24 Html Javascript Link Onclick
In order to ensure that scripted actions can be invoked from the keyboard, they are associated with "natively actionable" HTML elements (links and buttons). The onclick event of these elements is device independent. While "onclick" sounds like it is tied to the mouse, the onclick event is actually ... 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
 Html Dom Onclick Event Geeksforgeeks
Html Dom Onclick Event Geeksforgeeks
Aug 05, 2012 - When I try doing this with one ... it and javascript in my location bar. However, this is sidestepped a bit by using an onlick. ... First, having the url in href is best because it allows users to copy links, open in another tab, etc. In some cases (e.g. sites with frequent HTML changes) it ...

Html javascript link onclick. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. 4 weeks ago - Display confirmation dialog when clicking an <a> link using JavaScript · onclick Event: This event occurs when the user clicks on an element. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
onClick: click: When the user clicks on a form element or a link: onSubmit: submit: When user submits a form to the server. onLoad: load: When page loads in a browser. onFocus: focus: When user focuses on an input field. onSelect: select: When user selects the form input filed. Use the onclick HTML attribute. The onclick event handler captures a click event from the users' mouse button on the element to which the onclick attribute is applied. This action usually results in a call to a script method such as a JavaScript function [...] Using onclick property: This method uses the 'onclick' property of 'a' tag, i.e, whenever the link ('a' tag) is clicked, an 'onclick' event is triggered. Here we will use this onclick event to generate a new URL and redirect the user to that URL. (NOTE: This URL will contain the Variable we want to use inside href attribute)
This page shows how to make HTML button links with onclick and href using the <form> tag and styling them using CSS into different colors and sizes. One of the easiest ways to make HTML button links is to create a HTML <form> which will automatically generate the button.. Code - HTML Link Button Mar 27, 2020 - Technically, by preventing default actions and adding JavaScript we can customize the behavior of any elements. For instance, we can make a link <a> work like a button, and a button <button> behave as a link (redirect to another URL or so). But we should generally keep the semantic meaning of HTML ... Jun 16, 2020 - Get code examples like "javascript onclick redirect to url" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 16/8/2021 · How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. This is a type of JavaScript link - the onclick attribute defines a JavaScript action when the 'onclick' event for the link is triggered (i.e. when a user clicks the link) - and there is a URL present itself in the onclick attribute. This means that the link destination is JavaScript dependent, which search engines can struggle with.
2 May 2013 · 11 answers<a onClick="yourFunction(); return false;" href="fallback.html">One Way</a>. ** Edit ** From the flurry of comments, I'm sharing the ... But it seems to be a lot trickier to determine the id/name or unique identifier for the "Download" links. I had difficulties figuring out how to use your code in my case. So, do you think that I will need to use a similar method as the one you recommended our do you think that the "getElementById" could be used in this case based on the HTML code? The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶
14 Feb 2013 — <a href="www.mysite " onclick="return theFunction();">Item</a> <script type="text/javascript"> function theFunction () { // return true ...5 answers · Top answer: You already have what you need, with a minor syntax change: <a href="www.mysite " onclick="retur ... 5 Jul 2013 — In jquery to send a user to a different URL you can do it like this: ... HTML <input type="button" value="My Button" onclick="location.href ...9 answers · Top answer: Try window.location = url; Also use window.open(url); if you want to open in a new window. Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.
Viewed 639k times. 43. I cannot get onclick="location.href='link.html'" to load a new page in Safari (5.0.4). I am building a drop-down navigation menu using the <select> and <option> HTML tags. I am using the onclick handler to load a new page after a menu-item is clicked, but nothing happens in Safari. (I have successfully tested in FF & Opera.) Let's see how to use onclick event by using some illustrations. Now, we will see the examples of using the onclick event in HTML, and in JavaScript. Example1 - Using onclick attribute in HTML. In this example, we are using the HTML onclick attribute and assigning a JavaScript's function to it. When the user clicks the given button, the ... Nov 23, 2020 - Update November 2020: I think the best possible technique for this is Method 4 in this article. The (or whatever wrapper element) remains
Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) Version 1 `` Click me $("#myHref").on('click', function() { document.getElementById(".myDiv").style.flexGrow = "5"; window.location = "http://www.google "; });` Version 2 Link function ... 15/12/2017 · Answers: Simply use this. onclick="location.href='pageurl.html';" Questions: Answers: In jquery to send a user to a different URL you can do it like this: $ ("a#thing_to_click").on ('click', function () { window.location = "http://www.google /"; }); Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? Published Sep 21, 2019 When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link.
How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page. The default behavior of the <a> tag's onclick and href properties are to execute the onclick, then follow the href as long as the onclick doesn't return false, canceling the event (or the event hasn't been prevented). Example of code make this a tag working with href and onClick (Add onclick event to hyperlink):- Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.
