23 Javascript Compare Two Strings
However, if the given strings have equal length, the process is very much simpler by comparing characters on the same position and record the differences. Snippet 1. The snippet below use JavaScript split method to split the new string into an array of characters. Then iterate through the array and compare the character one by one for difference. The question is to compare 2 JavaScript strings optimally. To do so, Here are a few of the most used techniques discussed. This method discussed below is used in one of the examples. String localeCompare() method: This method compares two strings in the current locale. The current locale is based on the language settings of the browser.
Performance With Javascript String Objects Mozilla Hacks
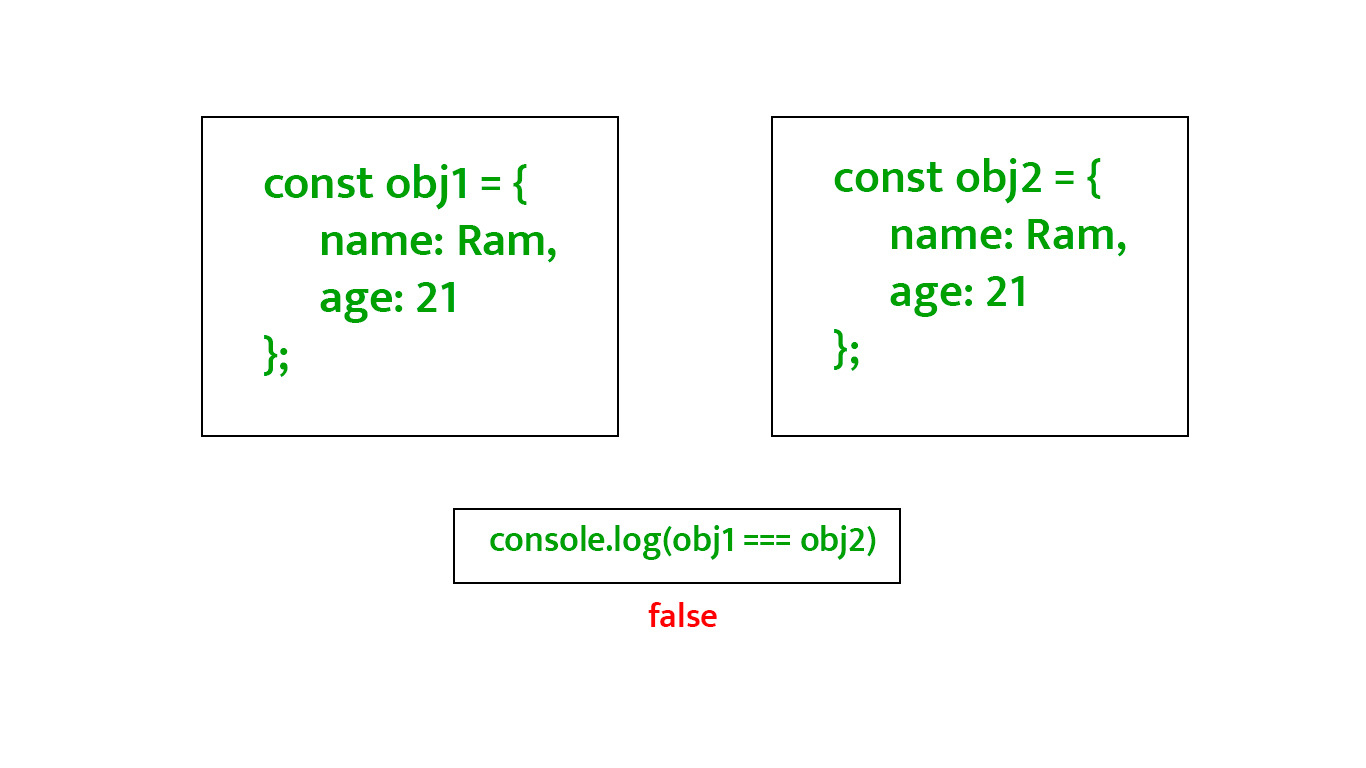
Mar 16, 2020 - JavaScript's triple equals operator === returns true if two strings are exactly equal, and false otherwise: 'hello' === 'hello'; // true 'Hello' === 'hello'; // false · The < and > operators compare strings in lexicographical order. Lexicographical order essentially means "dictionary order".

