29 Javascript Client Side Router
02 Micro client-side router inspired by the Express router 03 a tiny and isomorphic URL router for JavaScript 04 Flexible and powerful universal routing solution Next.js has built-in support for routing that can be unwieldy to unpack, especially when considering rendering and data fetching. As a prerequisite to understanding client-side routing in Next.js, it is necessary to have an overview of concepts like routing, rendering, and data fetching in Next.js.
 Live Search With React And Nodejs Learn Programming
Live Search With React And Nodejs Learn Programming
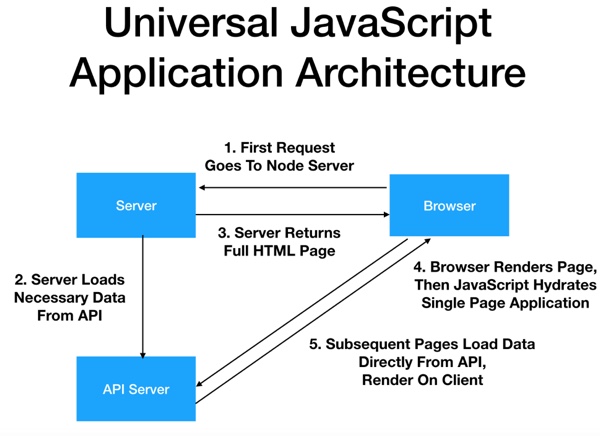
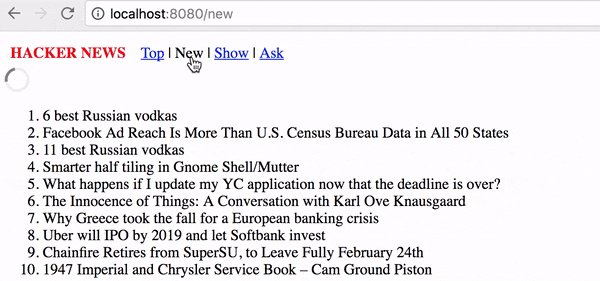
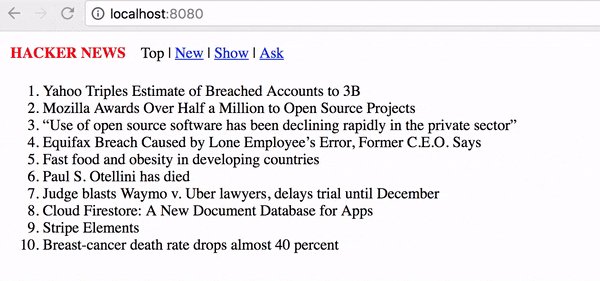
Let's back up for a second to get the bigger picture. In the old days, all of the business logic with respect to a website/web app was on the server side. Take Rails as the classic example. The client side of the application — what the user sees i...

Javascript client side router. May 29, 2017 - Almost every website or web-application uses routing. Discovering a website by changing its URL is a very powerful feature that comes standard with the web. How all of this is handled can vary a lot… Spread the love Related Posts Measuring Navigation Time with the JavaScript Navigation APITo measure navigation events like page load and going to different pages, we can use… Programmatic Navigation of Vue Router RoutesVue.js is an easy to use web app framework that we can use to develop… Programmatic Navigation of Vue Router RoutesVue.js is an […] Jul 11, 2019 - With this data, we can make better recommendations for accessible client-rendered websites in general and at the JavaScript framework level. By adjusting Gatsby’s implementation of client-side routing–currently leveraging @reach/router for React.js–to better support a range of people ...
Jun 27, 2020 - The website of Hidde de Vries, freelance front-end developer. Aug 27, 2017 - 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! React Router is actually useful and used widely in React applications at the Server side rather than those at the Client side.Specifically, the React Router is often used in React applications in the NodeJS Server environment, which allows you to define dynamic URLs in accordance with the React's "Single Page Application" philosophy.Developing a React application, you need to write a lot of ...
