22 Remove Render Blocking Javascript Htaccess
31/3/2018 · To fix "Eliminate render-blocking JavaScript and CSS in above-the-fold" for the js files, I added a code to the function.php file. Here is the code: function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return "$url' async defer='defer"; } add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 ); 14/12/2018 · By default JavaScript blocks DOM construction and thus delays the time to first render. To prevent JavaScript from blocking the parser we recommend using the HTML async attribute on external scripts. For example: <script async src="my.js"> See Parser Blocking vs. Asynchronous JavaScript to learn more about
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
23/9/2020 · Use the defer and async attributes to eliminate render blocking JavaScript JavaScript files added to the <head> section of the document are treated as render blocking resources by default. You can remove them from the critical rendering path by placing the <script> tags right before the closing </body> tag instead of the <head> section.

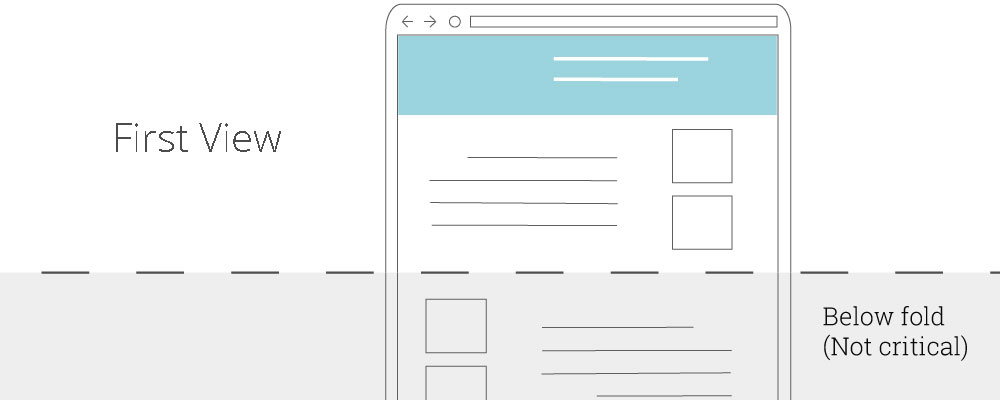
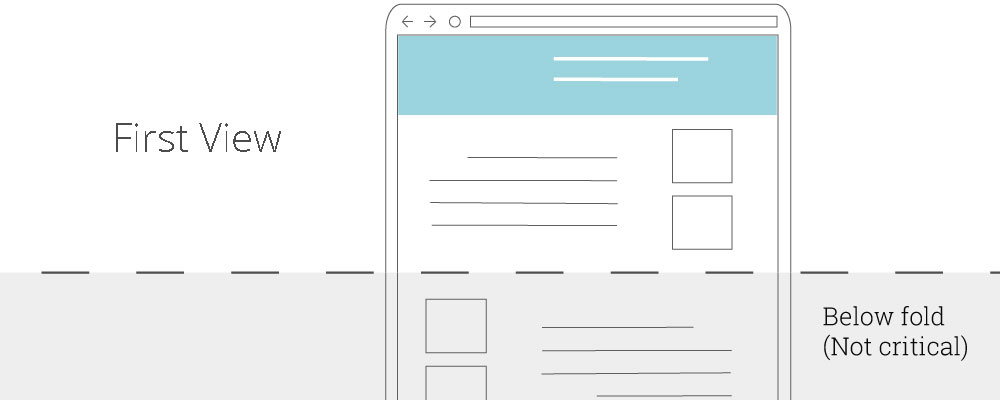
Remove render blocking javascript htaccess. Add an inline style block just before the closing head tag and insert your compiled CSS within: Do the same for JS but add it to the footer just before the closing body tag (as JavaScript is not needed for the initial page render): That's it. This will successfully Eliminate render-blocking resources and remove the warning from PageSpeed Insights. 24/4/2017 · WordPress plugins for render-blocking JavaScript. There are lots of plugin options for WordPress that can help optimise your content and eliminate render-blocking files. One of the most popular ones is W3 Total Cache, which has over 1 million active installs, and is free to download. Other good options include Async JavaScript (which, as the ... The most common render-blocking resources are JavaScript and CSS files that are located in the head of your web page. They load in above the fold area (or the area that you normally see on a website before scrolling down to see the rest of the content) and are a part of the critical rendering path used by a web browser.