Javascript compare two strings. 1 week ago - The equality operator (==) checks whether its two operands are equal, returning a Boolean result. Unlike the strict equality operator, it attempts to convert and compare operands that are of different types. To compare two Arrays in JavaScript, you should check that the length of both arrays should be the same, the objects presented in it be the same type, and each item in one array is equivalent to the counterpart in the compared array. The javascript has both strict and type-converting comparisons, a strict comparison also we used in the javascript in strict is the keyword of the javascript i.e. === is the operator used for to compare the two operands are of the same data type and the contents of the data like string values are also the same matching scenarios most probably ...
Jun 18, 2019 - Learn 3 different methods in which two strings can be compared in javascript. Edit Here’s a string comparison function that takes at most min { length(a), length(b) } comparisons to tell how two strings relate to each other: function strcmp(a, b) { a = a.toString(), b = b.toString(); for (var i=0,n=Math.max(a.length, b.length); i<n && a.charAt(i) === b.charAt(i); ++i); if (i === n) return 0; return a.charAt(i) > b.charAt(i) ? -1 : 1; } 3. Safe comparison of strings. Having a better understanding of graphemes and combining characters, here are a couple of rules for safer strings comparison in JavaScript. Firstly, you are safe to compare strings that contain characters from Basic Multilangual Plane (including the ASCII characters) using regular comparison operators ===, == or ...
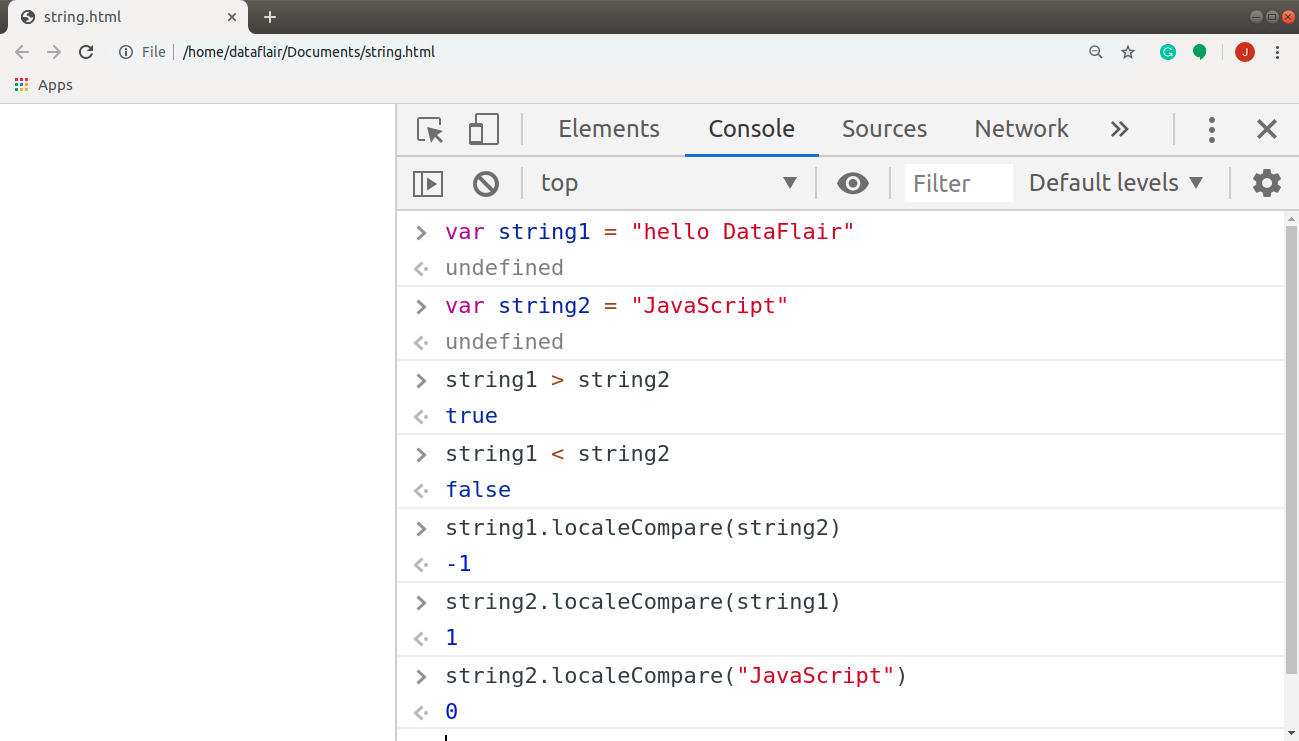
The localeCompare () method compares two strings in the current locale. The locale is based on the language settings of the browser. localeCompare () returns -1, 1, or 0 if the string comes before, after, or is equal in sort order. The string.localeCompare() is an inbuilt method in JavaScript which is used to compare any two elements and returns a positive number if the reference string is lexicographically greater than the compare string and negative number if the reference string is lexicographically smaller than the compare string and zero (0) if the compare and ... We can use the comparison operator to compare two strings in JavaScript. In this example, we are using the triple equals (===) comparison operator instead of double equals (==) to avoid the type coercion.
In this video tutorial, you will learn how to compare two strings in javascript using localcompare method. Compare 2 Strings Alphabetically for Sorting Purposes with JavaScript with the localeCompare Method. We can compare 2 strings alphabetically for sorting with the localeCompare method. For instance, we can write: const arr = ['foo', 'bar', 'baz'] const sorted = arr.sort ( (a, b) => a.localeCompare (b)) console.log (sorted) to use localeCompare ... The following Javascript function compares two version number strings - and return false in case input is not a string. Otherwise, it will split each version number by delimiter dot and compare each sub-group one by one - numerically (by converting the string to decimal integers via parseInt ). If the number of the input version groups is ...
