35 How To Use Javascript In Dreamweaver Cs6
Use Javascript in dreamweaver i'm using dreamweaver cs6 and i've gone over the fancybox tut about 20x and have copied and pasted exactly what you put (except for the image link) in your written tutorial and it didn't work. I went to the fancy box website and followed their instructions which are pretty much the same as yours and nothing. it didn't work when i tried ...
 25 Adobe Dreamweaver Cs6 Tutorials For Web Designers
25 Adobe Dreamweaver Cs6 Tutorials For Web Designers
To debug JavaScript in Firefox, use Firebug. (And so on.) There is nothing native to Dreamweaver that handles debugging JavaScript, but there are several other options out there for free. The Firebug add-on for Firefox allows you to set breakpoints and step through JavaScript.

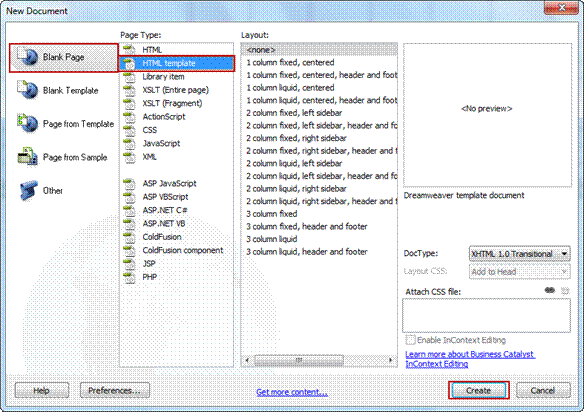
How to use javascript in dreamweaver cs6. Using Dreamweaver's New Web Fonts Manager. Another welcome addition to the world of web design is the ability to use almost any font to format the text on your pages. However, before I tell you about the new Web Fonts Manager in Dreamweaver CS6, I should warn you that you may not need it. I In the previous verson of Dreamweaver (5.5) under the Sample Page column in Dreamweaver 5.5 you would have seen an option for PhoneGap. That's been removed and replaced with JQuery Mobile with Theme (local). The default DOCTYPE is HTML 5. When you click on Create, Dreamweaver creates a layout that looks much the same as that in Dreamweaver ... 2. The "Edit > Preferences > Linting then Edit the JS file" is a bogus answer, there is no "linting" option in the preferences of Dreamweaver CS6. The "linting" feature wasn't added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version instead. Screenshot of Dreamweaver settings.
Note: fancyBox is free to use for your personal or non-profit website projects. Step 3: Download the plugin, unzip it, copy files and include the fancyBox script and stylesheet in your document. Step 4: Create a folder named "js" in Dreamweaver CS6 and save the entire "fancyBox" folder with all the files on it without changing any name.Hence we have imported the fancyBox plugin into ... Using the example above, you might have the label "Enter Your Shirt Size" for the field that collects shirt sizes. This way, the visitor knows to enter their shirt size in that field. Creating a Basic HTML Form. Creating a basic HTML form is not difficult at all using Dreamweaver. Start out by opening a new HTML document. Dreamweaver CS6 Create a Slideshow using JavaScript https://www.facebook /pages/Information-technology-And-Application/227192367363792 Create a Slideshow using JavaScript New JavaScript 2012 Create a Slideshow using Dreamweaver CS6
Open step-1-intro-js.html in Dreamweaver, and view the Source Code in Split view. Download and save the project files Add a JavaScript alert One of the best ways to learn JavaScript is to start with the alert function to understand the basic structure of how scripting works. The @font-face rule allows you to use non-Web-safe fonts by defining the location of a font resource, which can be either local to your machine or external. As of CS 5.5, Dreamweaver supports @font-face. Tom Negrino and Dori Smith show you some examples in this excerpt from Dreamweaver CS6 Visual Quick Start . How to add javascript to dreamweaver. Add a line after the navigation code and click Header: H2 and Paragraph in the Insert panel Add a media plugin to Dreamweaver: Select Insert > Plugin. How to add javascript to dreamweaver. If you aspire to become a web developer, failing to learn Dreamweaver could cause you to miss out on a job or promotion ...
