28 Create A Log File Using Javascript
To create a text file from javascript, we'll need to use Blob object. Blob (A Binary Large OBject) is a collection of binary data stored as a single entity. So, we're going to create a Blob object that contains our text content. Then we'll convert a blob into a text file which web browser will then popup the download dialog box for the users. Thanks for the link! I'll check it out today. I have a wpf application that has the option to create a 'print out' form in excel. Each page already has an excel template to sort of mirror the wpf page, but I would want to check and make sure the data from the excel print form matches the data that was just entered into the form.
 Create A Log File Stack Overflow
Create A Log File Stack Overflow
Create a File. To create a file in Java, you can use the createNewFile() method. This method returns a boolean value: true if the file was successfully created, and false if the file already exists. Note that the method is enclosed in a try...catch block.

Create a log file using javascript. Node.js as a File Server. The Node.js file system module allows you to work with the file system on your computer. To include the File System module, use the require () method: var fs = require ('fs'); Common use for the File System module: Read files. Create files. 16/9/2019 · It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js. Let us create a js file named main.js having the following code −. var fs = require("fs"); console.log("Going to write into existing file"); // Open a new file with name input.txt ... How to log using a client-side JavaScript logging framework; The Simplest JavaScript Logging That Could Possibly Work. We'll start by writing a small web page with a button that logs a message. I'll use Visual Studio Code, but feel free to use the editor or IDE of your choice. Open Visual Studio Code and create a simple HTML file:
The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. 23/3/2011 · I am using the following code to create a text file using javascript and it's not working. <html> <head> <script language="javascript"> function WriteToFile () { var txt = new ActiveXObject ("Scripting.FileSystemObject"); var s = txt.CreateTextFile ("11.txt", true); s.WriteLine ('Hello'); s.Close (); } </script> </head> <body ... In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
FileReader - An object to read files with a number of methods and event handlers to interact with them. Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a ... Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file. 0 Response to "35 Create A Log File Using Javascript" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2. Iklan Bawah Artikel. Postingan Populer. 40 Javascript Graph Data Structure Library.
Writing files via ActiveX is slightly more involved than using JavaScript Editor extensions: you create an instance of a FileSystemObject, create a file, write to it, and close it. In addition, you cannot run the code on its own, it needs to be a part of a web page or a stand-alone HTML Application (HTA). It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. We can take advantage of the JavaScript syntax to select a field of the loginForm form as formElement.nameOfField, where formElement is your HTML <form> and nameOfField is the value given to the...
15/4/2015 · window.onload = function (){ var textFile = null, makeTextFile = function (text) { var data = new Blob([text], {type: ' text/plain'}); // If we are replacing a previously generated file we need to // manually revoke the object URL to avoid memory leaks. if (textFile !== null) { window.URL.revokeObjectURL(textFile); } textFile = window.URL.createObjectURL(data); return textFile; }; var create = document.getElementById(' create… Answer: Try this: <SCRIPT LANGUAGE="JavaScript"> function WriteToFile(passForm) { set fso = CreateObject ("Scripting.FileSystemObject"); set s = fso.CreateTextFile ("C:\test.txt", True); s.writeline ("HI"); s.writeline ("Bye"); s.writeline ("-----------------------------"); s.Close (); } </SCRIPT> </head> <body> <p> To sign up for the Excel ... JavaScript write to text file In this section, we are going to create a file and write text into it using JavaScript. In the given example, firstly we have created an ActiveXObject object which is used to enable and return a reference to an Automation object and used it with the CreateTextFile(), a JavaScript method , which generates a file ...
