33 How To Make An App With Javascript
Learn how to make a quiz app using HTML, CSS, and Javascript Tutorial. We will only use vanilla Javascript to create this project and it is for complete begi... Sep 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas

How to make an app with javascript. Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. A quick 15 minute guide to creating your own mobile app for Android and Windows Mobile using Phonegap, HTML and JavaScript. It was easier than I could possib... Take this course and, within an afternoon or two, you'll learn concepts that will meaningfully grow your JavaScript skillset and enable you to tackle high-powered front-end libraries like React, Angular, Svelte, Vue, and more with confidence. Enjoy! Reed Barger. React developer who loves to make incredible apps.
Apr 12, 2016 - If modules in JavaScript sound new to you, consider going through the Node.js modules docs. Go to the line above the class declaration and declare a new constant that will tell the app the number of random wallpapers to pick; let’s make it five. ... Now we’re going to create a module that’ll help us with ... Using create-react-app, you don't need to install or configure tools like webpack or Babel. Open up your terminal and move to the directory where you want to install the React App. Run the following command in the terminal to get started: npx create-react-app my-first-react-app. You can replace the name of the react application my-first-react ... Without a doubt, building such an app with a JavaScript framework might be more stable, easy, and efficient (repainting the DOM is expensive). However, knowing to solve this kind of exercise with plain JavaScript will help you get a solid grasp on its fundamentals and make you a better JavaScript developer.
By using a combination of HTML and native JavaScript code, LinkedIn's development team was able to create a well-crafted application with a stunning user interface. JavaScript made a major impact on LinkedIn's mobile application performance as well. Ars Technica performed an in-depth analysis of LinkedIn's mobile app development in 2012 ... Open .gitignore and add these lines: node_modules .env. Open README.md and add these lines: # Single Page Application This is a project demo that uses Vanilla JS to build a Single Page Application ... Todo List App in JavaScript [Source Codes] To create this program [Todo List App]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files.
Navigate to the Alchemy dashboard where you'll see a screen titled "Create your first app". I've used my name as the team name and named the app "The Osun River NFT". Select Ropsten as the test network for the application. Hit the Create App button to continue. On the next screen, select the free plan. Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key. An API key is usually a unique string of letters and numbers. In order to start working with most APIs, you must identify yourself ... How to build a Calculator App with JavaScript. This epic tutorial provides a solid workout for JavaScript newbies by describing how a simple calculator application can be developed with the language. JavaScript projects for beginners (8 part series) 1 Build your first JavaScript App — A Random Quote Generator
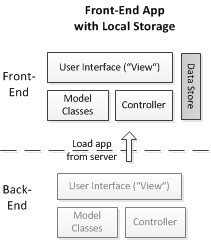
Project 1 - Develop a JavaScript Front-End App for Managing Movie Data. The purpose of the app is managing information about movies. Like in the book data management app discussed in the tutorial, you can make the simplifying assumption that all the data can be kept in main memory. So, on application start up, the movie data is read from a ... Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. Apr 22, 2016 - Popular smartwatch maker Pebble has created Pebble.js, a small javascript framework that allows a developer to create an application for the Pebble line of watches in JavaScript. But Pebble makes up a relatively small part of the market share. What if you want to develop for iOS or Android…
Nov 03, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Reuse existing web development skills to quickly make hybrid applications built with HTML, CSS and JavaScript. Create experiences for multiple platforms with a single codebase so you can reach your audience no matter their device. How to create a Calendar with JavaScript. So if you are a person who wishes to develop a website, you have to know how to create that properly. How to create a Calendar with JavaScript. We are here to solve your problem. In this article we discuss how to create these elements.
With JavaScript Studio you can create web apps by writing JavaScript code, Css, Html, Html5. JavaScript Studio contains JavaScript Intellisense that will help you while you write your code. Feb 08, 2020 - Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can… TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
May 10, 2019 - Please visit our contact page, and select "I need help with my account" if you believe this is an error. Please include your IP address in the description. Is it possible to make a app using JavaScript? - Quora If you’re a developer familiar with web development, we'll show you the basics of creating a Windows Store app experience using HTML and JavaScript, including the Windows Library for JavaScript (WinJS). Topics will include leveraging your existing HTML and JavaScript skills, choosing the ... Why are there so many options for developing mobile apps? What should you choose? How can you slipstream your way into mobile and take advantage of the cloud? Todd Anglin has all the answers and wears
09/04/2015; 14 minutes to read; In this article. February 2013. Volume 28 Number 02. Modern Apps - Create Windows Store Apps with HTML5 and JavaScript. By Rachel Appel | February 2013. Not only has Bill Gates' dream of a computer on every desk and in every home come to fruition, but the advent of devices such as the Surface tablet has taken his dream even further. Meteor is an open-source platform for web, mobile, and desktop used by over half a million developers around the globe. Meteor makes shipping Javascript applications efficient and scalable. Sign up for your free Meteor Cloud account today! To make the app react to our input, we must first define an element to hook upon and then trigger the desired action. To do that we will create audio elements with specific ids for the keyboard keys that we want. Then we will create a switch statement to find out which keyboard key was pressed. Then we'll play a specific sound assigned to ...
