31 Javascript Window Query Parameters
Nov 06, 2020 - Url parameters cab be changed in JS using the URL and URLSearchParams objects. Parameters can be updated, added and deleted. 18/3/2020 · The task is to create a query URL for GET request given a JSON object using javaScript. GET query parameters in an URL are just a string of key-value pairs connected with the symbol &. To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query.
Github Pbeshai Serialize Query Params A Javascript Library
Oct 31, 2019 - How to get Query String Parameters in Javascript - 2019. Tagged with javascript, webdev, beginners, showdev.

Javascript window query parameters. 20/4/2020 · Accessing Parameters. To get the value of a query parameter, you can use the get() method. If the parameter doesn't exist or it is empty, you will get a null value: params. get ('price') // 29 params. get ('page') // null. To check if a certain query parameter is present, you can use the has() method: params. has ('size') // true params. has ('user') // false Jan 28, 2013 - A query string is the stuff after the question mark in URLs. Why remove query strings? Two reasons: clean URLs and social media. Clean ... 31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this:
Dec 09, 2016 - (substring just removes the '?') then i check if the browser supports the new pushstate call, and finally i use pushstate to add a state to the stack of urls (you can push and pop urls on that stack), window.location.pathname is a local url minus the query and minus the domain name and prefix ... query parameters are name=johh&dept=sales. In javascript , these are retrieved using. window.location.search //name=johh&dept=sales location.search // name=johh&dept=sales. window and location are global javascript object and window.location and location returns cloudhadoop /about. Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
Dec 21, 2019 - JavaScript one-liner for removing a ?message=... parameter from the visible URL in the browser - remove-message.js Jun 16, 2021 - The delete() method of the URLSearchParams interface deletes the given search parameter and all its associated values, from the list of all search parameters. Jan 13, 2020 - If you need a refresher, check out the MDN JavaScript reference. ... Overall, the function takes a URL’s query string (the part after the ? and before the #) and spits out the data in a neat object. First, this line says, if we’ve specified a URL, get everything after the question mark, but otherwise, just use the URL of the window...
Jul 03, 2021 - Next, let’s use the window.location.search property. We will use this to parse the query string and print the parameter value with a const variable. const queryString = window.location.search; const parameters = new URLSearchParams(queryString); const value = parameters.get('key'); ... const urlParams = new URLSearchParams(window.location.search); const myParam = urlParams.get('myParam'); const queryString = window.location.search; const parameters = new URLSearchParams(queryString); const value = parameters.get('key');
Jul 07, 2020 - And if you are not passing URL parameter, it will take the current url from window.location and window.location.search will return query string parameter. Mar 24, 2021 - if (typeof URLSearchParams !== 'undefined') { const params = new URLSearchParams('param1=1¶m2=2¶m3=3') console.log(params.toString()) params.delete('param2') console.log(params.toString()) } else { console.log(`Your browser ${navigator.appVersion} does not support URLSearchParams`) } Sep 02, 2019 - People complain a lot about JavaScript, but I think that many of these people are stuck in the past. Not only does JavaScript have a great number of new...
73 answersUpdate: June-2021. For a specific case when you need all query params: const urlSearchParams = new URLSearchParams(window.location.search); const params ... example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp ... + kvp;}; //again, do what you will here document.location.search = s; } ... to also include the case where there is no query string in the url at all.33 answers · Top answer: A basic implementation which you'll need to adapt would look something like this: ...
26/8/2020 · August 26, 2020. javascript. In this post, we will cover how to access query parameters in a URL using URLSearchParams. Query parameters are sometimes called search parameters and appear at the end of a URL: https://site ?param1=value1¶m2=value2. 27 Jul 2021 — The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can ... Mar 02, 2015 - Here’s a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value */ var ...