hi all.. i want a code, which creates, then put content on xml file and then save that file on the local disk using javascript. this is all happening on a html file, so no server side coding will d... In this tutorial, we will create and save the data into a text file. To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: 31/7/2014 · Here, we have created a simple HTML form with some fields, as user clicks submit button JavaScript code will execute. <html> <head> <title>Javascript Login Form Validation</title> <!-- Include CSS File Here --> <link rel="stylesheet" href="css/style.css"/> <!--
The method accepts a base64-encoded string representation of an .xlsx file as an optional parameter. The resulting workbook will be a copy of that file, assuming the string argument is a valid .xlsx file. You can get your add-in's current workbook as a base64-encoded string by using file slicing. From node server all logs will be stored to a file in systematic order. Files are stored using a rotatable structure named according to date. Create custom filter to filter only errors (not all info logs) and store them in a separate file. Step 1: Setup node server to support logging About Winston The more common approach is to add an Appender using the configuration file. With java.util.logging, Appenders are defined in a comma-separated list. This example adds both the console and a log file as destinations. handlers=java.util.logging.ConsoleHandler, java.util.logging.FileHandler
This proof of concept provides reusable code for implementing MS Outlook email functionality using JavaScript. Here we create a sample email content (.eml file) which could directly be hard coded or fetched from document id or class. Here we create a blob data type where