Jul 10, 2021 - PhoneGap (distribution of Apache Cordova) is a software development framework that helps you to reuse your existing web development skills to quickly make hybrid mobile applications built with HTML, CSS, and JavaScript. Hence, this is not exactly a JavaScript mobile app framework, however, ... Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: In order to create a make file or an installer for the application, use the following command. npm run make. This command will take some time to run. Once it finishes check the out folder within the project folder. The out/make folder will have a windows installer for the desktop application.
The three main technologies we will use to build web apps are HTML, CSS, and JavaScript. We’ll quickly cover each to make sure we’re all on the same page before plowing into the fancy stuff. 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element. Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app.
Even though it's not entirely functional, the mockup builds from the wireframe and adds additional design elements to it to create a more vivid idea of your app. Create a mockup to test the interaction experience and flow of the app. Try different designs to get to the best possible outcome. And, once done, save the final few designs as a ... Build a Site Bookmark App With JavaScript by using Local Storage. 22, Jan 21. Design a Drum-kit web app using JavaScript. 08, Feb 21. Create a Quote generator web app with pure JavaScript using an API. 13, Apr 21. Nodejs - Connect MongoDB with Node app using MongooseJS. 30, Jan 18. If we load our app now and add a budget amount and make a list of expenses we will see the balance and total expense field updating as we add an expense. Edit an expense. Let make our app more user friendly by giving our users access to be able to edit an expense after adding or making list of expenses. First we are going to create another form.
