31 Javascript Drag And Drop Copy
Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScriptShort Definition:Drag and Drop file upload means you can upload the file by drag & dro... The HTML Drag and Drop API relies on the DOM's event model to get information on what is being dragged or dropped and to update that element on drag or drop. With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into.
 Drag And Drop Copy In Another Div Is Lining Up Stack
Drag And Drop Copy In Another Div Is Lining Up Stack
The remaining JavaScript code is there to enable drag and drop effects, clicking the DIV to send the request to clear the image, and to instantiate the control. Let's move to C/AL. This function is called from the DataRead event trigger, and it receives the text representing the image as data URI.

Javascript drag and drop copy. Drag and Drop: Copy and Move elements with. DataTransfer. Select this element and drag to the Copy Drop Zone . Copy Drop Zone. Select this element and drag to the Move Drop Zone . Move Drop Zone. The ondrag event occurs when an element or text selection is being dragged. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. 14/9/2017 · On the drop event you get the x and y coords of the mouse and set the style to be absolute in that position. Note that the top left corner of the image will snap to the exact coord of the mouse pointer. See below: ///Drag'n Drop functions function allowDrop (ev) { ev.preventDefault (); } function drag (ev) { ev.dataTransfer.setData ("text", ev.
For the drop and dragend events, dropEffect will be set to the action that was desired, which will be the value dropEffect had after the last dragenter or dragover event. In a dragend event, for instance, if the desired dropEffect is "move", then the data being dragged should be removed from the source. Draggable JS – JavaScript drag and drop library. Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Disable UI sound effects. draggable. Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries.
Starting and ending a drag and drop sequence # Once you have draggable="true" attributes defined on your content, attach a dragstart event handler to kick off the DnD sequence for each column. This code will set the column's opacity to 40% when the user begins dragging it, then return it to 100% when the dragging event ends. 25/3/2021 · Drag’n’Drop algorithm. The basic Drag’n’Drop algorithm looks like this: On mousedown – prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup – perform all actions related to finishing the drag’n’drop. One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work.
Using Javascript Drag and Drop to Create an Interactive "Form" madelinemc. madelinemc. madelinemc. ... I had to use the Drag and Drop API. The first thing to do is identify what the draggable element/s are and what element is acting as the dropzone, ie where the draggable item will be released. ... Copy link; Hide HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. function drop (e){
Gets the type of drag-and-drop operation currently selected or sets the operation to a new type. The value must be none, copy, link or move. DataTransfer.effectAllowed Provides all of the types of operations that are possible. Must be one of none, copy, copyLink, copyMove, link, linkMove, move, all or uninitialized. DataTransfer.files Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event... JavaScript Data Grid: Drag & Drop. Drag & Drop is concerned with moving data around an application, or between applications, using the operating system drag and drop support. When using drag and drop, data is moved or copied around using MIME types in a way similar to using the clipboard. Native drag and drop is typically used for moving data ...
HTML Drag and Drop API HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. taye commented on Feb 1, 2015. It's possible but there's no direct API to do it. You can use Interaction#start to change the target of an interaction to an element that you create. interact('.item') .draggable({ manualStart: true }) .on('move', function (event) { var interaction = event.interaction; // if the pointer was moved while being held ... The dropEffect property is used to control the feedback the user is given during a drag and drop operation. For example, it changes which cursor the browser displays while dragging. There are three effects: copy, move and link. copy - Indicates that the data being dragged will be copied from its source to the drop location.
A more elaborated jQuery Drag & Drop (with cloning) I've decided to get back at jQuery draggable and droppable to a personal project I've been working on. In the past, I've demonstrated how to do basic drag and drop, but this time I needed something a little bit more elaborated. I won't spoil my personal project by showing what it ... So, let's actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge of JavaScript in the browser. 21/10/2012 · Drag & Copy. Whereas you'll have to alter the drop function so that it copies the DOM element instead of moving it. /* other functions stay the same */ function drop (ev) { ev.preventDefault (); var data=ev.dataTransfer.getData ("text/html"); /* If you use DOM manipulation functions, their default behaviour it not to copy but to alter and move ...
