30 How To Filter An Object In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript filter syntax: let myArray = array.filter(callback(element[, index[, arr]])[, thisArg]) JavaScript. Copy. myArray - The new array which is going to be returned. array - You will be running the filter function on this array. callback - You will be employing this function to see if the elements in the array pass certain test or not.
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
21/12/2020 · Unfortunately, JavaScript objects don't have a filter() function. But that doesn't mean you can't use filter() to filter objects, you just need to be able to iterate over an object and convert the object into an array using Object.entries().

How to filter an object in javascript. Object.filter = (obj, predicate) => Object.fromEntries(Object.entries(obj).filter(predicate)); // Example use: var scores = { John: 2, Sarah: 3, Janet: 1 }; var filtered = Object.filter(scores, ([name, score]) => score > 1); console.log(filtered); In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. // Filter() syntax for array of objects const filtered_array ... JavaScript objects don't have a filter() method, you must first turn the object into an array to use array's filter() method.You can use the Object.keys() function to convert the object's keys into an array, and accumulate the filtered keys into a new object using the reduce() function as shown below.. const obj = { firstName: 'Jean-Luc', lastName: 'Picard', age: 59}; // { firstName: 'Jean-Luc ...
Filter nested object by keys using JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects like this −. const arr = [ { 'title': 'Hey', 'foo': 2, 'bar': 3 }, { 'title': 'Sup', 'foo': 3, 'bar': 4 }, { 'title': 'Remove', 'foo': 3, 'bar': 4 }]; We are required to write a ... The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... This tutorial will introduce how to filter an object in JavaScript. We will learn how to implement a similar filter method as in the array data type to the Object in JavaScript. Use reduce to Filter Object in JavaScript. Let's now implement the function to filter objects using the reduce function. Suppose we have the following object:
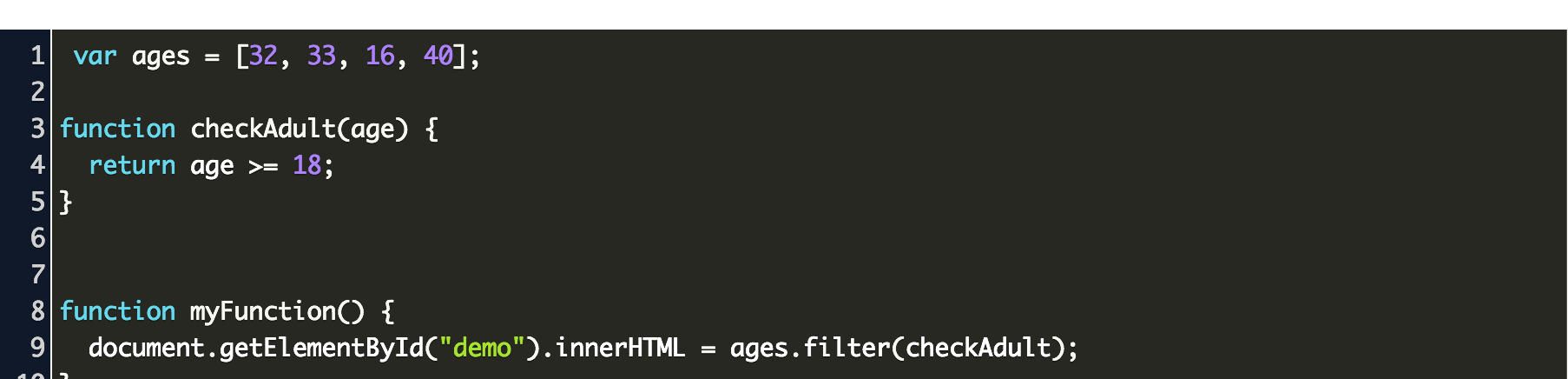
JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... If the id array is long i suggest that you convert it to an object lookup or a map to avoid linear searching through the array for each element. Otherwise using the array.filter function is the way to go like suggested in every answer below. Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function).. filter() does not execute the function for empty array elements. filter() does not change the original array.
Use var myKeys = Object.keys(myObject) to get the keys. Check if a myString exist in the array myKeys using native. var matchingKey = myKeys.indexOf(myString) !== -1 Processing an array? Use this: var matchingKeys = myKeys.filter(function(key){ return key.indexOf(myString) !== -1 }); Get the value using myObject[matchingKey]. Processing an ... JavaScript's Array#map() and Array#filter() functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter(): filtering out all numbers that are less than 100 from a numeric array. In the above example, only "JavaScript" is the name of the course with price "1500". Approach 2: This approach uses some () method to filter the nested objects. The some () method tests whether at least one element in the array passes the test implemented by the provided function. It returns a Boolean value.
The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... Learn JavaScript - Filtering Object Arrays. Example. The filter() method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; I need to check the the fields of json object (jsondata) like firstName, lastName and match the values of both objects. Suppose firstname field of jsondata will be compared with id of filterArray and their values will be matched.
