30 How To Use Angularjs Filter In Javascript
Use the $filter service AngularJs automatically adds all your custom filters to $filters, so this is the most basic way to use any filter in your controller or service. app.controller... AngularJS lets you organize data, so that it only shows up something if it meets certain criteria. It does through something called AngularJS filters. Filters in angularjs transforms the data as it passes from the scope to the directive but it doesn't change the source data, allowing you to flexibly format or transform data for display in views.

----------------- There are two ways (or methods) you can use a currency filter to format a string in an AngularJS app. In the first method, you can apply the filter to an HTML template (either using an expression or in a directive). The second method is to use the filter in a Controller using JavaScript.

How to use angularjs filter in javascript. AngularJS Number Filter is an in-built filter in AngularJS and is one of the many filters in AngularJS which can be used to convert the input number into string format as well as display any number with decimal points and the size of a fraction can be defined by the user in HTML view. The formatted text will be displayed on the HTML view ... Some of the pre-built filters in AngularJS are: currency The number is formatted to currency format. date The date is specified to a specific format. filter The array is filtered on the basis of the provided criteria. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Modules AngularJS Directives AngularJS Model AngularJS Data Binding AngularJS Controllers AngularJS Scopes AngularJS Filters AngularJS Services AngularJS Http AngularJS ...
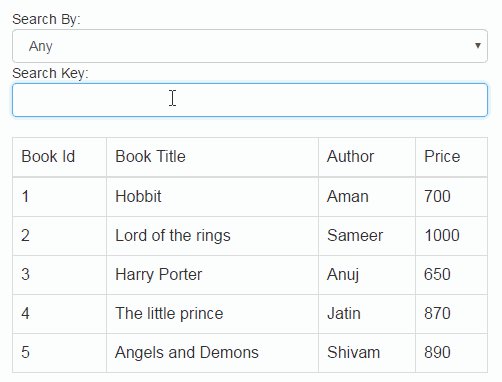