we create mail subject using creatObjectURL () function. Here […] 17/4/2015 · This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A Jquery datepicker widget is used to make … 7/4/2013 · So I would need to create the txt file using onLoad() I guess, and then create a function to write in the .txt file every time a button is clicked. I tried: function WriteToFile(passForm) { set fso = CreateObject("Scripting.FileSystemObject"); set s = fso.CreateTextFile("logs\log1.txt", True); s.writeline("HI"); s.writeline("Bye"); s.writeline("-----------------------------"); s.Close(); }
The FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you h... To generate log files in asp we need to get that errors in catch block and store it in folder or local drive in txt format or other format in asp using c#, vb . ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview
 Logging In Python Geeksforgeeks
Logging In Python Geeksforgeeks
 Save The Console Log In Chrome To A File Stack Overflow
Save The Console Log In Chrome To A File Stack Overflow
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 Finally Found You How To Save The Logs Of Console Log As
Finally Found You How To Save The Logs Of Console Log As
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
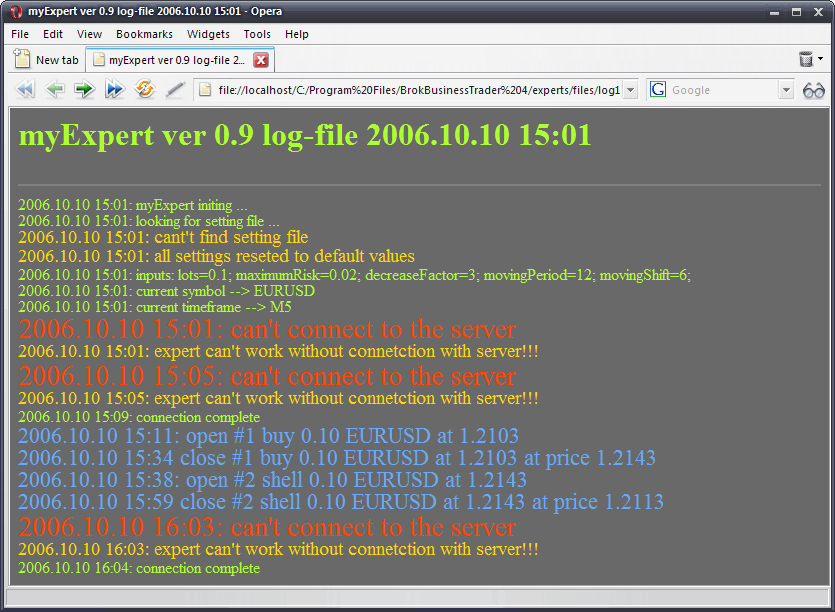
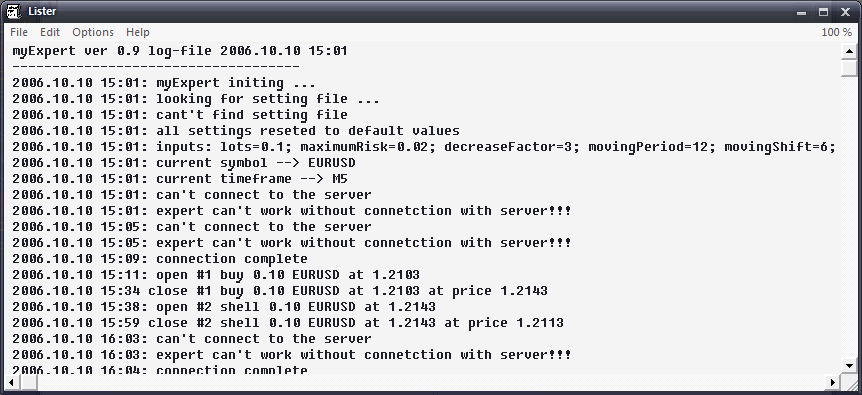
 Alternative Log File With The Use Of Html And Css Mql4 Articles
Alternative Log File With The Use Of Html And Css Mql4 Articles
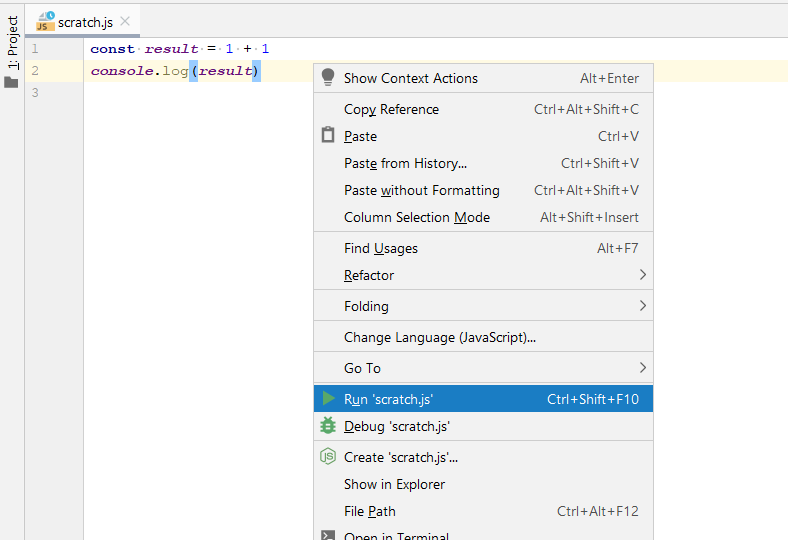
 How To Run Debug Scratch File Javascript Typescript Ides
How To Run Debug Scratch File Javascript Typescript Ides
 Centralized Logging Implementations Aws Solutions
Centralized Logging Implementations Aws Solutions