Nov 29, 2019 - So if a developer builds an app for the Android OS with java and wants the same app on IOS, then the developer needs to learn Objective C in other to achieve his goal. But as this challenge keeps increasing, the development of frameworks has come to eliminate this problem. Most JavaScript frameworks for building native mobile apps are able to make ... Click on one of our programs below to get started Create a todo app in the browser with plain JavaScript, and get familiar with the concepts of MVC (and OOP - object-oriented programming). View demo; View source; Note: Since this app uses the latest JavaScript features (ES2017), it won't work as-is on some browsers like Safari without using Babel to compile to backwards-compatible JavaScript ...
Jan 04, 2020 - Let’s go back to our code and take a final look at it. It appears that we also accomplished our goal of completing this task in about 20 lines of code! The more practice you have with JavaScript, the more fluent you will become in the language (obvs). Try and google “fun APIs” to use ...
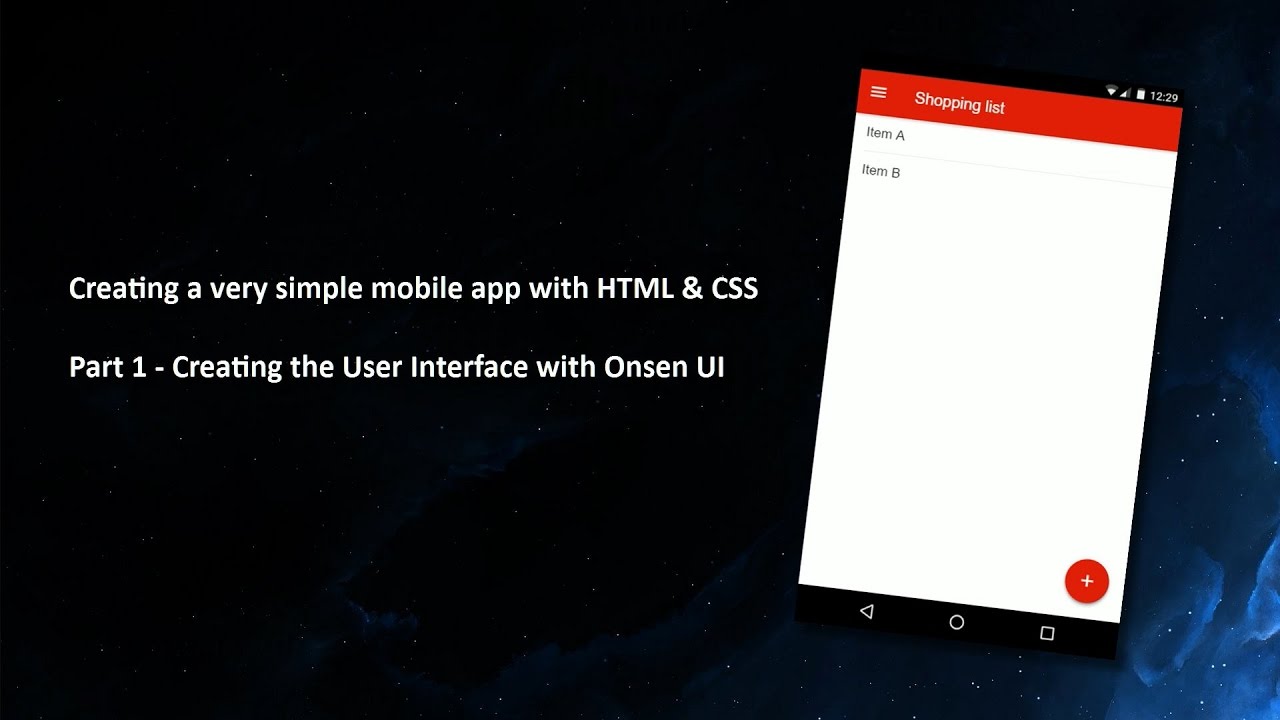
 Creating A Very Simple App With Html Css Amp Javascript Part 1 3 Onsen Ui
Creating A Very Simple App With Html Css Amp Javascript Part 1 3 Onsen Ui
 Making Very Simple Desktop Apps With Javascript
Making Very Simple Desktop Apps With Javascript
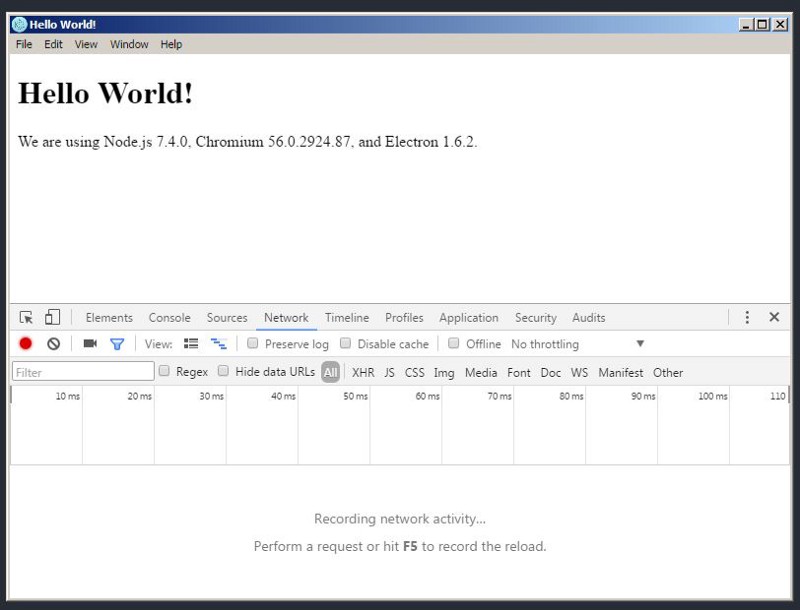
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
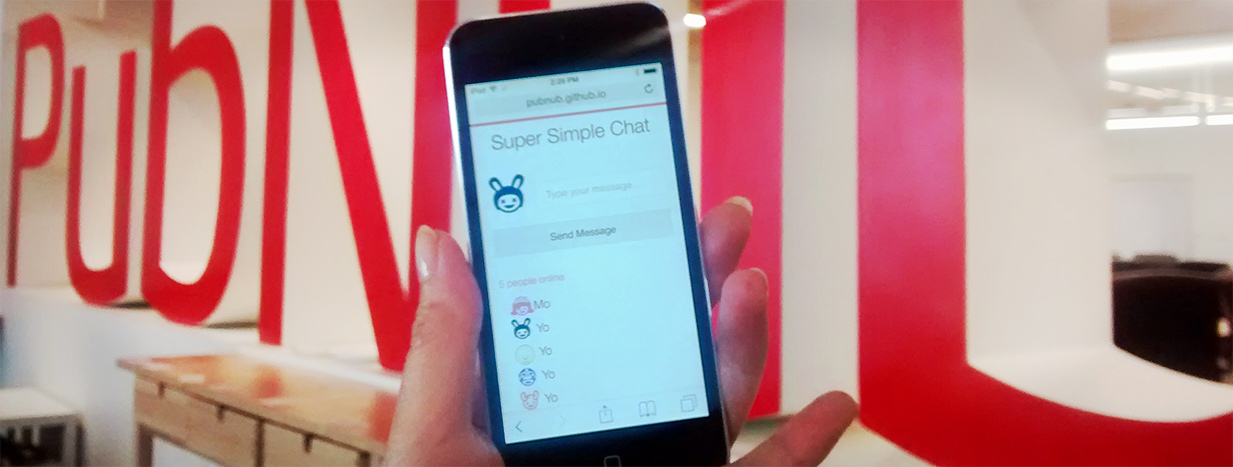
 Converting Your Javascript App To An Ios App W Phonegap Pubnub
Converting Your Javascript App To An Ios App W Phonegap Pubnub
Java Vs Javascript Which Is The Best Choice For 2021