In angulajs, filter is used get filtered subset of items from array items list based on user input filter key text. Syntax of using AngularJS Filter Following is the syntax of using filter in angularjs applications to search or filter items from array list. { {filterexpression | filter : expression}} The code itself use an AngularJS directives that has a several built-functionalities that can filter a data in the table by binding the textbox with ng-model and adding a filter parameter in the ng-repeat. This is a free source code you can modify it and use it on your working programs. We will be using AngularJS as a JavaScript-based open ... AngularJS has built-in filter named filter that can be used to reduce array based on some condition. To use it, we have to inject it as filterFilter. Using this filter, you can specify condition by attributes or by text like example below. script.js. (function(angular) {. 'use strict';
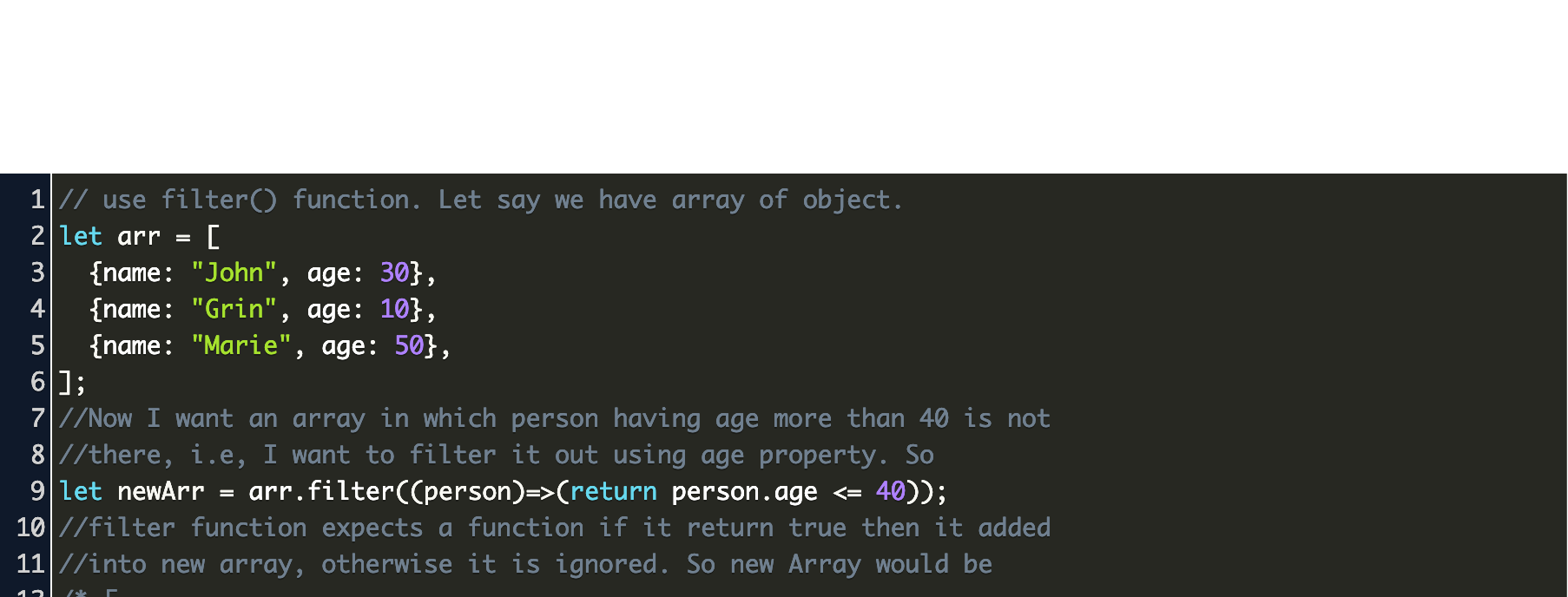
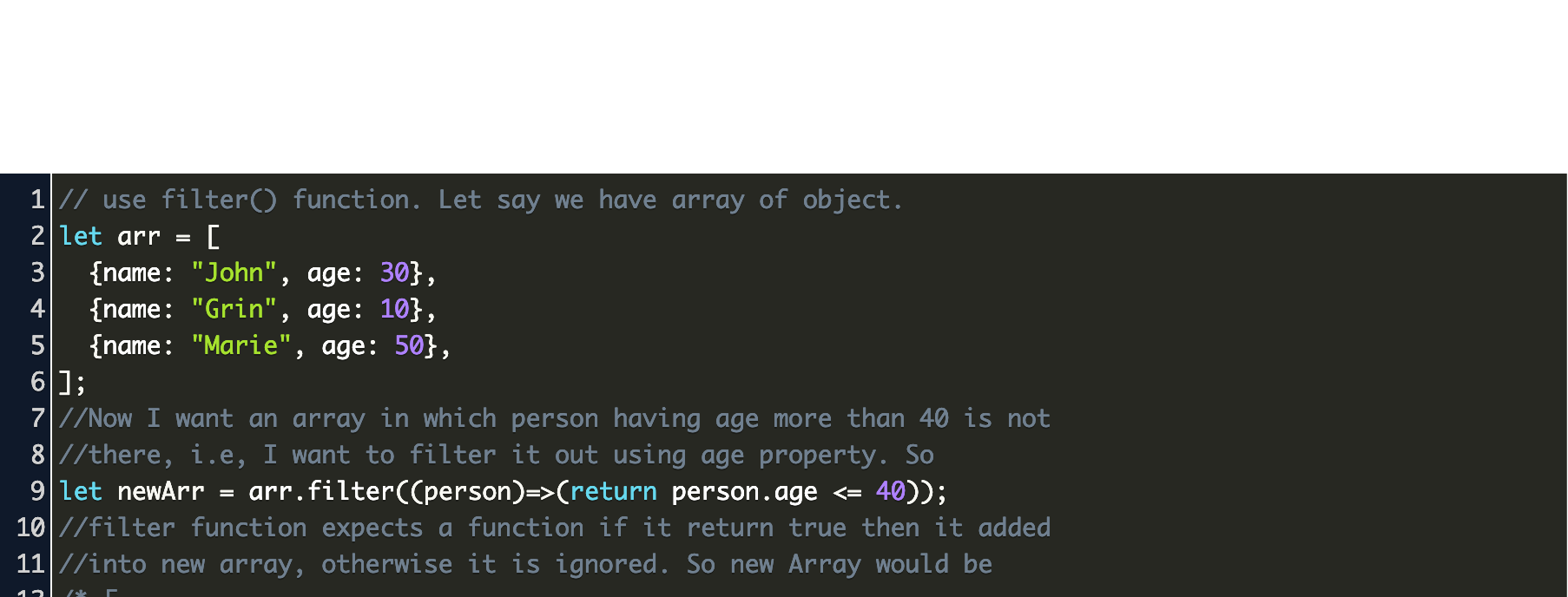
The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. It supports sorting, filtering, and pagination. Header row with titles and filters are automatically generated on compilation step. Add the highlighted reference in your Index.cshtml file. This will add the reference of ngTable API of AngularJS in our application. After adding this onlythen can we can use its sorting, paging, and filter features. AngularJS Number Filter Syntax. Following is the syntax of using number filter in angularjs applications. E.g Suppose if we give expression like { {1000 | number}} it will format our number and return result as 1,000. In case if we want to show number with decimal values our syntax will be like as shown below.