Jan 01, 2020 - JavaScript (“JS” for short) is a full-fledged dynamic programming language that, when applied to an HTML document, can provide dynamic interactivity on websites. · In this tutorial we will show you How to remove parameters in URL using JavaScript. JavaScript code snippet to remove the ... 63 answersJavaScript itself has nothing built in for handling query string parameters. Code running in a (modern) browser you can use the URL object (which is part of ... 29/8/2016 · Since it seemed like everyone kept wanting dictionary access here’s one I wrote up that can return a whole dictionary of query parameters or a single parameter with optional no-decode. https://codepen.io/codyswartz/pen/LYpdgJE. For example, if you add some query parameters to this page and try it out:
Sep 16, 2014 - Although the top solution to the ... the query string for every parameter desired is extremely inefficient. Far more efficient (and versatile) solutions have been in existence for a long time, for example within this article reprinted here: htmlgoodies /beyond/javascript/article.p... 26 Mar 2012 — How can I get that using JavaScript? What I've done so far is this: var url = window.location.toString(); ...19 answers · Top answer: Have a look at the MDN article about window.location. The QueryString is available ...
Mar 14, 2020 - To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers ... Note: don’t pass the full URL as a parameter to URLSearchParams(), but only the query string part of the URL, which you access using window.lo... Mar 30, 2010 - What is an easy way to remove the querystring from a Path in Javascript? I have seen a plugin for Jquery that uses window.location.search. I can not do that: The URL in my case is a variable that i...
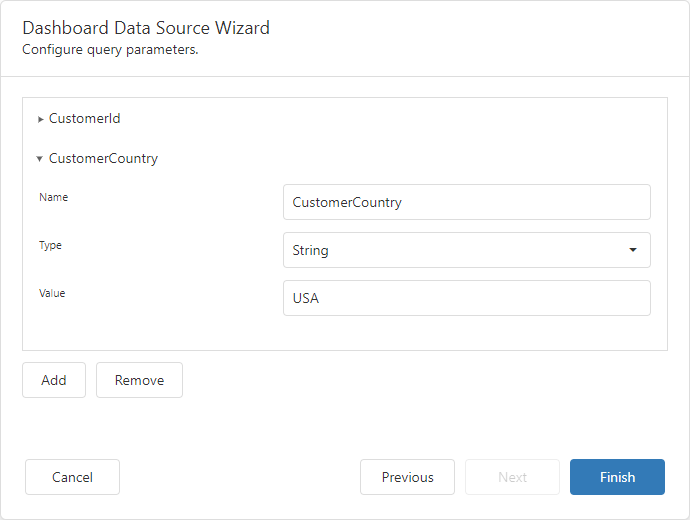
 Pass Parameter Values Dashboard Devexpress Documentation