There are several commands available which change, if passed to SET_DHTML(), the behavior of JavaScript Drag n' Drop items. Scripting Drag Drop Elements For example, reading the current coordinates of a certain drag-drop item and then calling its moveTo() method offers an easy way to animate images and layers. Drag and Copy between Containers. ... Since we first researched drag and drop libraries, ... Use Danfo.js to Manipulate Data In JavaScript Like a Pandas Pro. Iris S. Drag and Drop Drag and drop is a very common feature. It is when you "grab" an object and drag it to a different location.
Drag and Drop (DnD) is powerful User Interface concept which makes it easy to copy, reorder and deletion of items with the help of mouse clicks. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there. JavaScript drag and drop example. We’ll develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API: Create the project structure. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. The DataTransfer.effectAllowed property specifies the effect that is allowed for a drag operation. The copy operation is used to indicate that the data being dragged will be copied from its present location to the drop location. The move operation is used to indicate that the data being dragged will be moved, and the link operation is used to indicate that some form of relationship or ...
In the Drop Target's ondrop event handler, we can now retrieve the data using the Event.dataTransfer.getData() counterpart method and take the appropriate action based on the contents of the 'Text' key. In following example, the dragged item is deposited into the Drop Target, a common goal of Drag & Drop operations.
 How To Drag And Drop In Selenium Webdriver Example
How To Drag And Drop In Selenium Webdriver Example
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 3 Ways To Fix Discord Drag And Drop Not Working West Games
3 Ways To Fix Discord Drag And Drop Not Working West Games
 Drag And Drop Exercises Typeerror Undefined Object After
Drag And Drop Exercises Typeerror Undefined Object After
 Create Drag And Drop Interactions In Adobe Captivate
Create Drag And Drop Interactions In Adobe Captivate
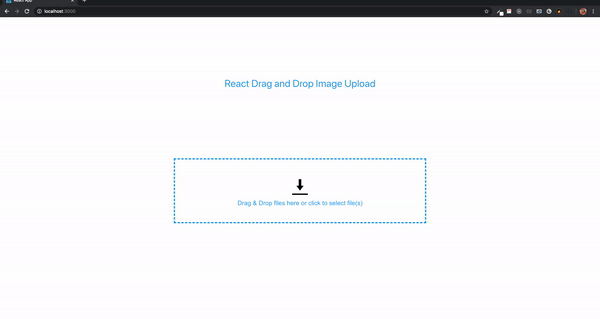
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Php Specials Drag And Drop Sorting With Php And Jquery Ui
