22 How To Import A Library In Javascript
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques; Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js" Aug 16, 2017 - And I don't have this library to install it. LakiGeri also suggested to follow the doc specifications. I'm not even able to import its libraries, so how can even start to work on its configuration. The third advise was to manually update the dependencies in the package.json file.
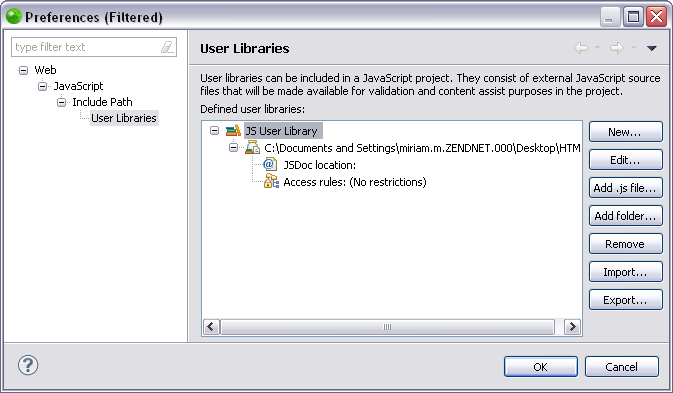
 Importing Javascript User Libraries
Importing Javascript User Libraries
Many JavaScript libraries that don't include type definitions, have them available as packages in @types scope. They are automatically published there from the DefinitelyTyped repository. If your JavaScript library is not packaged as a module at all, you'll need to use the third syntax for the import statement: import 'rxjs/add/operator/map';

How to import a library in javascript. Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. import { uniq, flatten } from 'lodash-es' includes uniq and flatten functions from the library. Tree shacking optimization will add to the bundle the code of uniq and flatten functions only.. 4.3 Small focused modules. Small focused modules practice suggests the use of standalone tiny npm packages for each function, instead of using an entire library of functions. For the UI Library, we need to transpile the source with Babel with the es module system as a target, and place it in lib. We can even host the lib on a CDN. We should bundle and minify the source using rollup for cjs/umd module system and es module system as a target. Modify the package.json to point to the proper target systems.
27/7/2016 · You could, as you suggested, just download the latest release and copy the d3.js or d3.min.js into a lib/ directory, then import it like so: <script src="lib/d3.min.js"></script> Alternatively, if you're using a package manager like npm or bower, you could just install it using that, as recommended in the README. There's also a resource showing how you could use a bundler like Rollup to package … Jun 29, 2017 - This is the most straightforward ... of the JavaScript sandbox security model. Using eval also opens the door to bugs, hacks and security issues. ... Like Dynamic Imports you can load one or many scripts with a fetch call using promises to control order of execution for script dependencies using the Fetch Inject library... The web part bundler will by default include any library that is a dependent of the web part module. In this case, any relevant library will simply immediately be deployed within the same JavaScript bundle file as the web part. This is a really handy trick for smaller libraries, as long as they're not being used by multiple web parts.
Math.js can be used similar to JavaScript's built-in Math library. Besides that, math.js can evaluate expressions (see Expressions) and supports chaining (see Chaining). The example code below shows how to use math.js. More examples can be found in the section Examples. First, we import the library (downloadify.js) in a <script> tag. Second, we define the button that we went to dynamically change. Next, we define a new object that takes the target button and an ... This post explains how to import third-party libraries in lightning web components(lwc). We can not directly import the third party scripts in Lightning web components because Security purpose Salesforce restrict the importing scripts from third-party content delivery sites like cdnjs, jsdelivr, etc 1.
May 09, 2020 - Can you please explain the ideology of using import/require libraries from node_modules folder. I just want to use konva.js in my simple project, using node.js as a back end with live-server exten... Yeah, it looks like someone has forked the library and made an NPM package out of it. Have you taken a look at https://github /sbolel/pano. There is an ES6 example. Install the package: npm install --save pano. Then import: import Pano from 'pano' import { Page } from 'pano' // Pano.Page === Page const panoPage = new Page ('pano') panoPage.init ... Creating and referencing external JavaScript libraries. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file.