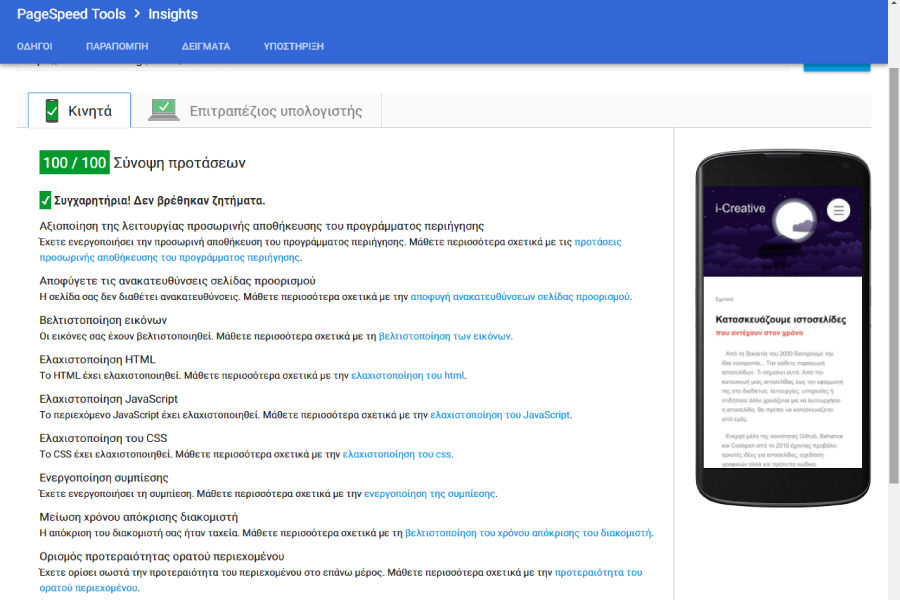
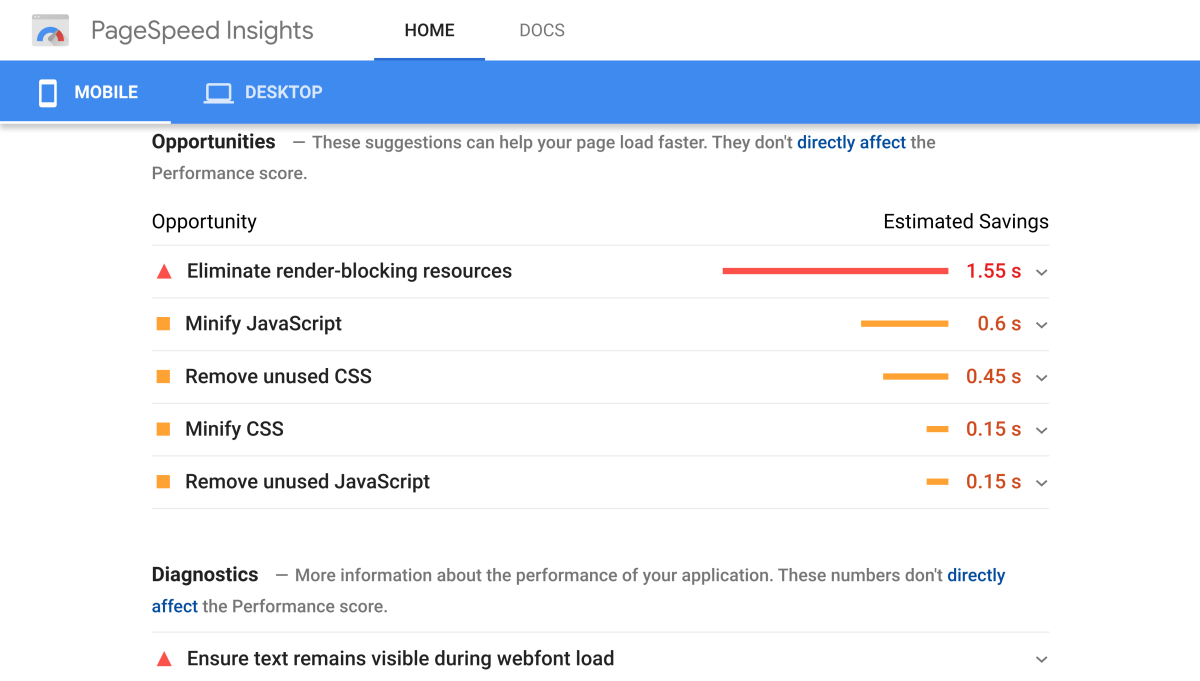
With the minify option enabled, the next thing to do to remove Render-Blocking Javascript and CSS is to fetch links to the style-sheets and scripts delaying the full rendering of your webpages. This is where Google PageSpeed Insights tool becomes handy once more. So head back to the tab you had earlier left open. Jquery render-blocking. Render-blocking javascript, How to remove render-blocking javascripts. The most common culprit javascript, and a really great example for this is jQuery which is a Render blocking javascript. Google recommends 1 to remove or defer javascripts that interfere with loading the above the fold content of your webpages. 9/3/2021 · Finding Out Render-Blocking JavaScript and CSS Using Google PageSpeed Insights. The first step in fixing render-blocking is testing your site’s speed using Google PageSpeed Insights. Follow these steps to do so: Visit the page, and paste your website’s URL in the “Enter a web page URL” field. Click Analyze to get the report.