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Build A Gear Vr App In 10 Minutes Using Javascript
How To Build A Gear Vr App In 10 Minutes Using Javascript

 How To Make A Cli Quiz App Using Javascript For Beginners
How To Make A Cli Quiz App Using Javascript For Beginners
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Javascript Front End Web App Tutorial Part 1 Building A
Javascript Front End Web App Tutorial Part 1 Building A
 How To Make A Javascript App In 20 Lines Of Code
How To Make A Javascript App In 20 Lines Of Code
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Make Calculator App In Javascript Part 1 Javascript
How To Make Calculator App In Javascript Part 1 Javascript
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 7 Awesome Javascript Apps For Iphone Amp Ipad
7 Awesome Javascript Apps For Iphone Amp Ipad
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Make To Do List App Using Html Css And Javascript
How To Make To Do List App Using Html Css And Javascript
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Make A Drawing App In Javascript Doctorcode
Make A Drawing App In Javascript Doctorcode
 Make A Football Live Scoreboard App With Javascript Doctorcode
Make A Football Live Scoreboard App With Javascript Doctorcode
 How To Make Quiz App With Timer Using Html Css Amp Javascript
How To Make Quiz App With Timer Using Html Css Amp Javascript
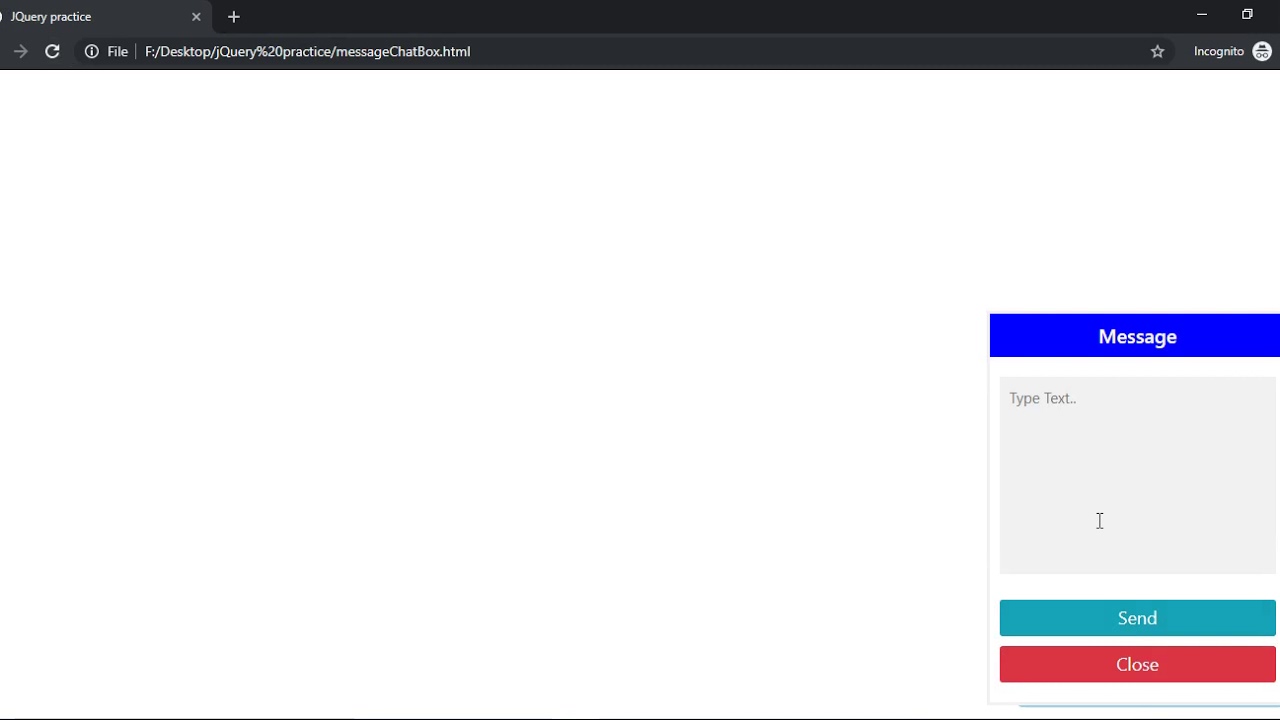
 How To Make A Message App In Html Css Amp Javascript
How To Make A Message App In Html Css Amp Javascript
 Can Javascript Be Used To Make Mobile Apps A Simple Guide
Can Javascript Be Used To Make Mobile Apps A Simple Guide
 Getting Started With Javascript Application Development Red
Getting Started With Javascript Application Development Red

0 Response to "33 How To Make An App With Javascript"
Post a Comment