15/7/2020 · script.js. import test from './sample.js'; document.querySelector('.Btn').addEventListener('click',()=>{ test(); }) sample.js. let resultEle = document.querySelector(".result"); export default function testImport(){ resultEle.innerHTML = 'Module testImport has been imported'; } Output. The above code will produce the following output − This is the final product using the JavaScript libraries we imported in Angular. FYI, chess logic is not part of the chessboard.js library. It's only a UI. If you want to add chess logic visit ... Aug 07, 2017 - JQuery is a library that contains lots of methods which make it much easier to manipulate HTML documents, add animation, along with a bunch of other things. Since JQuery is a library, it has an API…
May 24, 2021 - But eventually scripts became more and more complex, so the community invented a variety of ways to organize code into modules, special libraries to load modules on demand. ... AMD – one of the most ancient module systems, initially implemented by the library require.js. Nov 14, 2019 - A third-party (or “contributed”) library is a chunk of Javascript code, usually contained in a single .js file, designed to work with p5.js but that doesn’t come with p5.js by default. In this tutorial, we’re only going to talk about Javascript libraries that are specifically designed ... Jul 17, 2020 - All Languages · how to import javascript library in html · “how to import javascript library in html” Code Answer’s · import js in html · html by SteDeus on Feb 23 2020 Comment · How to add js file to a site through url · javascript by Happy Sad Person on Oct 29 2020 Comment · ...
12/10/2018 · Importing a library: It means include a library in a program so that use the function is defined in that library. For this, use ‘require’ function in which pass the library name with its relative path. Example: Suppose a library is made in the same folder with file name library.js, then include the file by using require function: Jul 06, 2017 - So if you are using Node ,just ... can be imported using the require statement ( CommonJS modules ) . ... We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap ... One of the most wondrous things about modern JavaScript is that we can install third-party libraries properly. I mean, with a package manager. Find your terminal and run: ... The --dev part isn't important. Technically we only need these files during the "build" process... they don't need to be ...
React Testing Library is a testing utility tool that's built to test the actual DOM tree rendered by React on the browser. The goal of the library is to help you write tests that resemble how a user would use your application. This can give you more confidence that your application works as intended when a real user does use it. This procedure describes how to add a JavaScript User library to your project. Including a JavaScript User library in your project saves you time in writing and debugging code, as you are re-using debugged code, and is available in functionalities such as Content Assist. First of all, I'm 99.99% sure, this code is TypeScript, not JavaScript. Pure TypeScript code won't work in browsers, it has to be compiled to pure JavaScript prior to that. If you open Dev Tools, you'll probably see some SyntaxErrors. Then, there's the name of the library and the file, - you are being pretty ambiguous on that.
While you're not going to get any of the benefits of typing for this library, you can still use it in your project! On to Plan C. Plan C: Create a declaration file You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Consider the open source LWC recipes. First you need to install jQuery in lwc web-app using npm install jquery.OR any other library you want to use. After installation, you will see the file in node_modules folder. Now, you just need to get that library variable wherever you need.
So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. Mar 06, 2020 - Code (and most anything) is easier to manage when it is in small, bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few, or one…
For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... A Framework is basically a library of code for a certain language. Generally, the framework abstracts common ... A plugin abstracts complexity and allows you to simply do the following in a project to add your chosen library: JavaScript. xxxxxxxxxx. 1. 1. import MyLibraryPlugin from 'my-library-plugin'; 2 ... Some of the JavaScript libraries, written using earlier version of JavaScript, e.g., ES5 might be not compatible with ES6 and webpack due to internally defined global functions. Background. This tip concerns importing js libraries into ES6 / ES11 project with webpack.
Download the library from the third-party library's site. Upload the library to your Salesforce organization as a static resource, which is a Lightning Web Components content security policy requirement. In a JavaScript class that extends LightningElement :\n Import the library by its static resource name. With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether you declare them as such or not. Importing JavaScript into an HTML Page. If you happen to have some JavaScript code stored in a file (like we saw in the last article on debugging in JavaScript) then there's a simple way to "import" this JavaScript code into your HTML page. Let's first assume that we have a basic HTML page like so:
The static form is preferable for loading initial dependencies, and can benefit more readily from static analysis tools and tree shaking. To dynamically import a module, the import keyword may be called as a function. When used this way, it returns a promise. import('/modules/my-module.js') .then((module) => { }); To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Computing·Computer programming·HTML/JS: Making webpages interactive·Using JS libraries in your webpage 3. Import the library into Angular (TypeScript) We are writing code in TypeScript, and we should follow its rules. TypeScript needs to understand underscore.js. As you might know, TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript has its own syntax, function and variables can have defined types.