JSON is an acronym for: JavaScript Object Notation. JSON's format is syntactically identical to the object creation in JavaScript. Because of this, a program written in JavaScript can easily convert JSON data into native JavaScript objects. And our filter() method can also be used in array with JSON objects, not only simple arrays! Lodash's matches() function is a neat tool for creating filter functions declaratively. The matches() function takes a parameter source, and returns a function that returns true if you pass it an object which has the same values as source for just the properties in source.. For example, in the below example, fn returns true if and only if you call it with an object that has lastName equal to ... array: The array object to which the current element belongs to. Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements.
JavaScript Filter Object. To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of .filter () is with an array of objects through their properties. Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
Given an object and the task is to filter the object depending upon the field's value in JavaScript. There are two approaches that are discussed below. Approach 1: First create an empty object with the field's value as key. Then one by one traverse the original object and append the object at the proper key of the object. 28/1/2020 · The filter() method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter() method is an array that consists of all the element(s)/object(s) satisfying the specified function. Syntax: var newArray = arr.filter(callback(object[, ind[, array]])[, Arg]) Parameters: JavaScript Filter Array. The JavaScript array filter() method creates a new array based on the contents of an existing array. The filter() method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list.
Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ... Let's say. we have an array and an object like this −. We are required to write a function that takes in the object and the array and filter away all the object properties that are not an element of the array. So, the output should only contain 3 properties, namely: "a", "d" and "e". Let's write the code for this function −.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Ben Lesh On Twitter Kentcdodds Maxfmckay I Am Not
Ben Lesh On Twitter Kentcdodds Maxfmckay I Am Not
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
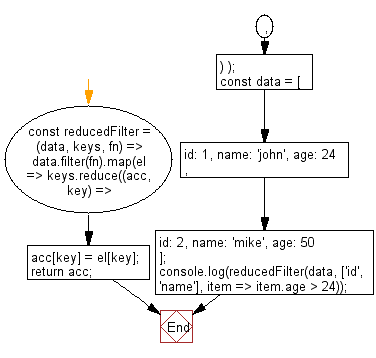
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
