29 City Validation In Javascript
Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. In this section we will discuss about select box validation in JavaScript. Select box allows you to create drop down list and option tag inside the select tag is for available option in the list. The select tag is useful when you have to get the user input from the available options. HTML select Box having same functionality as HTML Checkbox ...
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
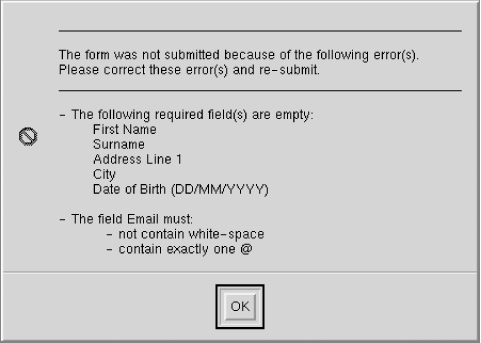
Jul 01, 2020 - Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well

City validation in javascript. Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Jun 29, 2021 - Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user. Always remember to help your users correct the data they provide. To that end, be sure to:
Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page. Provide valuable, actionable feedback to your users with HTML5 form validation - available in all our supported browsers. Choose from the browser default validation feedback, or implement custom messages with our built-in classes and starter JavaScript.
Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. If the comments don't make it clear enough, this is not something that can realistically be validated by regex. The correct thing to do here is just accept that there will be some bad data inputted and move along. If you really need the city to exist and you think that this javascript validation ... Nov 02, 2013 - Hello, i am new into this , so please help me i have to make a html page , and check if the forms aren’t blank. so i started with Name , but that even doesnt work. this is my html code : Creating Forms
Feb 25, 2011 - Welcome to the Sencha Forum · Open discussion about events, meetups and other general topics of interest to the Sencha Community Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u... ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code.
I have tried many different scripts Regex and different javascripts but nothing seems to work. The code I will send is about the closest I have gotton but it pops up a box whether it is valid or not. I just really know nothing about javascript to even know what to change. Jul 17, 2015 - Took me a couple of days (in between working on other projects) to get the code working, but now that I do have it working I would like to know if there is a way that I could make it work better, or Apr 24, 2017 - We used it above to make event ... vanilla JavaScript. After the passed validation, we can make the Ajax call. All we give it for data is the zip code we’ve collected and we get some JSON back which is trivially easy to access the city and state and apply them as values to the appropriate inputs...
The correct thing to do here is just accept that there will be some bad data inputted and move along. If you really need the city to exist and you think that this javascript validation will help you, you are sorely mistaken. In answer to your question, the correct validation here is: Get City / State / Country in JavaScript - YouTube Client-side validation usually means: JavaScript intercepting the form before it's submitted to check for errors, possibly using regex. This saves the trip to the server but still uses a bit of code. While we should still use server-side validation, I'm going to discuss how we can make the most of client-side validation to reduce the number ...
