27 Pagina Web Con Html Css Y Javascript Codigo
Comenzaremos con una hoja de estilo interna en el archivo HTML. Más adelante, pondremos el HTML y el CSS en archivos diferentes. La separación de estos archivos es recomendable ya que facilita la utilización de la misma hoja de estilo para diferentes archivos HTML: sólo tienes que escribir la hoja de estilo una vez. PRUEBA SITEGROUND:https://www.siteground /index.htm?afcode=dfe40d3ff0fcb7398f1c2a21ccc60504Este es un ejemplo práctico de HTML, CSS y Javascript en el que...
 Css Basics Learn Web Development Mdn
Css Basics Learn Web Development Mdn
Como no todos los sitios web usan bootstrap y si lo manejas perfectamente bastaría con analizarlo y escribir un código que de los mismos resultados en html y css. Sin embargo, te recomiendo no usar el framework para resultados más pulidos y por los mismo, más similares al sitio que quieres imitar.

Pagina web con html css y javascript codigo. Nos permite estableces condiciones desde CSS para conocer el dispositivo desde el se accede a nuestra web y aplicar nuevos estilos CSS. Por ejemplo: podemos eliminar el sidebar de nuestro blog si el navegador mide menos de 600px. < b > @media screen and ( max - width: 980px)< /b > Se utiliza para definir un tamaño o inferior. Muy bueno el artículo, tengo que empezar a hacer una aplicación web con HTML5 + CSS + JavaScript con conexiones también a una base de datos y me quedé en HTML4 y CSS, y no había visto JavaScript hasta ahora así que me sirve mucho para empezar bien desde el principio. Gracias por la información, muy bien explicada además 🙂 A continuación, se aplicará el estilo y la apariencia gracias a CSS. Y, para terminar, toda la funcionalidad y dinamismo de la página será posible gracias a JavaScript. El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para estructurar y desplegar una página web y sus contenidos.
Aprende a crear una página web desde 0 con HTML CSS y Javascript, Crea una página web adapatable a dispositivos móvilles (Responsive Design). Primera parte👨... Para implementar este interesante elemento utilizaremos la librería de javascript Jquery, html y css. Este sería el resultado final: See the Pen Example Accordion by Enrique (@enriquearkas) on CodePen.0. Es muy sencillo de implementar. Sólo debemos saber lo básico de html, css, y un poco de las animaciones de jquery. Varios de los ejemplos de paginas web en html y css que te dejare mas adelante tiene portfolio. La plantilla Creative Agency también cuenta con el suyo. Desde la linea 682 a 790 del style.css se encuentran los estilos del portfolio. Son muchas las posibilidades de edicion, veremos algunas de ellas.
Jul 16, 2021 - Principales códigos CSS y HTML para modificar tu plantilla Wordpress y hacer todo lo que quieras en tu web ¡Mejora tu página sin ser un experto en código! Con esta caja animada se pulsa sobre el icono de lupa y aparecerá una brillante animación en azul para que solamente tengamos que teclear la búsqueda que vamos a realizar en el sitio web. Hecho con HTML, CSS y JavaScript. Campo de búsqueda Creando nuestra primera app de escritorio con HTML, JS y Electron. Las aplicaciones web se vuelven más y más poderosas año tras año, pero aún queda espacio para las aplicaciones de escritorio. Sí, esas que cuentan con un acceso completo al hardware del ordenador. Hoy en día es posible crear aplicaciones de escritorio utilizando el ...
Empiece a trabajar con el desarrollo web mediante Visual Studio Code para crear un sitio web con HTML, CSS y Javascript, y use también herramientas de desarrollo en el explorador a fin de comprobar su trabajo. Apr 29, 2021 - Crear una página web en HTML es algo sorprendentemente fácil de aprender para personas no técnicas y merece mucho la pena hacerlo porque accedes a otro nivel de posibilidades para tu web. Como puedes ver, es bastante fácil crear un sitio web con HTML, CSS y un poco de JavaScript que tiene dos modos de color. El problema que podríamos estar enfrentando es que con cada carga de la página, es decir, incluso si se pulsa F5 para refrescar la página o se tiene un sitio de varias páginas, el código que se cargará será el mismo ...
