35 Javascript Change Select Options Dynamically
18/10/2018 · Questions: trying to make one Select change option control multiple select options. Select the first option where following options are associated with choices for first option. I entered the third line but the second line does not work and the third line receives the select the the two would. <script> function populate(s1,s2){ var s1 = ... In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place.
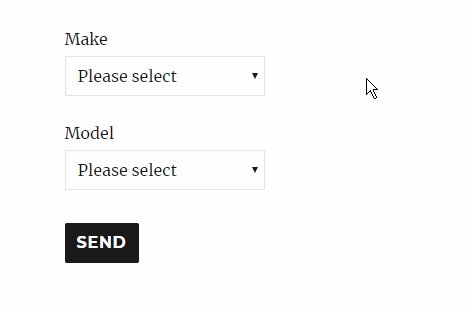
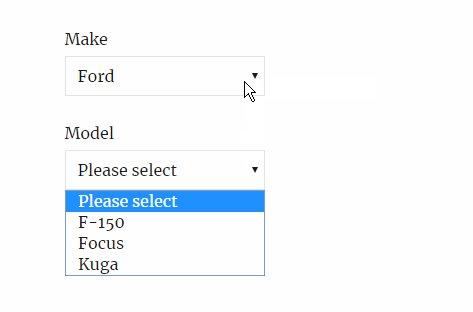
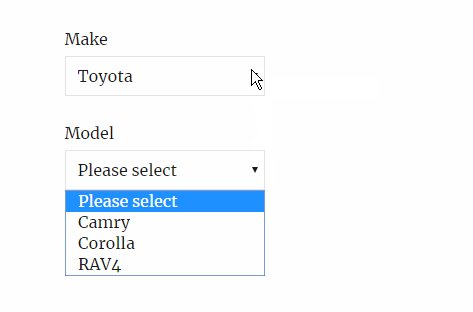
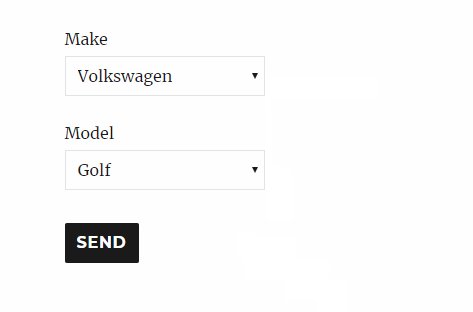
 Populating A Select Menu Based On The Value Of Another Select
Populating A Select Menu Based On The Value Of Another Select
Apr 27, 2020 - Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results.
Javascript change select options dynamically. Select2 Change Event - Change the options for next select2 box on first select2 box value change 0 Change Selected Value in a Select HTML Element with DOM Button Click in select2.js Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 10, 2020 - javascript file in chrome doesn't show changes immediately
In this video we show you how we changed a select dropdown value using a image (or in our case the Divi blurb module)See the post here: https://diviengine.co... Today, We want to share with you Dynamically Change Form Action Based on Select Option.In this post we will show you Jquery to change form action, hear for jquery change form method we will give you demo and example for implement.In this post, we will learn about jquery change form action url before submit with an example. Dynamically add select option list value depend upon select option value using javascript.we trigger the callback function using addEventListener when chang...
Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Jun 13, 2021 - The HTMLSelectElement.add() method adds an element to the collection of option elements for this select element. Jun 03, 2018 - Can I use a javascript if/else function to change the select options of a form? I don't want to use CSS to hide/display different dropdown menus, so here is what I've ccome up with: function g...
Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... An example code would look like the example below. You have to make sure to define an event on which the options should be changed. The example listens to changes within the input field. <input type="text" id="food" value="vegetables"/> <select id="pickone"></select> <script src="https://cdn.jsdelivr /npm/jquery@3.3.1/dist/jquery.min. "javascript change select options dynamically" Code Answer. javascript change select options dynamically . javascript by Mohamed Sami khiari on Nov 10 2020 Donate . 0 Scheme queries related to "javascript change select options dynamically" ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Summary: in this tutorial, you will learn how to dynamically add options to and remove options from a select box in JavaScript. The HTMLSelectElement type represents the <select> element. It has the add() method that dynamically adds an option to the <select> element and the remove() method that removes an option from the <select> element: Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag.
