21 Chess Board Javascript Code
in this tutorial we gonna learn how to design a chessboard using the basics of HTML,CSS and JAVASCRIPTSong: Culture Code - Make Me Move (feat. Karra) [Tobu R... var board = Chessboard('myBoard')
 Determine The Color Of A Chess Square Code Golf Stack Exchange
Determine The Color Of A Chess Square Code Golf Stack Exchange
13/6/2019 · Grow your chess knowledge through online chess game in your PC’s and desktop. This system can be a great reference and sample for the student doing their project about games on the website. This system is developed using HTML, CSS, and JavaScript. For the development of this system, two libraries named as Photon and Chess.js are used. About the game

Chess board javascript code. chessboard.js is a JavaScript chessboard component. It depends on jQuery v3.4.1 (or higher). Please see chessboardjs for documentation and examples. 625. chessboard.js is a standalone JavaScript Chess Board. It is designed to be "just a board" and expose a powerful API so that it can be used in different ways. You can use chessboard.js to show game positions alongside your expert commentary, to have a tactics website where users have to guess the best move, Get 21 chess plugins, code & scripts on CodeCanyon. Buy chess plugins, code & scripts from $8. All from our global community of web developers.
In our blog today we will draw a simple chess board using HTML5 Canvas. We will draw simple black and white boxes to create it using canvas API of HTML5. Canvas features. It is basically used to draw graphics on the webpage. It acts as a container. It has only two parameters namely height and width. 20/12/2020 · chessboard.js handles the graphical interface, i.e. the chess board itself. chess.js handles the game mechanics, such as move generation / validation. With these libraries, you should be able to create a working chess game by following the examples (5000 through 5005 in particular) on the chessboard.js website. Evaluation Function Great! Grow your chess knowledge through online chess game in your PC's and desktop. This system can be a great reference and sample for the student doing their pro...
17/4/2014 · I renamed the folder from chess.js to chess_J. The folders chessboard and chess_J reside in a folder named chess. I run the script from the chess folder and that necessitates having to copy img/chesspieces/wikipedia into the chess folder. The html code displays a chessboard in the start position and then random moves are displayed. Usually, CSS is also structured based on different style sections: layout, colors etcetera. @Mittineague Good point. Indeed, the chess pieces (and the players) are referred to as white and black ... How to Build a Chess Board With JavaScript. Checkmate! ... I was able to generate the rank and file game board. To render the board, I needed to consider the parameters involved in the rank and file system. ... Stay tuned for my next blog as I continue to build out my own chess game using React. The code for this post can be found at this code pen.
The following code summarizes the steps we have listed above in JavaScript: Every inner loop represents a line and handles the characters on that line by adding either a space ( " " ) or hash ... Considering this is in a code block you might want to replace the lt's and gt's with actual <'s and >'s - otherwise this HTML code won't do anything but visually display HTML code to anyone opening that page. - doppelgreener Sep 9 '13 at 0:52 2-1- First try. Start with the Recorder (choose in the combo list, the 'JavaScript' mode) and create a 256x256 8-bit image with black background, then draw a square anywhere and fill it with white. Click on the ' Create ' button and a new window entitled 'Script.js' is created. Locate the following lines to start coding the script...
The full source code of the index.html is given below. <html> <head> <meta charset="UTF-8"> <title>Draw Chess Board</title> <script src="chess.js"></script> </head> <body onload="drawChessboard()"> <canvas id="canvasChessboard" width="800px" height="500px"></canvas> </body> </html> Tutorials. PHP Loops. Exercises & Assignments. Write a program to count 5 to 15 using PHP loop. Write a factorial program using for loop in php. Factorial program in PHP using recursive function. Write a program to create Chess board in PHP using for loop. Write a Program to create given pattern with * using for loop. 9/2/2018 · JavaScript Chess. This program is a JavaScript implementation of the board game Chess, with a computer player opponent. All move types are supported, including en passant, castling and promotion. Try it out here. Usage is shown below the chessboard. At least Internet Explorer (8 or later), Chrome and Firefox should work. Code Structure
Download JavaScript Chess for free. JavaScript chess with board rotation, pgn output, forward/back & save. Play in your Firefox browser, no installation necessary, or upload to your server and play with a far-away friend. Games can be saved to a database and/or a simple text file. The Board React component represents the chess board. Even though it does not have state, we define it as a class because it contains helper methods. The most important prop needed by this React component is squares that is an 8x8 array of Piece containing an arrangement of pieces on the board. This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. 3D chess game done in HTML/CSS/JS.