Pass Parameter Values Dashboard Devexpress Documentation
 How To Replace A String With Another String In The Url Bar
How To Replace A String With Another String In The Url Bar
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Extract A Query Parameter With Google Tag Manager
How To Extract A Query Parameter With Google Tag Manager
 Pass Data Between Screens With Input Parameters Outsystems
Pass Data Between Screens With Input Parameters Outsystems
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
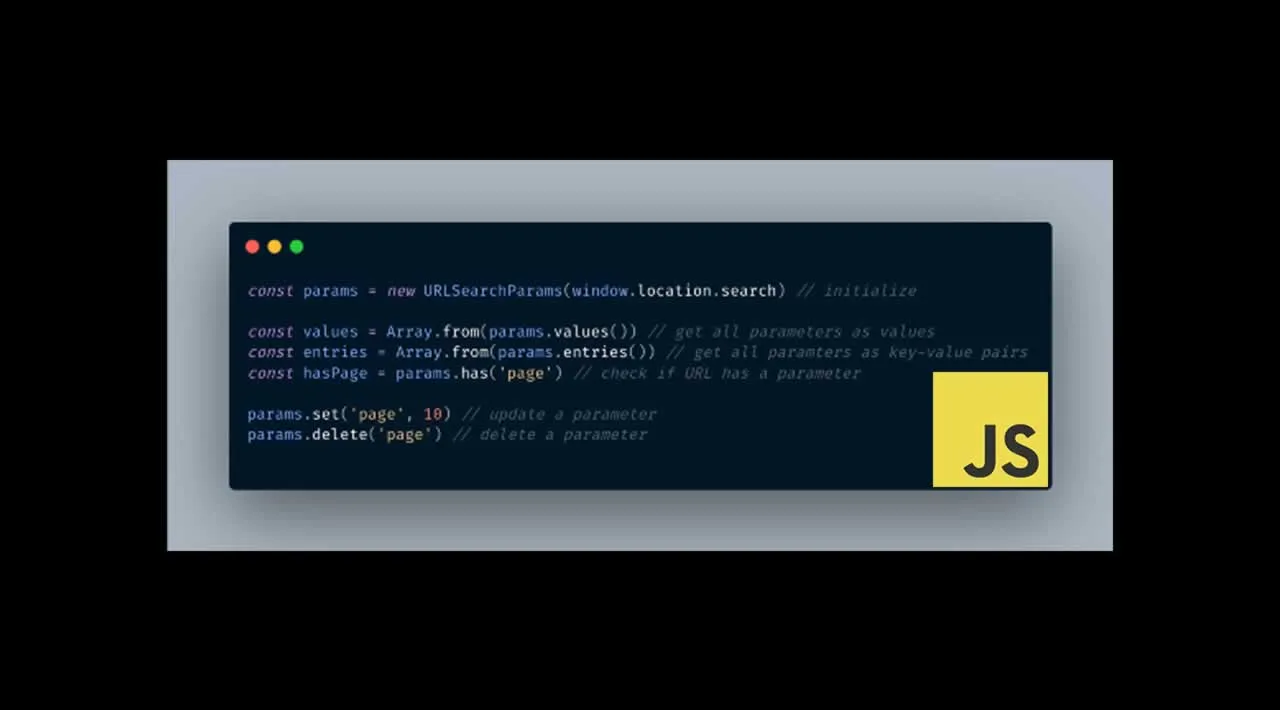
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
Get Query String Parameters Using Javascript Learn Web
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Setting Sharepoint Form Fields Using Query String Variables
Setting Sharepoint Form Fields Using Query String Variables
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Values From Query String Using Jquery
Get Values From Query String Using Jquery
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 How To Add And Update Query String Parameters Using
How To Add And Update Query String Parameters Using
 How To Get Url Query String On Next Js Static Site Generation
How To Get Url Query String On Next Js Static Site Generation
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
June Rockwell Fullstack Software Developer For Websites Ios
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 How To Add Params Page To Url Javascript Code Example
How To Add Params Page To Url Javascript Code Example
 Window Location Href Get Query Parameters Code Example
Window Location Href Get Query Parameters Code Example
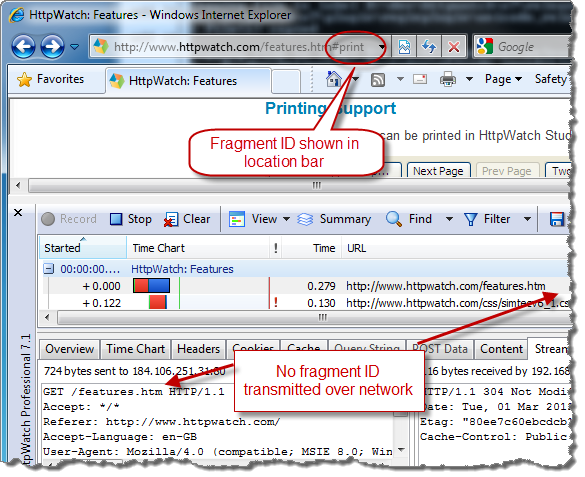
 6 Things You Should Know About Fragment Urls Httpwatch
6 Things You Should Know About Fragment Urls Httpwatch


0 Response to "31 Javascript Window Query Parameters"
Post a Comment