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Validation is being handled in JavaScript methods that you create (or within frameworks/plugins) and users get immediate feedback if validation fails. Main drawback of client-side validation is that it relies on JavaScript. If users turn JavaScript off, they can easily bypass the validation. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
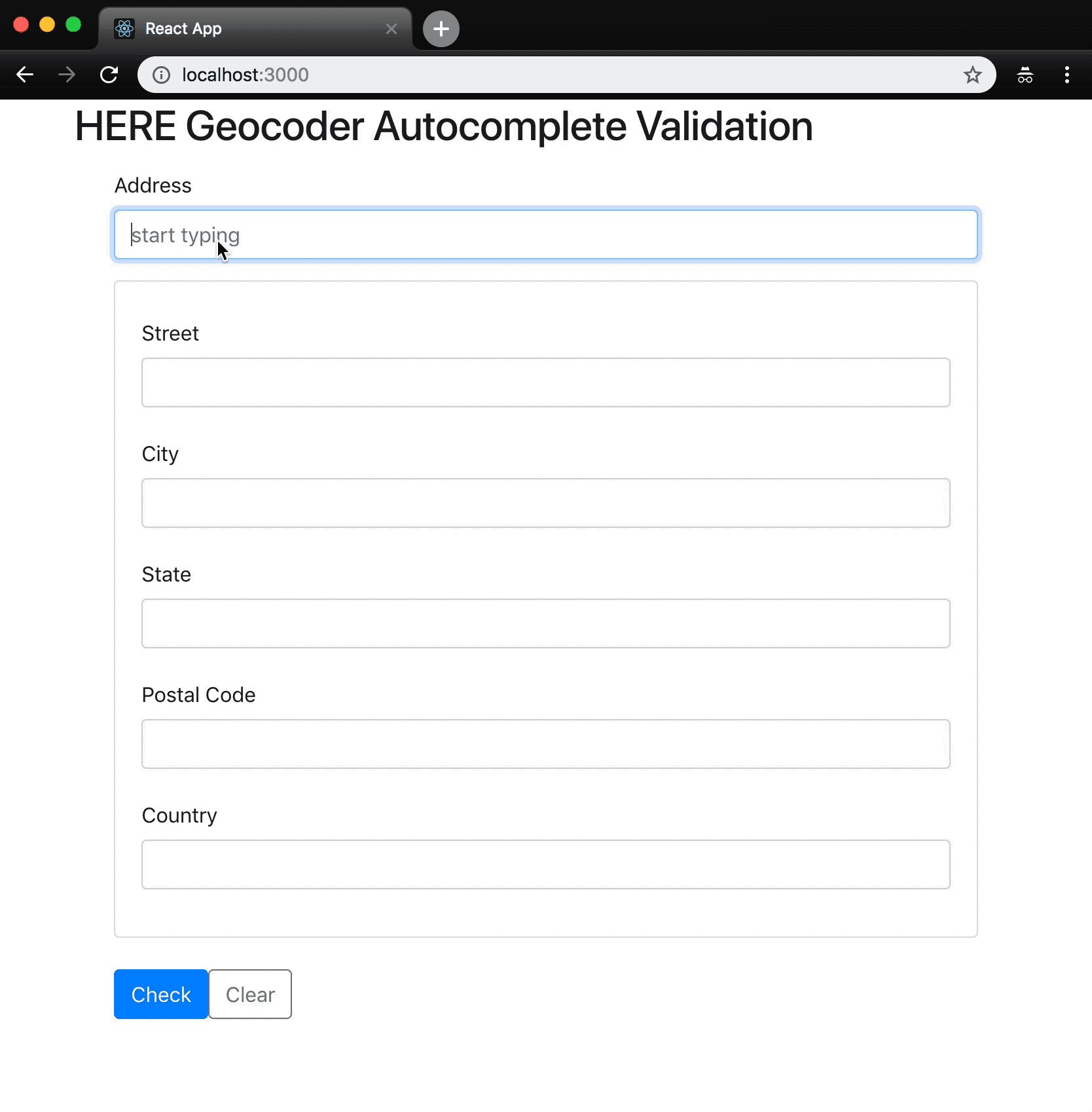
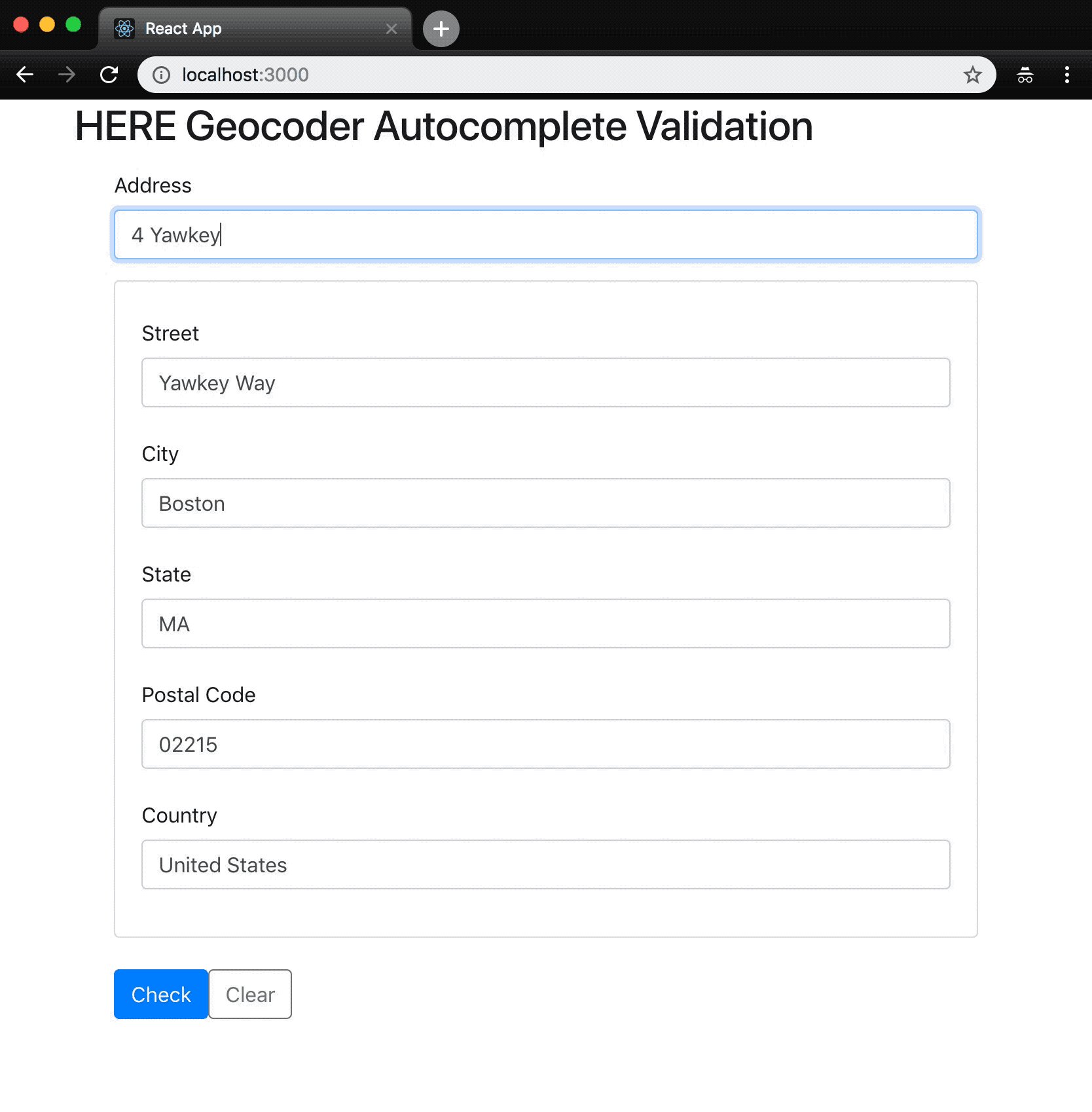
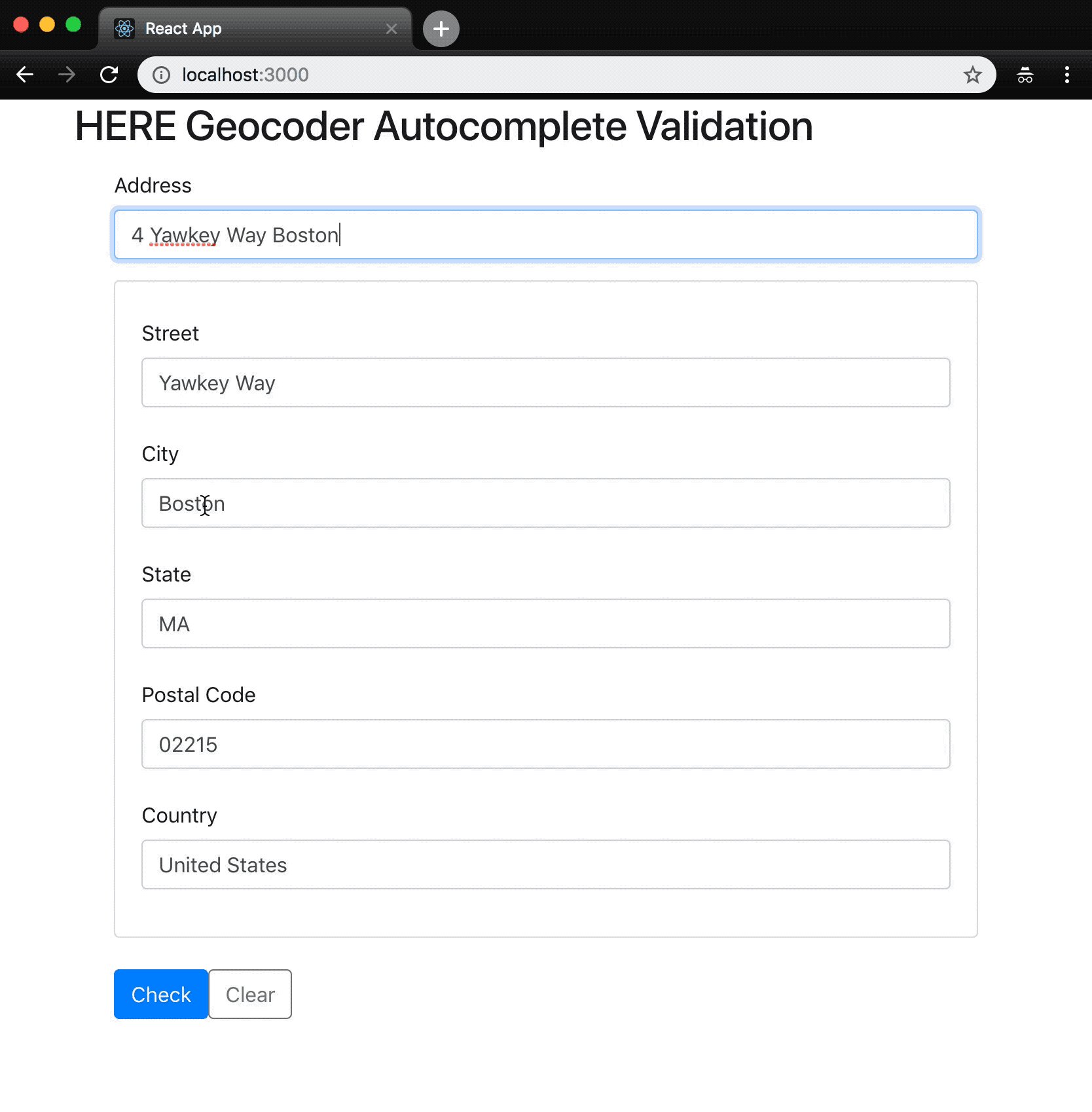