Acabo de acabar mi diseño principal y siempre he trabajado sobre la misma pantalla para ver como iba quedando, y cuando he acabado, y cambio a otra pantalla, hay cosas que se me descentran. Y claro, en una queda bien, pero en la otra se descentra. Adjunto codigo html y css de lo que se me descentra. Un saludo! =) HTML (Primera Parte): Te recomienda sumamente descargar el proyecto después de hacer el tutorial para que puedas mejorar tus habilidades al momento de crear una pagina web con html css y javascript. Por cierto si te gusta este contenido te invito a que te suscribas a mi canal de youtube. Mar 01, 2018 - El trabajo del programador es esencial para cualquier empresa o proyecto que desee desarrollar su trabajo a través de Internet. Te explicamos un poco más sobre el lenguaje html, css y javascript:
Crea una pagina web con HTML desde CERO [Con efecto WAVE] Bienvenido a este tutorial donde te mostraré como crear una página web con html y css RESPONSIVE, en la cuál aprenderás a usar elementos SVG para crear diseños asombrosos, Si quieres descargar la plantilla de esta página web estará en la parte más baja de nuestro articulo, así ... 1. El lenguaje HTML (HyperText Markup Language) nos aporta la estructura básica de los sitios, mejorada y modificada por otras tecnologías como CSS y JavaScript que vemos a continuación. Es el lenguaje famoso por sus etiquetas conocido por todos los que se han inmerso en el desarrollo de páginas web. 2. Uso T9 y mis dedos son torpes. daniiable in the workplace Amateur en HTML/JavaScript/CSS básico | Psicólogo de profesión, consejos y principios dentro de una corporación.
Como comentar y agregar comentarios en HTML, PHP, CSS y JavaScript Copiar texto o código al portapapeles usando ClipBoard.js JQuery, ejemplos prácticos para usar en páginas web Cargar con JavaScript librerías y archivos externos solo a petición 1 week ago - CSS (Hojas de Estilo en Cascada) es el código que usas para dar estilo a tu página web. CSS Básico te lleva a través de lo que tú necesitas para empezar. Contestará a preguntas del tipo: ¿Cómo hago mi texto rojo o negro? ¿Cómo hago que mi contenido se muestre en tal y tal lugar de ... Es por eso que hoy en este tutorial aprenderemos como hacer un Header dinámico para nuestros sitios web, una cabecera cambia de posición y tamaño dependiendo de en que parte de la pagina se encuentre el usuario. Esto lo haremos simplemente con HTML, CSS y Javascript con su librería Jquery.
En este caso, el valor del atributo type="text/css" indica que el tipo MIME es el de una hoja de estilo. Como se trata de una información redundante, en HTML este atributo es optativo. La cabecera <head> ...</head> podría contener también una etiqueta <script> ...</script>, que permite incluir directamente código JavaScript ... (X)HTML, CSS y JavaScript no tienen nada de complicado. Son simplemente una evolución de la web. Si ya habéis tenido un poco de contacto con HTML, lo podéis aprovechar perfectamente. Todo lo que sabéis sigue siendo válido, sólo hay que tratar algunos conceptos de manera diferente (y tener un poco más de cuidado con el etiquetado). 1- Incluir el estilo como atributo de la etiqueta HTML. 2- Incluir el estilo a nivel de página. 3- Incluir el estilo en archivo .css independiente, y usar a nivel de sitio. 18 Códigos CSS para páginas web. 1- Llamativa tabla. 2- Un slider para tu web. 3- Menú desplegable hover. 4- Desbloquear contenido con click. 5- Cinta adhesiva en imágenes.
RESET Lee mas información con varios ejemplos prácticos: Como cambiar y modificar el estilo CSS de las páginas web con Javascript Códigos de JavaScript para experimentar Códigos de ejemplo para probar sencillas funciones de JavaScript. Con PWAs podemos mejorar nuestro sitio web con funcionalidades de aplicaciones móviles, aumentando la usabilidad y ofreciendo una excelente experiencia de usuario. En este artículo, vamos a crear una PWA desde cero con HTML, CSS y JavaScript. Estos son los temas que cubriremos: Oct 12, 2020 - Crear una página web es más fácil de lo que imaginas. Conoce aquí 10 códigos HTML básicos para dar formato a tus sitios.
