35 How To Apply Debugger In Javascript
One of the easiest ways to debug JavaScript has always been to output data to the browser. Here are the three main ways to do so: Popping up messages with `alert ()` A tried and true method to debug JavaScript items, `alert ()` will create a popup alert when your code meets a particular condition. how to debug javascript in visual studiohow to debug javascript in VS
 Debugging Javascript And Php At The Same Time With Phpstorm
Debugging Javascript And Php At The Same Time With Phpstorm
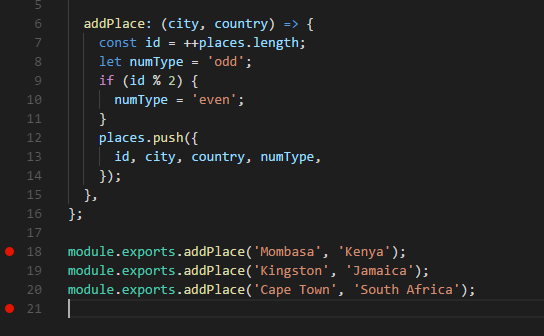
Write debugger the place where you want to start debugging. Before the execution of script open developer tool (by pressing ctrl + shift + i) Now when control of execution to statement where you wrote debugger the execution is paused for you to debug. Here is an example for you to learn, Follow the instruction given in comments.

How to apply debugger in javascript. Major Browsers' Debugging Tools. Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". how-to. start web server (task launch web server); set breakpoint to html/js/normal_main.js; start debugger, Chrome browser will open; attach Chrome browser launch.json Debug an application that is running on an external web server. Often you may want to debug client-side JavaScript of an application that is running on an external development web server, for example powered by Node.js. Set the breakpoints in the JavaScript code, as required. Run the application in the development mode.
Second debug the logic of the Javascript code for the application. First debug and inspect the frontend page it self: such as Html , Css and so on ¶ That can be easily realized by adding the Vue.js devtools to the Chrome browser, which you find here Vue.js devtools . In JavaScript, the debugger statement is used for invoking a debugger or stopping the execution of the code if there's no debugger. This is used for setting breakpoints in your application. Setting breakpoints when debugging is a good practice since it allows the developer to inspect the program during its execution. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!
In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. Click JavaScript Log and Field Watcher. UI11. Click the debug icon () in the banner frame. The JavaScript debug window opens at the bottom of the screen. The tab that is currently active in the window is the last tab that was active when the window was closed. Click a tab to use one of the debug window features. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. Note: If no debugging is available, the debugger statement has no effect. For more information about debugging in JavaScript, and how to activate debugging if your browser does not support it, read our JavaScript Debugging Tutorial.
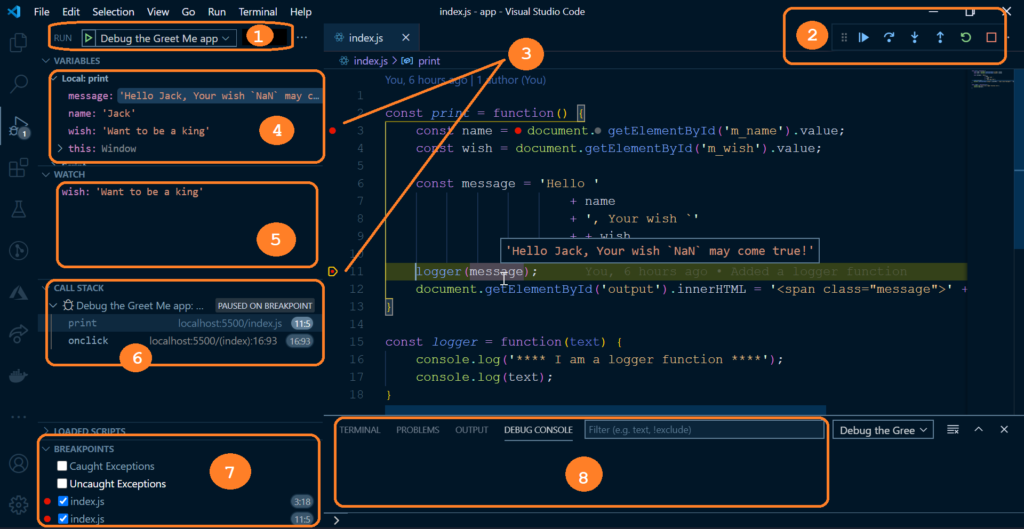
Using debugging tools is an excellent way to understand what is happening in your application. A debugger can help you quickly pinpoint the cause of a bug, and can also give you a more complete… To enable the debugger when running your Node.js application you just have to start it with the --inspect parameter. This will expose an endpoint of your Node.js application on 127.0.01:9229. The endpoint is basically implementing a debugger specification. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab.
