27 Change Div Color Javascript
The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below. javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html.
 Is It Possible To Change This Div Color On Scroll Using
Is It Possible To Change This Div Color On Scroll Using
How to change the text color in JavaScript: In this post, we will learn how to change the color of a text in JavaScript. We will create one small html-css-js project, that will contain only one button and clicking on that button will change the color of a text. Property to change: We need to change the color property of a component.

Change div color javascript. When the property changes, the browser paints the animation. That is, all we need is to change the property, and the fluid transition will be done by the browser. For instance, the CSS below animates changes of background-color for 3 seconds: .animated { transition-property: background-color; transition-duration: 3s; } Change Div Background Color On mouseover Using jQuery To use the jQuery method and create hover effect, you have to give background color initially using CSS. After that, you can use the script using the jQuery css () to apply the CSS background property and change the color. ok html tag is only a box whit border -div- whit id and event listener associated follow the code: I try to change three state of color. example green, red, yellow for each click follow the code:
JavaScript – Change Font Color of Div. To change the font color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.color property. Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. The default background color of a div is transparent. So if you do not specify the background-color of a div, it will display that of its parent element. Changing the Background Color of a Div. In this example, we will change the background colors of the following divs.
How to change text color on click using JavaScript? Example. Change Font Color Green Change Font Color Red. Learn the test-driven development approach when building apps ... Input these variables as RGB value for our background color. The x will be the red value and the y will be the green value. Use 100 for the Blue value. It should look like div.style.backgroundColor... JavaScript: change a webpage background color. A guide on changing webpage background color with JavaScript code. Posted on March 01, 2021. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag.
Value Description; color: Specifies the color of the text. Look at CSS Color Values for a complete list of possible color values: initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. 29/3/2021 · Now, we want to change the text or font color of the content present inside the <div> element. Changing the text color To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId() or document.querySelector() methods and set its style.color property to your desired color. Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element.
function colorDiv() { var selection = document.getElementById('bgcolor').value; var div = document.getElementById('change'); div.style.backgroundColor = 'green'; document.getElementById("demo").innerHTML = selection; switch (selection) { case "1": div.style.backgroundColor = 'grey'; break; case "2": div.style.backgroundColor = 'white'; break; case "3": div.style.backgroundColor = 'blue'; break; case "4": div.style.backgroundColor = 'cian'; break; case "5": div… To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property.
Change Div Border Color in Javascript [Answered] RSS. 4 replies Last post Jun 18, 2013 06:34 AM by Helder Oliveira ‹ Previous Thread | Next Thread › Print Share. Shortcuts ... Change div color javascript. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so … 05/11/2019 · javascript change background color of div 30/11/2017 · If giving <nav> color green didn't do anything there is likely a rule overwriting it 2. I would create a method on your controller to expose the color value to the page in lieu of a complicated IF () or CASE () statement written directly in the page. You can use this value in the class attribute and apply a style to your circle div based on the value which was calculated in the controller. public string getQueueCountColor ...