5. In your Flutter plugin project, import your .js lib. #. For example, on the registerWith () pluginName: the name of your plugin, based on pubspecs.yaml, here audio_plugin_example. Using the method importJsLibrary (url: PATH_OF_JS, flutterPluginName: NAME_OF_FLUTTER_PLUGIN ); class AudioPlugin { static void registerWith (Registrar registrar ...
 How To Add Typescript To A Javascript Project
How To Add Typescript To A Javascript Project
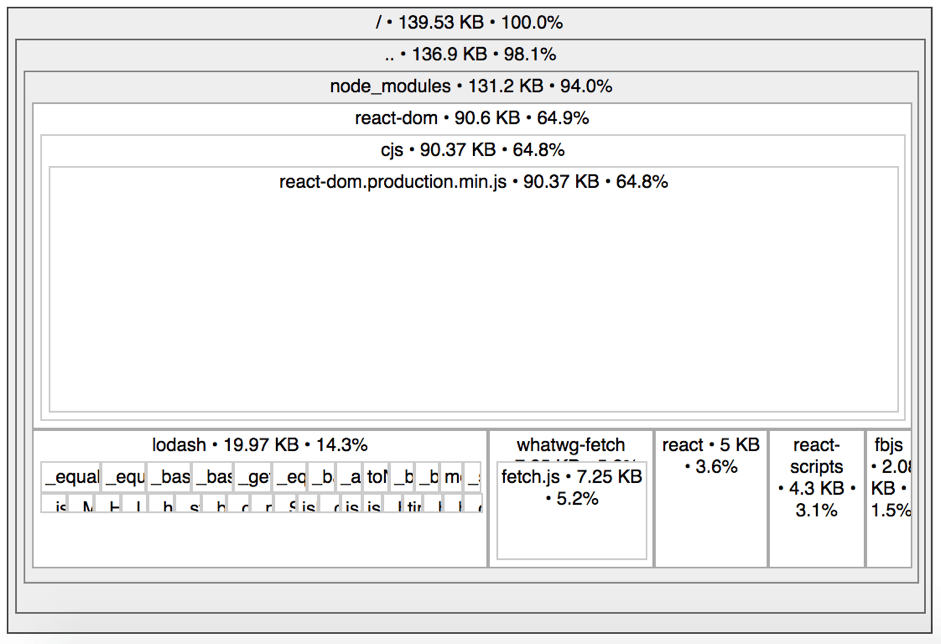
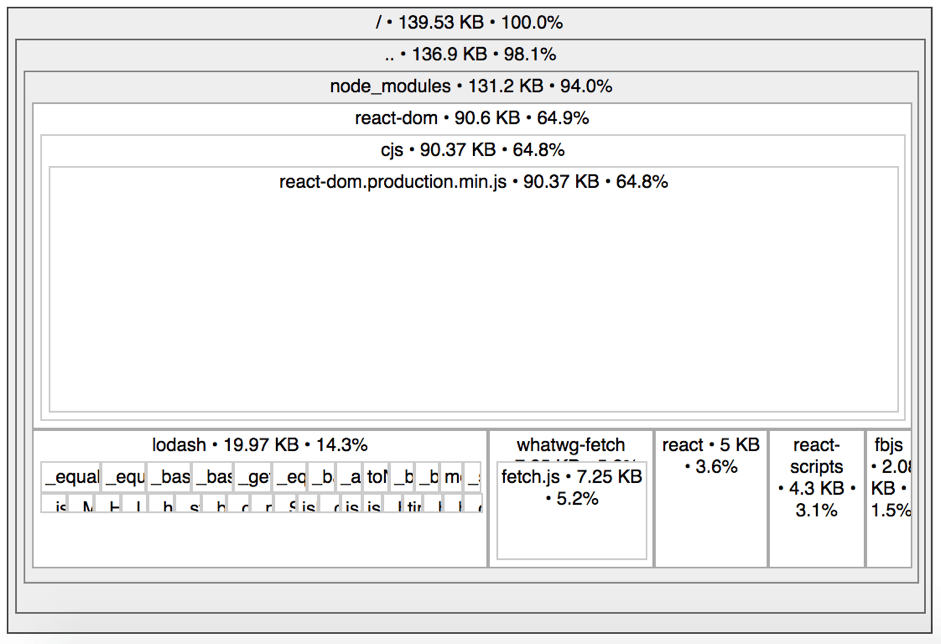