May 27, 2021 - A Journey Through Client-Side Testing with JavaScript is out. Stay connected to Telerik Blogs for .NET, JavaScript, cross-platform app development (and beyond) news and tutorials. To that end this article illustrates how a simple client side router can be built using JavaScript. Take a look at the following HTML page rendered in the browser. The page consists of three buttons - Hello World, Hello Galaxy, and Hello Universe. Fullstack React: Client-side Routing. This post is part of the series 30 Days of React . In this series, we're starting from the very basics and walk through everything you need to know to get started with React. If you've ever wanted to learn React, this is the place to start! Download the free PDF.
vanilla-js-router What is this project? It is a library for client-side routing that is independent of any other frameworks or libraries. It was created to be used for a single page application and is designed to be flexible and lightweight. It provides the functionality of libraries like react-router for apps using vanilla JavaScript. Clientside routing (if there is such a thing) One thing you sometimes lose with a browser app is the proper handling of the browser's "back" button and the ability to "deep link" into some specific view of the app. The good news is we don't actually have to make those tradeoffs. Through the clever use of Backbone's router and HTML5 push state, ... 14/3/2017 · This is the last chapter of the Writing a JavaScript framework series. In this chapter, I am going to discuss how client-side routing in JavaScript differs from server-side routing and why should it be treated differently. *The series is about an open-source client-side framework, called NX. During the series, I explain the main difficulties I had ...
Apr 13, 2021 - Client-side rendering can be difficult to get and keep fast for mobile. It can approach the performance of pure server-rendering if doing minimal work, keeping a tight JavaScript budget and delivering value in as few RTTs as possible. Critical scripts and data can be delivered sooner using ... Michael shows how to build an SPA from scratch, without using a client-side JavaScript framework — helping you evaluate what these frameworks actually do. I'm going to walk you through what I did to get my client side routing working. There is another way to do it using HashRouter that I will not be going over in this blog. Starting Out. So I used BrowserRouter, and Switch. At the top of my App.js file I had import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
Client-side Routing in React. React renders the appropriate information on the DOM using its component structure. Client-side routing in React helps to maintain the seamless user experience that a typical single-page application promises. This is achieved through an external React library called React Router. Page is a small client-side routing library for use with building single page applications (SPAs). It has a simple API which is inspired by Express. It utilizes the HTML5 history API under the hood, which is what allows you to build smooth user interfaces while still having linkable URLs for different pages of the app. 6. The command parsetells crossroads to have a look at the string and do an action based on it. So in the case of crossroads.parse('/news/123');it will always use /news/123. Since you want crossroads to parse what you have in the browser address bar, you'll need to use that value in the parse method: crossroads.parse(document.location.pathname);
May 07, 2020 - Tutorial on building a custom client side routing solution for a Single Page Application. Deep dive into client-side routing / (This blog post is inspired by A modern JavaScript router in 100 lines and heavily related to Navigo router project) If you build single page applications you probably know that one of the must-have parts is the router. The bit that knows how to tweak the content of the address bar and notifies the rest of the system for URL changes. May 24, 2019 - A client side router runs on the user’s browser. The browser does not make a request to the server for the page, rather it looks into the JavaScript code that is loaded onto the browser to render the page for the matched route.
A modern JavaScript router in 100 lines / (The router here is now placed in its own project - Navigo. There is also another article Deep dive into client-side routing which you may find interesting) Nowadays the popular single page applications are everywhere. Having such application means that you need a solid routing mechanism. Frameworks like Emberjs are truly build on top of a Router class ... An extra small and fast client-side routing library with a focus on API simplicity and usability. HashDress supports static, parametric and wildcard paths, query syntax and fragment-identifier functionality. javascript url router history client-side client-side-routing history-api one-page-sites. Updated on Nov 22, 2019. Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment , your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc.