Apr 28, 2021 - This post will discuss how to compare two strings in JavaScript...The `localeCompare()` method compares a string to another string and returns an integer indicating whether the string comes before, after, or equivalent to the specified string. Mar 19, 2020 - Note that the toLowerCase() is a method of the String object that converts the string itself to lowercase. ... If an operand is a number while the other is not, JavaScript converts the non-numeric operand to a number and performs comparison numerically. Here we will checkout different optimum ways to compare strings in javascript. Using localeCompare() to compare strings. Javascript has inbuilt method String.prototype.localeCompare() which we can use to compare two strings. It compares the given strings in current locale which is based on the language settings of the browser.
How to compare two string arrays, case insensitive and independent about ordering JavaScript, ES6 Javascript Web Development Object Oriented Programming We are required to write a function, say isEqual() that takes in two strings as argument and checks if they both contains the same characters independent of their order and case. The behavior for performing loose equality using == is as follows:. Loose equality compares two values for equality after converting both values to a common type. After conversions (one or both sides may undergo conversions), the final equality comparison is performed exactly as === performs it.; Loose equality is symmetric: A == B always has identical semantics to B == A for any values of A ... The CompareTo operator puts two strings side by side, and if they all have identical characters it gives a result of zero. Below is an example of this'. These are the three most accurate ways to compare strings in JavaScript. The == operator has its limitations here because Java is not designed to support it. If you need a top notch ...
2) You need to know if that string is equal to one of multiple values, say "banana" or "lemon" (because the yellow fruits need special yellow fruit processing or something). Most people accomplish this by doing two string comparisons connected by a logical OR, which looks like this: 30/1/2018 · What is the best way to compare two strings in JavaScript? Javascript Web Development Front End Technology To compare two strings in JavaScript, use the localeCompare () method. The method returns 0 if both the strings are equal, -1 if string 1 is sorted before string 2 and 1 if string 2 is sorted before string 1. In this article, we're going to have a look at how to compare two strings when we want to sort them in JavaScript. There are two approaches to do it: String localeCompare method - that returns information which one should be first according to alphabet letters priority. comparators like: <, >, == or === - that return only true or false for ...