 The Correct Way To Import Lodash Libraries A Benchmark
The Correct Way To Import Lodash Libraries A Benchmark
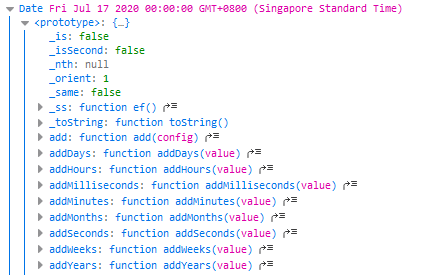
 What Is The Best Javascript Date And Time Library The
What Is The Best Javascript Date And Time Library The
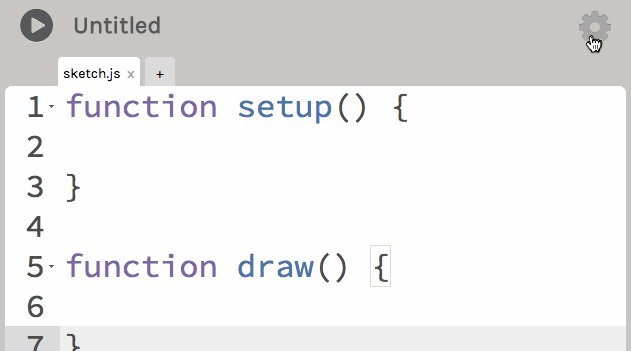
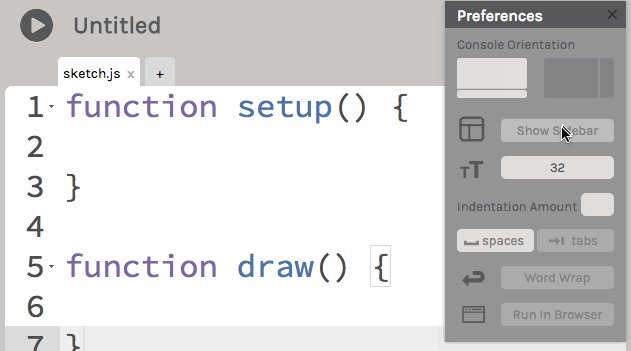
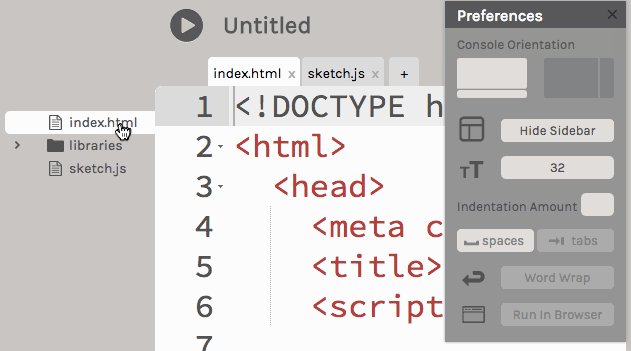
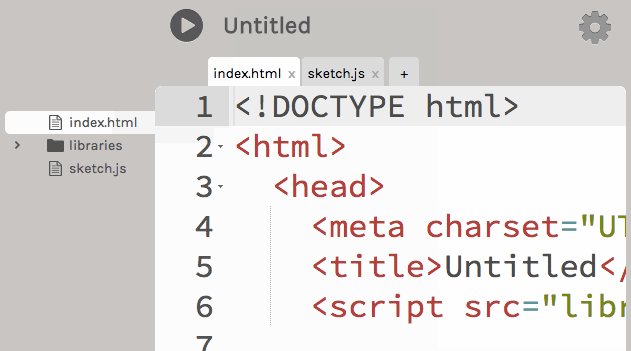
 Using External Libraries Creative Coding
Using External Libraries Creative Coding
 How To Make Lodash Import In Jsbin Stack Overflow