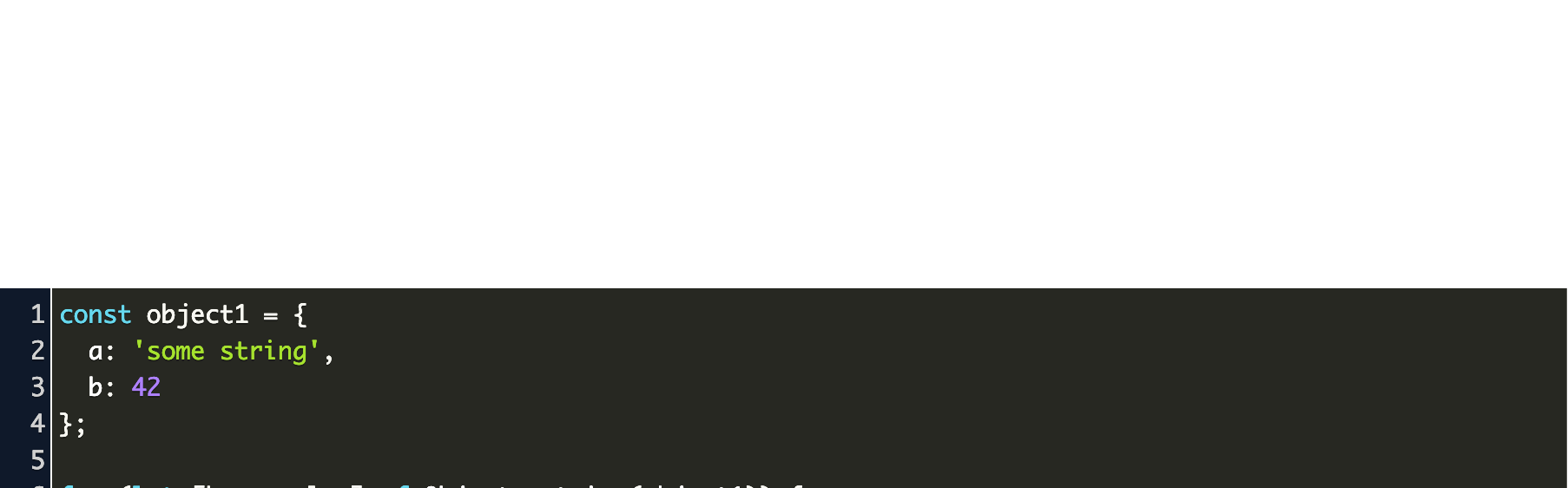
 Javascript Object Entries Filter Code Example
Javascript Object Entries Filter Code Example
 Typescript Javascript Remove Duplicates From Object Array
Typescript Javascript Remove Duplicates From Object Array
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 How To Filter An Array Of Objects In Javascript Code Example
How To Filter An Array Of Objects In Javascript Code Example
 Javascript Use Cases Of Filter Find Map Reduce
Javascript Use Cases Of Filter Find Map Reduce
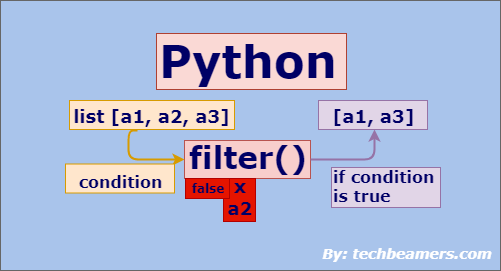
 Python Filter Function With List String Dictionary Examples
Python Filter Function With List String Dictionary Examples
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
![]() Deep Filter Js Object Or Array With Lodash Extension Lt Yuri
Deep Filter Js Object Or Array With Lodash Extension Lt Yuri
 Javascript Filter Object How To Filter Objects In Array
Javascript Filter Object How To Filter Objects In Array
 How To Implement A Filter For Objects In Javascript
How To Implement A Filter For Objects In Javascript
 Filter Foreach Index Value In Javascript Stack Overflow
Filter Foreach Index Value In Javascript Stack Overflow
 How To Filter Out A Value From An Object Inside An Array Of
How To Filter Out A Value From An Object Inside An Array Of
 How To Create Instagram Stories Filters With Spark Ar Studio
How To Create Instagram Stories Filters With Spark Ar Studio
 Javascript Filter A Step By Step Guide Career Karma
Javascript Filter A Step By Step Guide Career Karma
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 Learn Object Filter Amp Reduce Solution Functional Light
Learn Object Filter Amp Reduce Solution Functional Light
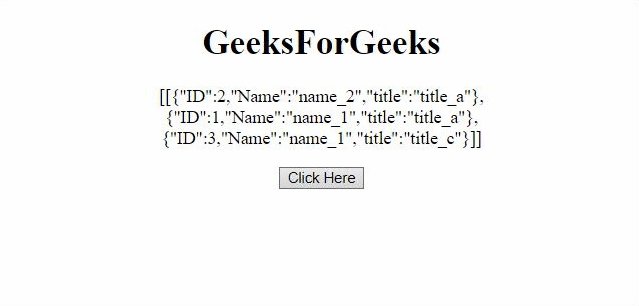
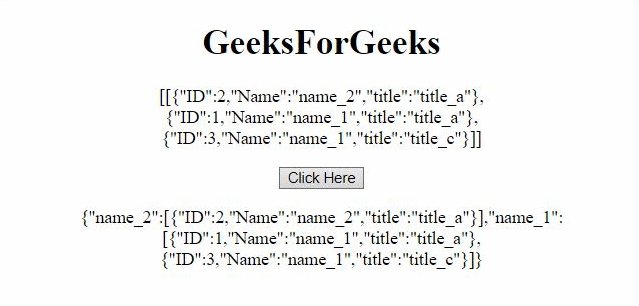
 How To Filter Object Depending On The Field S Value In
How To Filter Object Depending On The Field S Value In
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Poezija Obilno Peck Javascript Filter Object Based On Value
Poezija Obilno Peck Javascript Filter Object Based On Value
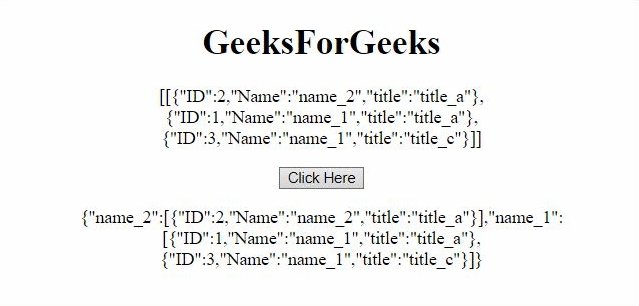
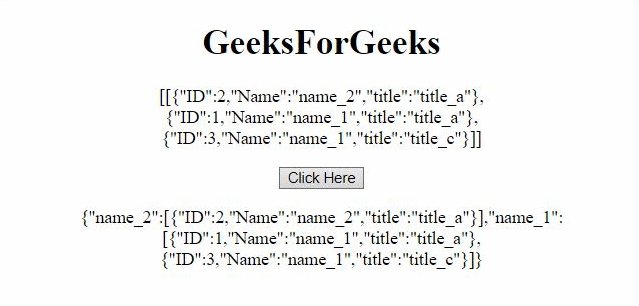
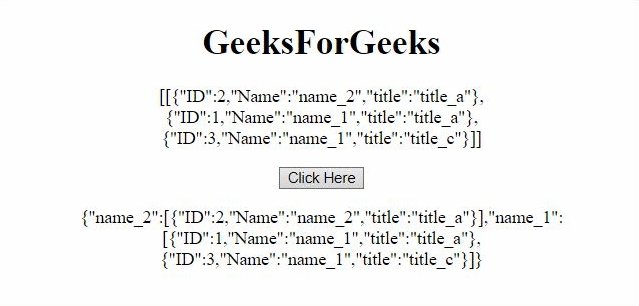
 How To Filter Nested Objects In Javascript Geeksforgeeks
How To Filter Nested Objects In Javascript Geeksforgeeks
 Javascript Find If An Object Is In An Array Of Object
Javascript Find If An Object Is In An Array Of Object
 Javascript How To Filter An Array
Javascript How To Filter An Array
0 Response to "30 How To Filter An Object In Javascript"
Post a Comment