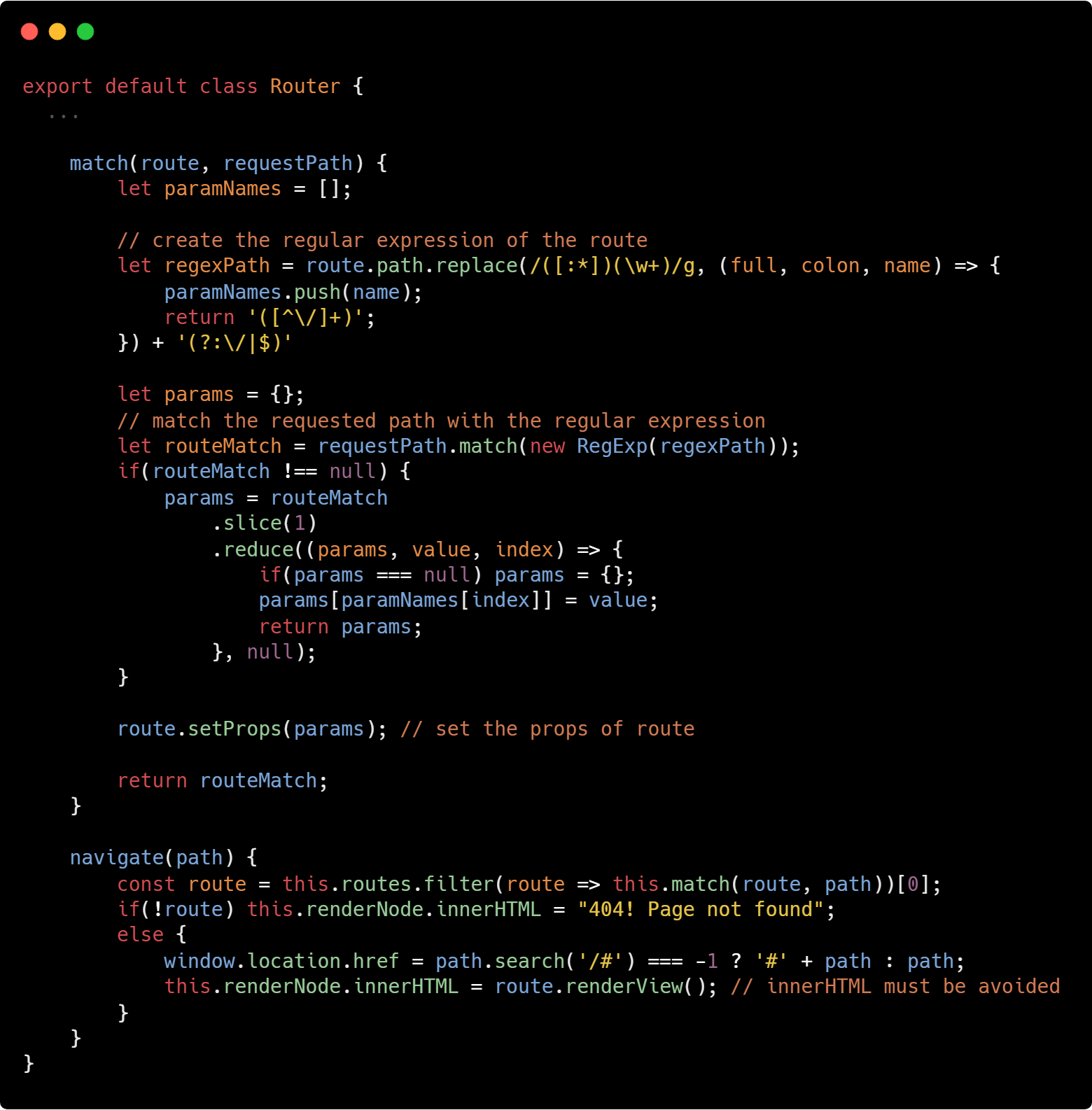
Vue.js, Ember.js, and Aurelia are probably your best bets out of the 20 options considered. "Easy learning curve" is the primary reason people pick Vue.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. The course reader for INFO 340: Client-Side Web Development. It goes to show that what we have here is a very basic implementation of client side routing. A production grade router would have sanitized the url before injecting segments of it into the DOM, in order to prevent this potential source of JavaScript injection. Conclusion. We have explored what client side routing is, and seen how we can ...