In another attempt to further my knowledge in the JavaScript language, I've written a chess board generator that will essentially create a chess board with any initial state supplied. This supports the idea of chess game types like fairy chess or series self-mate and puzzle generation alike. It was a rather fun project, and I'll end up ... 24/8/2021 · Php Chess Version 2 Code Review Stack Exchange How To Set Up A Chessboard Chess Com Experimental Pure Javascript Chess Board Library Tinkering Crash Course By Code Monkey King Chessground Npm Chess Game Tutorial Part 1 Puzzle Program To Find Number Of Squares In A Chessboard Chess Game Tutorial Part 1 What You Can Do With 1kb Of Javascript Icicle And Of Course Close The Javascript Section At The Wood Solid Hardwood Wenge Maple Amp Zebrawood Chess Board … The first line loads the chessboard.js library, the second line loads the CSS for the chess board, the third line sets up the space where the board will be, and the last line creates the chess board. It's very similar to the chessboard.js website's simple example of a basic chess board , and here is the resulting board, complete with pieces in ...
An isometric chess game using Paper JS. processMovement: function (tableArray) { // here goes the code that processes the game board's current state. The board state is represented by a matrix of 10x12 positions, which contains a smaller 8x8 chess board in its center. JavaScript Chess Player 3/5 2 votes / 3,332 previews / 0 comment 30/01/2007 Want to play some Chess? This JavaScript code allows you to play against the CPU opponent....JavaScript Chess Player - Chess Player JavaScript Execution. So, let's get started. I hacked this together in CodePen, and I didn't build an interface for it, but that would be an easy enough step. We could do all kinds of animations in D3js, etc, but that's not for this blog post. To begin, let's define a two dimensional array to be our chess board:
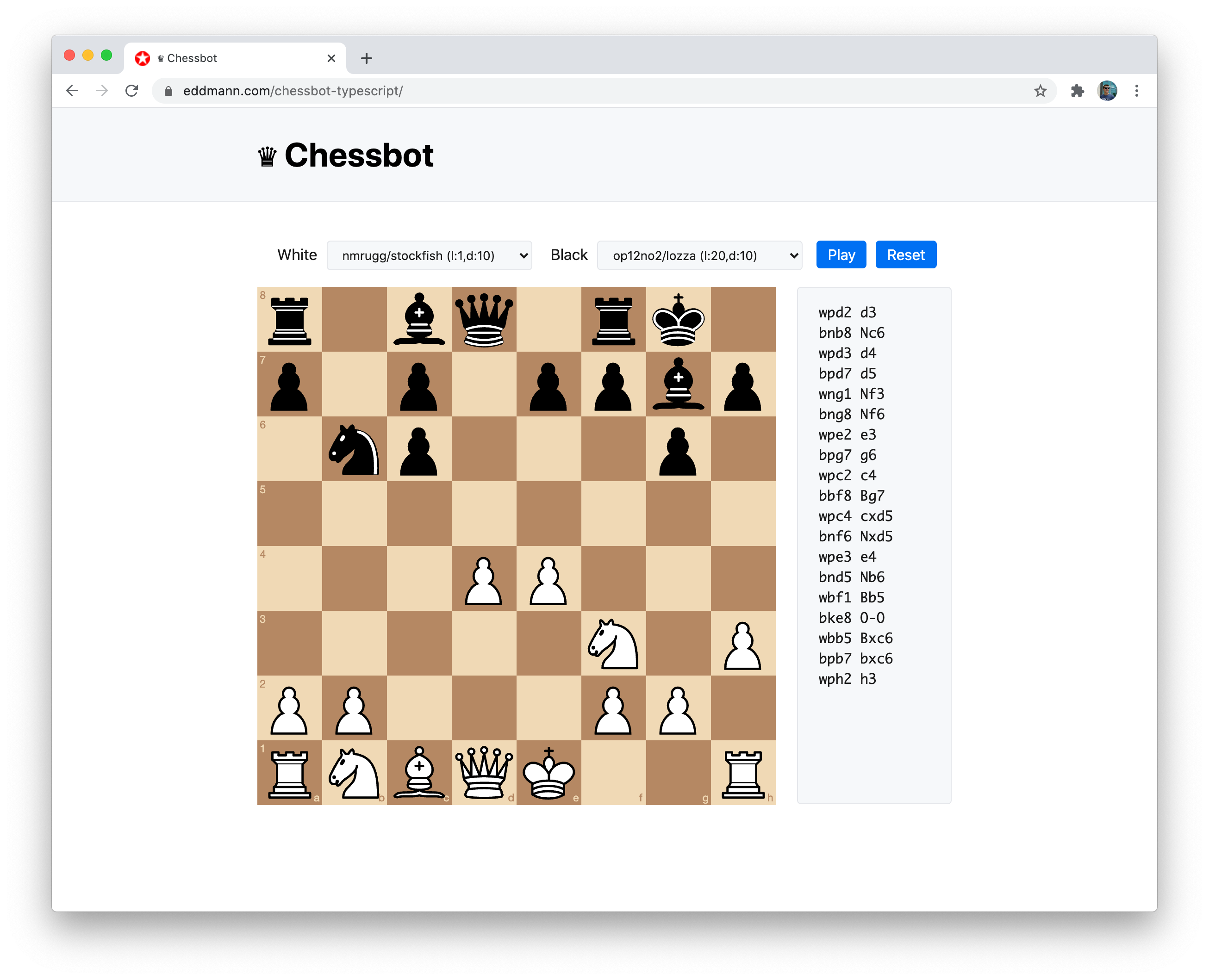
ornicar/chessground Frontend chess board (TypeScript) hi-ogawa/Stockfish Stockfish compiled for cutting-edge browsers (C++, WebAssembly, JavaScript) niklasf/stockfish.wasm , niklasf/stockfish.js Slower fallback versions of Stockfish for browsers (C++, WebAssembly, JavaScript) Step 2: Configure database variables. Specify your own secret username and password in the field CHESS_USERNAME and CHESS_PASSWORD. Set RECEIVE_LIVE_UPDATE_VALID_REFERER to the address of receive-live-update.php on your web