21 Simple Website With Javascript
In this tutorial, we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website. This tutorial was updated recently to make improvements in the chat app. Introduction This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. When you type "window" and then "."

Contribute to abdullahcel1k/html-css-javascript-simple-website development by creating an account on GitHub.

Simple website with javascript. Jan 27, 2017 - Making accessible websites is critically important. However, the techniques and testing involved often seem like they require deep specialisation that can make web developers and designers feel like they're adrift. Enter tota11y: a simple tool that can be included as a JavaScript file in a ... Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ...
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... These days JavaScript is overloaded with tooling (we’re even guilty of throwing our hat into the ring with pliers), but remembering this is a “simple” website, I’m going to steer clear of any build tool in this article, and I would suggest you do too. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First…
3 weeks ago - HTML and CSS are important building ... moves websites from function to fun. It’s no surprise that games are on the list of fun JavaScript projects that let you practice your skills without falling asleep at the keyboard. Martin’s Codepen maze is a perfect example of games as simple JavaScript ... Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. Create a JavaScript variable Create a JavaScript object Create a person object (single line) Create a person object (multiple lines) Access object properties using .property Access object properties using [property] Access a function property as a method Access a function property as a property ... A simple function A function with ...
It is an web application for Hospital management using JAVA Servlets and Tomcat server. Database is maintained using MySQL. mysql database servlets mysql-database hospital-management final-year-project tomcat-server java-servlet servlet-jsp java-servlets simple-website hospital-management-system. Updated on Nov 23, 2019. Beginners web design tutorial. Learn HTML, CSS and HTML 5 based web design. Are you looking for a few simple yet really cool JavaScript effects you can apply quickly to your site?The following JavaScript visual effects will give you some great JavaScript effect ideas: Tearable Cloth. Tearable Cloth, created with HTML5 Canvas and JavaScript, is pure fun. Right-click the cloth and drag your mouse to tear the cloth.
Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library. Various technologies and languages work together to create a website, each of them handling a different aspect. HTML deals with the structure and layout of web pages. CSS to handle the visuals and cosmetics. Javascript to add dynamic elements to the webpage. MySQL database to store data permanently. PHP to do server-side processing and ... Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP...
30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work. Build a simple website using HTML, CSS, and JavaScript - Learn | Microsoft Docs Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or...
In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project. As this will be just a simple html photo gallery, when you hover the thumbnails, we will change the source of images just by using a single line of JavaScript, so the ... May 18, 2018 - However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in pure JavaScript step-by-step. ... This is a simple issue tracker application and as you can see the user interface is split up ... Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy) Follow the link to one of the projects above. Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project.
Photo by Hans McMurdy — Simple vanilla JavaScript Server Step 6: Create Server-side Nav Component. On a new line below the previous component, in the same file components/nav.mjs, we'll create a new component. It'll be a simple function that returns html, rather than the previous one that iterates over an array. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Feb 12, 2021 - Getting started with the Web is a concise series introducing you to the practicalities of web development. You'll set up the tools you need to construct a simple webpage and publish your own simple code.
Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo... When using an API, you should make sure you know where the entry point is for the API. In The Web Audio API, this is pretty simple — it is the AudioContext object, which needs to be used to do any audio manipulation whatsoever.. The Document Object Model (DOM) API also has a simple entry point — its features tend to be found hanging off the Document object, or an instance of an HTML ...
A mouseover effect simply means adding interactivity to certain elements and sections of your web page. For instance, in this project you will create an area of happy bouncing balls that expand when you hover your mouse over them. This is a JavaScript project you can build over an afternoon or during a weekend of JavaScript coding. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>.
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page. 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element.
Simple Typing Game using JavaScript with Free Source Code The Simple Typing Game with Source Code is a project that can test your speed for typing a word by word. The system can detect the total correct words that convert as your score. The purpose of project to test the person speed capabilities by typing a word within a time limit. HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content. Building a Simple Web Server in Node.js The tech community raves about Node.js and its use of JavaScript as a server-side language, and that's exactly what we're going to do now: build it!
Ajax is a method for using JavaScript to talk to a server, retrieve information from the server, and update the web page without the need to load a new web page. Google Maps uses this technique to let you move around a map without forcing you to load a new web page. These days, JavaScript is finding a lot of use outside of the web browser.
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Responsive Portfolio Website Using Html Css Amp Javascript
Responsive Portfolio Website Using Html Css Amp Javascript

 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 Free Source Code For Your First Website Https Www
Free Source Code For Your First Website Https Www
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka

 Create A Simple Website Using Javascript By Lukacadjenovic
Create A Simple Website Using Javascript By Lukacadjenovic
 Simple Scroll Back To Top Of The Page Button Javascript
Simple Scroll Back To Top Of The Page Button Javascript
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
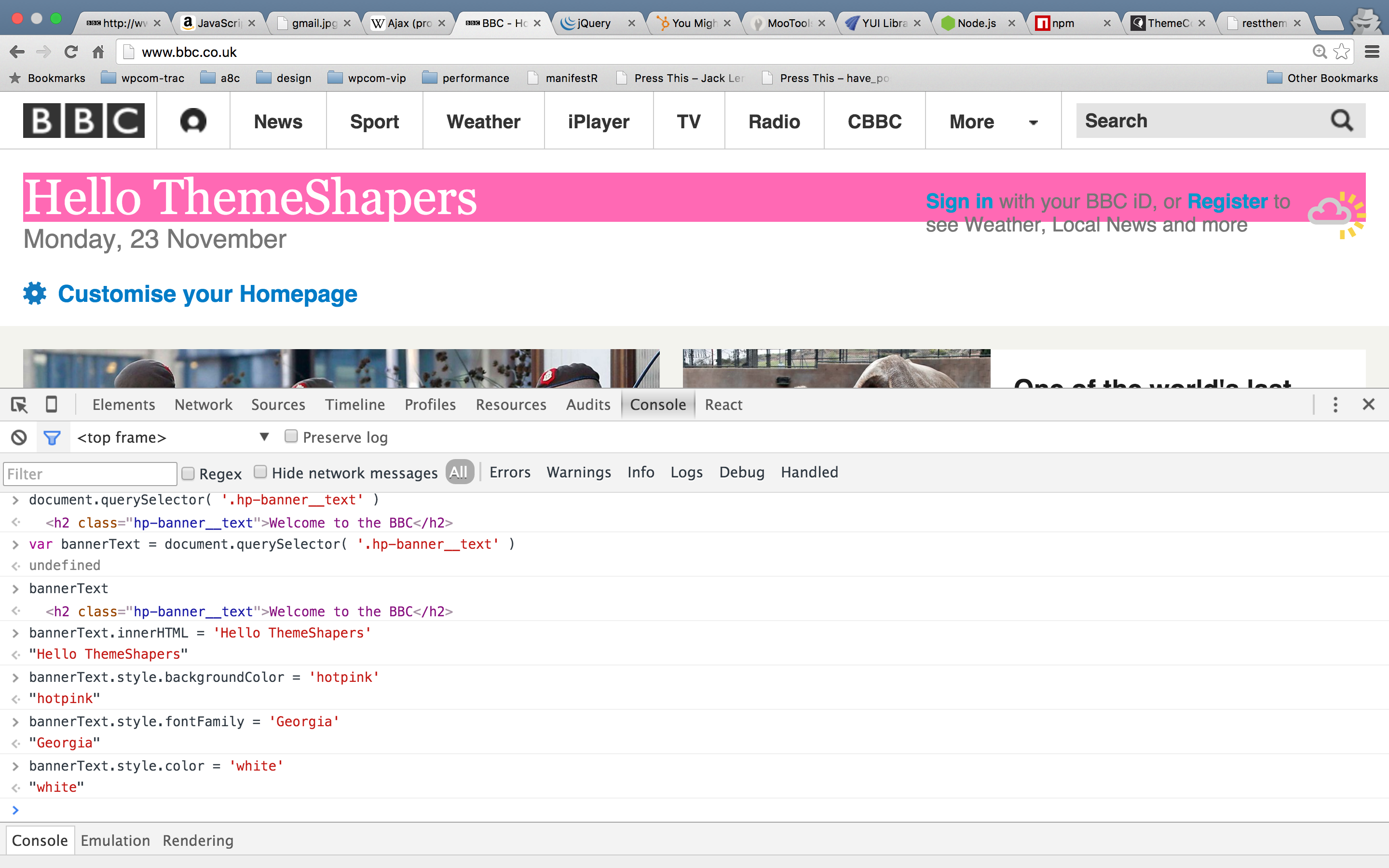
 Priorities For Diagnosing Javascript Powered Websites
Priorities For Diagnosing Javascript Powered Websites
 C To Javascript Simple Mortgage Calculator Stack Overflow
C To Javascript Simple Mortgage Calculator Stack Overflow
A Simple Html Homepage Using Css And Javascript Codeproject
 Portfolio Website In Html Javascript With Source Code
Portfolio Website In Html Javascript With Source Code
 Use Html Css And Javascript To Create A Simple Chegg Com
Use Html Css And Javascript To Create A Simple Chegg Com
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Github Rosymehta028 Simple Website Using Html Css Js This
 Simple Expense Manager In Javascript With Source Code
Simple Expense Manager In Javascript With Source Code

0 Response to "21 Simple Website With Javascript"
Post a Comment