I'm looking so long for a Dreamweaver extension to auto beautify PHP / JavaScript / jQuery code. Currently Dreamweaver can beautify only HTML and CSS (Apply Source Formatting). Any kind of help will be much appreciated. Using Dreamweaver CS6 Advanced Techniques ... JavaScript code. We actually used a bit of DHTML with the Francies Flowerpots site when we set up the image swapping in the navigation bar. We will use Dreamweaver to create menus on the page by using a series of layers. To insert an element into the page, you first need to choose its location. Either click on the empty page (Dreamweaver will automatically choose the <body> element, if you do,) or place the cursor in the same place in the code portion of the screen. After that, you need to go to the Insert tab in the upper right corner.
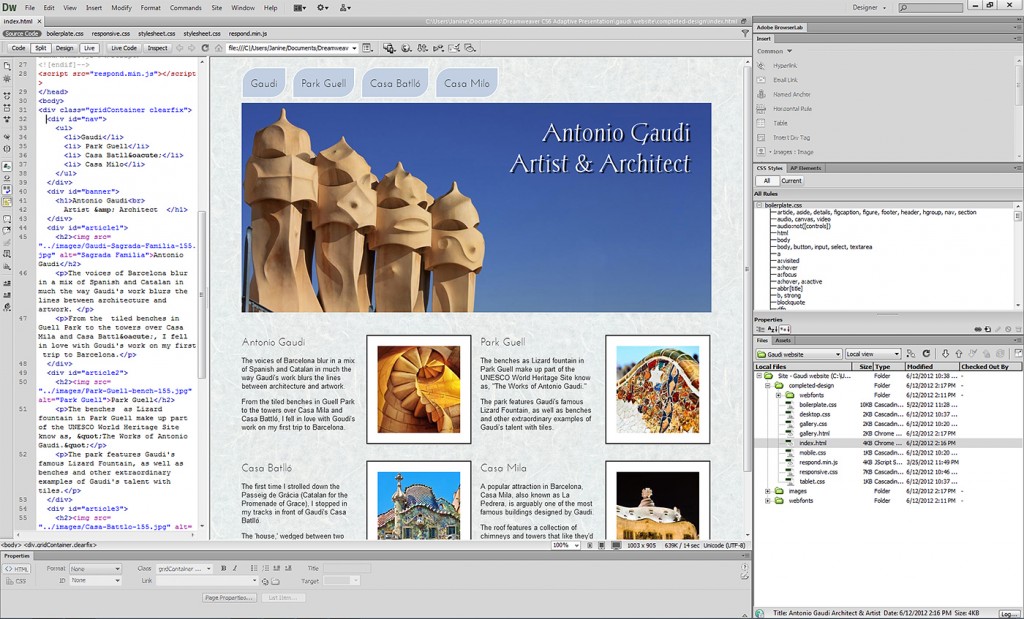
Furthermore, Adobe Dreamweaver has integrated a JavaScript engine for creating cloud structures using HTML5. These tools allow you to add live views to your pages and edit your layout while the page is loading. Another great function introduced in Adobe Dreamweaver CS6 web tool is the addition of CSS editor. Apr 08, 2018 - Just a little update to the original question. I found a link that shows you how to Minify your code in dreamweaver without having to use an external Minifier. You can visit the link below to get step by step instructions on the process. Most minifiers cause problems with code. Learn the basics of building a basic website using Dreamweaver CS6 – Part 1. Creating a Local Root Folder Before we begin building a website, we need to create a local root folder and put it on our desktop. This is where all the files and subfolders will be saved as we work on Dreamweaver...
Building a Website Using Dreamweaver CS6 – Part 2. In the previous article – the basics of building a basic website using Dreamweaver CS6 – Part 1 – we learned how to create a webpage for our website. The webpage we created contains content provided by Dreamweaver. "Edit> Preferences> Line, then edit the JS file" is a false answer, there is no "Line" option in the Dreamweaver CS6 settings. The linting feature was not added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version. This could be a link to the frameset, or you could use JavaScript to force the user's browser to load the frameset. There's no built-in behavior in Dreamweaver to do this, but we cover it in our book JavaScript: Visual QuickStart Guide (Peachpit, 2012).