site. This file is in the root folder of DHTML Chess. Works with your favorite framework. Because <chess-board> is a web component, it works in any framework. Here's <chess-board> inside of a React app. And at only 15k minified and gzipped it's probably smaller than your framework! React Chess Board - StackBlitz. Project.
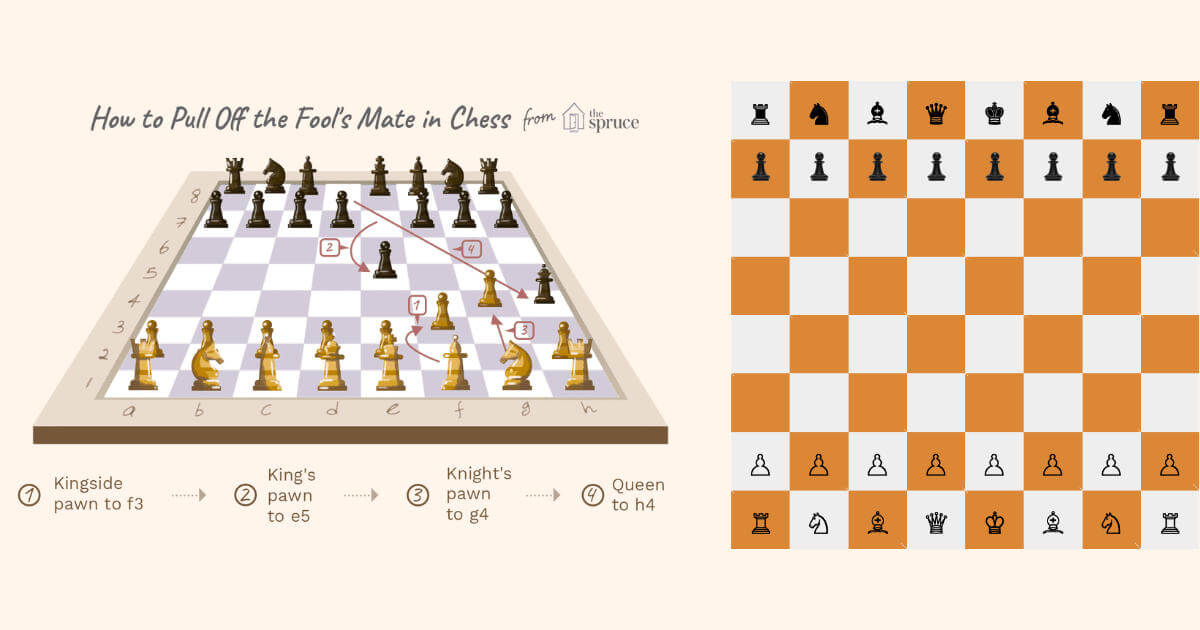
 Recreating The Fool S Mate Chess Move With Css Grid
Recreating The Fool S Mate Chess Move With Css Grid
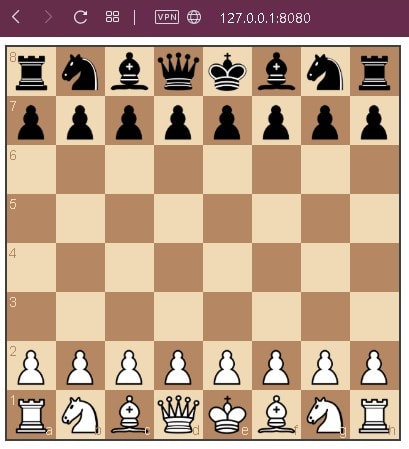
 Create A Chessboard Dev Community
Create A Chessboard Dev Community
 Javascript Chess Game With Source Code Projectnotes
Javascript Chess Game With Source Code Projectnotes
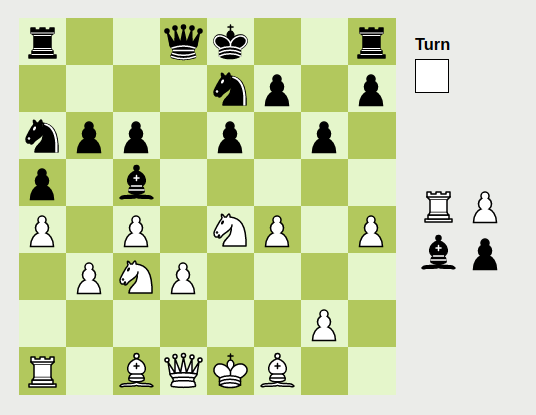
 Creating A Chess Ai Using Deep Learning By Victor S
Creating A Chess Ai Using Deep Learning By Victor S
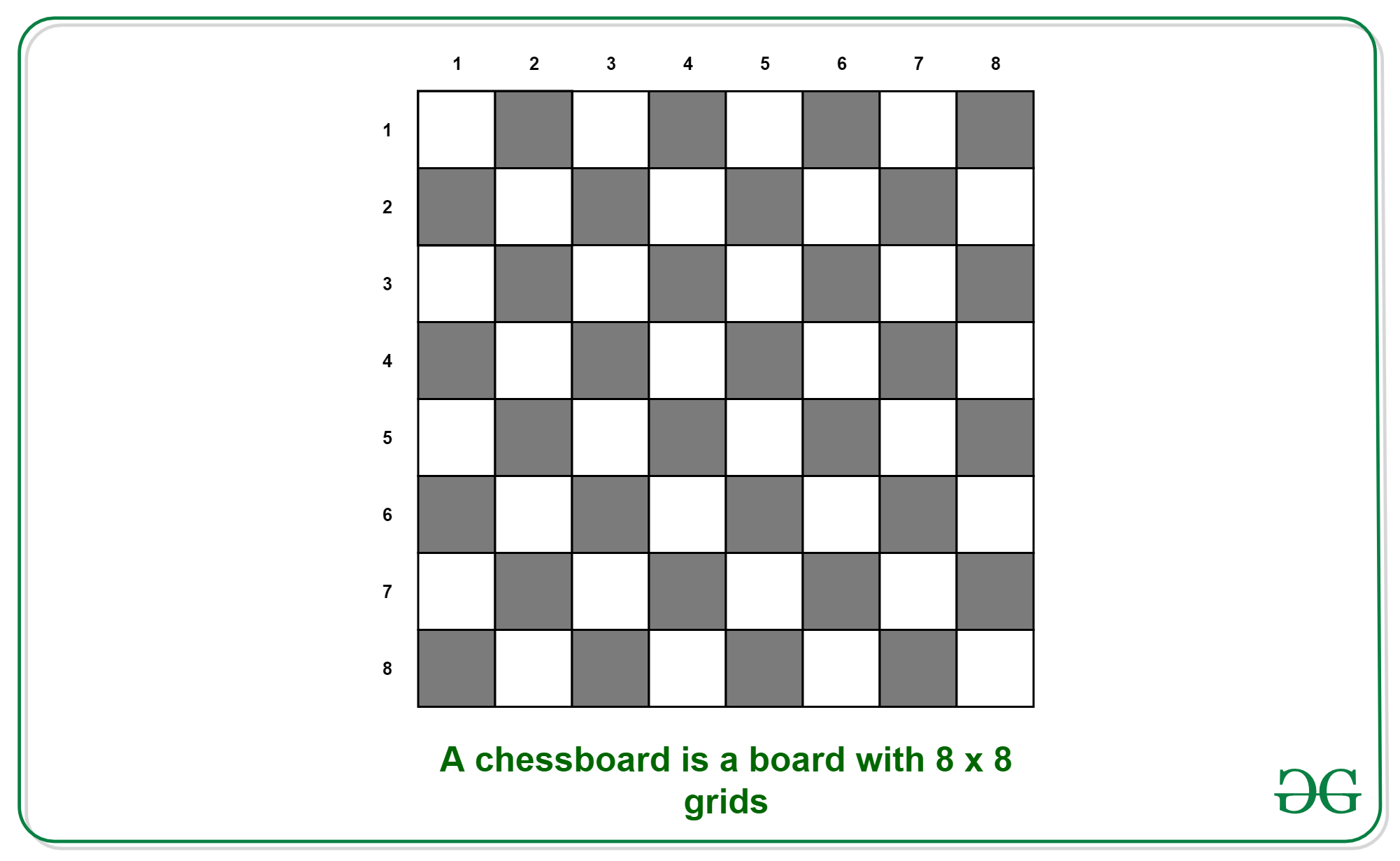
 Draw A Chess Board Using Logo Algorithms Blockchain And Cloud
Draw A Chess Board Using Logo Algorithms Blockchain And Cloud
 Crazybiocomputing Drawing A Chessboard In Javascript
Crazybiocomputing Drawing A Chessboard In Javascript
 Github Sandy98 Next Chess Board Yet Another Javascript
Github Sandy98 Next Chess Board Yet Another Javascript
 Puzzle Program To Find Number Of Squares In A Chessboard
Puzzle Program To Find Number Of Squares In A Chessboard
 What You Can Do With 1kb Of Javascript Icicle
What You Can Do With 1kb Of Javascript Icicle
 Processing Example Draw A Chessboard Algorithms
Processing Example Draw A Chessboard Algorithms
 Create A Chessboard Program Using For Loop In Php
Create A Chessboard Program Using For Loop In Php
 How To Build A Chess Board With Javascript
How To Build A Chess Board With Javascript
 Chess Board Using Javascript And Dom Stack Overflow
Chess Board Using Javascript And Dom Stack Overflow
 How To Create Chess Board Using Html Css And Javascript
How To Create Chess Board Using Html Css And Javascript
 Programming A Chess Engine In Pure Javascript Part 63 More Buttons And End Of Series
Programming A Chess Engine In Pure Javascript Part 63 More Buttons And End Of Series
 Creating A React Based Chess Game With Wasm Bots In
Creating A React Based Chess Game With Wasm Bots In
 Develop Two Player Chess Game Application With React Js
Develop Two Player Chess Game Application With React Js
 How To Create A Simple Chess App With React By Varun Pujari
How To Create A Simple Chess App With React By Varun Pujari


0 Response to "21 Chess Board Javascript Code"
Post a Comment