In a nutshell, we'll eliminate render-blocking JavaScript (s) not by actually removing (deleting) them from the website code but by defer loading them. So that they stop blocking the loading (rendering) of meaningful content (the first paint) of the website. 22/10/2018 · Eliminate render-blocking JavaScript and CSS in above-the-fold content. Resolved teddybear1980. (@teddybear1980) 2 years, 10 months ago. Leverage browser caching. Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network. To eliminate render-blocking resources on WordPress, you can use off-the-rack plugins. For a free solution, you can use the combination of Autoptimize and Async JavaScript, two plugins from the same developer.
If you analyze the speed of your site via Google PageSpeed Insights, you may get a warning which is Eliminate render-blocking JavaScript and CSS in above-the-fold content as below. This warning contains two part which are Optimize CSS Delivery and Remove render-blocking JavaScript. - This feature fixes only Remove render-blocking JavaScript ... If there's code in a render-blocking URL that's not critical, you can keep it in the URL, and then mark the URL with async or defer attributes (see also Adding Interactivity with JavaScript). Code that isn't being used at all should be removed (see Remove unused code). How to eliminate render-blocking stylesheets # I think what Google is saying "remove render blocking JavaScript" is kind of misleading. Remove being the offending word. Rather, they most likely mean to say move all JavaScript to the footer so it doesn't block page rendering. Note, I'd most certainly keep the JavaScript. However, I may consider moving it like Google suggest.
If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js. With this header set, the browser receives the HTML and CSS at the same time which stops the CSS from blocking rendering. You will want to tweak it so that the CSS is only sent on the first request, but the Link header is the most complete and least hacky solution to "Eliminate Render Blocking Javascript and CSS" How can I fix - Revome the following errors to improve Speed for Website. 1. JavaScripts that are not critical to initial render should be made asynchronous or deferred until after the first render. Bear in mind that for this to improve your loading time, you must also optimise CSS delivery.
Remove render-blocking JavaScript was the main issue that I was encountering that's was slowing down my WordPress website.I didn't want to manually edit the Javascript files from my theme because I want to mess up nothing. Jquery is the culprit that may be causing the low grade .Most of these WordPress theme enabled Jquery to load first ... How to Eliminate render-blocking Javascript and CSS in WordPress . By the way for simplicity I'm completely ignoring "optimising CSS" part for now. The method here that Bogusz recommends is to run W3 Total Cache but minify (minimise unnecessary scripts) in manual mode. Try the link and follow exactly what he says. 21/6/2021 · Re: How do I Eliminate render-blocking JavaScript and CSS in above-the-fold content I can't believe it has been 2-3 years of these complaints for customers and weebly still hasnt looked into making these necessary changes.