The onclick attribute fires on a mouse click on the element. 5/2/2000 · To open the target page in a new window ( new Tab ) we have to use onClick=parent.open() <input type=button onClick="parent.open('https://www.plus2net /')" value='click here to visit home page' > Managing from a child window We can open a child window of different height and width by using JavaScript window.open command. html button onclick redirect to another html page; javascript link to page on click; html onclick go to another page; button click another page html; onclick redirect to another page; how to redirect to another page when a login button is clicked; redirect a link after clicking button; how to direct someone to another page when they click a buttone
Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. May 02, 2013 - JavaScript code is usually called from the onclick event of a link. For example, you could instead do: ... Alternatively, you can also attach your function to the link using the links' ID, and HTML DOM or a framework like JQuery. Apr 28, 2021 - In the above example, when a user clicks on the paragraph element in the html, they will see an alert showing onclick Event triggered. ... However if we attach onclick to links (HTML’s a tag) we might want prevent default action to occur:
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function on Html.ActionLink click in ASP.Net MVC Razor. When the ActionLink inside the WebGrid row is clicked, a JavaScript function will be called inside which the data from the WebGrid row will be fetched and displayed using JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, Entity Framework, MVC, WebGrid 6/10/2013 · onClick Open a New Tab Using JavaScript If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button . <input type="button" value="New Tab" onclick="window.open('http://www.example ')"> 30/12/2015 · If the link should only change the location if the function run is successful, then do onclick="return runMyFunction();" and in the function you would return true or false. If you just want to run the function, and then let the anchor tag do its job, simply remove the return false statement.
10 Oct 2013 — Within HTML, onclick can mean something on its own, as long as its part of an HTML tag: <a href="#" onclick="location.reload(); return false;"> ...4 answers · Top answer: Try onclick function separately it can give you access to execute your function which can be ... Get code examples like "javascript onclick href" instantly right from your google search results with the Grepper Chrome Extension. When a click event takes place on the link, the event handler is invoked and executes the script: an alert is shown. You can also invoke a JavaScript function: ... The mix of upper and lower case in the event names (onClick, onMouseOver) is only a tradition. HTML is case insensitive, so you ...
Style the link as a button ¶ Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event The most common example of using links for other purposes is using JavaScript to execute some type of action when the link is clicked. What we as developers would really like is this. Do not use an anchor with an onclick event without an href element event.
15/11/2019 · The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event.
Onclick In Javscript Onclick Event Attribute In Javascript
 Scala Js Tutorial How To Start Building Single Page Web
Scala Js Tutorial How To Start Building Single Page Web
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
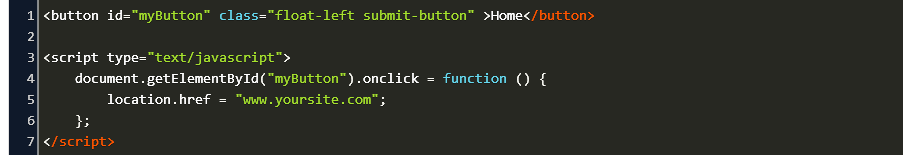
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 How To Open A New Html Page On Button Click In Javascript
How To Open A New Html Page On Button Click In Javascript
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 A Guide To Navigating With Next Js Links
A Guide To Navigating With Next Js Links
 Onclick Increment Number Globally Javascript The
Onclick Increment Number Globally Javascript The
 Tour Editor How To Use Javascript Code In Custom Pins
Tour Editor How To Use Javascript Code In Custom Pins
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
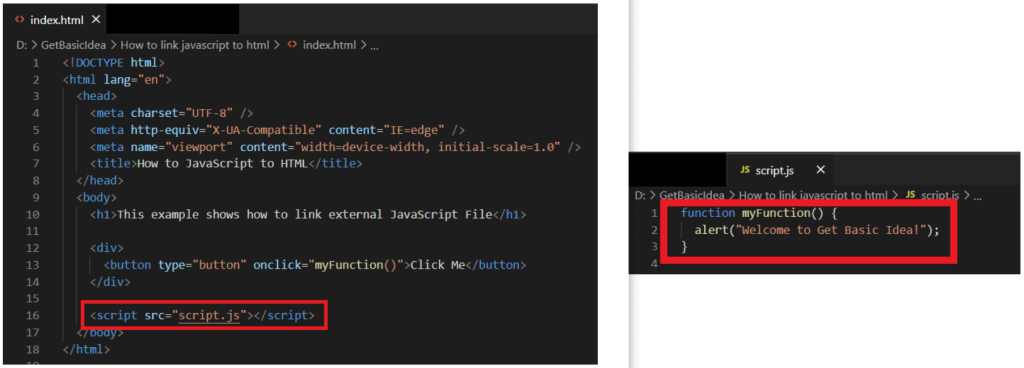
 How To Link Javascript To Html
How To Link Javascript To Html
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
0 Response to "24 Html Javascript Link Onclick"
Post a Comment