27 Calendario Javascript Para Formulario
14/5/2014 · 48 JavaScript & jQuery Calendars sorted by best sellers. Filter (1) & Refine. Price is in US dollars and excludes tax. Sort by: Best sellers Newest Best rated Trending Price Filter & … Calendario con Javascript y CSS. Este es un script que nos permitirá implementarle a nuestros formularios la posibilidad de que los usuarios puedan ingresar fechas a través de un elegante calendario construido con javascript y css. Trabaja con unas librerías que están incorporadas en el link de descarga.
 25 Best Javascript Calendars With Source Code
25 Best Javascript Calendars With Source Code
Calendarios Código para descargar, demos y tutoriales javascript. ... Este plugin le permitira agregar un calendario gigante para manejar eventos ,que luce como el calendario google, en su sitio web. ... Formularios (57) Acordeones (32) Calendarios(35) Animación (130) Grillas (22) PHP (49)

Calendario javascript para formulario. Archivo Javascript:calendario.js. //Arrays de datos:meses=["enero","febrero","marzo","abril","mayo","junio","julio","agosto","septiembre","octubre","noviembre","diciembre"];lasemana=["Domingo","Lunes","Martes","Miércoles","Jueves","Viernes","Sábado"]diassemana=["lun","mar","mié","jue","vie","sáb","dom"];//Tras cargarse la página ...window.onload ... Agora assim não precisamos mais criar validações em JavaScript para campos numéricos, e-mails, datas, entre outros que estaremos vendo ao decorrer do artigo. Foram adicionados mais 13 novos tipos de inputs à HTML5, porém como sempre temos problemas de compatibilidade, nem todos os navegadores suportam todos os novos input types ... Añada un calendario plegable a su formulario para que los usuarios seleccionen fechas más rápidamente. Perfecto para formularios de pedido, formularios de reserva, formularios de registro y más. Es gratis!
Formulários JavaScript. Formulários. Utilizando o HTML e os elementos correspondentes para gerar um formulário, é necessário ter, por trás do servidor WWW, um script ou programa CGI que receba e interprete os dados que o utilizador da página WWW submeta. No entanto, é uma necessidade frequente das aplicações Web efectuar algumas ... Perdón, se me olvidó postear el código. Aquí va, esta es la forma en que debo llamar al calendario. Decir que el calendario está en Javascript y que funciona perfectamente, pues como comente en el otro post lo he probado a parte. <%@ page language="java" pageEncoding="ISO-8859-1"%> Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> )
Use JavaScript para validações em tempo real mais complexas. Quando a validação integrada e as expressões regulares não são suficientes, você pode usar a Constraint Validation API, uma excelente ferramenta para lidar com validação personalizada. A API permite que você faça coisas como definir um erro personalizado, verificar se um ... ♥ Descarga y configura el Calendario | https://www.exceleinfo /calendario-configurable-para-nuestros-archivos-de-excel-con-vba-y-macros/🏆 Suscríbete a es... Funciones javascript relacionadas con calendarios. Javascripts Comunidad Astalaweb: Astalaweb ... Formularios II (29) Formularios III (21) Formularios IV (38) Formularios V (27) ... Para obtener el código fuente de este script: 1. Pulsa sobre el marco de arriba y con el botón derecho del ratón seleccionar "Mostrar código fuente" (en ...
Calendario. Calendario-agenda. Ejemplo de JavaScript. Este es un sencillo ejemplo de programación en JavaScript. La base es el formulario. Los textos correspondientes a cada dia son valores ocultos de campo. Lo único que hace el script de Java es mostrarlos. ENERO, 1996. Dom. Formularios: evento y método submit. El evento submit se activa cuando el formulario es enviado, normalmente se utiliza para validar el formulario antes de ser enviado al servidor o bien para abortar el envío y procesarlo con JavaScript. El método form.submit () permite iniciar el envío del formulario mediante JavaScript. Puedes usar la cantidad de calendarios que desees y cada uno guarda el valor individualmente en el input fijado, recuerda cambiar el atributo "name" para diferenciar los valores a la hora de subida del formulario. Más información y creación de temas en la página de jQuery UI. También lo puedes poner en español y agregar más funciones.