Option 3: Using a Database. We're still going to watch the first select with jQuery, and still load in the new options dynamically with jQuery's .load () function. But to pull from a database, we'll need an intermediary partner that can do that database talking for us (JavaScript can't do that by itself). Change <select> options with javascript dynamically . Can I use a javascript if/else function to change the select options of a form? I don't want to use CSS to hide/display different dropdown menus, so here is what I've ccome up with: function getType () ... The if statement was my attempt to determine witch one of those options will display as the default selection in the select element. like we would if we were to hard code the select element. <option select="selected></option> - Eric Hunt Feb 23 '10 at 5:04
Change Selected option in Select2 Dropdown with jQuery. Select2 is a jQuery plugin which customizes HTML select element and makes it more user-friendly. It adds search features, allows to add an image with options. The HTML select element option can easily set selected using jQuery - $ (selector).val (option-value);. Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: 38 Javascript Change Select Options Dynamically Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Javascript change select options dynamically. Change Selected Option In Select2 Dropdown With Jquery Makitweb. Html Select Option Should Create Dynamic Select Options Based.
I am assuming you have read my previous article on How to read a JSON file, push the values in an array, and convert the array into an HTML table using jQuery.In that post I have explained about jQuery .getJSON() Method.I am using the same method here in this post explaining how to extract JSON data from an external file and bind or populate the data to a SELECT element using jQuery. Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of type can be determined dynamically. Lastly, use type variables to create a different set of options that the user will see. Now we will create a Component using all the steps described above. Oct 22, 2020 - My last jQuery post looked at how to count the number of options in a select and then clear all options from the select. This post looks at how...
As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... Home > Shield UI Documentation > AutoComplete > JavaScript > jQuery AutoComplete Change Options Dynamically. To change any of the widget options dynamically you need to get the initial options, change the desired properties and call the widget refresh (options) method, passing the new values. This is demonstrated in the code below: 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
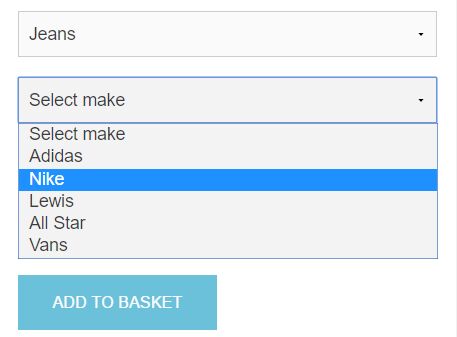
Select Box Change Dependent Options dynamically (JavaScript Object) There are different solutions you can find that shows how to change/load the content in child <SELECT> element, depending on the selection of the parent <SELECT> options. Most examples uses Ajax or page refresh methods to achieve, which of-course are useful depending on the ... JavaScript to dynamically replace options in a select box based on user's selection in another select box. Dynamic Select Box: Replacing Options Based on Selection, JavaScript to dynamically replace options in a select box based on user's selection in another select box. If you've changed the number of blank options in the dropdown, then also change the purple-colored JavaScript code.
In the example above, I used our custom function to select Ireland. Changing a select option using JQuery. If you’re already using the JavaScript JQuery library, then you can do something like this: //We want to select Ireland. var optionToSelect = 'Ireland'; //Change the #countries select element to the Ireland option. Changing Select element content on the fly. Changing a select element's content on the fly is a powerful feature of JavaScript that's just as practical. It forms the basis of implementing inter-dependant select menus, where the selection of one menu changes the contents of another. In this tutorial, lets look at how this is done, and also, how ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action() method of JavaScript. Select Box Change Dependent Options dynamically (JavaScript Object) Written by Saran on May 7, 2013 , Updated July 28, 2020 You may have came across different ... 4/11/2016 · Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Dynamically add/remove options ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear... Learn how to program dynamic select form list elements. To demonstrate the logic we will show how to change options of a select list based on the selection the user makes from the first list. A web application developer will definitely need to know how to do this when they get into form programming that involves data intake of categories and subcategories from a user.