Dec 04, 2019 - Prácticas CSS y HTML de páginas completas y proyectos específicos realizadas en clase de forma guiada por el profesor. Diseño de Interfaces Web May 28, 2019 - Este post es una actualización de uno que escribí hace 5 años con una lista bastante larga de opciones para crear y editar páginas web, muy orientada especialmente a editores visuales. En la actualidad usar editores visuales no tiene mucho sentido y además el panorama ha cambiado ... JavaScript se puede usar en combinación con HTML para dar forma a aplicaciones web modernas que sean intuitivas, interactivas y fáciles de usar. Al usar la validación simple del lado del cliente, se reduce el tráfico del servidor y mejora la eficiencia general del sitio web.
Ahora el codigo JavaScript, creo una variable llamada cuerpoweb y dentro de ella llamo a todo el body o cuerpo del sitio web. Asimismo a la variable cuerpoweb le paso la propiedad classList y el método toggle() para llamar a la clase CSS que contiene las propiedades que cambian el color de fondo y el color del texto del Sitio Web: Imagina por un momento que tu Sitio contiene 100 páginas... esto supone que tienes 100 archivos .html (sin contar con los archivos de imágenes, videos, CSS y javaScript que necesites utilizar), vamos, por esperiencia te digo que esto no se monta en una tarde. Menú emergente desarrollado exclusivamente con XHTML (o HTML) y CSS. ... En este artículo explicamos como llevar a cabo la codificación del efecto cortina mediante el uso de CSS3 y dos de los frameworks más utilizados de JavaScript: jQuery y Mootools.
Las siglas HTML vienen de "Hyper Text Markup Language" o Lenguaje Marcado de Hipertexto. Los códigos HTML son el lenguaje universal que se utiliza para crear y dar formato a los sitios web. Funcionan en cualquier sistema operativo (Windows, Mac, Linux, etc.) y con cualquier navegador (Chrome, Explorer o Mozilla). Guía definitiva de tooling para JavaScript y desarrollo Web Front-End Con HTML, CSS y JavaScript se pueden construir todo tipo de aplicaciones complejas, con casi las mis... Los 10 problemas más comunes a los que deben hacer frente los programadores novatos Tu primer puesto como programador puede empezar siendo muy estimulante. HTML, CSS y JavaScript. ¡Conoce el lenguaje de los programadores! Vamos a hablar de HTML, CSS y JavaScript. Tres conceptos básicos que juntos pondrán en funcionamiento nuestra presencia en Internet. De esta manera podremos ahorrar tiempo y dinero a la hora de entendernos y comunicarnos con nuestro programador.
Jul 16, 2021 - Crear una página web con HTML es más fácil de lo que crees. En post aprenderás rápido y fácil todo lo que necesitas para crearlas. Aprende cómo utilizar HTML y CSS para hacer páginas web. HTML es el lenguaje de marcado con el que rodeas contenido, para decirle a los navegadores acerca de los encabezados, listas, tablas, etc. CSS es el lenguaje de hoja de estilos con el cual estilas la página, para decirle a los navegadores ... Una vez que hayas tomado tanto Introducción a JS como Introducción a HTML/CSS, toma este curso para aprender cómo usar HTML/CSS con la API del DOM de JavaScript para hacer que tus páginas web sean interactivas.
Jun 02, 2020 - ¿Quieres crear tu propia página web desde 0? Comienza con este curso y aprende todo lo que necesitas saber para crear páginas web con HTML5 y CSS3.