Asp Net C Net Jquery Javascript Gridview Sql Server Ajax
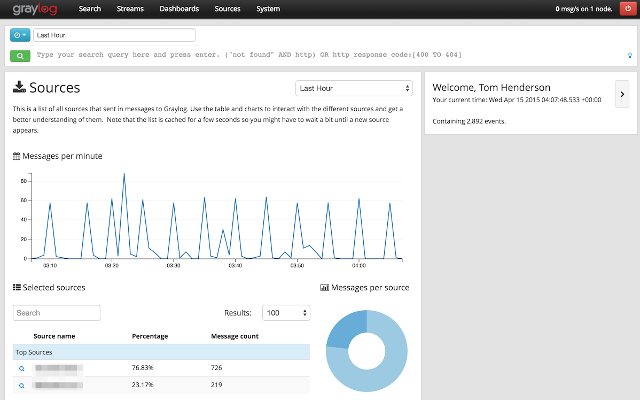
 5 Useful Open Source Log Analysis Tools Opensource Com
5 Useful Open Source Log Analysis Tools Opensource Com
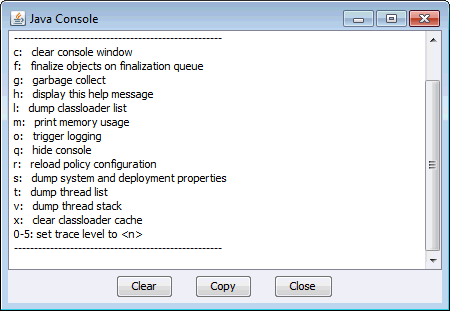
 Java Console Tracing And Logging
Java Console Tracing And Logging
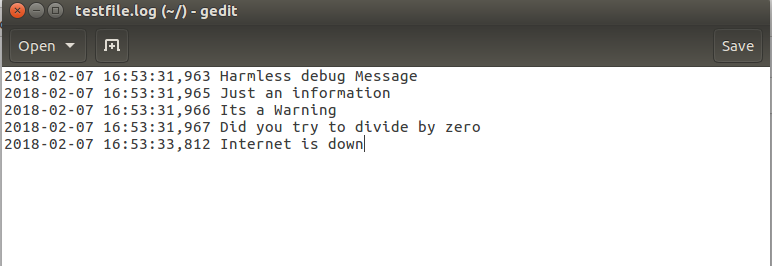
 Tail A Log File On Windows Amp Linux Stackify
Tail A Log File On Windows Amp Linux Stackify
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 Logging In Python Geeksforgeeks
Logging In Python Geeksforgeeks
 Creating A Logger In Node Js From Scratch Logrocket Blog
Creating A Logger In Node Js From Scratch Logrocket Blog
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Realtime Error Reporting And Logs In Javascript Blog Pusher
Realtime Error Reporting And Logs In Javascript Blog Pusher
 Alternative Log File With The Use Of Html And Css Mql4 Articles
Alternative Log File With The Use Of Html And Css Mql4 Articles
 12 Critical Linux Log Files You Must Be Monitoring
12 Critical Linux Log Files You Must Be Monitoring
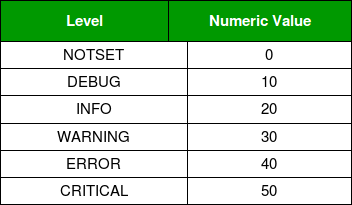
 Python Logging Simplest Guide With Full Code And Examples Ml
Python Logging Simplest Guide With Full Code And Examples Ml
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
Github Allinurl Goaccess Goaccess Is A Real Time Web Log
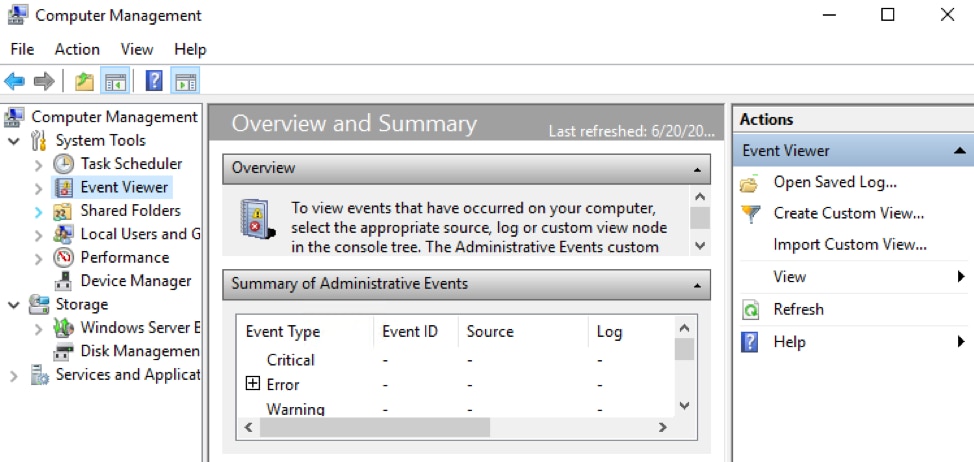
 Windows Logging Basics The Ultimate Guide To Logging
Windows Logging Basics The Ultimate Guide To Logging
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Best Practices For Logging In Node Js Papertrail
Best Practices For Logging In Node Js Papertrail
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

0 Response to "28 Create A Log File Using Javascript"
Post a Comment