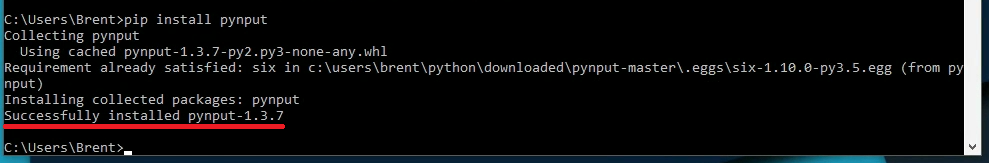
26 Auto Click Javascript Code
You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb.

Auto click javascript code. Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.When the page loads, it is called an ... 1. <div class="container">. 2. <div class="col text-center">. 3. <button id="click" class="btn btn-danger">Jquery Auto Click</button>. 4. </div>. 5. Welcome to Auto Clicker - AutoFill ! ! ! ! Have question Chat on Discord : https://discord.gg/hArVQns Fill input field or click button or link anything anywhere. easy configure in few steps and work like PRO Auto click / Auto fill extension developed with HTML, CSS, JavaScript. Quickly configure your job using XPath and work like PRO.
In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. After we click the button, our web page changes and shows our new text: Summary. Overall, onclick() is a type of JavaScript event that allows you to run certain code when an element on the web page is clicked. That's it! By using the code above, we have successfully created a webpage that will run code when we press a button.
Jun 17, 2013 - Not the answer you're looking for? Browse other questions tagged javascript html google-chrome google-chrome-extension onclick or ask your own question. ... How can I automatically “click” a button when a timer counts down to “0”? (How do I call click on a button from code?) In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code. Feb 13, 2021 - Where button is the id of the element you want to click. There is no magical javascript autoclicker that will do this for you.
Jun 29, 2017 - An autoclick is a code layers to automatically generate actions within a website. This code has been developed by me… by gpic window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ... Auto Clicker - posted in Scripts and Functions: Auto Clicker 1.3 This script is for people that need to click something really fast. This is a very basic script with autohotkeys.Hot Keys: Auto Clicker: Ctrl + F1 = Gui Source Code: Click here for source code Download: Click here to download
Jun 03, 2017 - How can I auto click on the link on page load? I have been trying for ages but id does not work. May 28, 2010 - It works but the problem is that IE popup blocker keeps blocking the new window. Is there a way to do the same thing with javascript without it having blocked by IE popup blocker? [/CODE] ... guess you are aware that .click() is IE only there will be a warning if you are testing locally but ... Aug 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
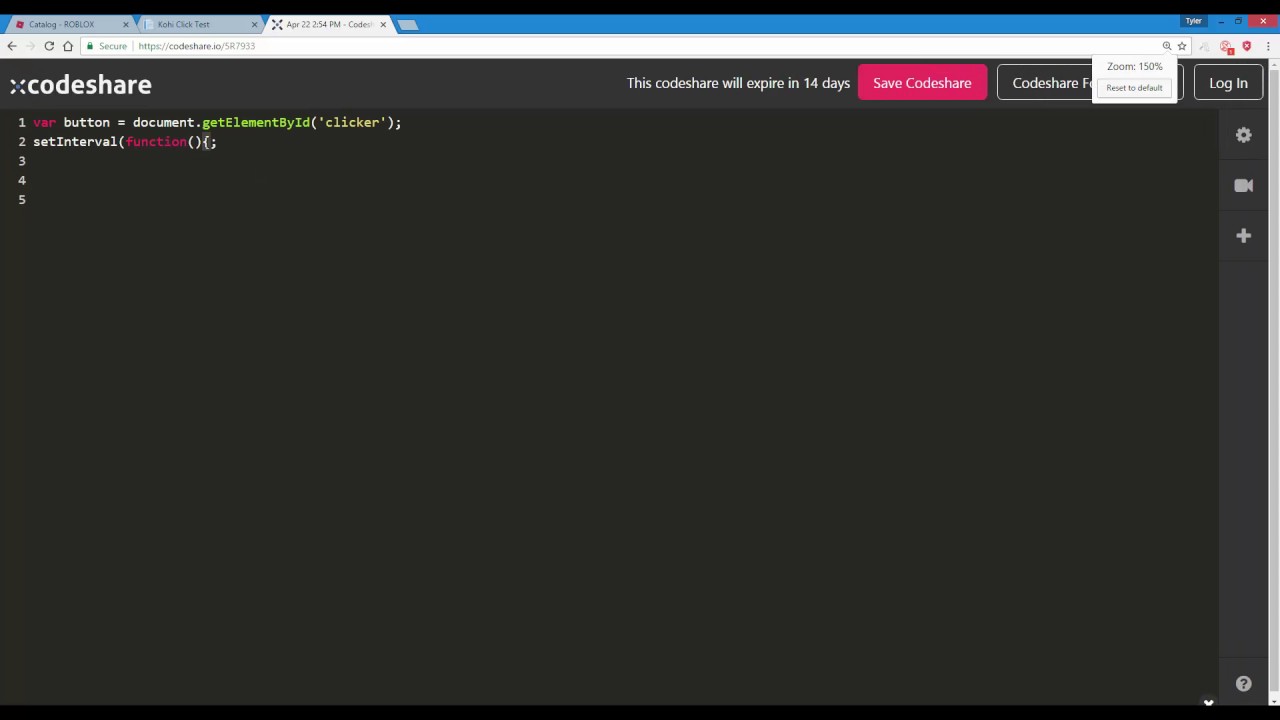
I've this code: This button calls a JavaScript Function, but that JavaScript... 3/4/2020 · We just need to call JavaScript’s existing click() function on our chosen element. To do this simply type the following line into the console and press enter. document.getElementById("clickMe ... Short Game Description. You have to produce cookies. You can improve your cookie production by improving the clicker or the buildings. The clicker generates 1 cookie + 5 % of your total production of all buildings. You can unlock new buildings if you have produced enough cookies. // classes // functions // commands and global variables ...