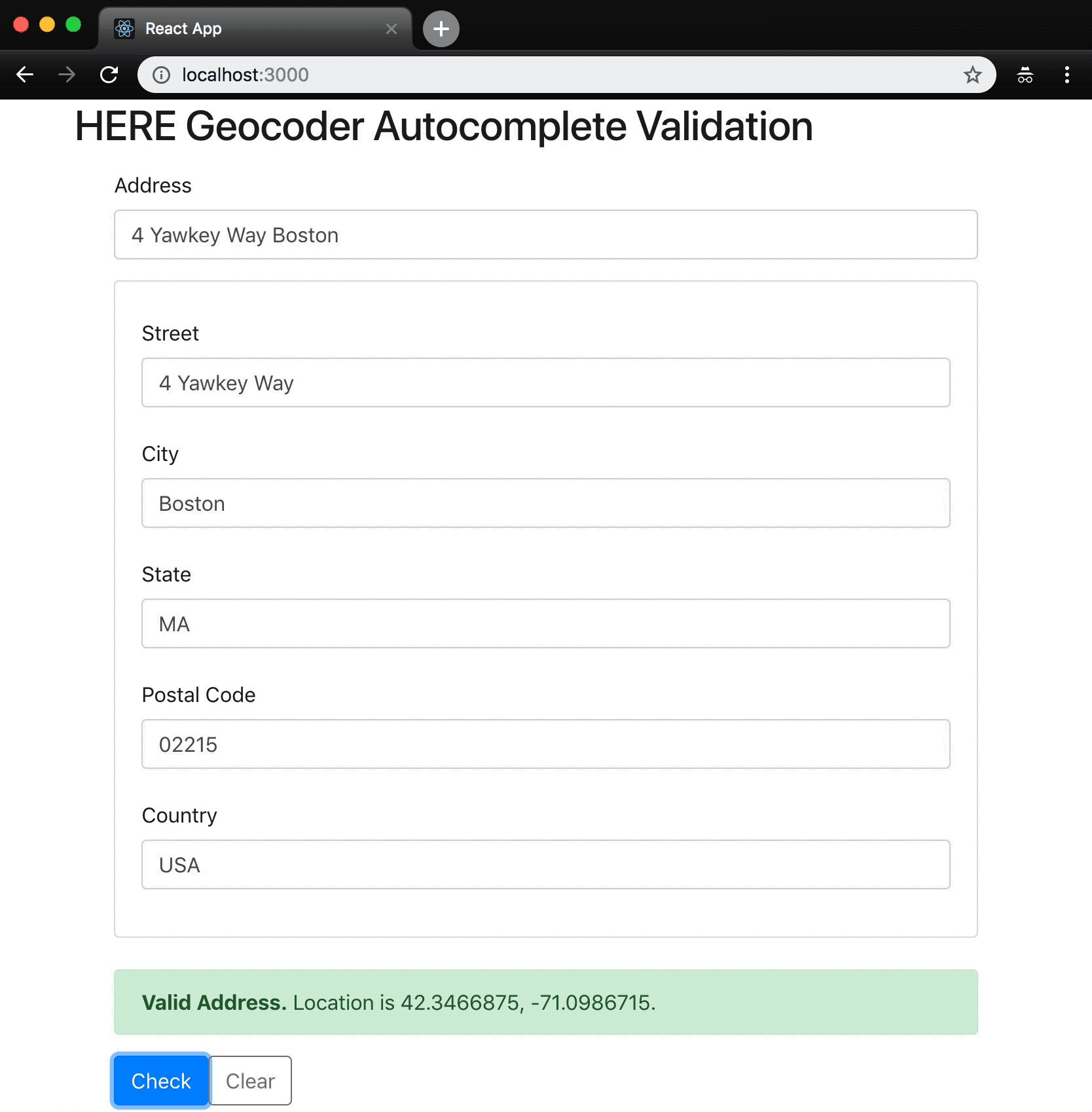
Address Validation API. The Address Validation API returns the deliverability status and detailed information for the address that is provided as input. Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. Street address validation for deliverability can be a complex subject but hope this gets you started. There are many other ways to do client-side address validation which haven't been covered here but hope that seeing how to use a Geocoder as a component can be valuable for better user experience.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Hey Lucas, Using "alert" in your client script is not supported and will break your forms in the future. For field validation in particular it is recommended that you use the "setNotification" method on controls. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ... JavaScript Form Validation. This is the output of the code if both the fields are provided: JavaScript Form Validation Master the complete JavaScript fundamentals, jQuery, Ajax, and more with the Javascript Certification Training Course. Check out the course preview! Next Steps
JavaScript validation with regular expression: Exercise-12 with Solution. Write a JavaScript function to check whether a given value is US zip code or not. Sample Solution:-HTML Code: Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Aug 08, 2017 - Not the answer you're looking for? Browse other questions tagged javascript regex validation or ask your own question. ... If months are based on the moon, then why are the months longer in the Gregorian calendar than lunation?