 Como Trabajan Juntos Html Css Javascript Php Y Mysql
Como Trabajan Juntos Html Css Javascript Php Y Mysql
 Diagramas De Html Css Y Javascript Para Descargar En Pdf E
Diagramas De Html Css Y Javascript Para Descargar En Pdf E
 Js Bin Editor De Html Css Y Javascript En Tiempo Real Un
Js Bin Editor De Html Css Y Javascript En Tiempo Real Un
Desarrollo De Aplicaciones Web Paginas Web Dinamicas Rafael
 Html Css Y Javascript Conoce El Lenguaje De Los Programadores
Html Css Y Javascript Conoce El Lenguaje De Los Programadores
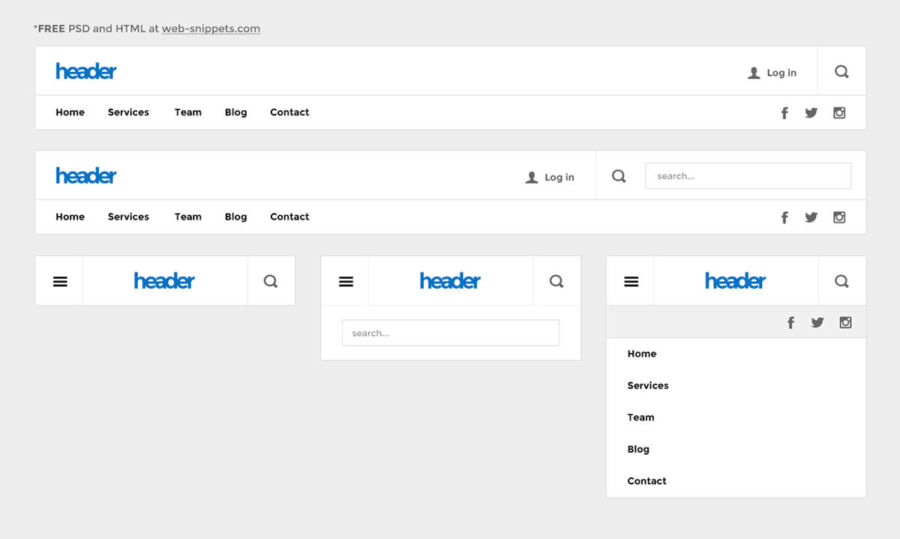
 Encabezado Menu Responsive Para Disenos De Paginas
Encabezado Menu Responsive Para Disenos De Paginas
 50 Plantillas Gratis Html5 Y Css3 Con Diseno Adaptado A
50 Plantillas Gratis Html5 Y Css3 Con Diseno Adaptado A
 Embellecer Codigo Html Css O Javascript Para Entenderlo
Embellecer Codigo Html Css O Javascript Para Entenderlo
 Aprender Html Y Css Javascript Y Php Aprender Plana
Aprender Html Y Css Javascript Y Php Aprender Plana
 Crear Facturas De Venta Con Html Css Y Javascript Sistemas Web
Crear Facturas De Venta Con Html Css Y Javascript Sistemas Web
 Que Es Bootstrap Cursos De Programacion De 0 A Experto
Que Es Bootstrap Cursos De Programacion De 0 A Experto
Como Integramos Los Lenguajes Html Css Y Javascript
 Javascript Ilustraciones Stock Vectores Y Clipart 4 786