Feb 04, 2020 - This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor ... 9/8/2010 · 1 Answer1. Active Oldest Votes. 3. This is a classic example of counting on the UI to keep track of state and model. Because you know there are only 2 options, and you know how to go from one option to another, you simply hide and add options. Nowhere in your code is explicitly declared what durations are linked to which option. for (i = 0; i < refereddata.length; i++) { var newOption = document.createElement("OPTION"); newOption.text="refereddata[i]"; newOption.value="i"; targetobj.options[i] = new Option(newOption.text,newOption.value); } targetobj.length = i; ----- Original Message ----- From: Dan Costea To: javascript at LaTech.edu Sent: Monday, October 14, 2002 2:12 PM Subject: Re: [Javascript] how can change select's options dynamic here is an example: <html> <head> <script type="text/javascript…
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Add Edit And Delete Rows From Table Dynamically Using
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Text Content Change After Select Jquery Code Example
Text Content Change After Select Jquery Code Example
 Jquery Disable And Enable Selected Options In Dropdownlist
Jquery Disable And Enable Selected Options In Dropdownlist
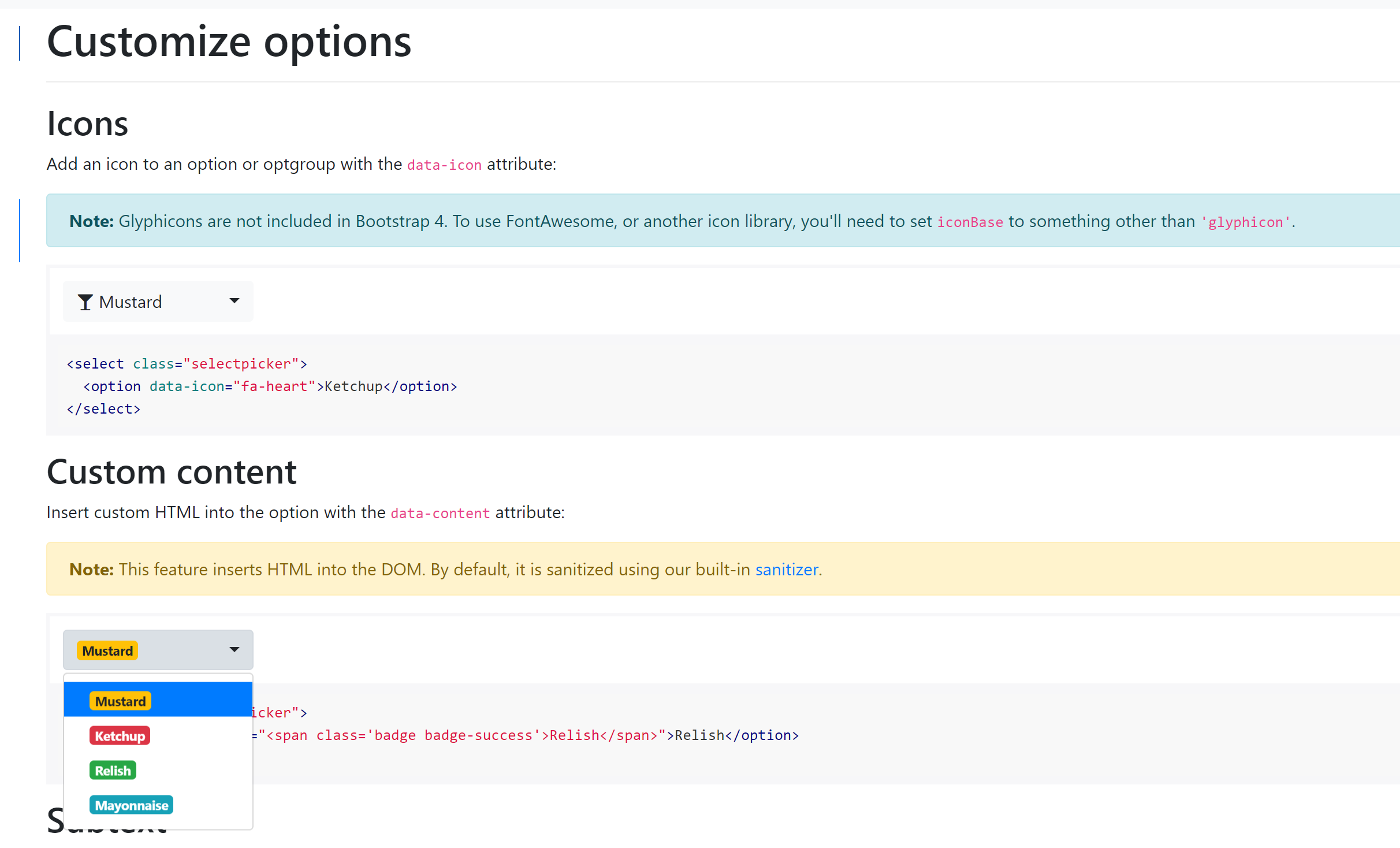
 Dynamic Select Icons With Bootstrap Select Wappler Community
Dynamic Select Icons With Bootstrap Select Wappler Community
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 10 Best Cascading Dropdown Plugin In Jquery And Pure
10 Best Cascading Dropdown Plugin In Jquery And Pure
 Jquery Ajax To Bind Asp Net Dropdownlist Dynamically From Sql
Jquery Ajax To Bind Asp Net Dropdownlist Dynamically From Sql
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
Implementing Dynamic Dropdownlist In Asp Net Mvc 3 Framework
 Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
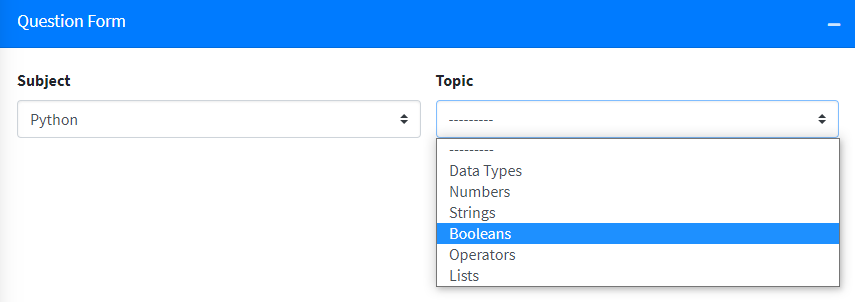
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
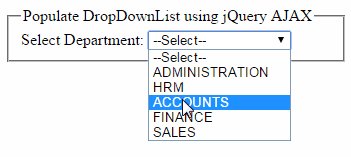
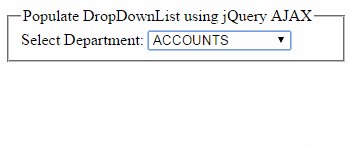
 How To Make Dynamic Dropdown List With Ajax In Python Django
How To Make Dynamic Dropdown List With Ajax In Python Django
 Bitmapcake Modify Jquery Chosen Select Options Dynamically
Bitmapcake Modify Jquery Chosen Select Options Dynamically
