29 Javascript Async Function Declaration
JavaScript has the following async versions of synchronous callable entities. Their roles are always either real function or method. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise.

Javascript async function declaration. Learn JavaScript - Functions as a variable. Example. A normal function declaration looks like this: function foo(){ } A function defined like this is accessible from anywhere within its context by its name. The async function declaration defines an asynchronous function, which returns an AsyncFunction object. When an async function is called, it returns a Promise. When the async function returns a... Async function is coroutine that allow to work with Promises by using javascript language syntax and allow to implement nonlinear control flow in javascript. Currently async control flow in javascript can be expressed with several features: event, callback, streams and promises, and soon with async generator.
In the example above, myDisplayer is the name of a function. It is passed to myCalculator () as an argument. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Async Function Declarations in JavaScript The async Function Declaration is a new JS feature available with modern versions of Node.js (8+) and all modern browsers except IE 11 currently. It helps make async operations more manageable by only requiring one scope instead of a bunch of nested ones like Promises or straight callbacks. JavaScript Quiz — what does the async array map function return; In javascript, there are different-different ways to declare a javascript function which you will be going to learn in this tutorial. So, make sure to go through all the points as it will help you not only in javascript interviews but also during project development.
function sleep (ms) { return new Promise(function (resolve) { setTimeout(resolve, ms) }) } async function begging (help) { await sleep(1000) console.log('please') } I can not seem to find anything about not being able to declare async functions in internet explorer. The async keyword First of all we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows how to expect the possibility of the await keyword being used to invoke asynchronous code. Try typing the following lines into your browser's JS console: Async function expression is used to define an async function inside an expression in JavaScript. The async function is declared using the async keyword.
Javascript Front End Technology Object Oriented Programming The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. Async await function and operators work on promises. async/await vs Promise#then and error handling: Most async functions can also be written as regular functions using Promises. However async functions are a little bit less error-prone when it comes to error handling. Both concurrentStart and concurrentPromise are functionally equivalent. async function always returns a promise. Whats is async. The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript
Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The function declaration (function statement) defines a function with the specified parameters. You can also define functions using the Function constructor and a function expression. In the declaration of the function prototype, before the word function, add the keyword async. This signals to JavaScript that this method will handle promise resolutions. Next, we edit the function itself to add the keyword await to our asynchronous function call. This keyword tells JavaScript what to wait for when it is processing, and when ...
How can you handle errors inside an async function? The async keyword. The async keyword is what lets the javascript engine know that you are declaring an asynchronous function, this is required to use await inside any function. When a function is declared with async, it automatically returns a promise, returning in an async function is the ... async is a keyword for the function declaration. await is used during the promise handling. await must be used within an async function, though Chrome now supports "top level" await. async functions return a promise, regardless of what the return value is within the function. async / await and promises are essentially the same under the hood. First, you need to add the async keyword near the function declaration. Then, inside the function body, you need to use the await operator to make the function wait for the promise to be resolved. Let's make these changes to increaseSalary () function:
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. Using JavaScript's Async/Await Syntax to Fetch Data in a React App. ... The async function declaration defines an asynchronous function, which returns an AsyncFunction object.
Callback function basic syntax. We have to declare the callback function as a variable and call it in several places like above. In that case, we can use it by callback it at the usual time. 2. Putting the async keyword before a function makes it an asynchronous function. This basically does 2 things to the function: If a function doesn't return a promise the JS engine will wrap this value into a resolved promise. Thus, the function will always return a promise. We can use the await keyword inside this function now. The async function keyword can be used to define async functions inside expressions. You can also define async functions using an async function statement.
This function will be async. It will use JavaScript fetch () API to fetch the GitHub API and wait for the response. When the response arrives, the async function will translate received data to JSON format and return the result. Since this is an async function the data will be returned in the form of a promise. The functionality achieved using async functions can be recreated by combining promises with generators, but async functions give us what we need without any extra boilerplate code. Simple Example. In the following example, we first declare a function that returns a promise that resolves to a value of 🤡 after 2 seconds.
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 Asynchronous Javascript The Beginners Guide Codesource Io
Asynchronous Javascript The Beginners Guide Codesource Io
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Async And Await A Complete Guide By Harsh
Javascript Async And Await A Complete Guide By Harsh
Async Await Prompt Ui Beginner Javascript Wes Bos
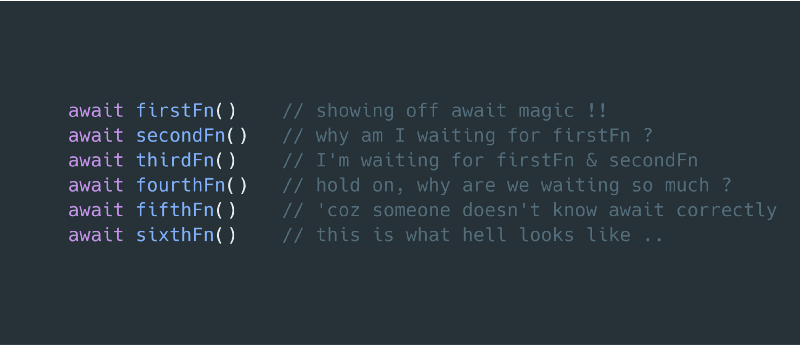
 How To Escape From The Async Await Hell Aditya Agarwal
How To Escape From The Async Await Hell Aditya Agarwal
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
Faster Async Functions And Promises V8
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Asynchronous Javascript Introduction To Javascript Promises
Asynchronous Javascript Introduction To Javascript Promises
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
Async And Await Functions In Nodejs Code Saying
Async Await Beginner Javascript Wes Bos
 Javascript Async Await With Examples Dot Net Tutorials
Javascript Async Await With Examples Dot Net Tutorials
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Learn Async Await In Javascript For Beginners
Learn Async Await In Javascript For Beginners
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 What Do Async And Await Really Mean Sergey Stadnik S Blog
What Do Async And Await Really Mean Sergey Stadnik S Blog



0 Response to "29 Javascript Async Function Declaration"
Post a Comment