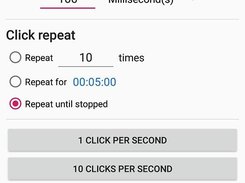
9/7/2018 · There are many ways to make an autocomplete feature in javascript. We will be targetting two of them. One using Pure Javascript and other by using Framework like Jquery. Prerequisites: Html; Javascript; JQuery Basics. 1) Using Pure Javascript (No frameworks): This method shows the results faster than the method of using frameworks. Important functions: How to make an auto clicker in JavaScript? Ask Question Asked 2 years, 5 months ago. ... Can someone turn this into an auto clicker? as said above, i just want to click on the button once and have the value of the variable "number" go up. ... You can call the function in the interval parameter or write the code inside. You can look at these ... Javascript Autoclicker. Close. 7. Posted by 7 years ago. Archived. ... the example will have one click every 100 milliseconds (or 10 clicks per second), you can mess around with these numbers as much as you like but be careful, your computer may not be able to handle it if the numbers are too high.
To auto-click the big cookie at a set interval, use: var autoClicker = setInterval (Game.ClickCookie, <milliseconds interval> ); To end this effect, use: clearInterval (autoClicker); Faster Auto-Click. The auto-click cheat above can only click as fast as the CPU can handle. To produce an even faster effect, use: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ auto click link in javascript. i am new in js and i have a problem on auto click a link..after the slide show of the images i want to auto click the last image, is it possible? this code below that i have search it redirect the link without showing the image slide show.. <script type="text/javascript"> function init(){ var linkPage = document ...
There are a number of ways to allow only one-click in Javascript: Disable the button after clicking on it. Use a boolean flag to indicate "clicked", don't process again if this flag is true. Remove the on-click attribute from the button after clicking once. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 01, 2013 - Ive created a button dynamically using Javascript and now I want to automatically click on it. The code I create (actually modify) the button is something similar to:
The first thing to do is to create a new Windows Form. Then we add our variable to hold the click location. C#. Copy Code. //this will hold the location where to click Point clickLocation = new Point ( 0, 0 ); Next, we need to set the location for our clicking. One of the ways to do this is to start a countdown. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. A perfect and funny example of auto-typing is: In hacking movies, a hacker just click one button then many lines of code appear. The similar thing happens when you run ping in CMD or apt-get update in Linux terminal. This effect is not 100% the same but its very close. So, Today I am sharing an animated typing effect in pure javascript.