Javascript Ilustraciones Stock Vectores Y Clipart 4 786
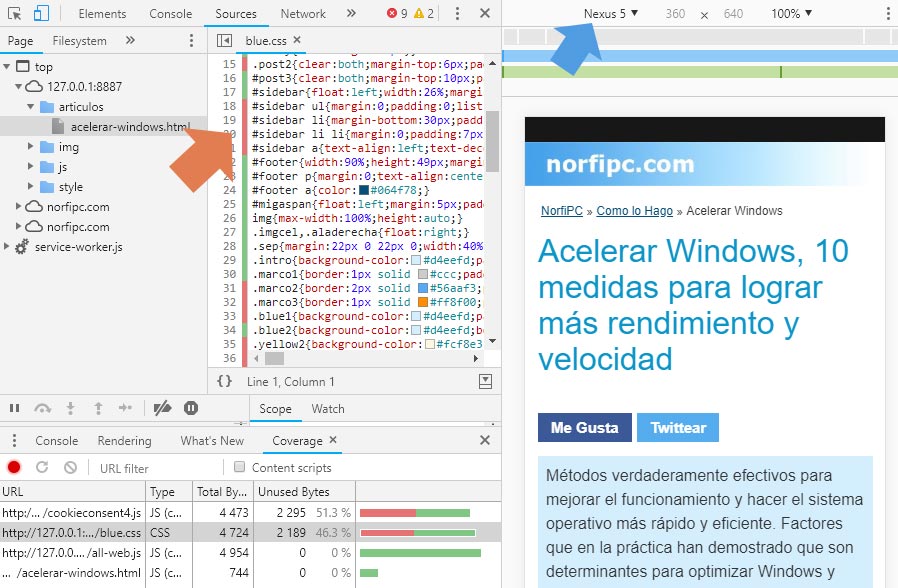
 Conocer Las Reglas Css Y Codigo Javascript Sin Usar En Una Pagina
Conocer Las Reglas Css Y Codigo Javascript Sin Usar En Una Pagina
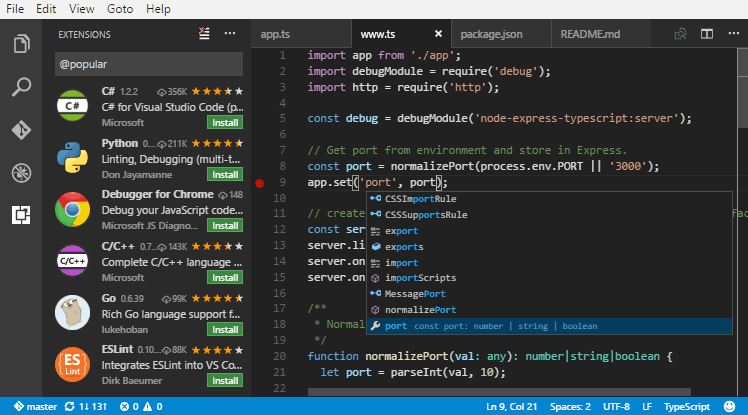
 Los Mejores Editores Gratuitos De Html Css Y Javascript
Los Mejores Editores Gratuitos De Html Css Y Javascript
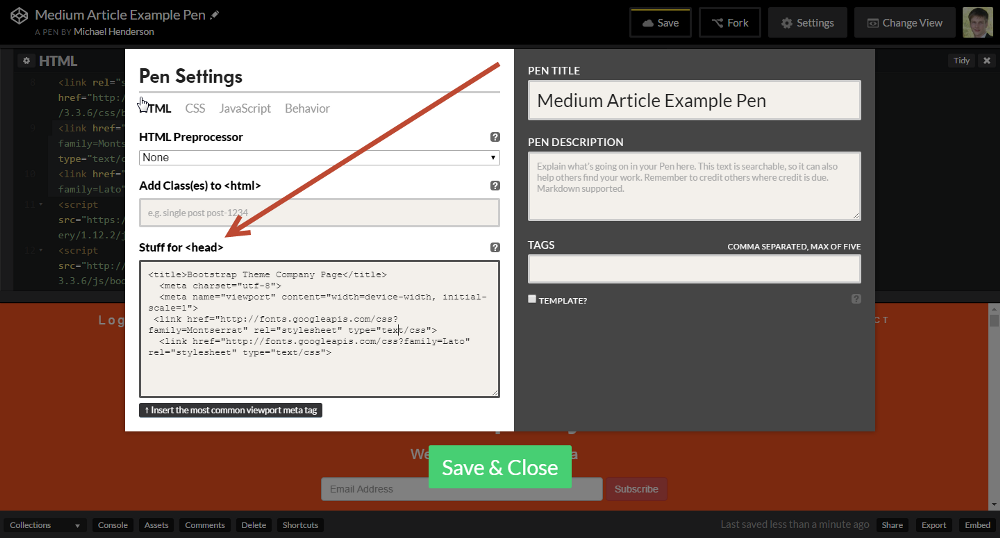
 Usando Codepen Tips Y Buenas Practicas By Luciano Ramello
Usando Codepen Tips Y Buenas Practicas By Luciano Ramello
Html Enlazar Archivos Css Y Js Externos En Sus Paginas Web
Como Hacer Un Header Dinamico Con Html Css Y Javascript
 Empezar A Usar Javascript A Partir De Html Y Css Basicos
Empezar A Usar Javascript A Partir De Html Y Css Basicos
Curso Html Css Y Javascript Online
 Como Crear Botones Html Y Css De Forma Sencilla
Como Crear Botones Html Y Css De Forma Sencilla
 Como Insertar Javascript En Html
Como Insertar Javascript En Html
 Como Disenar Una Pagina Web Animada Html Css Y Javascript
Como Disenar Una Pagina Web Animada Html Css Y Javascript
 50 Plantillas Gratis Html5 Y Css3 Con Diseno Adaptado A
50 Plantillas Gratis Html5 Y Css3 Con Diseno Adaptado A
 Php Y Sus Amigos Html Css Y Js Programador Web Pablo Cianes
Php Y Sus Amigos Html Css Y Js Programador Web Pablo Cianes
0 Response to "27 Pagina Web Con Html Css Y Javascript Codigo"
Post a Comment