where the class has been applied. To do this, I need to be able to use javascript to reference the font-color property of a class and change it's value.
When changing styles with JavaScript, there are two rules: When the CSS property is just one word, such as margin or border, you can use the same CSS name to change the style in JavaScript. If the CSS property has dashes (‐), the CSS property name gets converted to camelCase. So, background‐color gets changed to backgroundColor. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. 1 week ago - The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding ...
May 19, 2011 - Changing your website styles dynamically is taking over the web! In this post I will explain how to do some simple yet effective CSS tricks using jQuery.
 How To Change Image Using Javascript By Nasir Khan Medium
How To Change Image Using Javascript By Nasir Khan Medium
How To Change The Color Of A Field Based On Returned Result
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
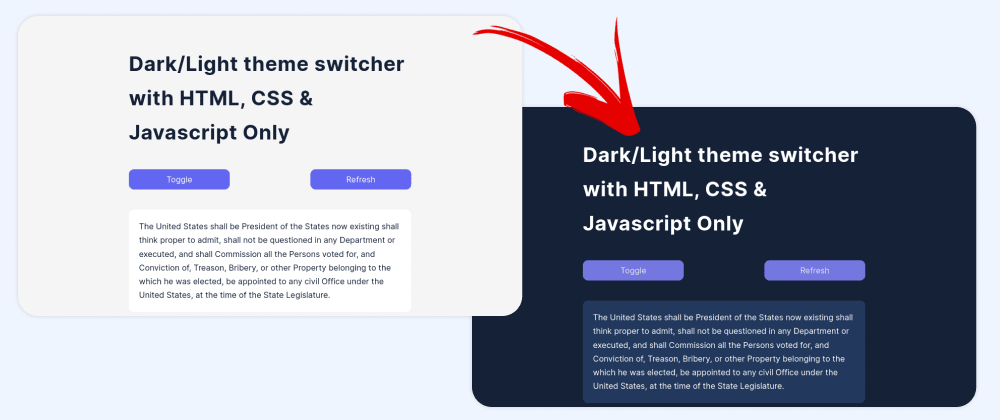
 Dark Light Theme Switcher With Html Css Amp Javascript Only
Dark Light Theme Switcher With Html Css Amp Javascript Only
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 How To Warn Users About Unsaved Changes In Javascript Web
How To Warn Users About Unsaved Changes In Javascript Web
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Change Css Based On Screen Size Through Javascript Coding
Change Css Based On Screen Size Through Javascript Coding
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Tamil Javascript How To Change Css Attribute Demo
Tamil Javascript How To Change Css Attribute Demo
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Change Css Property On Click Code Example
Change Css Property On Click Code Example
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
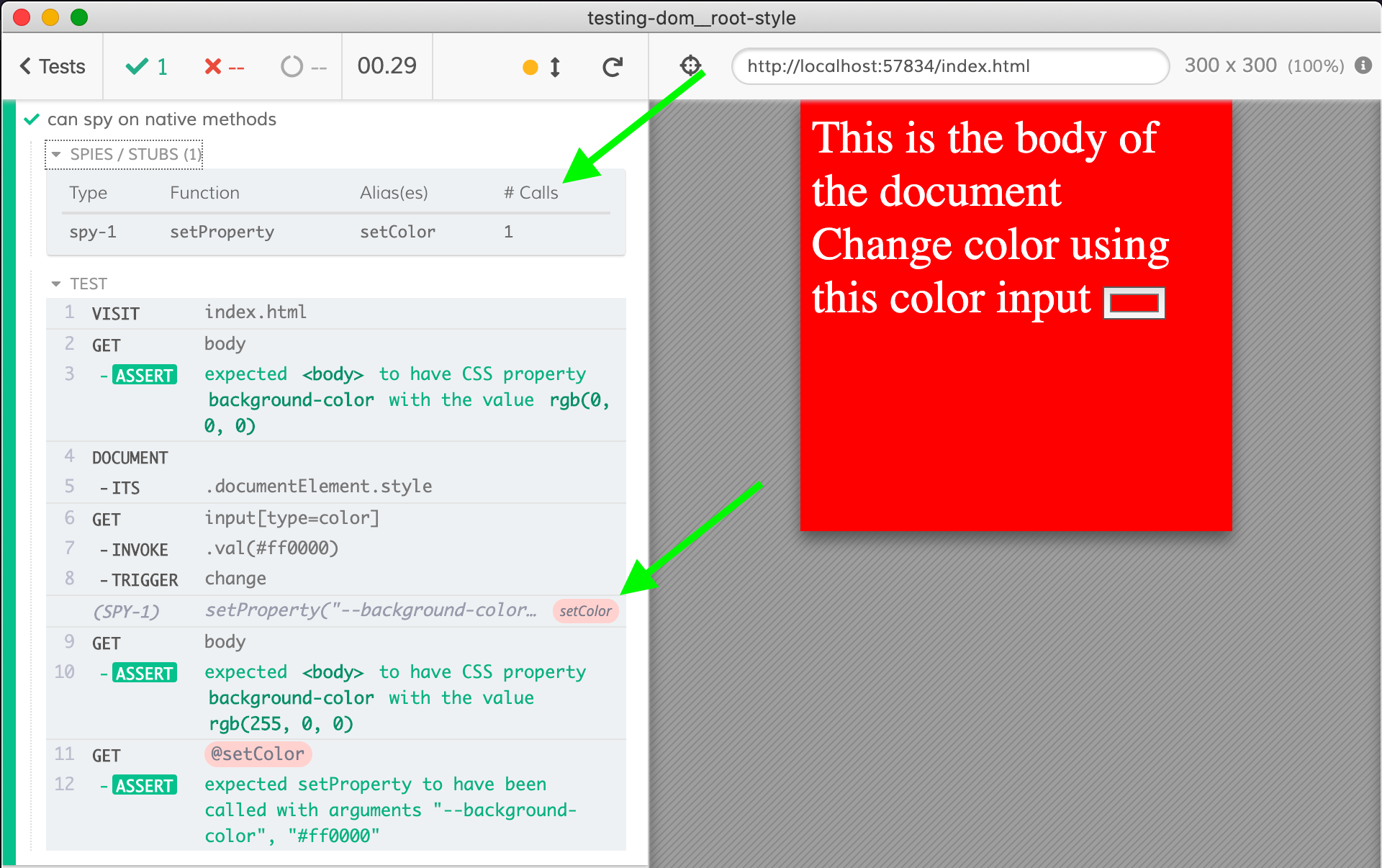
 How To Test An Application That Changes A Css Variable
How To Test An Application That Changes A Css Variable
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change Css Attribute With Several Buttons Javascript Stack
Change Css Attribute With Several Buttons Javascript Stack
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Using Css Transitions Css Cascading Style Sheets Mdn
Using Css Transitions Css Cascading Style Sheets Mdn

0 Response to "32 Javascript Function Change Css"
Post a Comment