 How To Create Dynamic Drop Down List In Excel Using 4
How To Create Dynamic Drop Down List In Excel Using 4
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 How To Make A Dynamic Dropdown With React And Fetch Matt
How To Make A Dynamic Dropdown With React And Fetch Matt
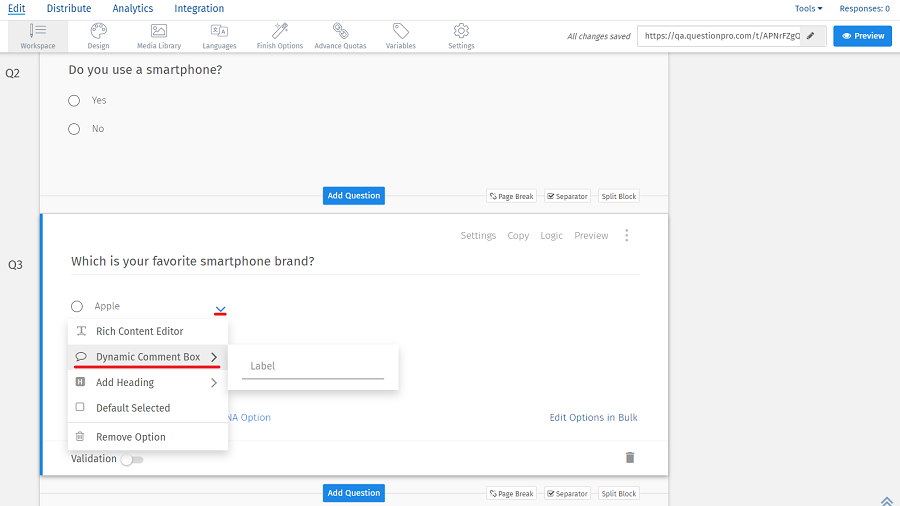
 Dynamic Text Or Comments Box Questionpro Help Document
Dynamic Text Or Comments Box Questionpro Help Document
 Dynamically Select Drop Down In Jquery Stack Overflow
Dynamically Select Drop Down In Jquery Stack Overflow
 How To Add Edit And Delete Html Fields Dynamically Using
How To Add Edit And Delete Html Fields Dynamically Using
 10 Best Cascading Dropdown Plugin In Jquery And Pure
10 Best Cascading Dropdown Plugin In Jquery And Pure
 Dynamic Cascading Drop Down List Knowledge Base For V6
Dynamic Cascading Drop Down List Knowledge Base For V6
 Dynamically Change Form Action Based On Select Option Pakainfo
Dynamically Change Form Action Based On Select Option Pakainfo
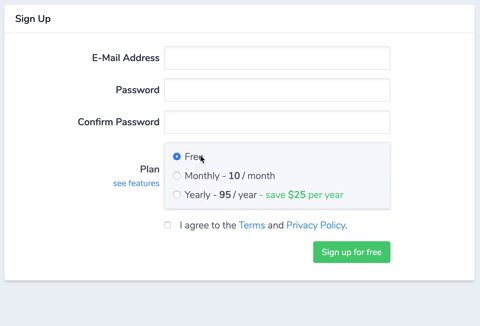
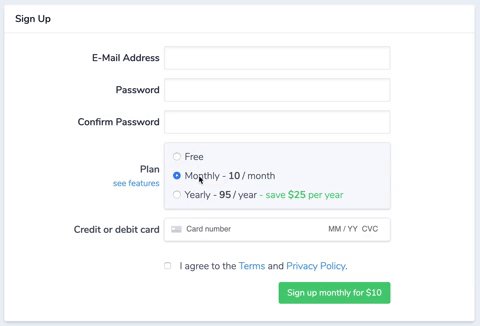
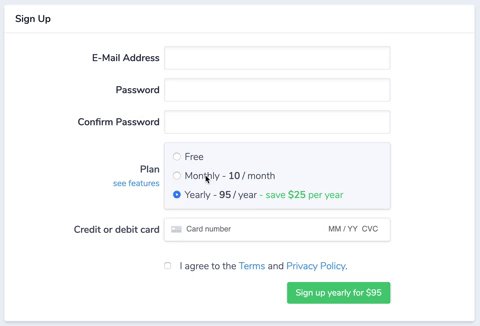
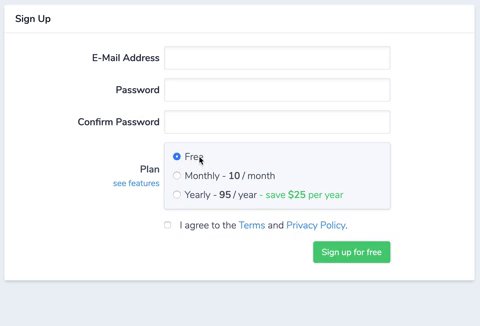
