20 Sliding Effect In Javascript
This causes scrolling, but not a smooth animation. I have already looked at some other smooth-scrolling techniques, but they use Jquery. I would also like to add that the scrolling should be from ELEMENT on a page to another ELEMENT on the page. Scroll down only. Also only javascript function like function scrollFromHere(from, to).
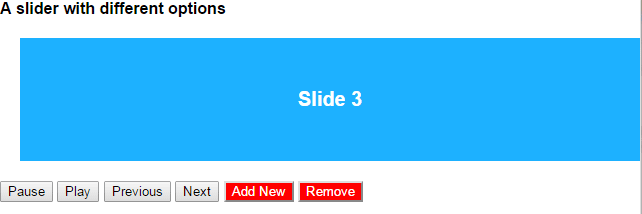
 A Javascript Based Slider Touchslider With 5 Demos
A Javascript Based Slider Touchslider With 5 Demos
And from all my options, I found it to be the simplest one. After researching html 5 a very simple option, although not the effect was also quite simple, was possible with the help of canvas and javascript. 1. Using menu cool. Download their folder and place the file in your project. Then add:

Sliding effect in javascript. They're more efficient, don't require a JavaScript framework to manage steps, and they're more elegant. One effect that is difficult to nail down with pure CSS is sliding up and down, where the content is hidden when "up" and slides in when "down". The reason it's difficult is because you may not know the content height. The jQuery slideUp () and slideDown () methods is used to hide or show the HTML elements by gradually decreasing or increasing their height (i.e. by sliding them up or down). You can download the source code of this slider from the JavaScript Image Slider page. ... Transitional effects are customizable by the effect and effectRandom options in the js-image-slider.js. For example:
Full fill with css3 transition, animation and transform effect. Supports all latest browsers. You can use it for your dynamic content as well. Flexible as image slider as well content slider too. Unlimited slide support; Here, you are going to get a very interactive UI as well as function which is very smooth and eye catchy. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it.
4/6/2021 · If we’re on slide index 1 (second slide), then -100% * 1 = -100%, so we translate 100% (one slide width) to the left. This means that we’re displaying the second slide. We’ll set the --current-slide property using JavaScript. JavaScript. Our JavaScript needs to: handle events for the two buttons (switch to previous slide and next slide) 10/6/2020 · The sliding background effect is not the same as slideshow or carousel. The slideshow or the carousel consists of divided slides that can be stopped according to the user’s wish. The sliding background takes an image and slides it across the x-axis infinitely in a loop to create the effect of a never-ending and continuously moving background. Mar 27, 2019 - The jQuery library comes with a plenty of tempting features which also make it too heavy in file size i.e approx 85KB. It may also take a lot to do the same effects with vanilla JavaScript. Let’s see how complicated it is to pull off a function like slideToggle with plain JavaScript.
Create a Stunning Sliding Door Effect with jQuery. This is how it looks like: Otherwise, let's start this tutorial from HTML code first. 1. HTML. Yep, it's simple and self-explanatory! :) We are not using UL List here because I think it wouldn't be appropriate and it's harder to make a 3x3 layout. Check out my courses and become more creative!https://developedbyed In this video we are going to learn how to create vanilla js page transitions using Ba... Sliding Effects In Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
jQuery Effect - Slide Effect, The Slide effect can be used with show/hide/toggle. This slides the element out of the viewport. Apr 13, 2013 - First of all – View the Demo! You've to apply following class to the element you want to slide up/down. .sliding-effect { -webkit-transition: max-height .8s ease; -moz-transition: max-height .8s ease; -o-transition: max-height .8s ease; -ms-transition: max-height .8s ease; transition: max-height ... There are no such method in jQuery like slideLeft () and slideRight () similar to slideUp () and slideDown (), but you can simulate these effects using the jQuery animate () method. Let's take a look at the following example to understand how it basically works:
Add a bit of styling and get some buttons. To make sure that you will get a smooth sliding effect on both desktop and mobile, add the scroll-behavior property with its "smooth" value. Then, use the :target pseudo-class for something special to the "active" slide. A slide show is a presentation of a series of still images on a projection screen or electronic display device, typically in a prearranged sequence. The changes of the images may be automatic and at regular intervals or they may be manually controlled by a presenter or the viewer. Today in this blog I'll share the image slideshow effect using ... owl carousel remove slide effect no effect . some times we just want to show slides without effect even without sliding effect. so i override animate c...