Jul 05, 2021 - In this post, you'll learn some basic regular expressions syntax and how to use it in Javascript to validate a zip code input by your user. See the form validation demo. Showing the form validation errors on the page itself. You can display the validation errors on the page itself. Here are the steps: Create a place on the page for displaying the errors create a DIV on the page for the errors the DIV should be named as _{formname}errorloc where {formname} is the name of your form ... Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Here I have placed two ASP.Net Validation Controls that are enabled or disabled using a CheckBox using the below JavaScript functions. If the CheckBox is checked, the Validators are enabled and if it is unchecked the Validators are disabled. <script type = "text/javascript">.
Javascript Validation Know About Validating Forms And
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 Case Study A Generic Javascript Validation Function Php
Case Study A Generic Javascript Validation Function Php
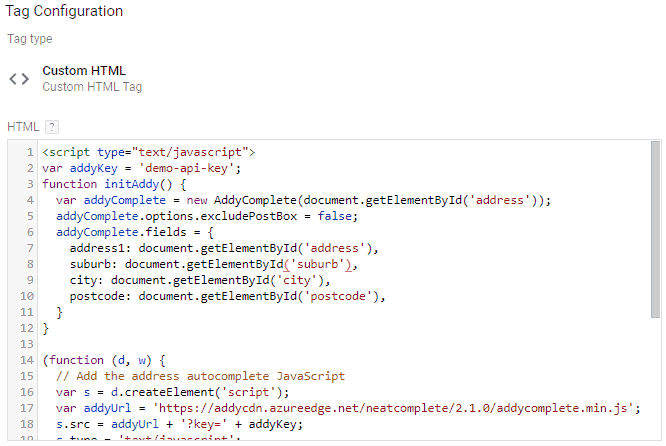
 Find And Validate Addresses With Google Tag Manager Gtm
Find And Validate Addresses With Google Tag Manager Gtm
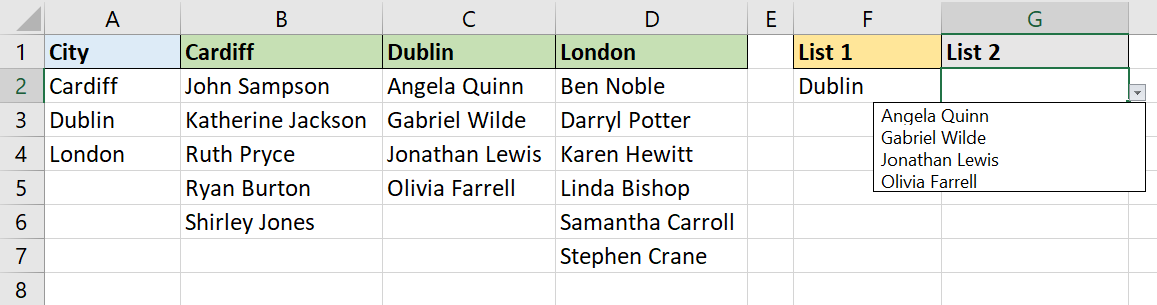
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 China City Level Greenhouse Gas Emissions Inventory In 2015
China City Level Greenhouse Gas Emissions Inventory In 2015
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Implementing Submit Action In Javascript Stack Overflow
Implementing Submit Action In Javascript Stack Overflow