22/4/2017 · Making an Auto-Clicker in JavaScript [HOW-TO] - YouTube. Making an Auto-Clicker in JavaScript [HOW-TO] Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin ... Mar 20, 2018 - The code pasted above would still click that button, the id property hasnt changed so it would still find the button just fine. ... Thanks. This site is advertisement site based on auto surf . first time the button “start visit” is loaded the your code works successfully and autosurf start ... FiveElementNinja / Steam-Auto-Queue. Star 19. Code Issues Pull requests. This script will automatically click Next on all the games in your queue so you can clear it out and get your cards faster in the 2016 Steam Summer Picnic Sale. javascript steam autoclick greasemonkey tampermonkey autoclicker steam-sale. Updated on Jul 3, 2017.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Auto Clicker A lot of people are suggesting downloads that simulate the clicking of the mouse when you can just call the function that is called when the mouse is clicked instead. Here's the formatted code: 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. May 22, 2017 - Browse other questions tagged javascript html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to automate the code that requires the click of a button in javascript ... Automatic Slideshow Javascript Code Live Preview See the Pen A better simple slideshow by Mark Lee ( @leemark ) on CodePen . With CSS, we are setting up about everything to show the slideshow, the individual slides, the subtitles, the 'hidden' default state of the slides, and the 'active' visible state of the current slide.