slidr.js - add some slide effects. slidr.js. A simple, lightweight javascript library for adding slide transitions to your page. No dependencies required. Check out the demo below, or read the documentation . Works on any inline, inline-block or block elements. Slides can contain any html content, no restrictions.*. A developing pattern right presently is CSS sliders that need no outer assistance from jQuery or JavaScript to accomplish a smooth sliding impact for content; static or dynamic. It makes sliding weird and most of the times we've to use JavaScript to archive proper sliding, so I start experimenting and is able to archive proper sliding effect with CSS only. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -
There are two parts, the first is slider's skin - Utter, and the second is the Blinds transition effect. The Utter skin uses parts of images for arrow controls, you'll see them when you hover prev/next buttons. So these parts are used unstead of thumbnails, you can preview your photos this way. There are also bullets in ... Apr 20, 2015 - It seems to be the case in this situation. If you were gonna add touch controls with swipes, I would consider pure JS animations. ... Not the answer you're looking for? Browse other questions tagged javascript jquery html css animation or ask your own question. Mar 23, 2016 - I'd like to add a slide & fade effect to a DIV, with purely Javascript, using "onclick". ... The DIV that has to slide has id="pulldown_contents_wrapper". This DIV is contained in a SPAN, that also triggers it:
Then use animation to increase the margin and masking div to create a sliding effect. Let's create a wrapper for our… Hello my friends, welcome to my channel, In This Video, I'll Demonstrate How To Make Text Sliding Animation Using HTML, CSS and JavaScript. Oct 09, 2020 - There aren’t any dots because they will be generated by the JavaScript so that the event listeners are attached properly. ... I am going to use CodePen to demonstrate my slider. For CSS, I always use SCSS. The finished slider will have a background-fixed effect when the slide is changing. See the Pen Simple Show/Hide Toggle Sliding Menu With CSS & JavaScript by WebTutorialSource (@webtutorialsource) on CodePen. HTML Here is a simple HTML markup for the buttons and the arrow which will be used to show or hide the menu.
It is an easy and amazing animation effect created with HTML and CSS, where the photos are moving horizontally one by one like a roller. When the mouse pointer comes upon the photo then the specific photo stops moving. Approach: The basic idea of these animation comes from the hover effect of CSS animation. Let us see how the code works. Apr 09, 2014 - Quick way to insert an image sliding effect on your web site CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down.
Aug 07, 2018 - On tap of an image the slide effect is great. ... The reason you see a “stall” or “stick” when you first start to move is because you’re transitioning from a non-3D / non-accelerated DIV to a 3D / accelerated DIV. This forces the browser to allocate a new bitmap and re-render the DIV into ... If the elements have been slid down, slideToggle () will slide them up. If the elements have been slid up, slideToggle () will slide them down. $ ( selector ).slideToggle ( speed,callback ); The optional speed parameter can take the following values: "slow", "fast", milliseconds. This is quite a unique effect, as clicking a thumbnail image transitions to a modal using that very same image as a full-screen background. The effect is a combination of CSS transitions and Angular.js.
38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. Now what i would like to do is that on open and close the div should have a sliding effect. Normally what we would do is that just apply the styles display:none or display:block, however in that case it just hides/shows instantly. What i would like to do is have a sliding effect on open/close. Is this possible to do? Thanks in advance. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
Solution: Check out this JavaScript Dual Sliding Panel With CSS, Responsive Panel Slide. Previously I have shared many types of sliders , But this is a dual sliding panel which expands on click. Panel slider basically is an element which slides on click and shows the hidden content inside its. Description: Slides the element out of the viewport. ... The direction of the effect. Possible values: "left", "right", "up", "down". ... The distance of the effect. Defaults to either the height or width of the element depending on the direction argument. Can be set to any integer less than ... Hi I am trying to build a roating slide effect in javascript. Basically, I have a list like below All the "li" will be placed horizontally (floated using css). At any given time, only 3 images will be shown. Clicking on the "next/prev" buttons will slide the images forward and backward. But the images will have to follow a cyclical path with no ...