How To Make Lodash Import In Jsbin Stack Overflow
 Typo In App Javascript Components Library Index Js Issue 8
Typo In App Javascript Components Library Index Js Issue 8
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
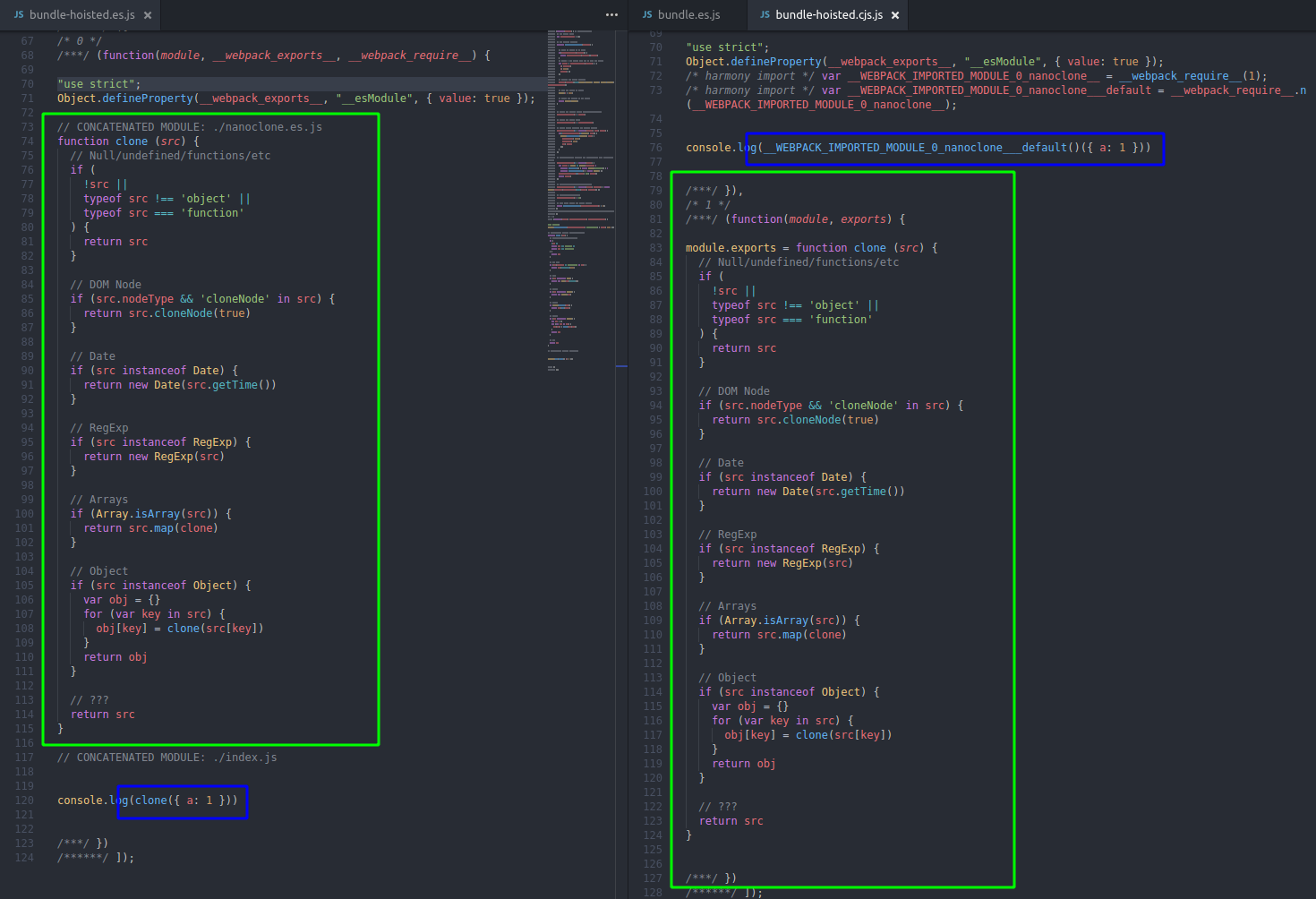
 How To Write And Build Js Libraries In 2018 By Anton Kosykh
How To Write And Build Js Libraries In 2018 By Anton Kosykh
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 Webstorm 2016 3 2 Missing Import Statement Stack Overflow