8/12/2009 · Access the element you want to change via the DOM, for example with document.getElementById()or via thisin your event handler, and change the style in that element: document.getElementById("MyHeader").style.backgroundColor='red'; EDIT. JavaScript change background color of div onmouseover and onmouseout Step 1: Write JavaScript function to change the background of div its parameters are element id and string with color code. 19/5/2020 · How to Change Background Color of a Div on Mouse Move Over using JavaScript ? Last Updated : 19 May, 2020 The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector () and addEventListener () method to select the element and then apply some math logic to change its background color.
In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. What you will learn here about JavaScript: JavaScript change background color on button click; JavaScript change background color on mouseover; JavaScript change background color dynamically; JavaScript change background image on click; JavaScript change background image of div; JavaScript change background image on hover #divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript
Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ...
how to change div background color in javascript. how to change div background color in javascript ? View Answers. September 14, 2011 at 12:17 PM Finally, we set the background color of the DIV to the random color by modifying its style.backgroundColor attribute. A screenshot showing one of the random colors that the code above produced: Note that if you want it to change color every second, you can stick this code inside the setInterval() method like so:
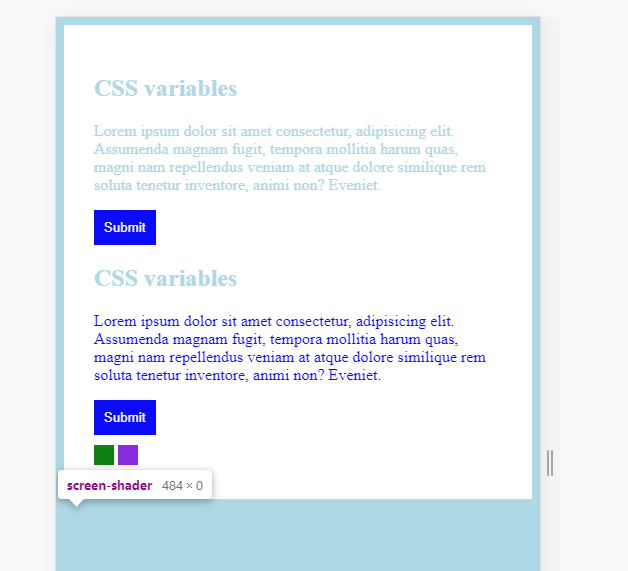
 Css Variable Change Theme Color By Using Javascript And Css
Css Variable Change Theme Color By Using Javascript And Css
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Writing Js Functions As A Newbie Dev Community
Writing Js Functions As A Newbie Dev Community
 Background Color Button Same As Background Color Div Stack
Background Color Button Same As Background Color Div Stack
 How To Dynamically Change The Colors Of Product Images
How To Dynamically Change The Colors Of Product Images
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Css Set Colour Depending On Another Element Stack Overflow
Css Set Colour Depending On Another Element Stack Overflow
 Div With Multiple Text Color Stack Overflow
Div With Multiple Text Color Stack Overflow
 Change Background Color When Button Is Active Or Selected
Change Background Color When Button Is Active Or Selected
 How Do I Change The Background Color Of A Div With A Function
How Do I Change The Background Color Of A Div With A Function
 How To Get The Background Color Of A Clicked Division Using
How To Get The Background Color Of A Clicked Division Using
 Using Inline Styles In Jsx Jsx Gives Us The Convenience Of
Using Inline Styles In Jsx Jsx Gives Us The Convenience Of
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 Javascript Style Background Color Html Example Code Eyehunts
Javascript Style Background Color Html Example Code Eyehunts
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
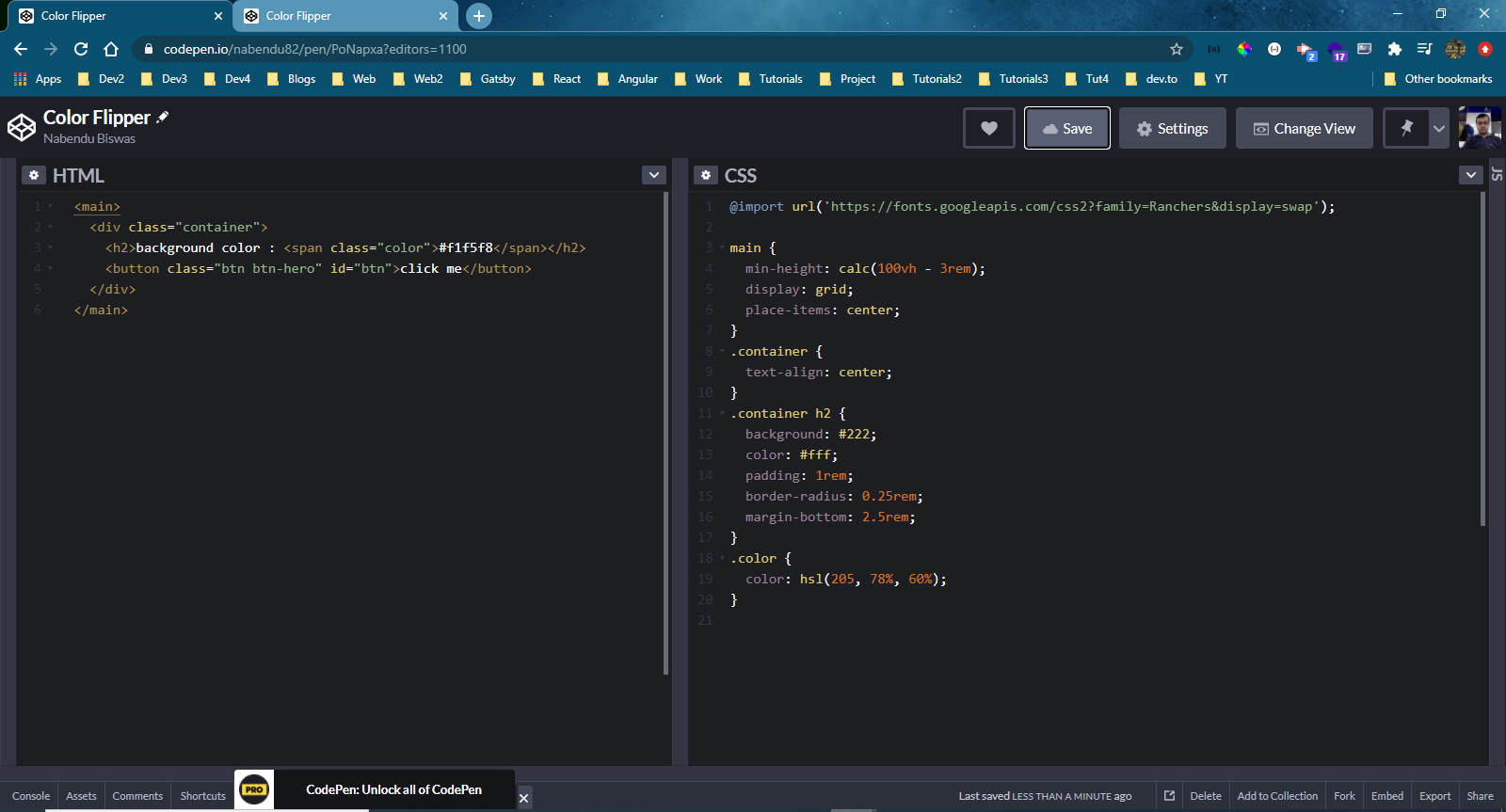
 The Web Dev Create A Simple Color Flipper In Javascript
The Web Dev Create A Simple Color Flipper In Javascript
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Change Background Color Inside Lt Script Gt Tags Ides
How To Change Background Color Inside Lt Script Gt Tags Ides
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 How To Change The Color Of Div Using Java Script On Click
How To Change The Color Of Div Using Java Script On Click
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript

0 Response to "27 Change Div Color Javascript"
Post a Comment