As an alternative syntax you can also inject a filter directly, without going through the $filter service. For example to inject filter filter to your controller you could write: MyCtrl = function ($scope, filterFilter) { $scope.filtered = filterFilter (myArray, expression); } A question very similar to How to use a filter in a controller? Comparator which is used in determining if values retrieved using expression (when it is not a function) should be considered a match based on the expected value (from the filter expression) and actual value (from the object in the array). Can be one of: Lowercase Filter in AngularJS. This filter takes on a string output and formats the string and displays all the characters in the string as lowercase. Let's look at an example of AngularJS filters with the AngularJS tolowercase option. In the below example, we will use a controller to send a string to a view via the scope object.
Actually there is another (maybe better solution) where you can use the angular's native 'filter' filter and still pass arguments to your custom filter. Consider the following code: <li ng-repeat="user in users | filter:byStatusId(3)"> <span>{{user.name}}</span> <li> To … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. AngularJS Filters. AngularJS provides filters to transform data: currency Format a number to a currency format. date Format a date to a specified format. filter Select a subset of items from an array. json Format an object to a JSON string. limitTo Limits an array/string, into a specified number of elements/characters. lowercase Format a string to lower case.
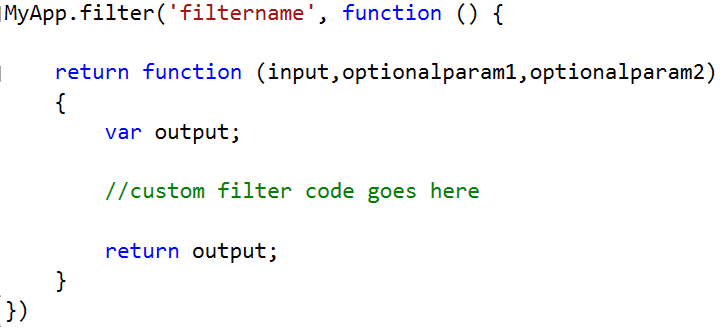
This will use the filter on our variable and display the result. As we now know how AngularJS Filters work, let's come back to our initial problem. AngularJS Filter for parsing HTML. Before we create our killer Filter, we need to install another Angular dependency for displaying HTML correctly: $filter ('filter') (array, expression, comparator) AngularJs Custom Filter ¶ As you know, AngularJs lets us to create custom filters and use it like you use other filters.To do that, you can use filter (...) function to create filter inside you module.Let's see the syntax how we can create custom filter. AngularJS Filters. In angularjs, filters are used to change the appearance of an expressions by formatting while displaying it to users. In angularjs, filter is a concept that work with a separation of record based on column and we can apply filters to expressions and directives by using the pipe (|) character. Sytax of using Filters in AngularJS
This Tutorial. This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. First, you will learn the basics of AngularJS: directives, expressions, filters, modules, and controllers. Then you will learn everything else you need to know about AngularJS: Events, DOM, Forms, Input, Validation, Http, and more. The "filter" Filter in AngularJS is used to filter the array and object elements and return the filtered items. In other words, this filter selects a subset (a smaller array containing elements that meet the filter criteria) of an array from the original array. Angular provides the filter service which can be used to create our custom filter. The 'Demofilter' is a name given to our filter. This is the standard way in which custom filters in AngularJS are defined wherein a function is returned. This function is what contains the custom code to create the custom filter.