Aug 05, 2020 - An easy and simple routing system in Next.js tutorial for beginners. How to implement static and dynamic routing in Next.js applications. Universal Router. A simple middleware-style router that can be used in both client-side and server-side applications. Features. It has simple code with only single path-to-regexp dependency.; It can be used with any JavaScript framework such as React, Vue, Hyperapp etc. It uses the same middleware approach used in Express and Koa, making it easy to learn.; It supports both imperative and ... Routing and UI Composition: Helps in using an advanced client-side router with its pluggable pipeline, child routers, and asynchronous screen activation. Broad language support: Aurelia supports ES5, ES2015, ES2016, and TypeScript.
There's really only a single index.html that handles every URL in the app, and then a router decides what UI to render with JavaScript in the browser. The body of the html file is typically blank, with a single element for JavaScript (and your client side router) to mount an application into. Note that all client side routing solutions sit on top of History API only and provide very simple mechanisms to connect urls with methods/ajax requests. So essentially drastically reducing the amount to work to be done by the developer as opposed to manually monitoring the url and performing tasks accordingly. - lorefnon Jun 14 '11 at 7:28 organized, as you are building a client-side application, it's good to have all the necessary logic at client side, including important component like dispatcher (router) easy to do, implementaion is almost same as server side, you specify routes and handlers, then links in the anchor href attr.
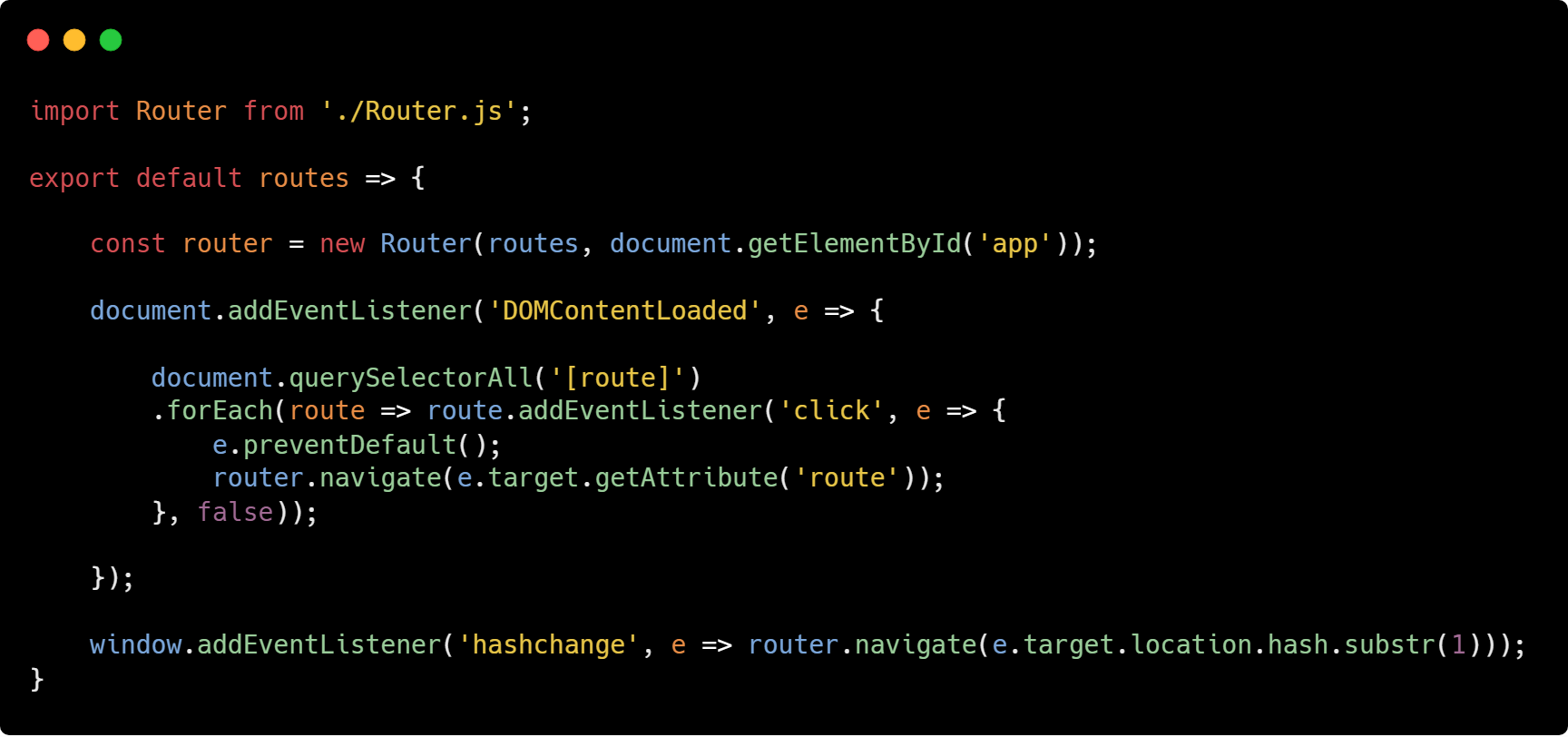