El campo de texto debe colocarse dentro de un formulario. Debemos nombrar tanto el formulario como el campo de texto para luego poder acceder a ellos a partir de la ventana del calendario utilizando Javascript. Al lado del campo de texto colocaremos también un botón para abrir el la ventana del calendario. Planificación interactiva, librería escrita en JavaScript. MindFusion se presenta en la solución completa para todas las aplicaciones que necesitan para hacer calendarios interactivos, programas de eventos o calendarios de citas. Responde de una manera plena, es altamente personalizable y fácil de integrar. Para que o calendário esteja sempre adequado ao padrão utilizado na página desenvolvida, pode-se informar o formato da data através do parâmetro dateFormat. O formato é composto por letras que identificam o dia(dd para o valor numérico e DD para o nome do dia), mês (mm para o número e MM para o nome do mês) e ano (yy).
Ya en el cuerpo de la página, se muestra el formulario. Es muy simple, pues sólo tiene un campo de texto y un botón para mostrar el calendario. En el script de javascript, también dentro del cuerpo de la página, se utiliza la función Calendar.setup, que sirve para cargar el calendario ... Dentro de las acciones encaminadas ... función Javascript que permita abrir un popup con el calendario. El calendario, al pulsar uno de sus días, deberá escribir en el campo de texto origen la fecha seleccionada. Por tanto, para que el calendario sepa cuál es el campo de texto que debe actualizar, deberemos mandarle el nombre del formulario y del campo ... Responsive Javascript Calendar Component. Este plugin te permite crear tu propio calendario. Al cambiar las opciones que decidas para tu calendario, se generará el código. Es muy sencillo configurarlo y puedes fijar feriados y otros días festivos. Además, puedes seleccionar el número de meses que deseas y crear un número ilimitado de ...
Calendario 2017 con JavaScript. En este tutorial utilizaremos JavaScript para crear estructuras del DOM y usaremos algunos métodos propios del tipo Date para crear el calendario del 2017. Se acerca año nuevo y quién no necesita un calendario para empezar el 2017. Por esa razón, en este tutorial aprenderemos a crear un calendario con ... Estou a ciar um calendario em JavaScript. Quero mostrar todos os meses do ano. O meu problema é que o primeiro mes funciona bem, mas os restantes nao ficam nos dias correctos. Passo por parametro o Hay un total de 22 archivos JavaScript diferentes que puedes usar para mejorar la funcionalidad del formulario. Asegúrate de incluir solamente los archivos necesarios para que tu formulario particular funcione. La función de cada uno de estos archivos se menciona en la documentación.
20/4/2020 · Our JS scheduler includes 10 event calendar views, which answer various needs of end users. The most common views like Day, Week, and Month are added by default. Extension views like Agenda, Week Agenda, Grid, Map, Timeline, Units, and Year view allow you to tailor-make your scheduler easily. ¡Gracias a Kite por patrocinar esta sección del vídeo! Kite es un asistente de autocompletado gratuito con tecnología de IA que te ayudará a codificar de for... 16.2 Utilidades básicas para formularios 16.2.1 Obtener el valor de los campos de formulario. La mayoría de técnicas JavaScript relacionadas con los formularios requieren leer y/o modificar el valor de los campos del formulario. Por tanto, a continuación se muestra cómo obtener el valor de los campos de formulario más utilizados.
Repaso al nuevo date input HTML5, este nuevo input nos va a ahorrar numerosas líneas de código para crear datepickers en formularios web.. De esta manera podemos ahorrarnos los plugins de jQuery para utilizar calendarios y/o datepickers en nuestras web.. En este post tenéis listados los diferentes inputs HTML5 para manejar fechas:. Los input de fecha HTML5 para formularios. Calendario desarrollado en JavaScript que muestra el mes actual y te permite cambiar de mes. Utilizamos cookies propias y de terceros para mejorar la experiencia de navegación, y ofrecer contenidos y publicidad de interés. Al continuar con la navegación entendemos que se acepta nuestra política de cookies. Introducción a JavaScript. 8.2. Calendario. Cuando una aplicación muestra un formulario para que el usuario inserte sus datos, la información más complicada de obtener siempre suelen ser los números de teléfono y las fechas. El motivo es que existen muchas formas diferentes de indicar ...