I try to use filter angularjs service in my chrome extension. But i have no idea how to get/inject it in my function. For the moment i have: chrome.contextMenus.onClicked.addListener(function(info... As you see, you can collect the filter results into another variable, then use that array (getting its length). The "users" array is unchanged, it means that "users" array contains all users, and "usersList" array contains the users remained after filtering.. Now let's try to solve it inside controller. In AngularJS, the “date†filter formats a text to a given date format. You can check the AngularJS Docs for a detail summary of its in-built date formatting functions. It provides various formats, which you may add with the filter to get a desired result.
AngularJS gives us a simple API to create a custom filter. You'll remember that we use app.controller() to create controllers and app.module() to create modules. In exactly the same way, AngularJS has given us the angular.filter API to create a custom filter in AngularJS. Steps to Create a Custom Filter Create an AngularJS application. Use (dot).filter API provide by AngularJS framework to add. Pass a filter name and filter function to custom. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
AngularJS Date Filter. In angularjs, date filter is used to convert date to string based on the given format. In angularjs, we can convert date to multiple formats using date filter. AngularJS Date Filter Syntax. Generally the syntax of date filter in angularjs will be like as shown following
 Data Driven Forms With Angularjs S Two Way Data Binding And
Data Driven Forms With Angularjs S Two Way Data Binding And
 Angularjs Filter Example Lowercase Uppercase Amp Json
Angularjs Filter Example Lowercase Uppercase Amp Json
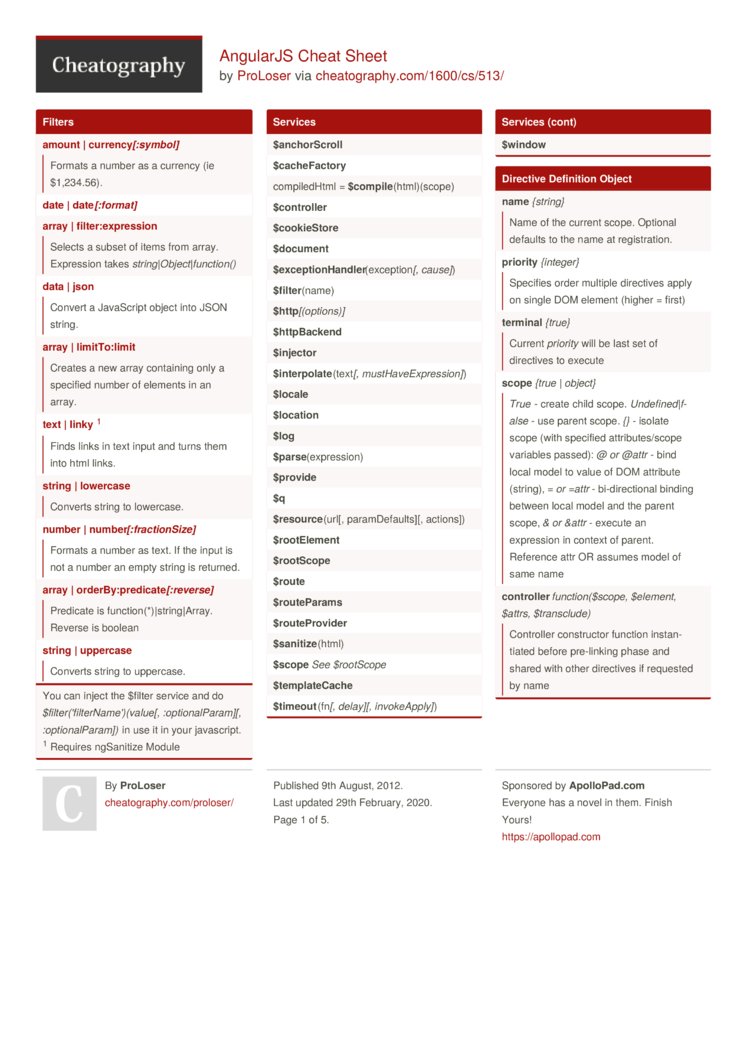
 Angularjs Cheat Sheet By Proloser Download Free From
Angularjs Cheat Sheet By Proloser Download Free From
 Proof Of Concept Injecting Features Into An Invision Share
Proof Of Concept Injecting Features Into An Invision Share
 How To Create Custom Filters In Angularjs Dzone Web Dev
How To Create Custom Filters In Angularjs Dzone Web Dev
 Learn To Build A Search Engine Using Angularjs Krazytech
Learn To Build A Search Engine Using Angularjs Krazytech
 Angularjs Number Filter How Number Filter Works In Angularjs
Angularjs Number Filter How Number Filter Works In Angularjs
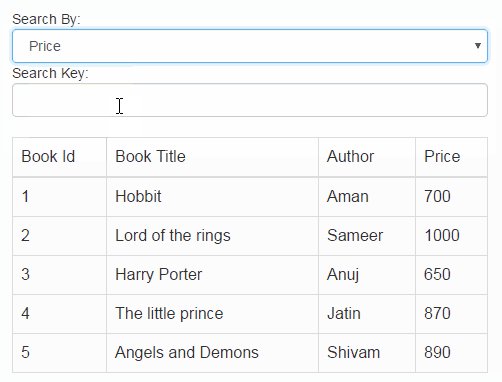
