29 Remove Class All Elements Javascript
Mar 01, 2021 - Access to XMLHttpRequest at ... policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage ... Approach 1: Select a particular element. Use .className property to get access to all the classes. Use .replace () method to replace all the specific classes by space (Which means classes are removed from the element). In this example, a RegExp is used for replacing. Example 1: This example using the approach discussed above.
 Ifwatire Le Informace X Digital Divide Wigament Chegg Com
Ifwatire Le Informace X Digital Divide Wigament Chegg Com
The addClass() method does not replace the existing class it simply adds or appends the new class within the element if it is not available. If you don't specify any class-name in the removeClass() method then it will remove all classes from the selected element. If you found this tutorial helpful then don't forget to share.

Remove class all elements javascript. How To Add or Remove a Class Using Raw JavaScript and jQuery oneTarek February 19, 2013 5 If you want to dynamically set or remove a CSS class name for a HTML element, then you need to do some javaScript works. document.querySelectorAll() loops through the elements in the document returning a NodeList of all elements with the specified selector (e.g. '.class', '#id', 'button') forEach() loops through the NodeList and executes the specified action for each element; e => e.remove() removes the element from the DOM 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
In this tutorial, we are going to learn about how to remove the class names from an HTML element with the help of JavaScript. Removing a specific class name. To remove a specific class name from an element, we can use the classList.remove() method by passing the class name as an argument. Here is an example: < Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... I recently wanted to remove certain elements on my page. They all shared the same class, but I ran into problems when the last one in the list was not removed. This was due to the way I tried to remove them using a "for" loop. The issue boils down to removing items from a list while iterating through it - a classic mistake.
On the other hand, the classList property returns a live DOMTokenList collection of all the classes applied to a DOM element. It can be used to easily add, remove, toggle, and iterate through all the classes. Read Next: Hide and show DOM elements using a CSS class in JavaScript. ️ Like this article? Follow me on Twitter and LinkedIn. To remove several classes, separate the class names with space. Note: If this parameter is empty, all class names will be removed. function (index,currentclass) Optional. A function that returns one or more class names to remove. index - Returns the index position of the element in the set. currentclass - Returns the current class name of ... Aug 26, 2009 - This method is often used with .removeClass() to switch elements' classes from one to another, like so: Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added.
Remove all the child elements of a DOM node in JavaScript. Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). Another method to remove all child of a node is to set it's innerHTML="" property, it is an empty string which produces the same output. This method is not preferred to use. The Set class in JavaScript provides a clear method to remove all elements from a given set object. This method can be used as follows −. Example Before jQuery version 1.12/2.2, the .removeClass() method manipulated the className property of the selected elements, not the class attribute.Once the property was changed, it was the browser that updated the attribute accordingly. This means that when the class attribute was updated and the last class name was removed, the browser might have set the attribute's value to an empty string ...
The remove () method also allows you to remove multiple CSS classes from an HTML element as shown below: const div = document.querySelector('div'); div. classList.remove('pizza', 'potato'); The classList property works in modern browsers, and IE10 and above. Take a look at this article to learn more about adding, removing, and toggling CSS ... Remove a class name from multiple elements with pure JavaScript Filed under: JavaScript — Tagged with: functional , iteration , recursion , DOM This post examines all the ways multiple DOM elements can be manipulated. The querySelectorAll() method returns a static / non-live NodeList collection of elements when there's at least one match, and an empty NodeList if there are no matches. With that information, we can simply loop over the NodeList collection returned by querySelectorAll() and remove the DOM nodes linearly.. We can use the following loops to loop over the NodeList object (which is iterable ...
This code finds descendant elements ... adds the class "hueframe", by calling item(0), then removes "colorbox" (using array notation). Another element (if any are left) will then become item(0). ... We can also use methods of Array.prototype on any HTMLCollection by passing the HTMLCollection as the method's this value. Here we'll find all <div> elements ... To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML:
If child is actually not a child of the element node, the method throws an exception. This will also happen if child was in fact a child of element at the time of the call, but was removed by an event handler invoked in the course of trying to remove the element (e.g., Apr 18, 2020 - This tutorial shows you how to remove one or more classes from an element using JavaScript DOM API. The formula. var element = document.querySelector("selector") element. classList.remove("class") We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store ...
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. No jQuery required! ... that add and remove classes from all elements ... You are not removing the active class from all elements when click event is triggered. So, what you can do is to loop over again to all the div and remove the active class on click event. I have created a custom function removeClass() that removes the active class on click event.
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript When a class is removed from an element, it's no longer in the list of elements with that class name. Thus by removing the class from the first element in the list, that element goes away. Eventually the list will be empty. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element.
In order to remove this class from our HTML element, we will need to reference the element by its ID and then remove the class using classList.remove (): //Get the DIV element. var div = document.getElementById ('intro'); //Remove the CSS class using classList.remove () div.classList.remove ('myClass'); In the JavaScript snippet above, we: To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property.. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.. Here is an example code snippet: const removeChilds = (parent) => {while (parent. lastChild) {parent ... The most used method to remove all item's classes is the removeClass() jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed from the set of matched elements.
Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements. Hi, I am trying to remove a series of class elements from a page (.whatever in the example), and I would much appreciate if someone explain to me why this script works: How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 11, 2020 - However, using a library just to change or manipulate the classes of different DOM element is overkill. In this post, we will cover different methods to achieve all this using pure JavaScript. ... The className property can be used to get or set the value of the class attribute of any DOM element. Remove specific class from all elements - jQuery This a short article about how can we remove a specific class from all elements that do have the class easily using jQuery. Follow @AbhithRajan Abhith Rajan October 23, 2017 · 1 min read · Last Updated: October 23, 2017
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Jquery Remove Class Code Example
Jquery Remove Class Code Example
Remove Elements From Lists Python List Remove Method
 How To Add A New Class To An Element That Already Has A Class
How To Add A New Class To An Element That Already Has A Class
Add And Remove Class In Click Event Handler In Jquery