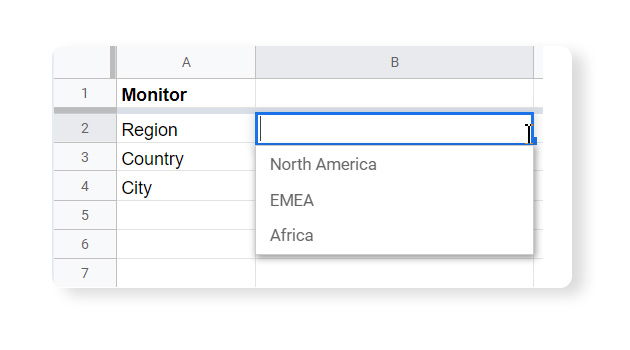
 Google Sheets Data Validation And Filter Formula Railsware
Google Sheets Data Validation And Filter Formula Railsware
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Using Some Quick Regex And Html5 You Can Create A
Using Some Quick Regex And Html5 You Can Create A
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Js Auto Form Validator Javascript Form Validation Screnshots
Js Auto Form Validator Javascript Form Validation Screnshots

 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
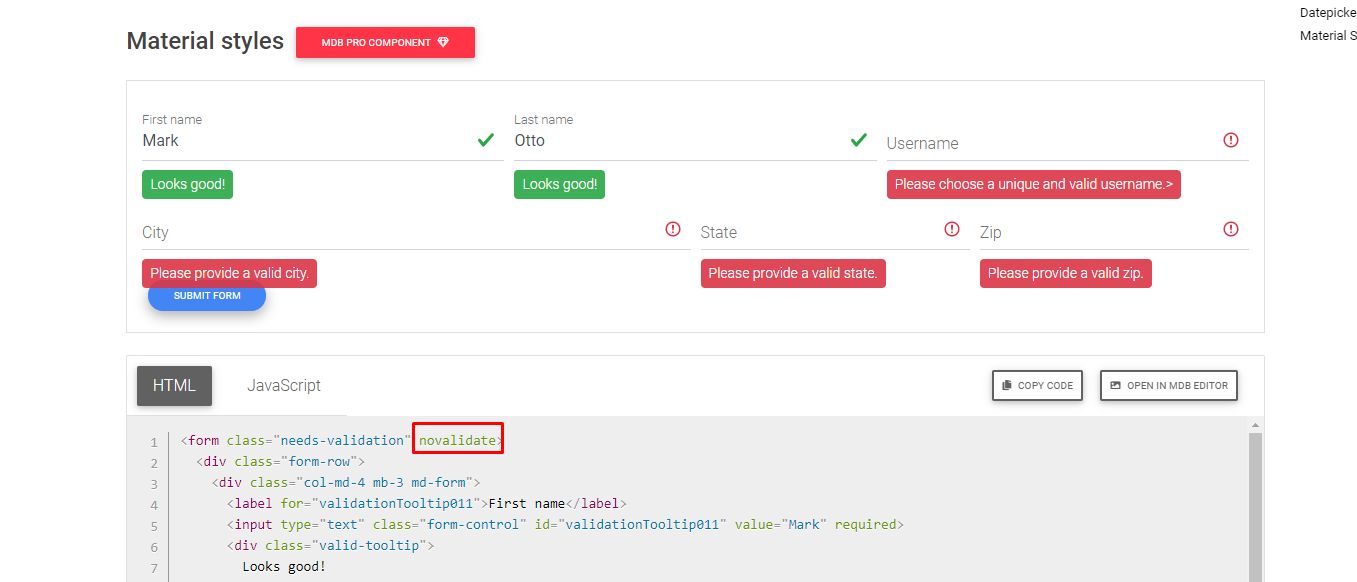
 Problem With Validation Mdb Pro Material Design For Bootstrap
Problem With Validation Mdb Pro Material Design For Bootstrap
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 React How To Make Form That Scroll Down To Next Form Section
React How To Make Form That Scroll Down To Next Form Section
 Web Form Validation Generator Free 123 Form Builder
Web Form Validation Generator Free 123 Form Builder
Mastering Custom Validation Js How To Leverage Regexps For
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks

 Custom Validation In Woocommerce Checkout
Custom Validation In Woocommerce Checkout
 Free Programming Source Codes And Computer Programming
Free Programming Source Codes And Computer Programming
 Street Address Form Validation With Reactjs And Here Geocoder
Street Address Form Validation With Reactjs And Here Geocoder
 How To Create Bootstrap 5 Forms Webnots
How To Create Bootstrap 5 Forms Webnots
0 Response to "29 City Validation In Javascript"
Post a Comment