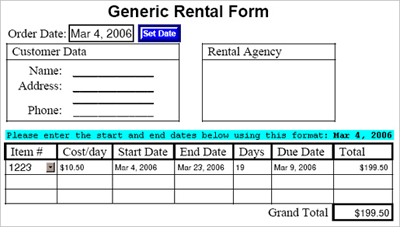
Crea formularios asombrosos. Índice. Diseña formularios eficaces. Minimiza las acciones y los campos repetidos. Muestra a los usuarios el punto en el que se encuentran. Ofrece calendarios visuales para seleccionar fechas. Elige el mejor tipo de entrada. Tipos de entrada HTML5. Usa datalist para ofrecer sugerencias durante la entrada. Calendario en Javascript. Un script en Javascript muy fácil de utilizar y con un aspecto formidable, que nos servirá para disponer de un calendario para seleccionar un fecha. Cuando realizamos una interfaz de usuario, es típico tener campos donde el visitante deba introducir una fecha. Éstas tienen formatos bastante estrictos y son ... This is Events Calendar script that, along with the current month calendar, displays important events for specific dates. Click on a relevant date, and a description of the event associated with it is shown. The events are stored in an external .js file. This script is compatible in both IE and Firebox. Form button calendar
Calendario Emergente JavaScript para usar en Formularios Muchas veces cuando presentamos formularios en nuestros sitios o sistemas Web, necesitamos que los usuarios ingresen una fecha para utilizar como parámetro. El principal problema que se presenta es asegurarnos que esta fecha se ingrese en el formato ideal. Note: Updated Dec 26, 05' to work in Opera 8.0.Only cal2.js changed. Description: Xin's Popup Calendar script makes inputting dates into forms as easy as point-and-click.Your user simply selects the date from a popup calendar, and it's automatically entered into the designated form field. PopCalendarXP. Excelente script em JavaScript para calendário com algumas características que facilitam o uso de campos de data em sua página. Extremamente customizável, super fácil de usar, você pode especificar uma data para agenda ou eventos, posição do calendário auto-adaptável... dentre outras. Enviado em 12 de May de 2005 por manel.