16/12/2011 · Now, a swipe effect is also required in the slider to images of slider by moving them using touch. I used some swipe codes but they conflict with the plugin I used before to make a slider. Like at one time you can only use one functionality at one time. <div class="slides-wrapper"> <div class="wrapper-spacer"></div> <div class="slides-container"> ... Jun 21, 2018 - Simple JavaScript & CSS Image Slider with Slice Transition Effect ... A simple yet fully customizable JS & CSS image slider which comes with a subtle slice transition effect between slides. ... Load the js-image-slider.js into your web page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
15/1/2020 · Expanding Button Hover Effect; JavaScript CoverFlow Slider Design With CSS Source code. Before sharing source code, let’s talk about it. First I have created a div with ID name “coverflow” and placed 7 sections inside it. I have placed the section tag for images, there I have used HTML Data-* attribute to store and call the images. Aug 25, 2015 - Stack Overflow | The World’s Largest Online Community for Developers Sep 17, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Once we have the new slide's number, we change that slide's class so that the slide is showing. Once again, our CSS opacity transition handles the fade effect automatically. Congrats! jQuery slide up method gives the sliding effect to an HTML element by decreasing the height of it. This effect hides the HTML element by slowly decreasing the height and applying the display none CSS property. The syntax of slide up method is given below. Syntax of slideUp ()
 10 Best Scroll Triggered Animation Plugins With Javascript
10 Best Scroll Triggered Animation Plugins With Javascript