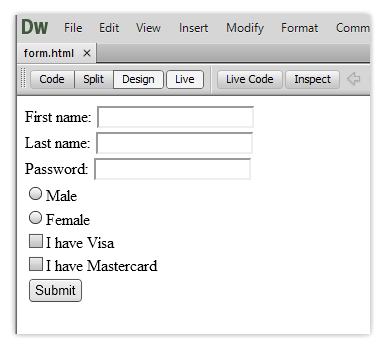
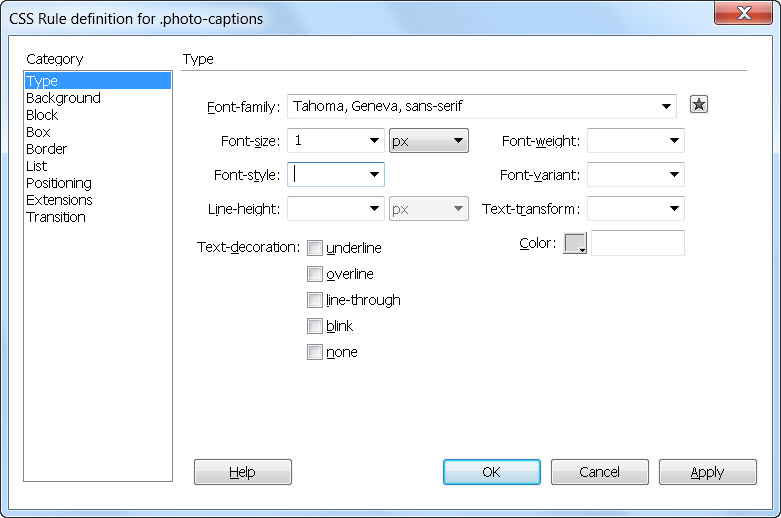
If you're using Dreamweaver CS6, go to the CSS Styles panel, click on New CSS Rule. This dialogue box will open: In this dialogue box, you have options to create a new CSS rule. If you click the down arrow in the Selector Type Category, you'll be presented with these options so that you can choose your selector. Inserting JavaScript Dreamweaver includes many fun and useful interactive effects—Spry menus, Spry form validation, Spry effects, Dreamweaver behaviors, and so on. JavaScript is the “engine” behind all of them. Of … - Selection from Dreamweaver CS6: The Missing Manual [Book] Select the form element then click on the appropriate Spry form button on the Insert panel. In order to add validation to a group of radio buttons, you need to create them as part of the Spry Validation Group Widget. Dreamweaver will add the code to validate the entries in the fields.
http://www.EasyWebDesignSystem / - How to add JavaScript in Dreamweaver?I'm gonna show you the built-in JavaScript behaviors in Dreamweaver. I'm gonna sho... Whenever you use a library item in your document, Dreamweaver inserts a link to it in the web page. To make that easier to understand, Dreamweaver inserts the HTML source code for the item into the document, then adds a comment that contains a reference to the original item. This is why it is possible to update all instances of the library item. 2. Click New > Site. 3. Select the Site tab. 4. Enter a name for the site in the Site Name text field (This name will be for your use only – it will not be published with your site.) 9. CREATING YOUR LOCAL ROOT FOLDER 1. Click on the Server tab located on the left side of the toolbar. 2.
Use Javascript In Dreamweaver. Creating A Navigation Menu Dreamweaver Cs6 The Missing. Javascript And Dreamweaver Examples. ... Adobe Dreamweaver Cs6 12 1 Build 5949 Crack Full Version Download. How To Use Java Script In Adobe Dreamweaver. Tutorial Dreamweaver Lengkap Untuk Website Anda. Publishing your website with Dreamweaver CS6 requires you to complete two tasks: 1. Define a Site — Tells Dreamweaver where to find the files for your website on your computer and how to connect to your hosting account. 2. Put Your Files — Moves y... In Dreamweaver, open the Site panel by choosing Window > Files. From the Files panel group, click the Options menu in the upper-right corner, and choose Site > Recreate Site Cache. For site-specific errors, try deleting the.dws site cache file. If the JavaScript occurs in only one site definition, then delete the site cache file for that site.
In this tutorial we will be setting up Dreamweaver for programming in HTML and Javascript. You will be looking at how to arrange the workspace and also chang... Open up Dreamweaver, and click File==>New (CTRL+N). When the dialogue box opens up asking you what kind of file you want to create, choose "CSS". Hit CTRL+V to paste all of your blog's CSS code into the new Dreamweaver document. Save it using any name you like. Open up a browser (we tend to favor Firefox, but Chrome, IE or Safari will all ... A web widget is a web page component containing HTML, CSS, and JavaScript. Accordions, tabbed panels, and calendars are examples of web widgets. Use this technical guide to teach your students how to browse, configure, preview, and insert widgets available in Dreamweaver CS6 Adobe Widget Browser. Materials: To use this technical guide, you will need: - Adobe Dreamweaver CS6 installed on all ...