Otherwise, compare the two operand's values: Numbers must have the same numeric values. +0 and -0 are considered to be the same value. Strings must have the same characters in the same order. Booleans must be both true or both false. Jul 22, 2020 - Write a js program to compare two strings. ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. When comparing strings with length greater than 1, JavaScript compares character by character. If both strings start with the same character, JavaScript compares the 2nd characters of each string. The end of a string is always < any character.
Jul 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The algorithm to compare two strings is simple: Compare the first character of both strings. If the first character from the first string is greater (or less) than the other string's, then the first string is greater (or less) than the second. We're done. Otherwise, if both strings' first characters are the same, compare the second ... Now, the long version (which I originally penned in response to some flawed advice I found online about how to compare numbers in JavaScript). The problem, and a flawed approach to solving it Take this ("bad") code, which addresses the classic floating point problem of (0.1 + 0.2) == 0.3 returning false:
Dec 15, 2020 - The localeCompare() method returns a number indicating whether a reference string comes before, or after, or is the same as the given string in sort order. Comparing two strings in JavaScript is easy: just use ===.But what if you want to treat uppercase and lowercase letters as equal, so Bill@Microsoft is equivalent to bill@microsoft ?. The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase() or toUpperCase() method to make sure both strings are either all lowercase or all uppercase. Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality.
Find centralized, trusted content and collaborate around the technologies you use most. Learn more Learn JavaScript - Comparing Strings Lexicographically. Example. To compare strings alphabetically, use localeCompare().This returns a negative value if the reference string is lexicographically (alphabetically) before the compared string (the parameter), a positive value if it comes afterwards, and a value of 0 if they are equal.. var a = "hello"; var b = "world"; console.log(a.localeCompare ... In this tutorial, you will learn how you can compare two strings in javascript using the equality operator and localeCompare method with the definition of this method, syntax, parameters, and several examples. Compare String JavaScript. In this tutorial, we will explain two methods of javascript to compare two strings in javascript. Let's see ...