Webstorm 2016 3 2 Missing Import Statement Stack Overflow
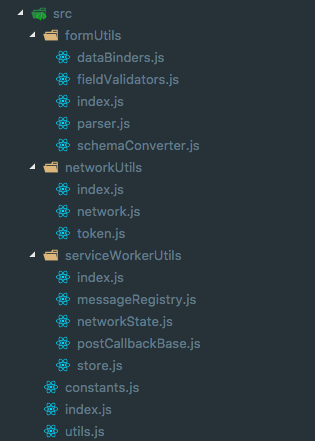
 How To Use Correctly Javascript Utility Libraries
How To Use Correctly Javascript Utility Libraries
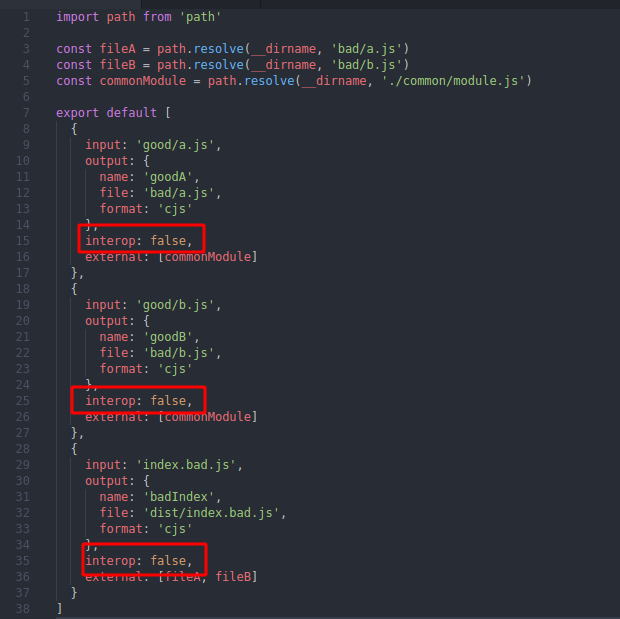
 How To Write And Build Js Libraries In 2018 By Anton Kosykh
How To Write And Build Js Libraries In 2018 By Anton Kosykh
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 How To Write And Build Js Libraries In 2018 By Anton Kosykh
How To Write And Build Js Libraries In 2018 By Anton Kosykh
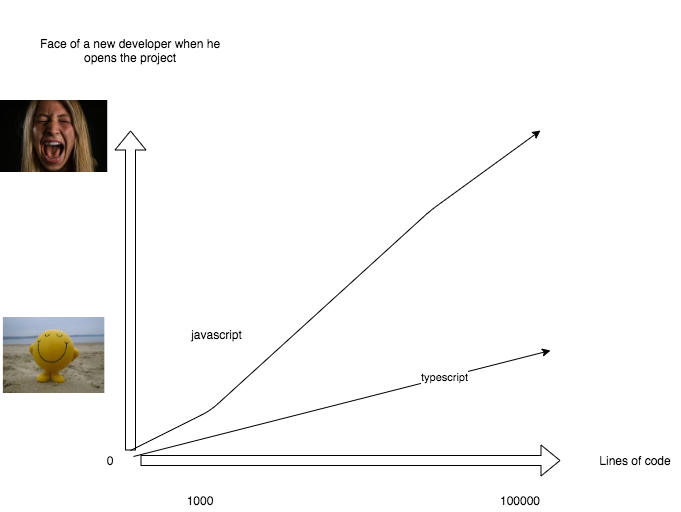