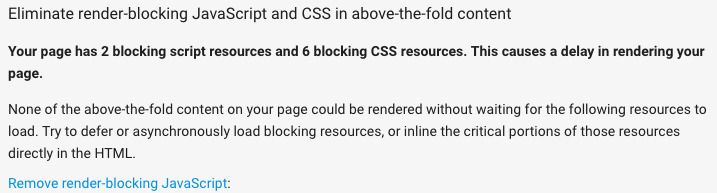
WP Rocket comes with two settings to eliminate render-blocking scripts: Optimize CSS Delivery and Load JavaScript deferred. To turn these on, go to Settings > WP Rocket > File Optimization. Enable the two settings mentioned above, and you're good to go. While you're here, you can also minify your Javascript and CSS for even faster loading. Render blocking JavaScript The " Load JavaScript deferred " feature in WP Rocket eliminates the render-blocking JS on your website by adding the "defer" tag in each script tag. You'll find this feature under Dashboard → WP Rocket → Settings → File Optimization → Load Javascript Deferred Eliminate render-blocking JavaScript and CSS in above-the-fold content Your page has 1 blocking script resources and 2 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load.
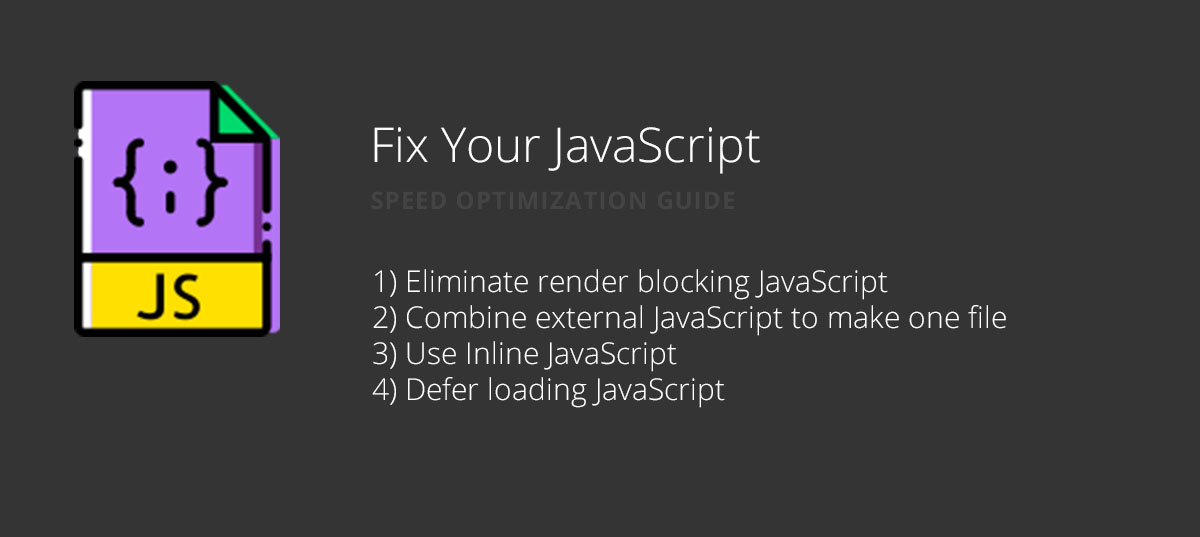
8/7/2016 · How to Remove Render Blocking JavaScript? Google recommends following three solutions to remove render-blocking JavaScript: Async loading of JavaScript; Defer parsing of JavaScript; Inline JavaScript; Async loading of JavaScript: JavaScript can be loaded Asynchronously by adding async attribute in the JavaScripts. For example: <script async scr ="abc.js" > * All of the "remove render-blocking Java-script" are noted as "fonts.googleapis" or "editmysite" * My minifying JavaScripts are in theme files . SO how do I fix these to improve my page speed and improve both my desktop and mobile performance? I have NO HTML background, just what I have read on H1,H2,H3. Update: A new video on Autoptimize is available, be sure to take a look: https://youtu.be/NP42gIsiv3U Improve site performance for your WordPress Blog and re...
Eliminate render-blocking JavaScript and CSS in above-the-fold content. Your page has 1 blocking script resources and 2 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Three Ways to Remove Render-Blocking JavaScript Having render-blocking resources can ding your site's performance on a number of levels. Using Google's PageSpeed Insights audit tool, The C2 Group's Front-End Developer Vince Bolhius shares three easy ways to pass Google's eliminating render-blocking JavaScript resources task to improve page ... 2/8/2013 · "Eliminate external render-blocking Javascript and CSS in above-the-fold content. Your page has 1 blocking CSS resources. This causes a delay in rendering your page. Optimize CSS delivery for the following resources: http://itransformer.es/css/c0f9425.css" The css file c0f9425.css is the combined file with jquery-ui.css file and custom one.