Php Specials Drag And Drop Sorting With Php And Jquery Ui
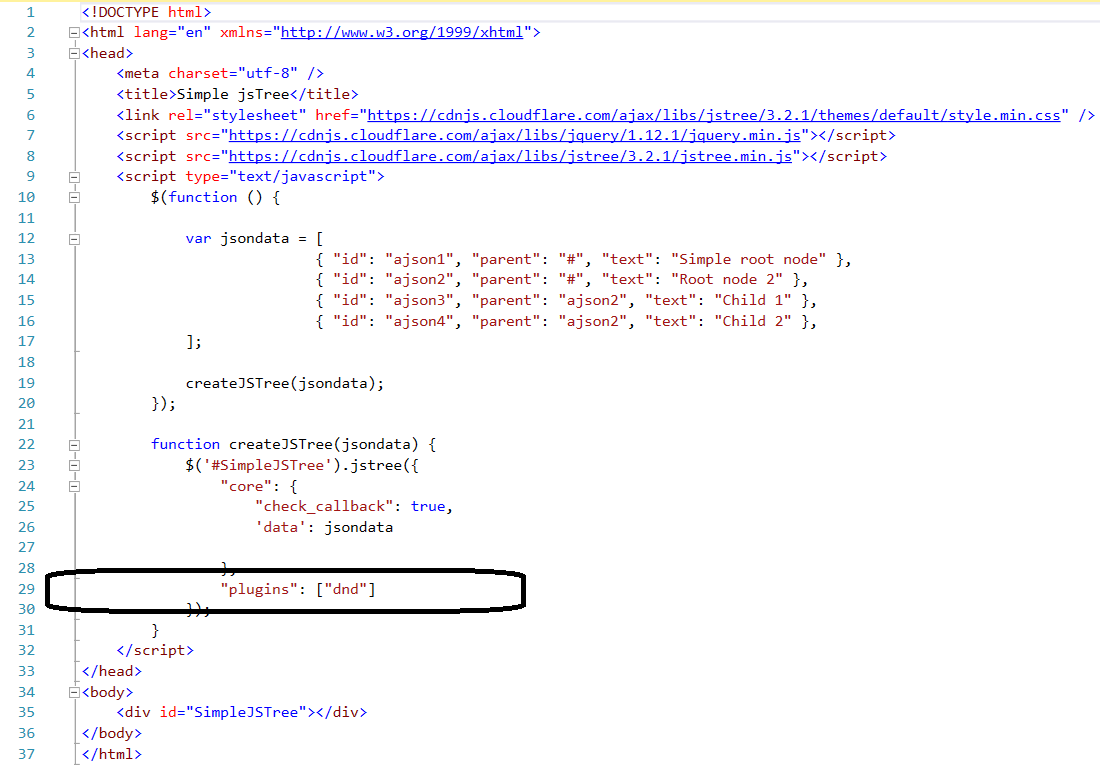
 Example Of Simple Jstree With Drag And Drop Everyething
Example Of Simple Jstree With Drag And Drop Everyething
 How To Drag Amp Drop Html Elements And Files Using Javascript
How To Drag Amp Drop Html Elements And Files Using Javascript
Copy And Paste Postman App Support
 Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
 Copy The Node While Drag And Drop Using React Flow Renderer
Copy The Node While Drag And Drop Using React Flow Renderer
 Bootstrap Drag And Drop Draggable Amp Sortable Examples
Bootstrap Drag And Drop Draggable Amp Sortable Examples
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Draggable Elements That Push Others Out Of Way Css Tricks
Draggable Elements That Push Others Out Of Way Css Tricks
 Drag Amp Drop File Upload In Asp Net Mvc Dotnet Awesome
Drag Amp Drop File Upload In Asp Net Mvc Dotnet Awesome
 Javascript Uploader Drag Amp Drop Paste From Clipboard
Javascript Uploader Drag Amp Drop Paste From Clipboard
 Create A Drag And Drop Component With The Html Drag And Drop
Create A Drag And Drop Component With The Html Drag And Drop