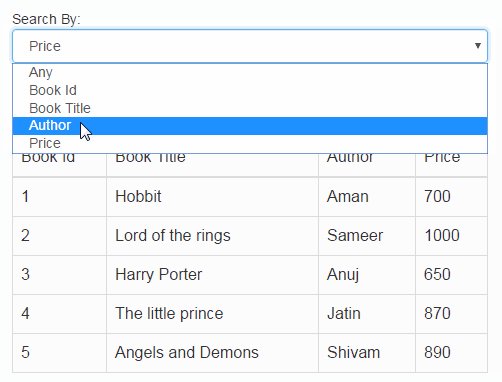
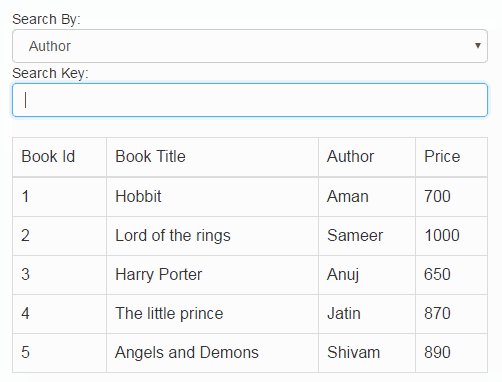
 How To Restrict Angularjs Search Filter To A Specific Column
How To Restrict Angularjs Search Filter To A Specific Column
 Angularjs Implement Search Filter On Specific Column Or All
Angularjs Implement Search Filter On Specific Column Or All
 Angularjs Rendering Input Types Using Ng Switch
Angularjs Rendering Input Types Using Ng Switch
 Angularjs Filter Example Lowercase Uppercase Amp Json
Angularjs Filter Example Lowercase Uppercase Amp Json
 Getting Started With Angularjs Part I Codeproject
Getting Started With Angularjs Part I Codeproject
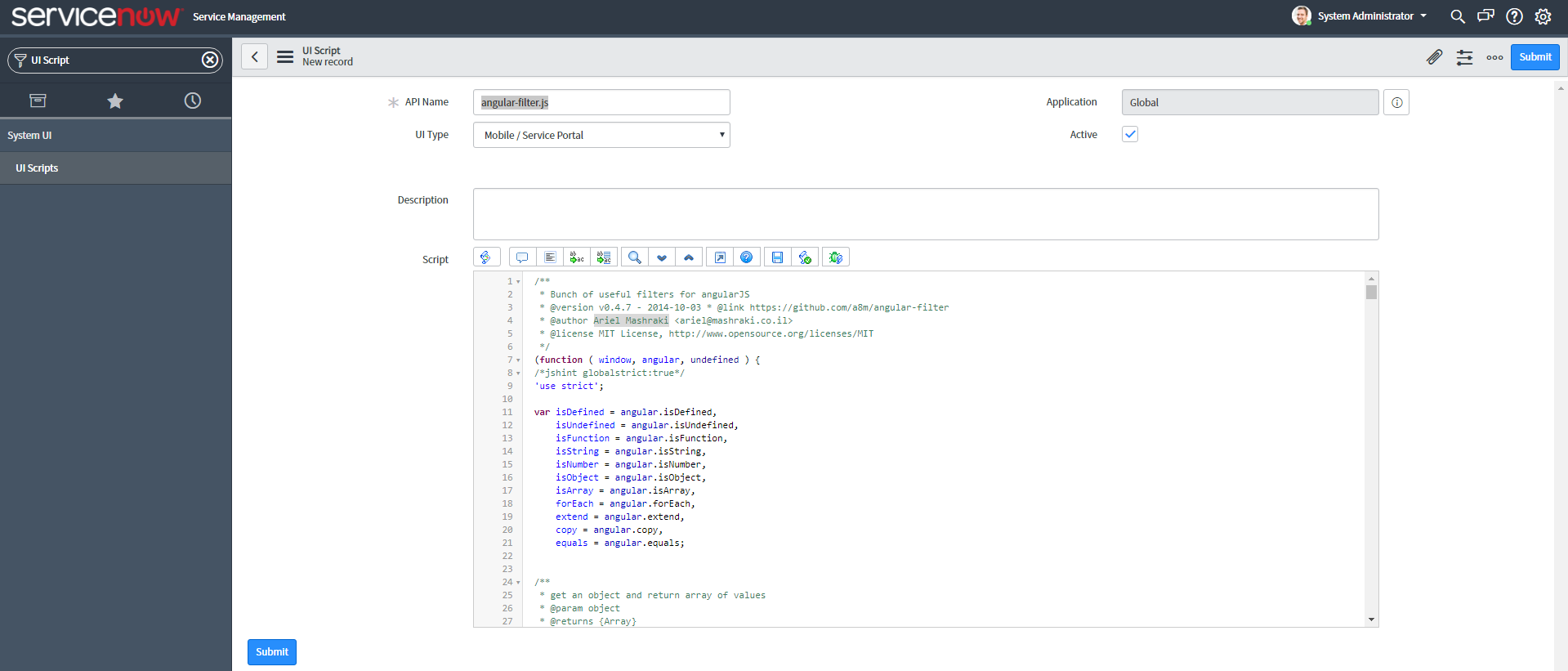
Github A8m Angular Filter Bunch Of Useful Filters For
Sorting Objects Columns With Multiple Fields Angularjs Using
 Everything About Filters In Angularjs Valuebound
Everything About Filters In Angularjs Valuebound
 Angularjs Currency Filter Example Web Code Geeks 2021
Angularjs Currency Filter Example Web Code Geeks 2021
 Part 2 Datatables Server Side Paging Sorting And Filtering
Part 2 Datatables Server Side Paging Sorting And Filtering
 Real Time Search With Angularjs Custom Filter Geekstrick
Real Time Search With Angularjs Custom Filter Geekstrick