Inserting Widget Themeroller Into Dreamweaver Cs6 Jquery Forum
 Adobe Dreamweaver Cs6 New Features Html Goodies
Adobe Dreamweaver Cs6 New Features Html Goodies
 How To Use Jquery Mobile In Dreamweaver Cs6 Html Goodies
How To Use Jquery Mobile In Dreamweaver Cs6 Html Goodies
 Design Website With Adobe Dreamweaver Cs5 Software Part 3
Design Website With Adobe Dreamweaver Cs5 Software Part 3
 Creating Responsive Designs With Dreamweaver Cs6 Fluid Grid
Creating Responsive Designs With Dreamweaver Cs6 Fluid Grid
 Dreamweaver Cs6 Jquery Phonegap Mobile Design
Dreamweaver Cs6 Jquery Phonegap Mobile Design
 Learn Adobe Dreamweaver Cs6 For Absolute Beginners Course Site
Learn Adobe Dreamweaver Cs6 For Absolute Beginners Course Site
 Design Website With Adobe Dreamweaver Cs5 Software Part 1
Design Website With Adobe Dreamweaver Cs5 Software Part 1
 Adobe Dreamweaver Cs6 Review Pcmag
Adobe Dreamweaver Cs6 Review Pcmag
 Adobe Dreamweaver Cc 2021 With Crack Free Download Latest
Adobe Dreamweaver Cc 2021 With Crack Free Download Latest
 Create A Spry Menu Bar In Dreamweaver
Create A Spry Menu Bar In Dreamweaver