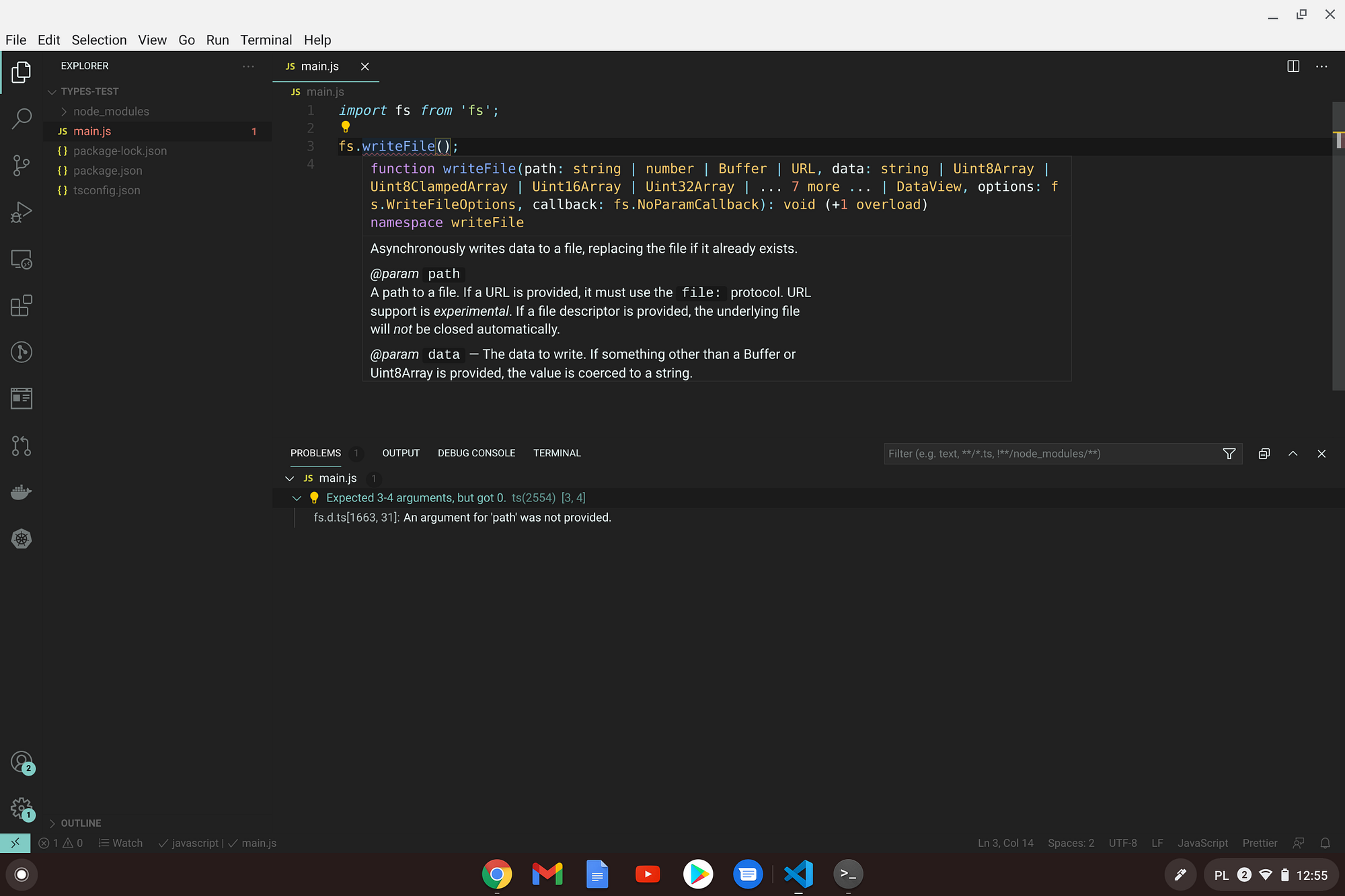
 Javascript Or Typescript Why Not Both By Pawel Uchida
Javascript Or Typescript Why Not Both By Pawel Uchida
 Adding A Javascript User Library
Adding A Javascript User Library
 Configuring The Style Of Imports In Javascript And Typescript
Configuring The Style Of Imports In Javascript And Typescript
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
Top 20 Javascript Libraries You Should Know In 2021


0 Response to "22 How To Import A Library In Javascript"
Post a Comment