 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Javascript How To Remove Element With A Click Code Example
Javascript How To Remove Element With A Click Code Example
 Remove A Class Element From Third Party Widget Stack Overflow
Remove A Class Element From Third Party Widget Stack Overflow
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example
 4 Examples To Use Jquery Removeclass With Bootstrap Table
4 Examples To Use Jquery Removeclass With Bootstrap Table
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 How To Add Remove Css Class Dynamically In Jquery
How To Add Remove Css Class Dynamically In Jquery
 An Easy Way To Remove Attribute In Html Element Using Jquery
An Easy Way To Remove Attribute In Html Element Using Jquery
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
 Javascript On Mouseover Remove Class Of The Nth Element In
Javascript On Mouseover Remove Class Of The Nth Element In
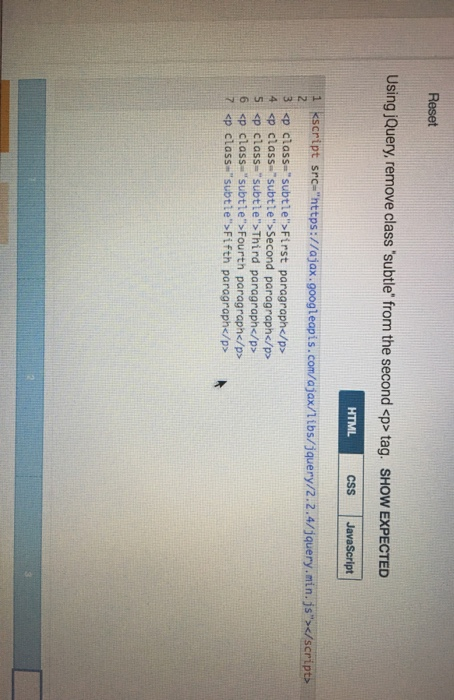
 Reset Using Jquery Remove Class Subtle From The Chegg Com
Reset Using Jquery Remove Class Subtle From The Chegg Com
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
 Let S Create A Lightweight Native Event Bus In Javascript
Let S Create A Lightweight Native Event Bus In Javascript
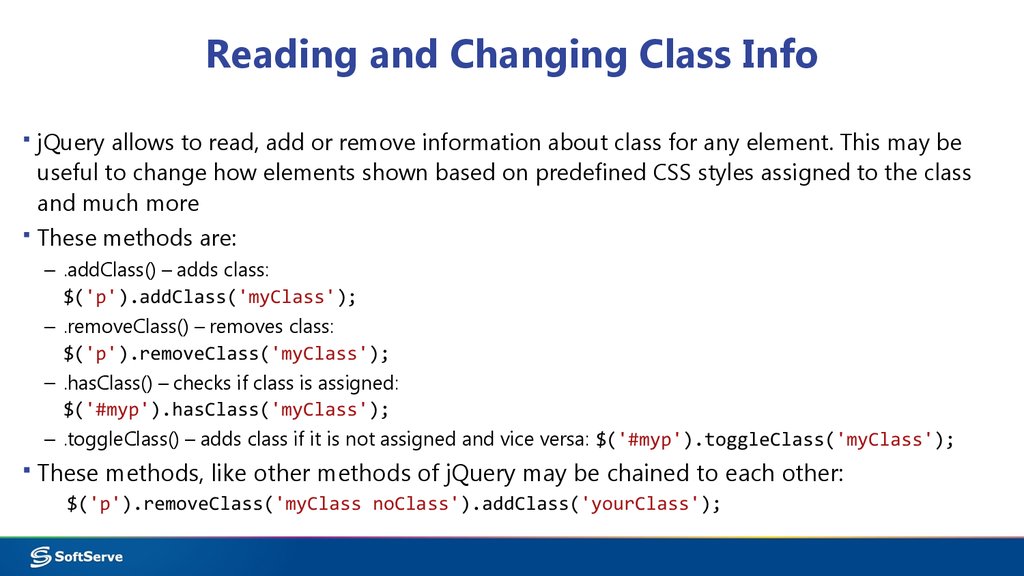
 Module 9 Jquery Online Presentation
Module 9 Jquery Online Presentation
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class

0 Response to "29 Remove Class All Elements Javascript"
Post a Comment