 How To Create A Beautiful Image Slider Slideshow From Scratch In Dreamweaver Cs6
How To Create A Beautiful Image Slider Slideshow From Scratch In Dreamweaver Cs6
 Adobe Dreamweaver Cs6 12 1 Build 5949 Crack Full Version Download
Adobe Dreamweaver Cs6 12 1 Build 5949 Crack Full Version Download
 How To Use The Css Rule Definition Panel For Styles In
How To Use The Css Rule Definition Panel For Styles In
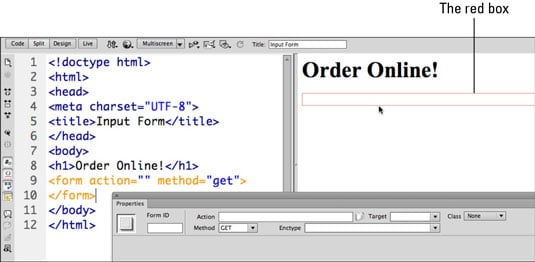
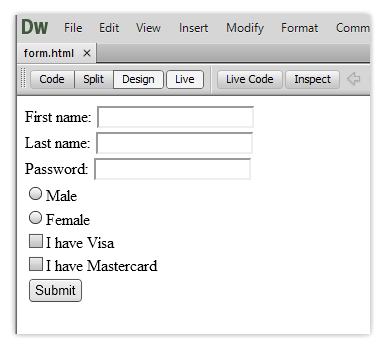
 How To Create A Form In Dreamweaver Dummies
How To Create A Form In Dreamweaver Dummies
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Creating A Navigation Menu Dreamweaver Cs6 The Missing
Creating A Navigation Menu Dreamweaver Cs6 The Missing
 Adobe Dreamweaver Cs6 Compatibility Database Codeweavers
Adobe Dreamweaver Cs6 Compatibility Database Codeweavers
 Adobe Dreamweaver Cs6 New Horizons Singapore
Adobe Dreamweaver Cs6 New Horizons Singapore
 Getting Started With Dreamweaver Getting Started With
Getting Started With Dreamweaver Getting Started With
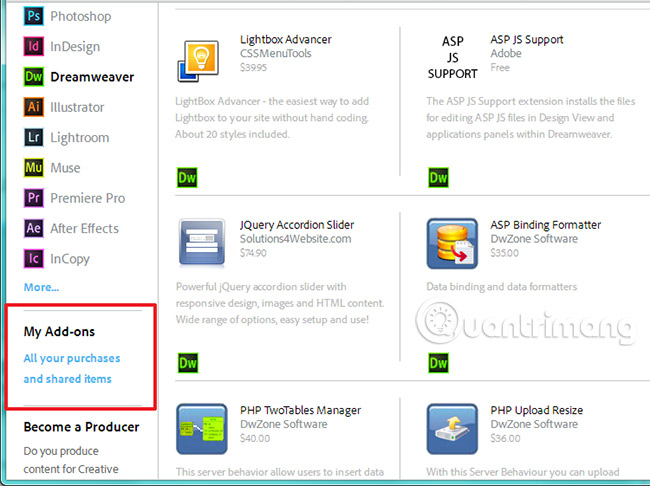