First, we start your node program with debugging enabled. node --debug app.js. which should print something along the lines of debugger listening on port 5858 to stderr. Take note of the port number, it is the port that the debugger is running on. Next, start up node-inspector. If your program uses port 8080, then you may have to pass it a ... To enable JavaScript Debugger, go to Edit > Preferences > JavaScript, and then select the Enable JavaScript debugger after Acrobat is restarted option. To start the debugger, choose Tools > JavaScript > Debugger. Resolve JavaScript errors with max efficiency, not max effort. Get actionable insights to resolve JavaScript performance issues with the ability to track, debug, and resolve JavaScript errors across platforms.
Debug Client Side JavaScript. As the saying goes, there are many ways to skin a cat. The same is true for debugging your client side code in an ASP.NET application. This is the way I do it. It is a workflow that I have gotten accustomed to and one that I am quite comfortable with. You might do this a different way. In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown. Tutorial: Debug JavaScript in a Rails application. RubyMine provides the capability to debug client-side JavaScript code in a Rails application. In this tutorial, we'll show you how to debug JavaScript in Chrome. We'll use a sample Rails application with a JavaScript asset created in the Add a JavaScript asset to a Rails application tutorial ...
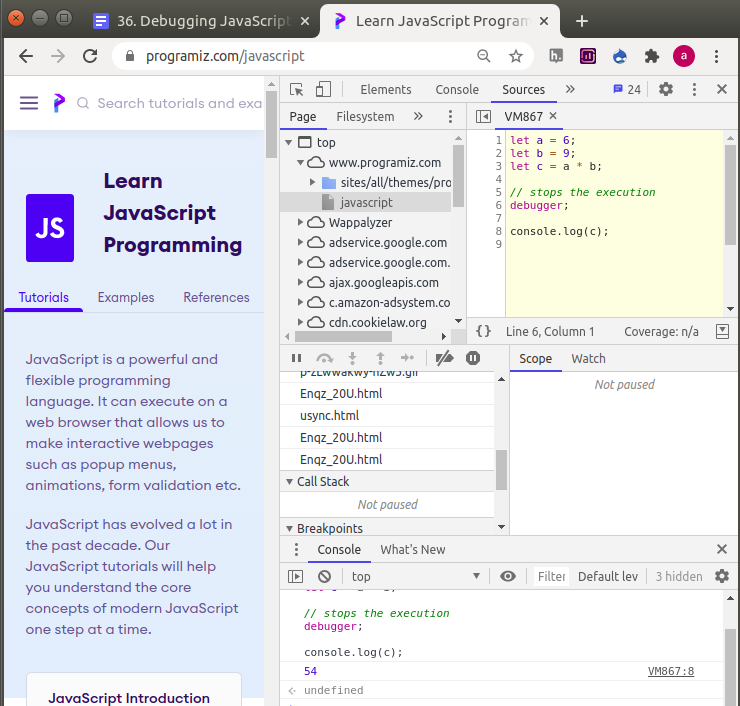
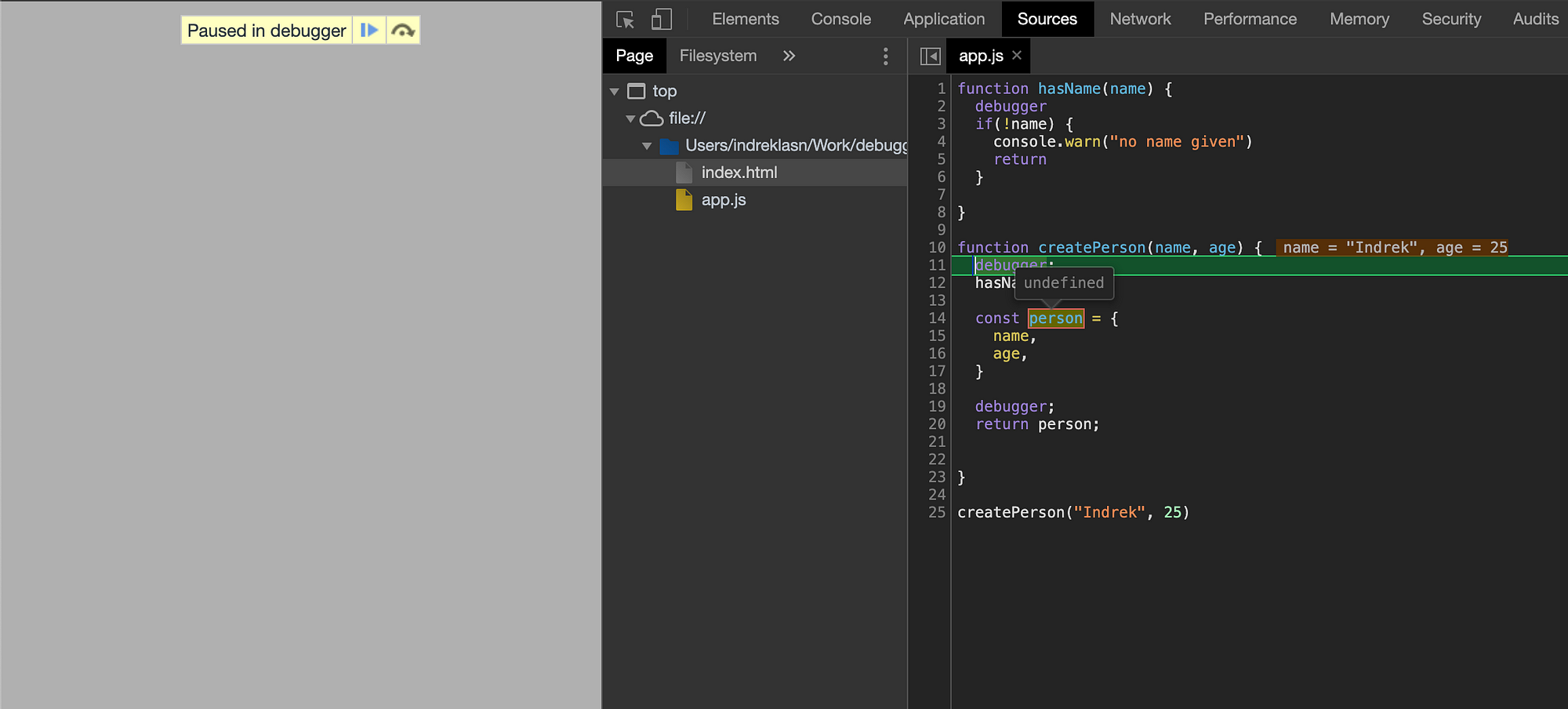
19/2/2019 · The debugger keyword is used in the code to force stop the execution of the code at a breaking point and calls the debugging function. The debugger function is executed if any debugging is needed at all else no action is performed. Let’s see JavaScript program on debugging: <h4>Debugging demonstrations using Debugger