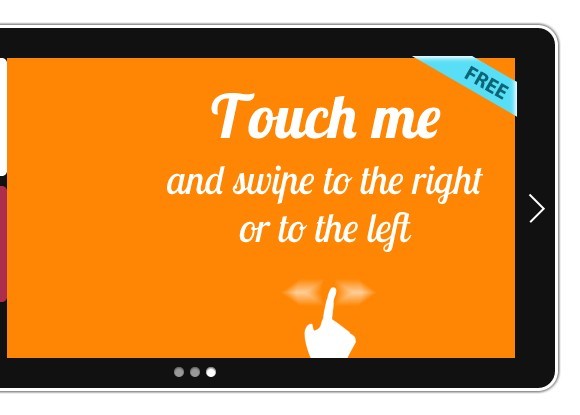
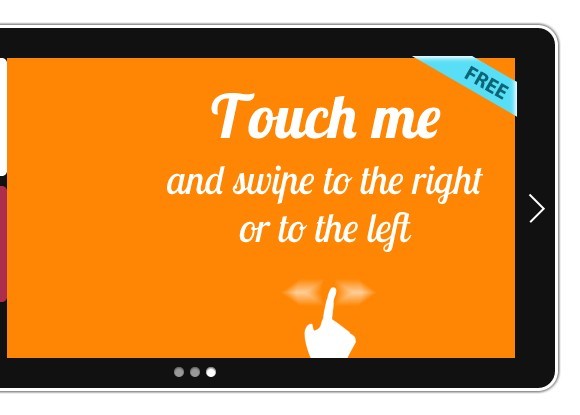
 Responsive Touch Slider In Vanilla Javascript Swipe Js
Responsive Touch Slider In Vanilla Javascript Swipe Js
 Infinite Client Logo Slider With Css Slick Carousel Js
Infinite Client Logo Slider With Css Slick Carousel Js
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
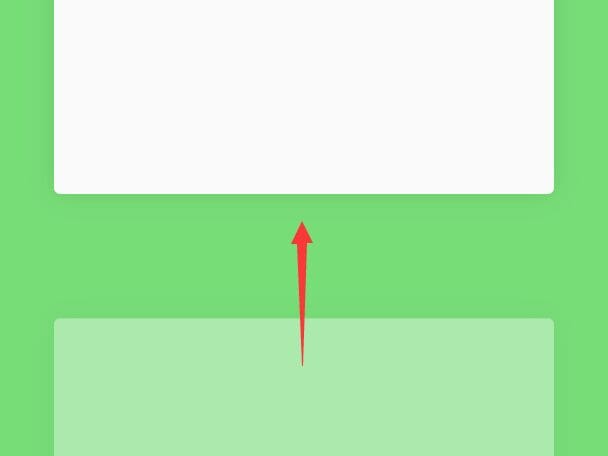
 How To Create Slide Left And Right Toggle Effect Using Jquery
How To Create Slide Left And Right Toggle Effect Using Jquery
 Javascript Slidetoggle Jquery Like Slidetoggle In Pure
Javascript Slidetoggle Jquery Like Slidetoggle In Pure
 Multi Level Sliding Side Menu In Vanilla Javascript Slide
Multi Level Sliding Side Menu In Vanilla Javascript Slide
 Imitating The Sliding Effect Of Jingdong Verification Code
Imitating The Sliding Effect Of Jingdong Verification Code
 Moving Letters Text Animated With Javascript Amp Anime Js
Moving Letters Text Animated With Javascript Amp Anime Js
 Auto Slide Slider Javascript Code Example
Auto Slide Slider Javascript Code Example
 Minimalist Css Text Sliding Animation Red Stapler
Minimalist Css Text Sliding Animation Red Stapler
 React Slider With Parallax Hover Effects Codrops
React Slider With Parallax Hover Effects Codrops
 Open Different Div Panel In A Page With Sliding Effect
Open Different Div Panel In A Page With Sliding Effect
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
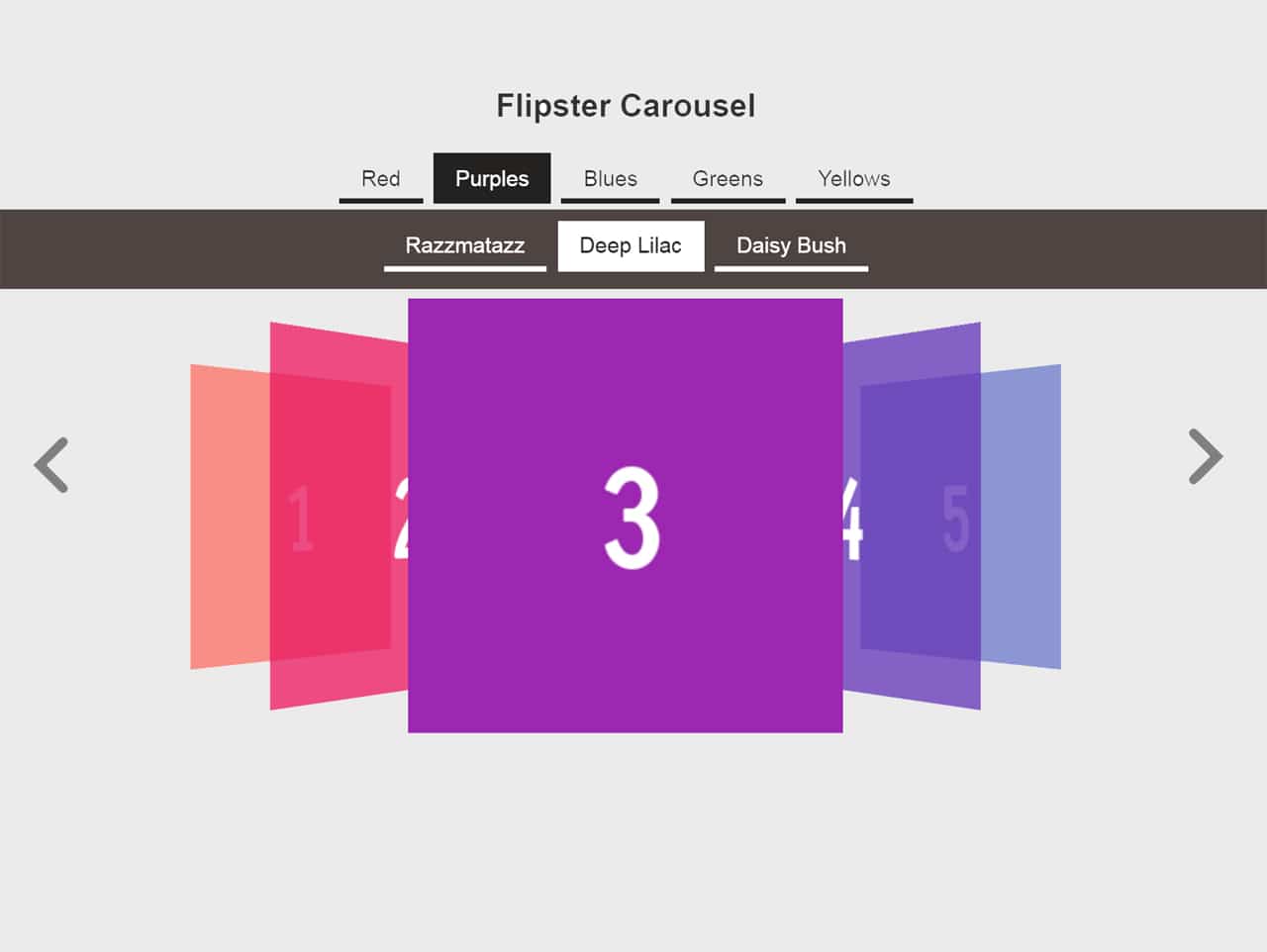
 3d Coverflow Effect Slider With Jquery Flipster Carousel
3d Coverflow Effect Slider With Jquery Flipster Carousel
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
Best Fresh Html Carousel Showcase Of 2021
0 Response to "20 Sliding Effect In Javascript"
Post a Comment