 Install And Use Extensions For Adobe Dreamweaver Cs6
Install And Use Extensions For Adobe Dreamweaver Cs6
 Adobe Dreamweaver Cs6 Review Pcmag
Adobe Dreamweaver Cs6 Review Pcmag
 Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
 Building A Website Using Dreamweaver Cs6 Part 2 Simon Sez It
Building A Website Using Dreamweaver Cs6 Part 2 Simon Sez It
 Dreamweaver Cs6 Jquery Phonegap Mobile Design
Dreamweaver Cs6 Jquery Phonegap Mobile Design
 How To Use The Dreamweaver Form Validation Feature
How To Use The Dreamweaver Form Validation Feature
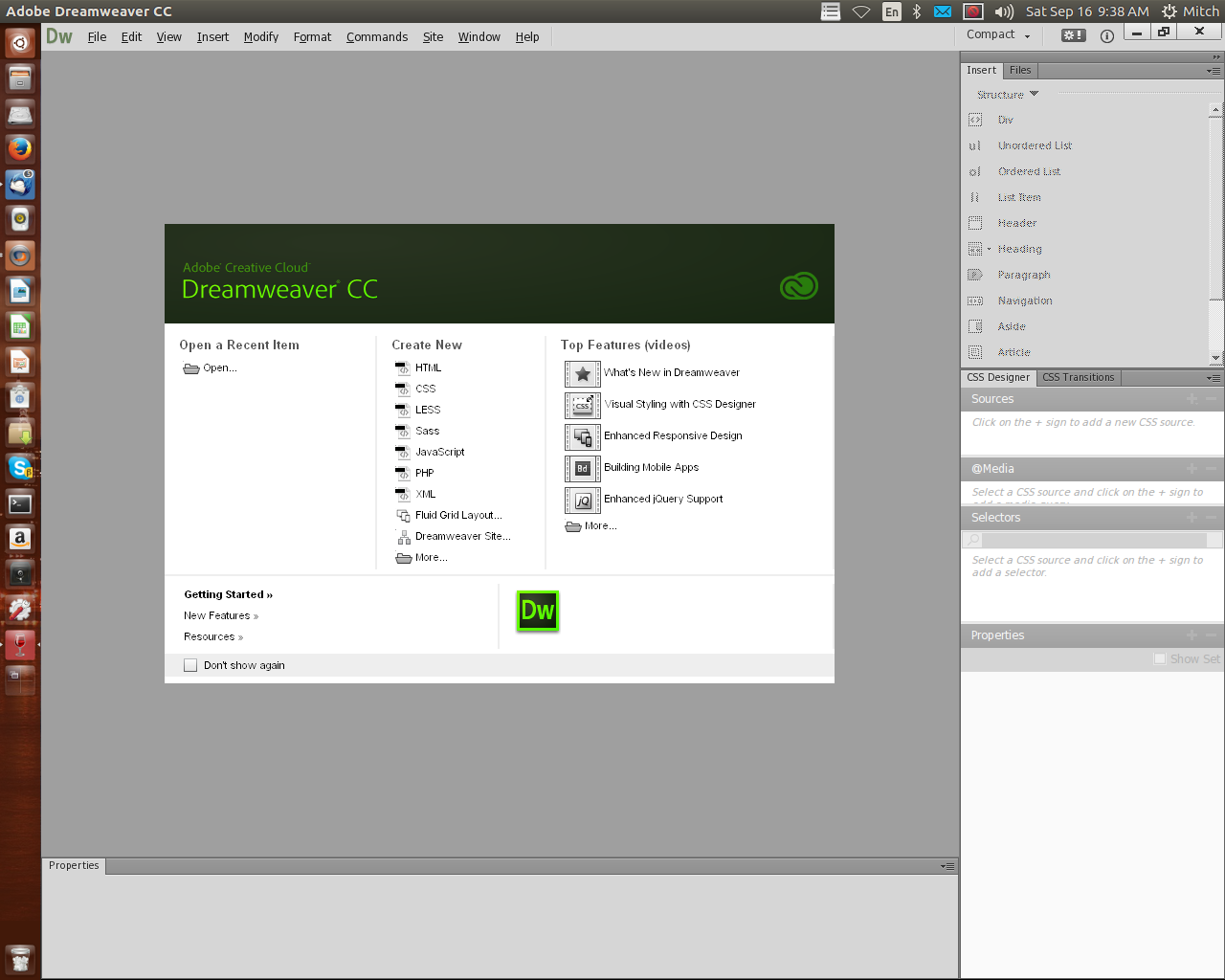
 The Dreamweaver Cs6 Interface Dreamweaver Cs6 The Missing
The Dreamweaver Cs6 Interface Dreamweaver Cs6 The Missing
 Adobe Dreamweaver Cs6 User Guide Pdf
Adobe Dreamweaver Cs6 User Guide Pdf
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
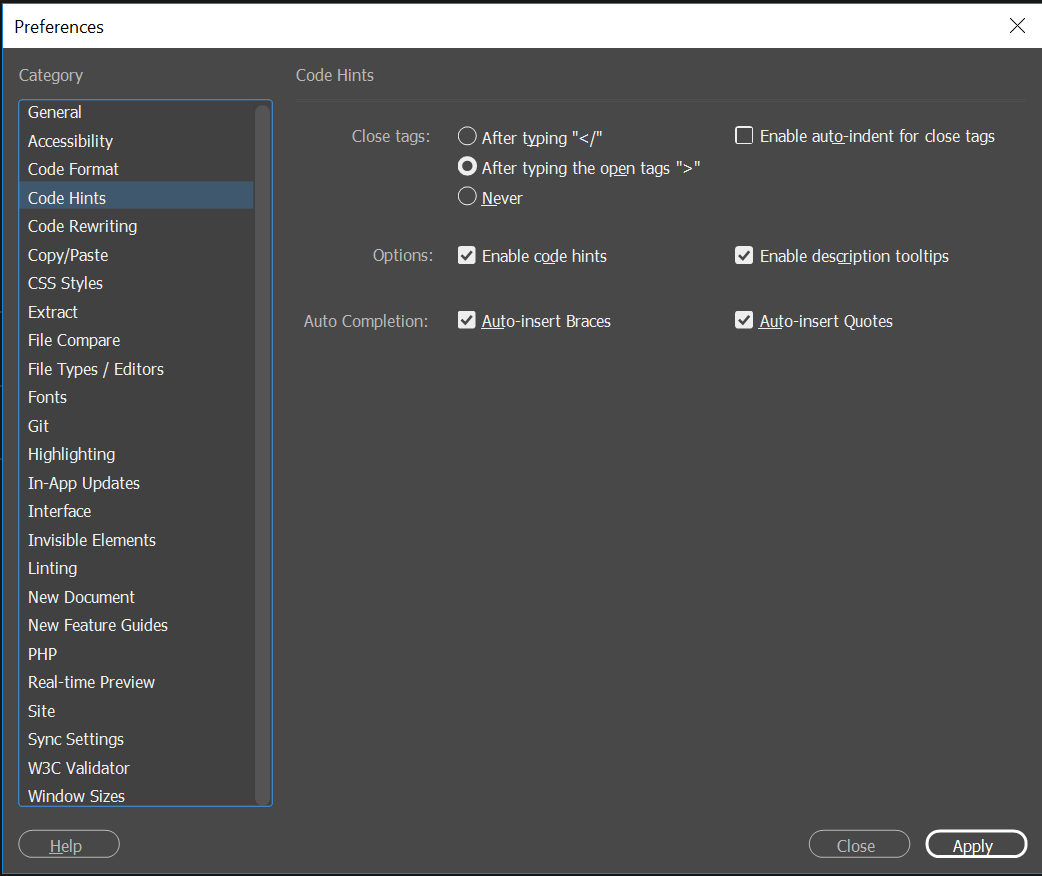
 Code Hinting And Code Completion
Code Hinting And Code Completion
 Setting Up Dreamweaver For Coding In Html And Javascript
Setting Up Dreamweaver For Coding In Html And Javascript

0 Response to "35 How To Use Javascript In Dreamweaver Cs6"
Post a Comment