Star 19. Code Issues Pull requests. This script will automatically click Next on all the games in your queue so you can clear it out and get your cards faster in the 2016 Steam Summer Picnic Sale. javascript steam autoclick greasemonkey tampermonkey autoclicker steam-sale. Updated on Jul 3, 2017. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ... Feb 16, 2019 - If you want to keep some value among refreshs you can store values using localStorage or cookies for example. If you want refresh automatically page you can use setInterval or metatag "refresh". "Like, I will save the javascript as Bookmark and once I click the bookmark. Then, the javascript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element. 9/4/2021 · Javascript auto click on pageload. Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help.
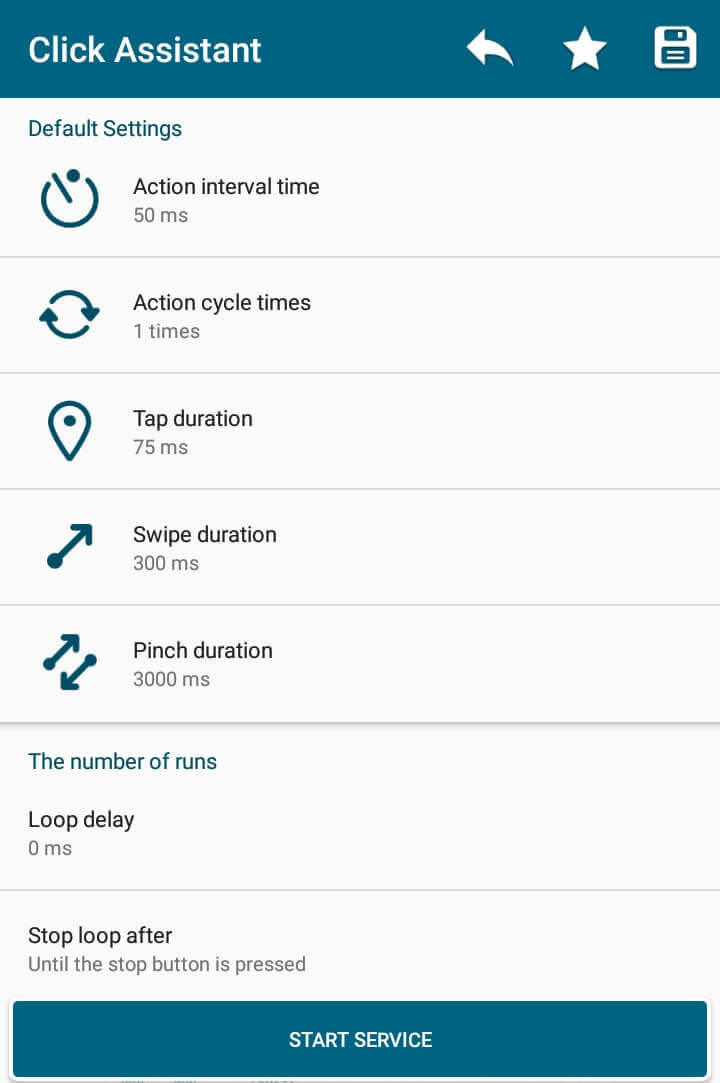
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
/the-8-best-auto-clicker-apps-on-android-non-rooted-phones-4427959-1-5c01870046e0fb000193f20d.jpg) The 8 Best Auto Clicker Apps On Android Non Rooted Phones
The 8 Best Auto Clicker Apps On Android Non Rooted Phones
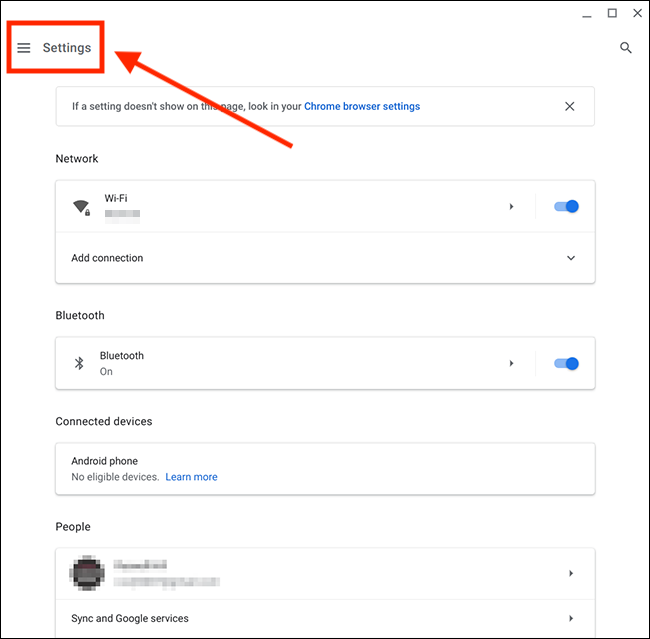
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
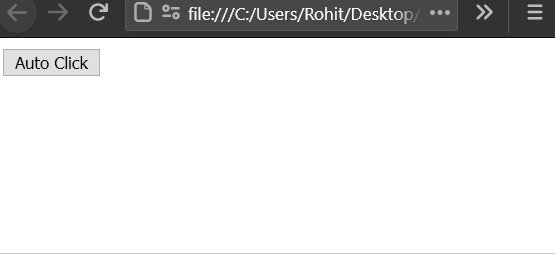
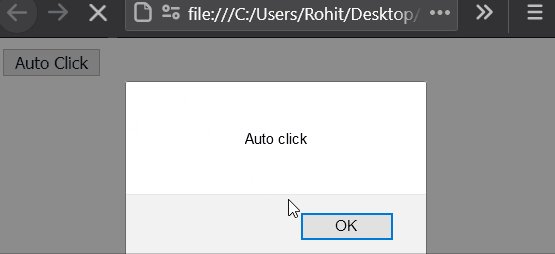
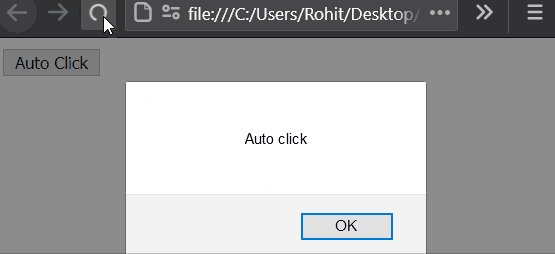
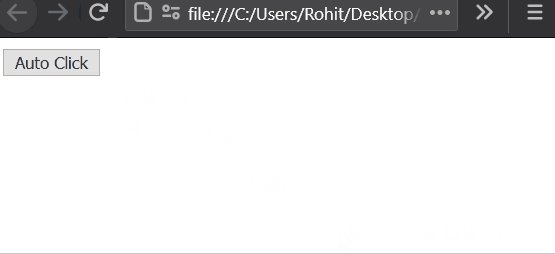
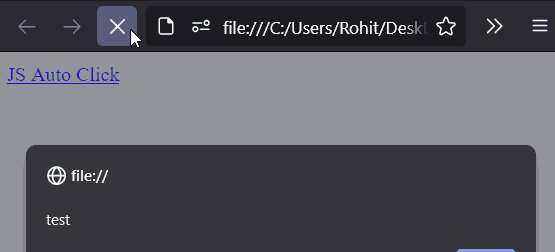
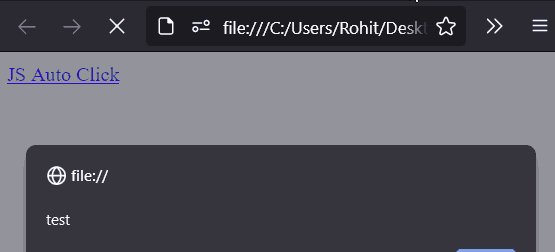