Sep 05, 2018 - You now have a web app that utilizes client-side redirecting! To summarize what we did, here is a quick list of what happened: ... Check out the code for this tutorial on GitHub. ... Antonio Cucciniello is a software engineer with a background in C, C++, and JavaScript (Node.js). This is definitely reason enough on its own to avoid client-side redirects (like <Redirect /> with the from prop). When a user is redirect via JavaScript, there's no way to inform the browser (or search engines) that the URL they were on before is no longer correct and the new one is correct. When routing is handled by a client application in this fashion, it is aptly called client-side routing. It's possible to make a router using the native capabilities of JavaScript and the browser, but popular, actively developed frameworks have companion libraries that make routing a more intuitive part of the development process.
Next.js has a built-in, opinionated, and file-system based Router. You can learn how it works here. Client-side routing happens when the route is handled by the front end code (Javascript/JSX) that is loaded on the page. When a link is clicked, the route will be changed in the URL but the server… JavaScript was designed to add interactivity to HTML pages JavaScript is a scripting language that reflects the object orientation of web pages. It can be used for both client side & server side applications. Client side java script is typically executed in a browser that supports the language.
21/4/2020 · How to use a Polyfill together with router (OPTIONAL): If your web app is located within a nested basepath, you will need to specify the basepath for the HTML5-History-API polyfill. Before calling page.base() use: history.redirect([prefixType], [basepath]) - Translation link if required.. prefixType: [string|null] - Substitute the string after the anchor (#) by default "/". Apr 26, 2017 - In your code, when your React app goes from "/" to "/index" or any other routes defined using React-Router, it does not request express server for anything, rather everything is done over client-side/browser. That's why, even if you had a route defined as "/test" for ReactJS, it would not call ... Apr 26, 2021 - Congratulations, you've completed the first step in your Express/Node journey! You should now understand Express and Node's main benefits, and roughly what the main parts of an Express app might look like (routes, middleware, error handling, and template code).
 Let S Code A Client Side Router For Your Frameworkless Spa
Let S Code A Client Side Router For Your Frameworkless Spa
 Client Side Routing With Firebase By Ashay Parikh
Client Side Routing With Firebase By Ashay Parikh
 Client Side Rendering Versus Server Side Rendering
Client Side Rendering Versus Server Side Rendering
 Using Lambda Edge To Handle Angular Client Side Routing With
Using Lambda Edge To Handle Angular Client Side Routing With
 Building Github Style Hovercards With Stimulus And Html Over
Building Github Style Hovercards With Stimulus And Html Over
Add Client Side Routing In Asp Net Core Binaryintellect
 Let S Code A Client Side Router For Your Frameworkless Spa
Let S Code A Client Side Router For Your Frameworkless Spa
 Let S Code A Client Side Router For Your Frameworkless Spa
Let S Code A Client Side Router For Your Frameworkless Spa
 Components Server Side Vs Client Side Css Tricks
Components Server Side Vs Client Side Css Tricks
 React Server Side Rendering With Node And Express Smashing