50 Calendarios (Calendars plug-ins, datepickers) PHP, jQuery, MooTools, JavaScript. A medida que pasa en tiempo los complementos ó plug-ins para agregar funcionalidad a nuestro sitios web aumentan, y es hora de actualizar el listado de estos para tenerlos a la mano al momento de desarrollar una aplicación web. Cómo validar un formulario con JavaScript. Ahora que ya conoces los pasos y los controles básicos para realizar un formulario de contacto sencillo con HTML, veamos cómo funciona la validación con JavaScript. Como sabemos que la mejor forma de aprender es a través de ejemplos, a continuación te mostramos un par:
 Formularios De Usuarios Dinamicos Con React Hooks Tuberias
Formularios De Usuarios Dinamicos Con React Hooks Tuberias
 Booking Calendar Contact Form Plugin Wordpress Wordpress
Booking Calendar Contact Form Plugin Wordpress Wordpress
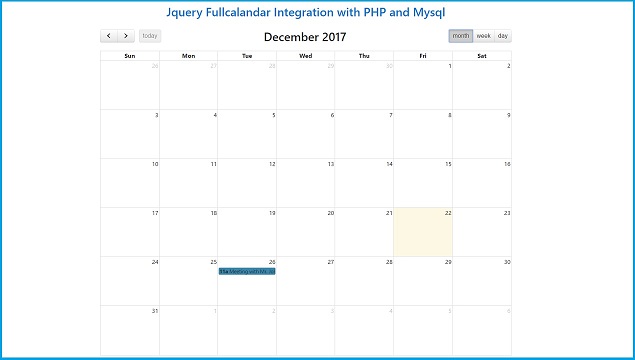
 Jquery Fullcalendar Integration With Php And Mysql Webslesson
Jquery Fullcalendar Integration With Php And Mysql Webslesson
Javascript Plugin Para Anadir Calendarios A Tu Sitio Web
Seleccionar Cualquier Fecha Del Calendario Un Datepicker
 50 Calendarios Calendars Plug Ins Datepickers Php Jquery
50 Calendarios Calendars Plug Ins Datepickers Php Jquery
Calendario En Formulario Con Javascript Linuxtrader Com
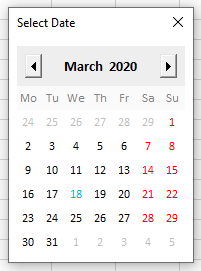
 Multi Language Excel Calendar Date Picker For Worksheets
Multi Language Excel Calendar Date Picker For Worksheets
 Adding A Datetime Picker To Your Forms Solodev
Adding A Datetime Picker To Your Forms Solodev