 Filter Array Angular Code Example
Filter Array Angular Code Example
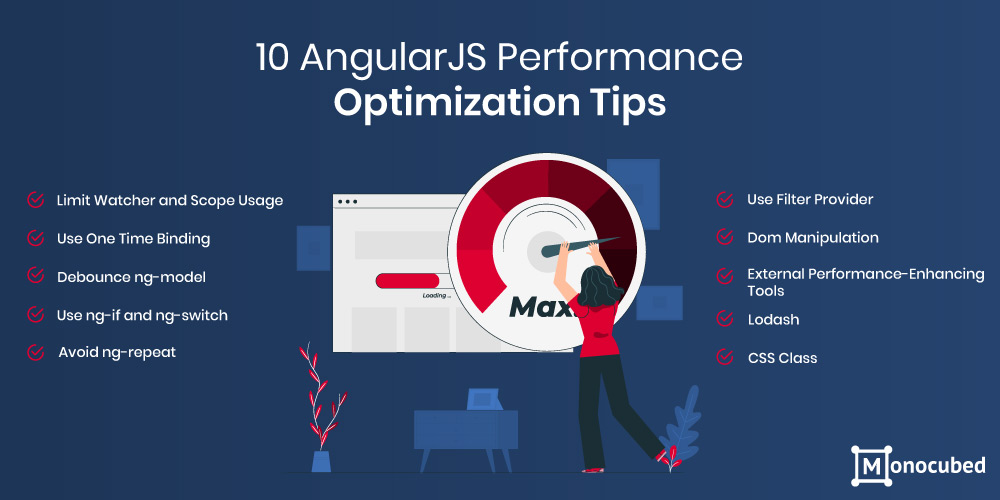
 10 Tips On How To Optimize Angularjs Performance In 2021
10 Tips On How To Optimize Angularjs Performance In 2021
 Angularjs Custom Filter With Example Create Custom Filters
Angularjs Custom Filter With Example Create Custom Filters
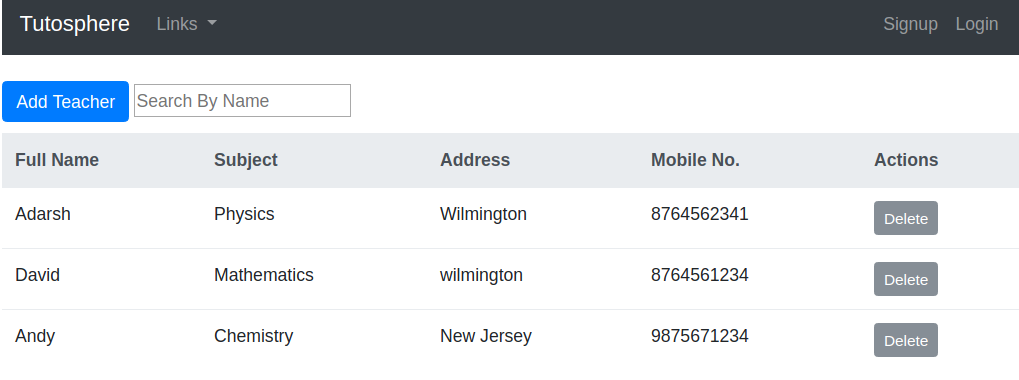
 Angular How To Search Or Filter Table By Column Data
Angular How To Search Or Filter Table By Column Data
Dynamically Display Data With Angularjs Controllers Egghead Io
 Angularjs Filter Example Lowercase Uppercase Amp Json
Angularjs Filter Example Lowercase Uppercase Amp Json
 Dynamic Checkbox Filters In Angularjs
Dynamic Checkbox Filters In Angularjs
 Angularjs Date Filter With Full Month Name Code Example
Angularjs Date Filter With Full Month Name Code Example
 Angularjs Ng Repeat Filter Splessons
Angularjs Ng Repeat Filter Splessons
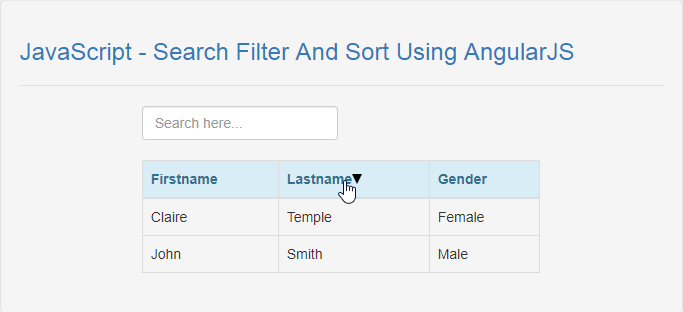
 Javascript Search Filter And Sort Using Angularjs Free
Javascript Search Filter And Sort Using Angularjs Free
Filtering And Searching In Visible Content With Angularjs
0 Response to "30 How To Use Angularjs Filter In Javascript"
Post a Comment