keyword</h4> chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools... 7/1/2019 · The debugger. The debugger is the most powerful tool in the browser developer tools, and it’s found in the Sources panel: The top part of the screen shows the files navigator. You can select any file and inspect it on the right. This is very important to set breakpoints, as we’ll see later. The bottom part is the actual debugger. Breakpoints
Use the application debugging options to understand how a script's application scope might affect your application, table, or record. You may need to update cross-scope privileges to troubleshoot scope access issues. See Debugging applications. Tags: Feedback. Share this page. Got it! Feel free to add a comment VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run menu. JavaScript has the famous console.log() method for that. But while log statements are good, they are less efficient than a tool that enables you to carry out step-by-step debugging. So in this article, we will learn how to use Google Chrome developer tools (also known as DevTools) to debug any JavaScript application effortlessly.
Debugging in JavaScript, a brief introduction. Talk to any programming instructor for more than a couple of minutes and you'll probably hear the phrase "the default state of code is broken ... A couple of code stepping controls aren't explained in this article. For more information, navigate to Step over line of code in the "Use the debugger features" article. See also. Use the debugger features - Using the UI of the debugger in the Sources tool. Sources tool overview - Introduces the JavaScript debugger and code editor. Its built-in debugger can debug any application that targets the Node.js runtime, even if the source code for the application is a language that transpiles to JavaScript, such as TypeScript. When beginning a debugging session, you must inspect the call stack and any scoped variables in their current state.