 Chasing Code Build A Dynamic Sign Up Form With Alpine Js
Chasing Code Build A Dynamic Sign Up Form With Alpine Js
 How To Use Dynamic Variable In The Selector Uipath Rpa Tools
How To Use Dynamic Variable In The Selector Uipath Rpa Tools
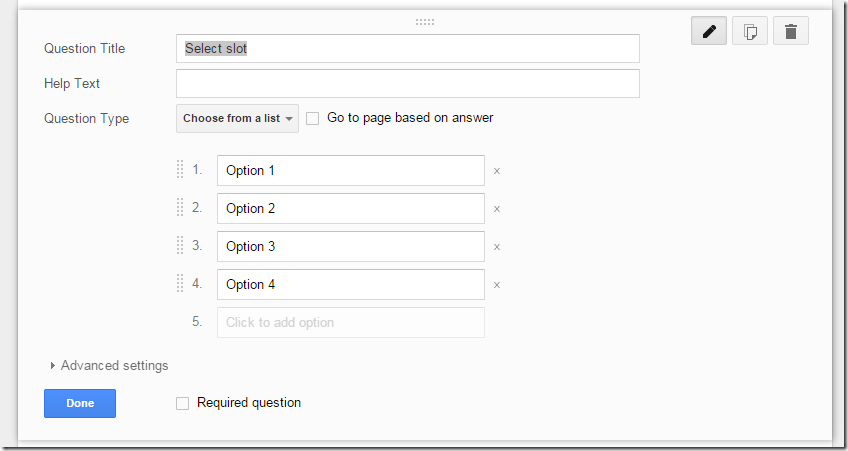
 Dynamically Remove Google Form Options After They Have Been
Dynamically Remove Google Form Options After They Have Been
 Change Form Action Based On Select Option Using Jquery Infotuts
Change Form Action Based On Select Option Using Jquery Infotuts
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Javascript To Dynamically Change The Dropdown Stack Overflow
Javascript To Dynamically Change The Dropdown Stack Overflow
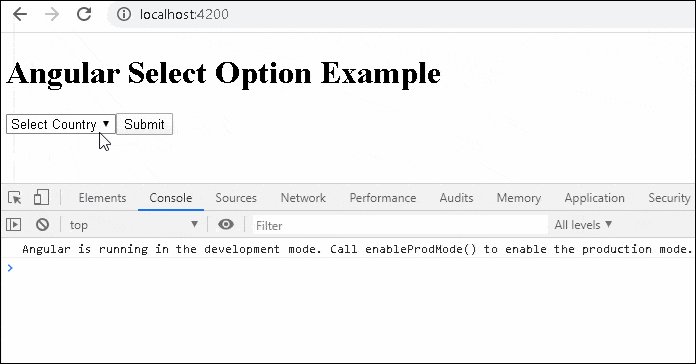
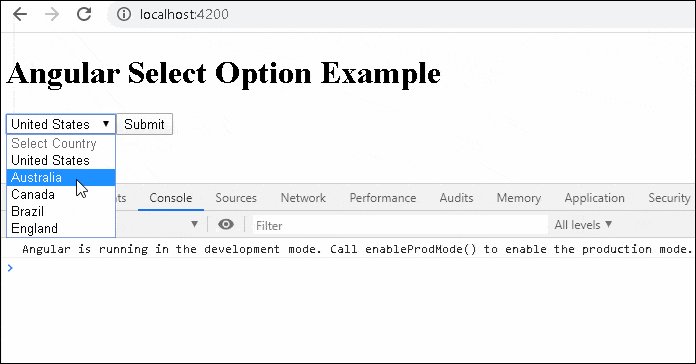
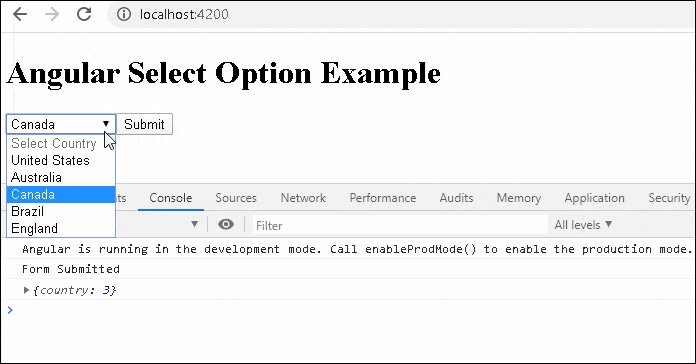
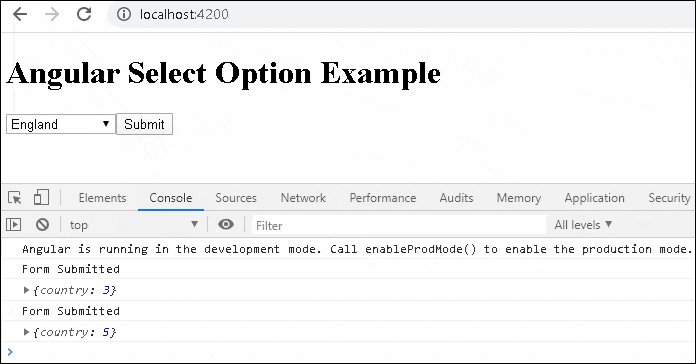
 Select Options Example In Angular Tektutorialshub
Select Options Example In Angular Tektutorialshub
How To Dynamically Select A Value From Dropdown Using Select
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
0 Response to "35 Javascript Change Select Options Dynamically"
Post a Comment