React Server Side Rendering With Node And Express Smashing
 Sap Application Router Sap Blogs
Sap Application Router Sap Blogs

 The Ajax Web Application Architecture Isomorphic Go
The Ajax Web Application Architecture Isomorphic Go
 Server Side Rendering With React Redux And React Router
Server Side Rendering With React Redux And React Router
 7 Frontend Architecture Lessons From Nuxt Js
7 Frontend Architecture Lessons From Nuxt Js
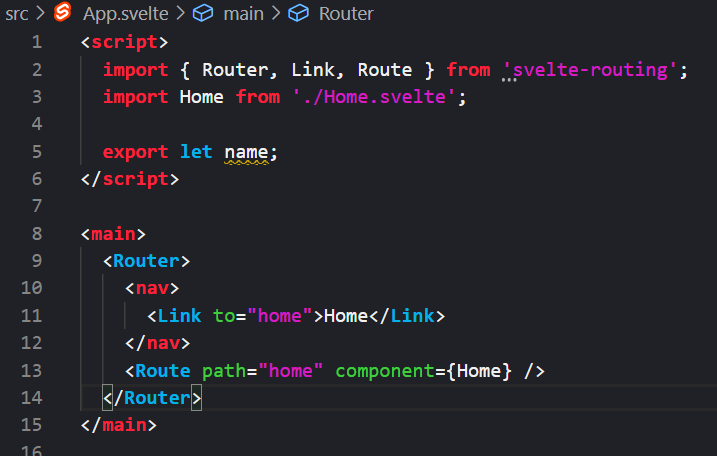
 How To Configure Single Page Routing With Svelte And Express
How To Configure Single Page Routing With Svelte And Express
Add Client Side Routing In Asp Net Core Binaryintellect
Client Side Routing On Github Pages With Create React App
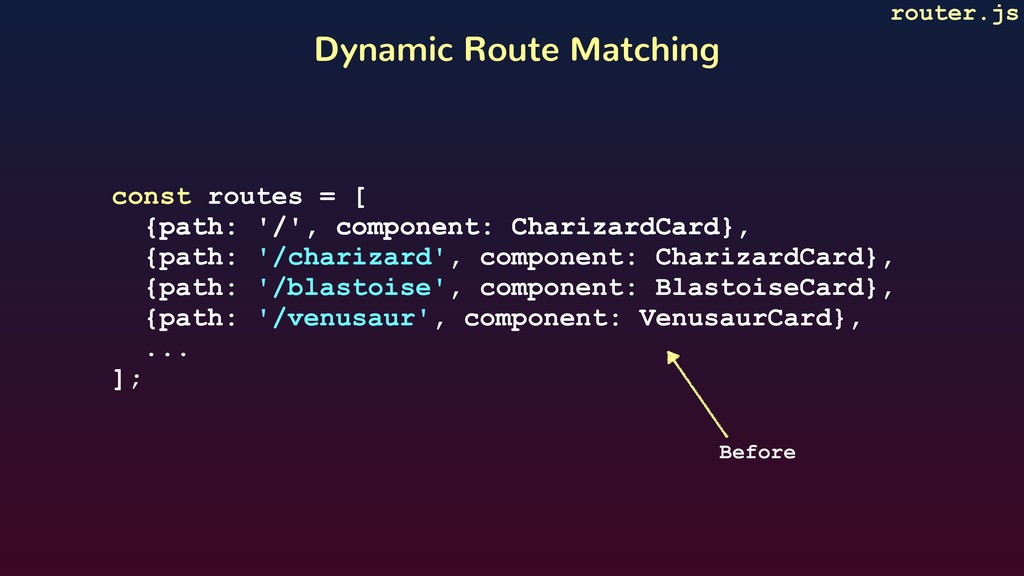
 Writing A Javascript Framework Client Side Routing
Writing A Javascript Framework Client Side Routing
 I Hate Redux Part 3 Data Fetching And Server Side Render
I Hate Redux Part 3 Data Fetching And Server Side Render
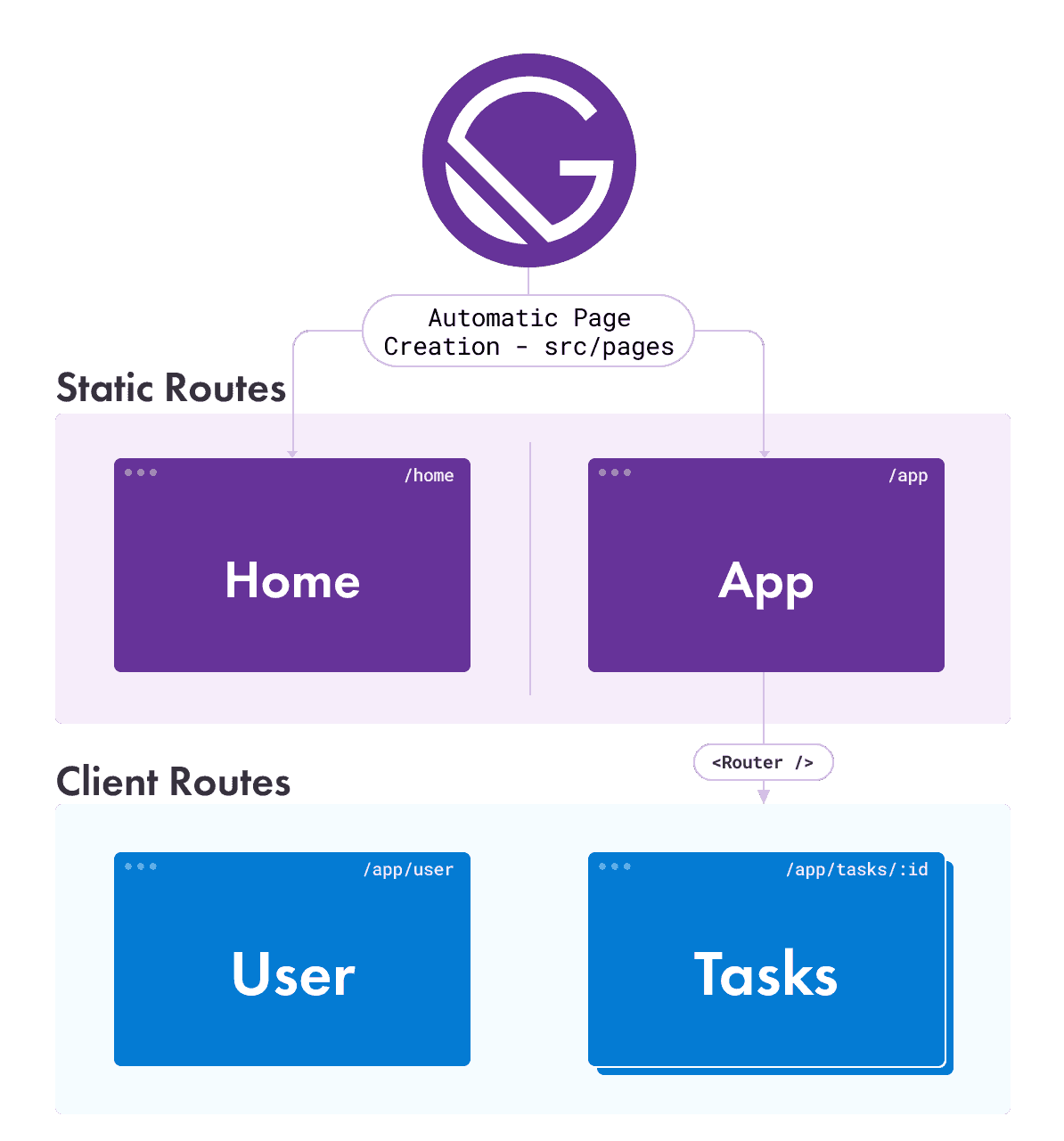
 Adding App And Website Functionality Gatsby
Adding App And Website Functionality Gatsby
 Understanding Client Side Routing With Vue Js Speaker Deck
Understanding Client Side Routing With Vue Js Speaker Deck
Add Client Side Routing In Asp Net Core Binaryintellect
 Writing A Javascript Framework Client Side Routing
Writing A Javascript Framework Client Side Routing
 Isomorphic Web Design With React Austin Tx Bhw Blog
Isomorphic Web Design With React Austin Tx Bhw Blog
 React Express Boilerplate With Passport Auth Email
React Express Boilerplate With Passport Auth Email
 Understanding Client Side Routing By Implementing A Router In
Understanding Client Side Routing By Implementing A Router In

0 Response to "29 Javascript Client Side Router"
Post a Comment