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 Django How To Let User Re Order Sort Table Of Content With
Django How To Let User Re Order Sort Table Of Content With
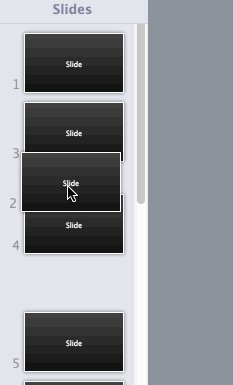
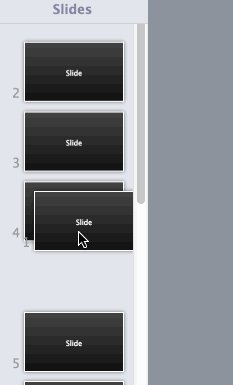
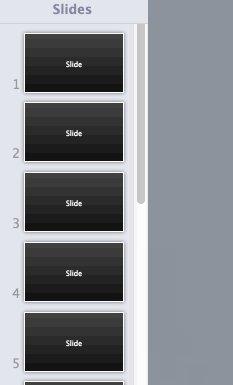
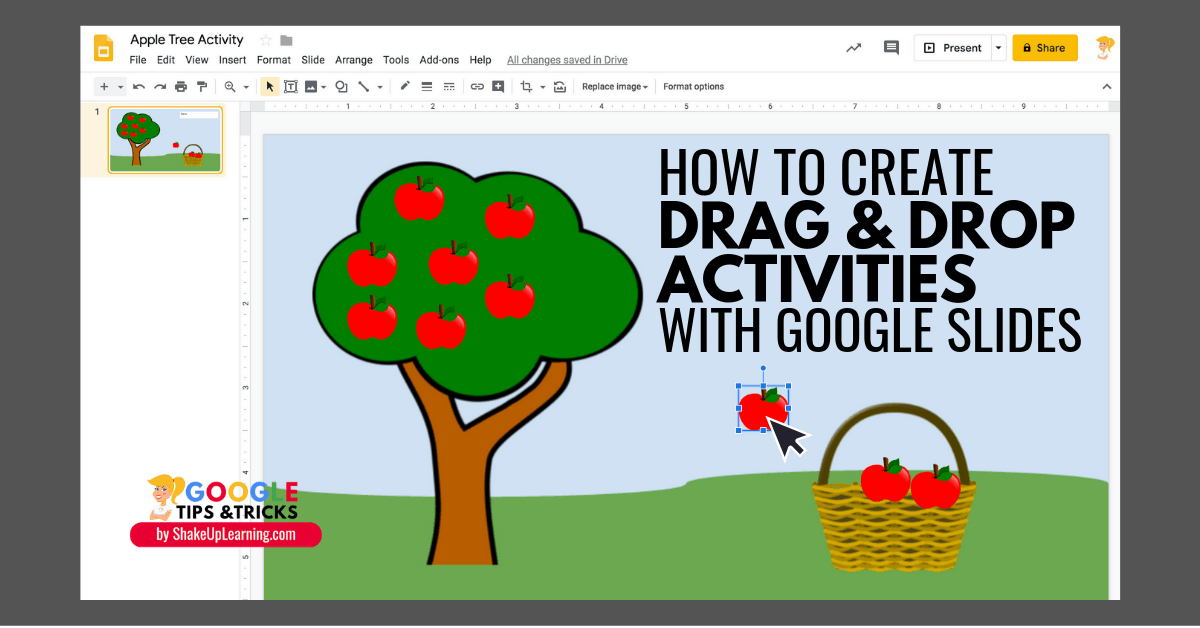
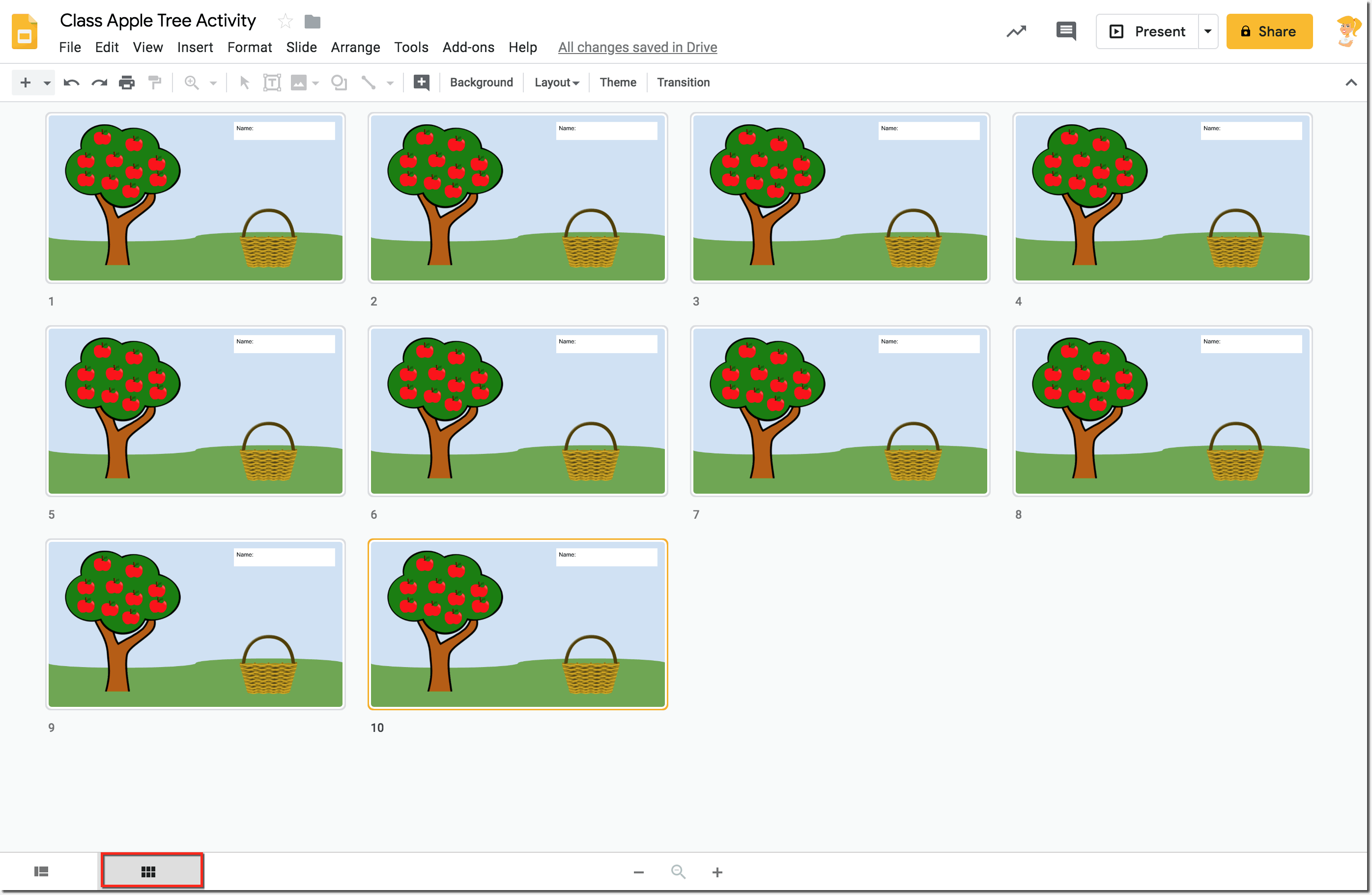
 How To Create Drag And Drop Activities With Google Slides
How To Create Drag And Drop Activities With Google Slides
 Change Drag And Drop Default Action In Windows Tutorials
Change Drag And Drop Default Action In Windows Tutorials
 How To Add Drag And Drop To Your Vuejs Project Learnvue
How To Add Drag And Drop To Your Vuejs Project Learnvue
 How To Use The Drag And Drop Api
How To Use The Drag And Drop Api
 How To Create Drag And Drop Activities With Google Slides
How To Create Drag And Drop Activities With Google Slides
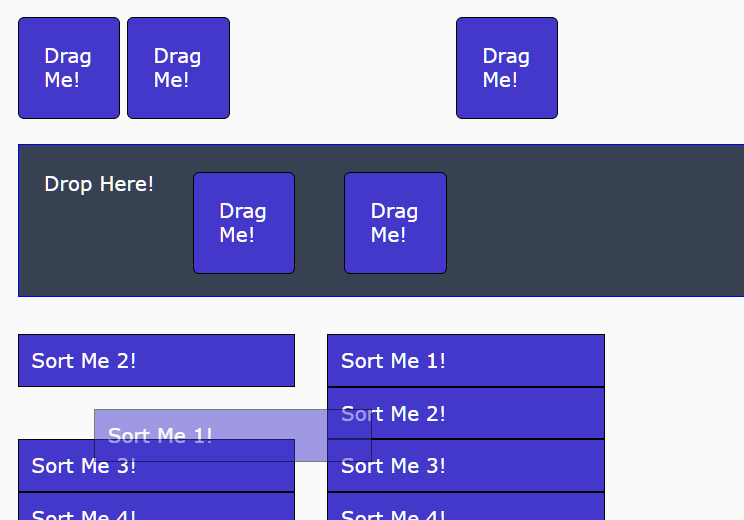
 Draggable Droppable Sortable Components In Vanilla Javascript
Draggable Droppable Sortable Components In Vanilla Javascript


0 Response to "31 Javascript Drag And Drop Copy"
Post a Comment