Browse other questions tagged magento-1.9 javascript rwd-theme rwd htaccess or ask your own question ... Long live the new authentication flows. Linked. 3. Eliminate render-blocking JavaScript and CSS. 2. How do I eliminate render blocking JavaScript and CSS in above fold content. 0. How to fix "Eliminate render-blocking JavaScript and CSS in ... Eliminate render-blocking JavaScript and CSS in above-the-fold content. Your page has 1 blocking script resources and 3 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Locate the File Optimization settings, under which you should see the JavaScript Files Settings. Step 3: Turn on Load JavaScript deferred - a dedicated option to help eliminate Render Blocking JavaScript. You should also see the option Safe Mode for JQuery. It is recommended that you keep this enabled as well.
 How To Eliminate Render Blocking Resources Qode Interactive
How To Eliminate Render Blocking Resources Qode Interactive
 Improve Pagespeed Insights Score How To Get 85 For Your Site
Improve Pagespeed Insights Score How To Get 85 For Your Site
 Remove Render Blocking Javascript In Muse Adobe Support
Remove Render Blocking Javascript In Muse Adobe Support
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 Remove Render Blocking Javascript In Wordpress Technobezz
Remove Render Blocking Javascript In Wordpress Technobezz
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 Eliminate Render Blocking Resources Css Fonts Googleepis Com
Eliminate Render Blocking Resources Css Fonts Googleepis Com
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Increasing Google Search Rating With Solutions To Google
Increasing Google Search Rating With Solutions To Google
 How To Improve Your Google Page Speed Score Elegant Themes Blog
How To Improve Your Google Page Speed Score Elegant Themes Blog
 Eliminate Render Blocking Resources Wordpress Stack Overflow
Eliminate Render Blocking Resources Wordpress Stack Overflow
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 How To Fix Render Blocking Font Awesome Css Script
How To Fix Render Blocking Font Awesome Css Script
 How To Fix Eliminate Render Blocking Javascript And Css In
How To Fix Eliminate Render Blocking Javascript And Css In
 Increase Your Google Page Speed Score Part 1 Start With The
Increase Your Google Page Speed Score Part 1 Start With The
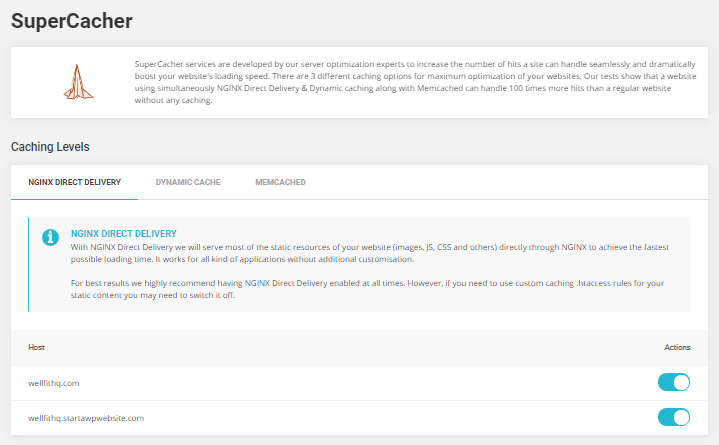
 The Ideal Siteground Sg Optimizer Settings 2021 Revamped
The Ideal Siteground Sg Optimizer Settings 2021 Revamped
-Jan-11-2021-05-00-17-70-PM.png?width=1500&name=eliminate%20render-blocking%20resources%20wordpress%20(update)-Jan-11-2021-05-00-17-70-PM.png) How To Eliminate Render Blocking Resources From Your
How To Eliminate Render Blocking Resources From Your
 Webflow Server Side Seo Seo Forum Webflow
Webflow Server Side Seo Seo Forum Webflow
 Website Speed Optimization Guide For Google Pagespeed Rules
Website Speed Optimization Guide For Google Pagespeed Rules
Eliminate Render Blocking Javascript And Css Joomla Forum
 Website Speed Optimization Guide For Google Pagespeed Rules
Website Speed Optimization Guide For Google Pagespeed Rules
0 Response to "22 Remove Render Blocking Javascript Htaccess"
Post a Comment