Javascript Plugin Para Anadir Calendarios A Tu Sitio Web
Form To Calendar Google Workspace Marketplace
 Fullcalendar Con Php Y Mysql Sistemas Web
Fullcalendar Con Php Y Mysql Sistemas Web
 50 Calendarios Calendars Plug Ins Datepickers Php Jquery
50 Calendarios Calendars Plug Ins Datepickers Php Jquery
Javascript Plugin Para Anadir Calendarios A Tu Sitio Web
![]() 25 Best Javascript Calendars With Source Code
25 Best Javascript Calendars With Source Code
 50 Calendarios Calendars Plug Ins Datepickers Php Jquery
50 Calendarios Calendars Plug Ins Datepickers Php Jquery
Paho Who Clap Launching Of Sip Covid 19 Form
 Ejemplos De Calendarios Javascript Gratis Pagina 1
Ejemplos De Calendarios Javascript Gratis Pagina 1
 Aprende A Implementar Un Calendario Con Jquery En Un Formulario
Aprende A Implementar Un Calendario Con Jquery En Un Formulario
 Plugins Jquery Para Crear Calendarios En Aplicaciones Web
Plugins Jquery Para Crear Calendarios En Aplicaciones Web
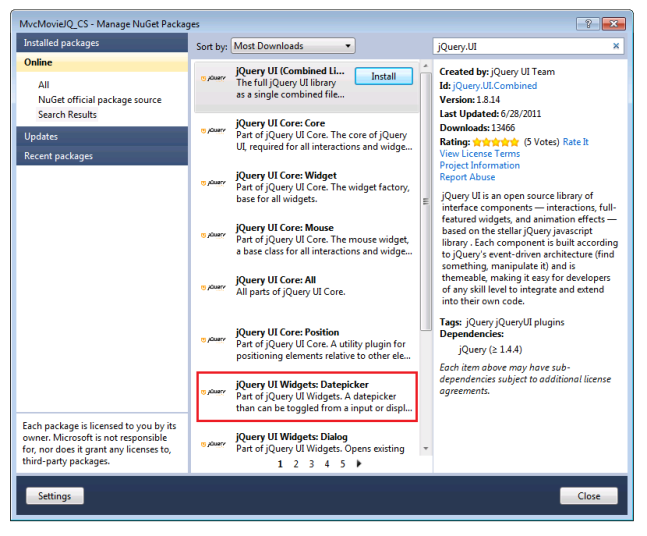
 Using The Html5 And Jquery Ui Datepicker Popup Calendar With
Using The Html5 And Jquery Ui Datepicker Popup Calendar With
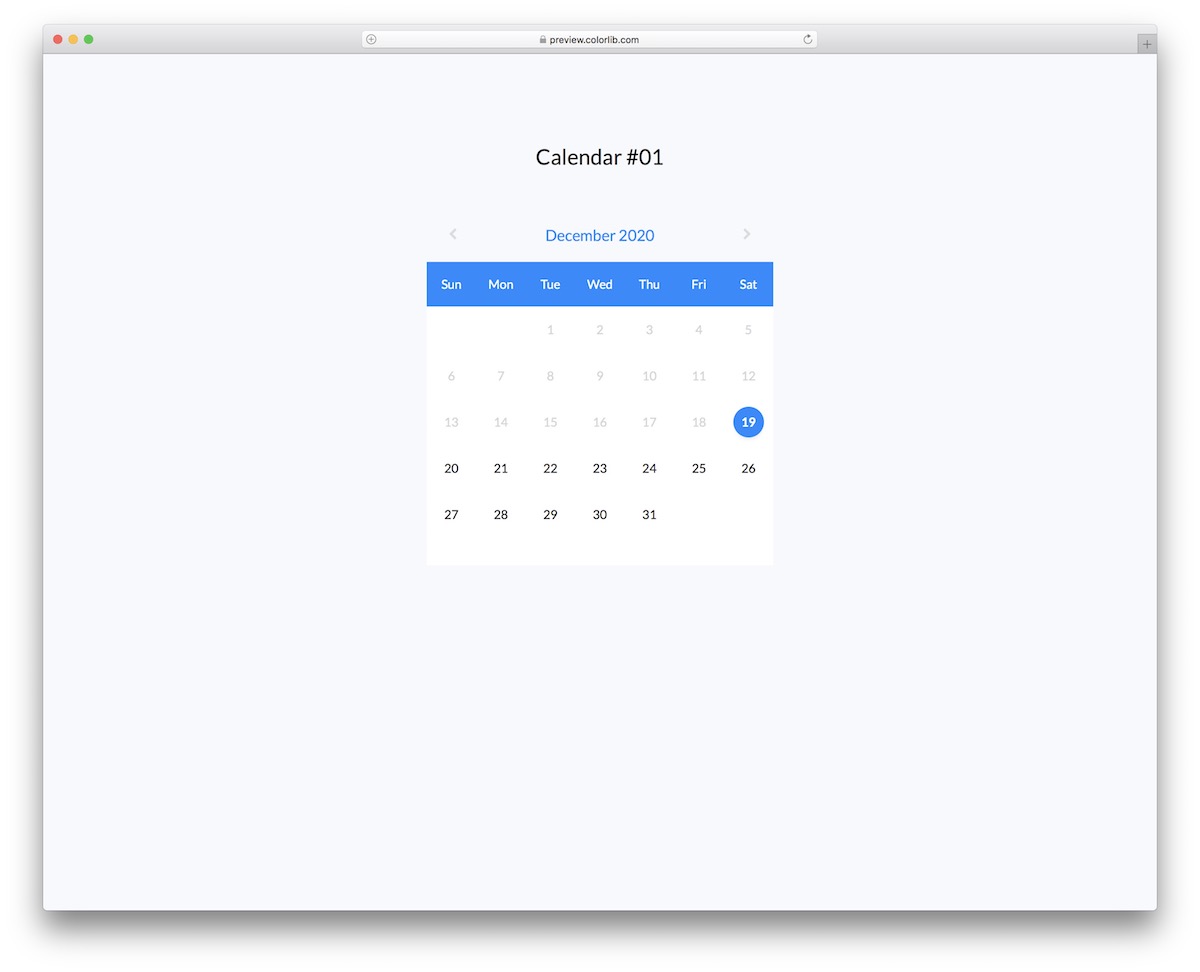
 20 Best Free Bootstrap Calendars In 2021 Colorlib
20 Best Free Bootstrap Calendars In 2021 Colorlib
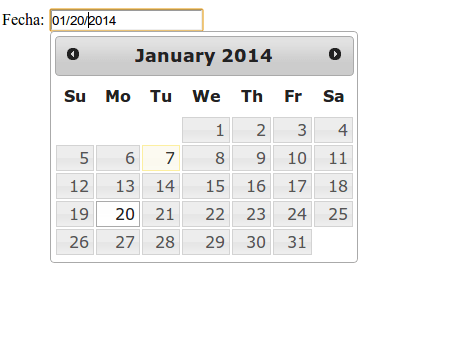
 Jquery Ui Datepicker Como Poner El Calendario En Espanol
Jquery Ui Datepicker Como Poner El Calendario En Espanol
 Aplicacion Practica De Php En La Que Construimos Un
Aplicacion Practica De Php En La Que Construimos Un
 Ejemplos De Calendarios Javascript Gratis Pagina 1
Ejemplos De Calendarios Javascript Gratis Pagina 1
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
0 Response to "27 Calendario Javascript Para Formulario"
Post a Comment