Comparing the length of JavaScript strings# If you need to find which of two strings is longer, then the operators "greater than" and "lower than" won't suit you well. They compare the characters of a string in alphanumeric order one by one and consider the length of the strings in the very end. < h2 > JavaScript Strings </ h2 > < p > The localeCompare() method returns a number indicating whether a string is before, after or equal in sort order. </ p > ...
 Javascript Compare Two Objects And Get Differences Javascript
Javascript Compare Two Objects And Get Differences Javascript
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Comparing Two Large Strings To See How Much They Match
Comparing Two Large Strings To See How Much They Match
 Slimmer And Faster Javascript Strings In Firefox Javascript
Slimmer And Faster Javascript Strings In Firefox Javascript
 Little Shenanigans Of Javascript Max Is Negative Infinity
Little Shenanigans Of Javascript Max Is Negative Infinity
 Hackerrank Two Strings Problem And Solution Javascript
Hackerrank Two Strings Problem And Solution Javascript
 Compare 2 Strings And Display Difference Php Or Javascript
Compare 2 Strings And Display Difference Php Or Javascript
 Javascript Compare Strings Functions To Compare Strings In
Javascript Compare Strings Functions To Compare Strings In
 Javascript Double Equals Vs Triple Equals By Brandon
Javascript Double Equals Vs Triple Equals By Brandon
 Compare Two Strings Javascript Code Example
Compare Two Strings Javascript Code Example
 Compare Two Identical Strings Fails In Javascript Stack
Compare Two Identical Strings Fails In Javascript Stack
 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
Comparison Of String Distance Algorithms Joy Of Data
 Optimum Way To Compare Strings In Javascript Geeksforgeeks
Optimum Way To Compare Strings In Javascript Geeksforgeeks
 Find Diff Between 2 Strings With Javascript Red Stapler
Find Diff Between 2 Strings With Javascript Red Stapler
 String Comparison Returns False Strange Javascript Behaviour
String Comparison Returns False Strange Javascript Behaviour
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
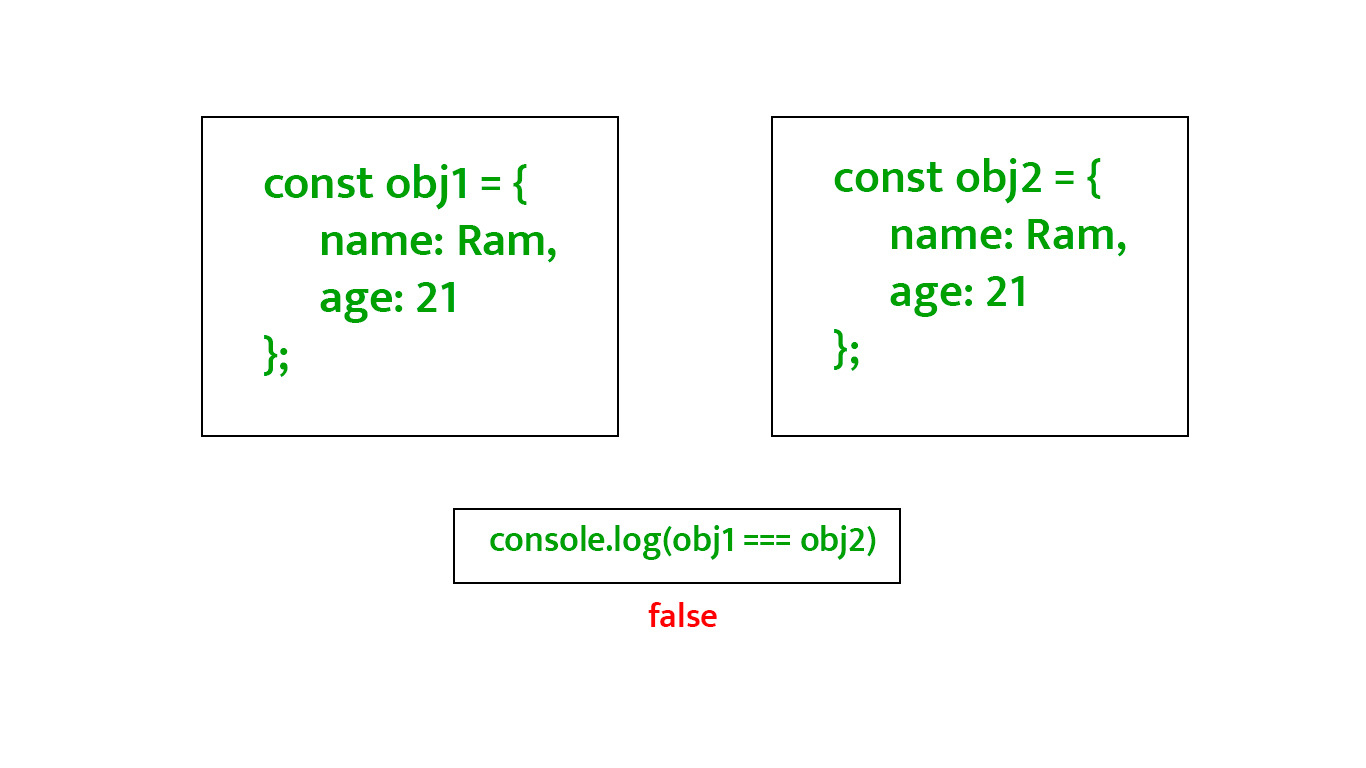
 How To Check Two Objects Have Same Data Using Javascript
How To Check Two Objects Have Same Data Using Javascript
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
Comparing Two Strings In Java String Comparison In Java


0 Response to "23 Javascript Compare Two Strings"
Post a Comment