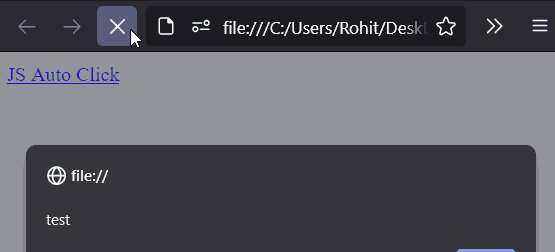
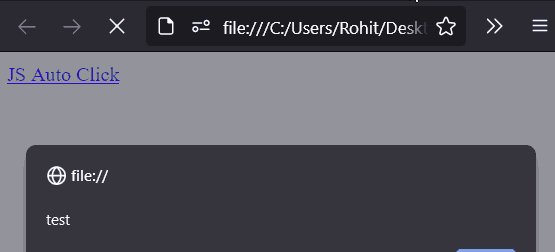
 How To Auto Click On Alert Msg Popup Using Javascript Stack
How To Auto Click On Alert Msg Popup Using Javascript Stack
 Auto Click Button Js Next Page Tiki And Compose Gmail Youtube
Auto Click Button Js Next Page Tiki And Compose Gmail Youtube
Autoclicker Download Sourceforge Net
 Making An Auto Clicker In Javascript How To
Making An Auto Clicker In Javascript How To
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
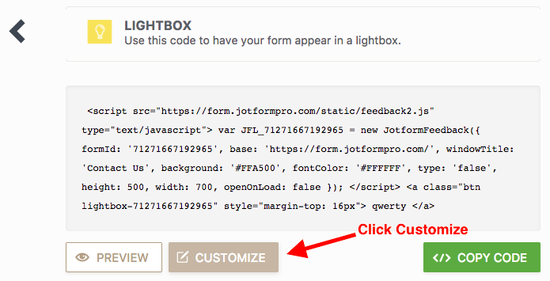
 How To Automatically Open A Lightbox Popup When The Page
How To Automatically Open A Lightbox Popup When The Page
 Call Href From Javascript Simple Example Code
Call Href From Javascript Simple Example Code
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 Javascript Code On Working On Sharepoint Online List
Javascript Code On Working On Sharepoint Online List
 Auto Popup Lightbox Embed Form With Cookie Using Javascript
Auto Popup Lightbox Embed Form With Cookie Using Javascript
 E Auto Clicker Download Sourceforge Net
E Auto Clicker Download Sourceforge Net
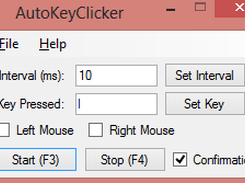
 Auto Key Clicker Download Sourceforge Net
Auto Key Clicker Download Sourceforge Net
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Auto Click Website On Webview With Evaluate Js Discuss
Auto Click Website On Webview With Evaluate Js Discuss
 How To Auto Click On Anchor Tag Using Jquery Javascript
How To Auto Click On Anchor Tag Using Jquery Javascript




0 Response to "26 Auto Click Javascript Code"
Post a Comment