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
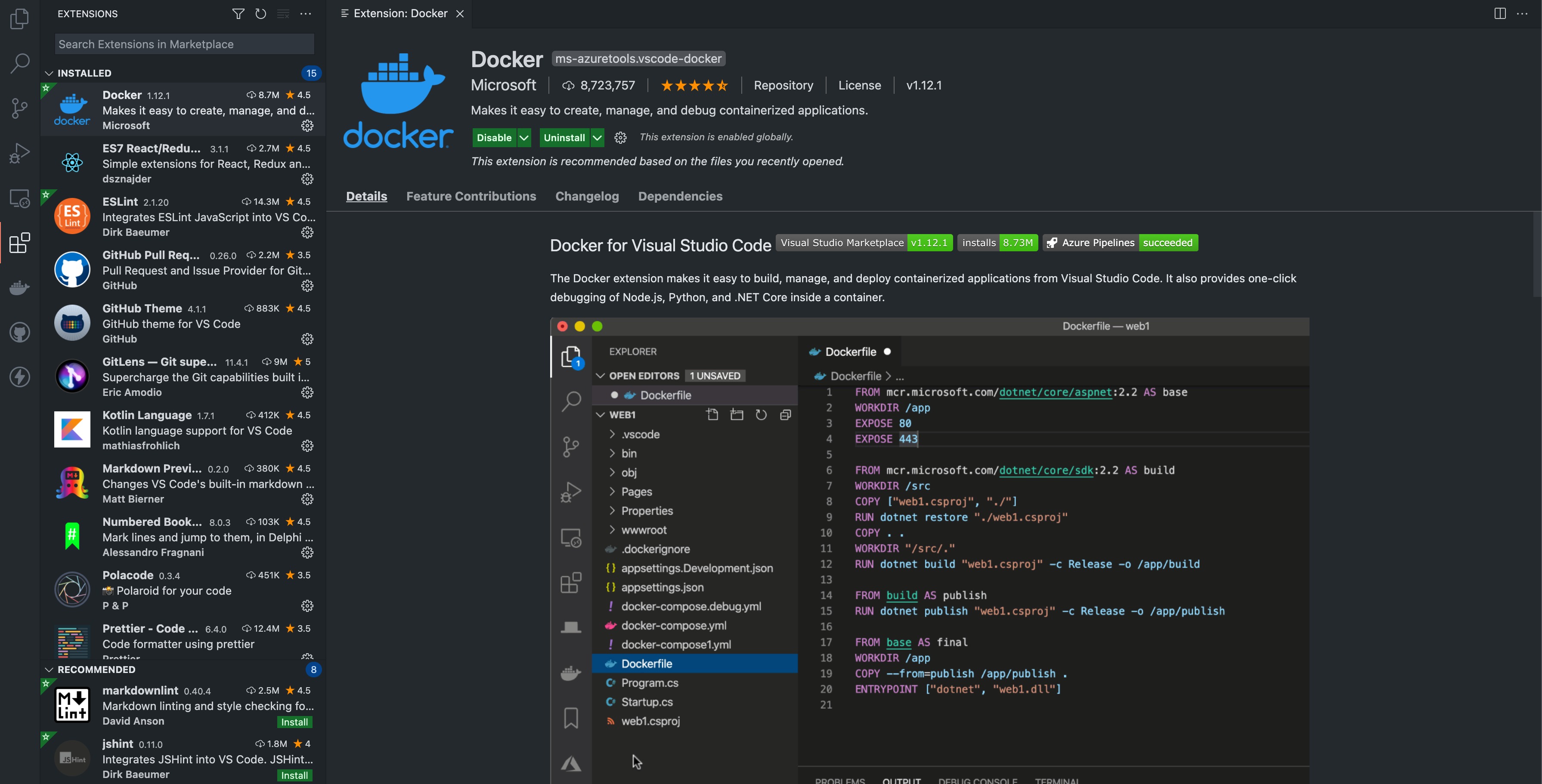
 Debug Node Js App Running In A Docker Container Bigbinary Blog
Debug Node Js App Running In A Docker Container Bigbinary Blog
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
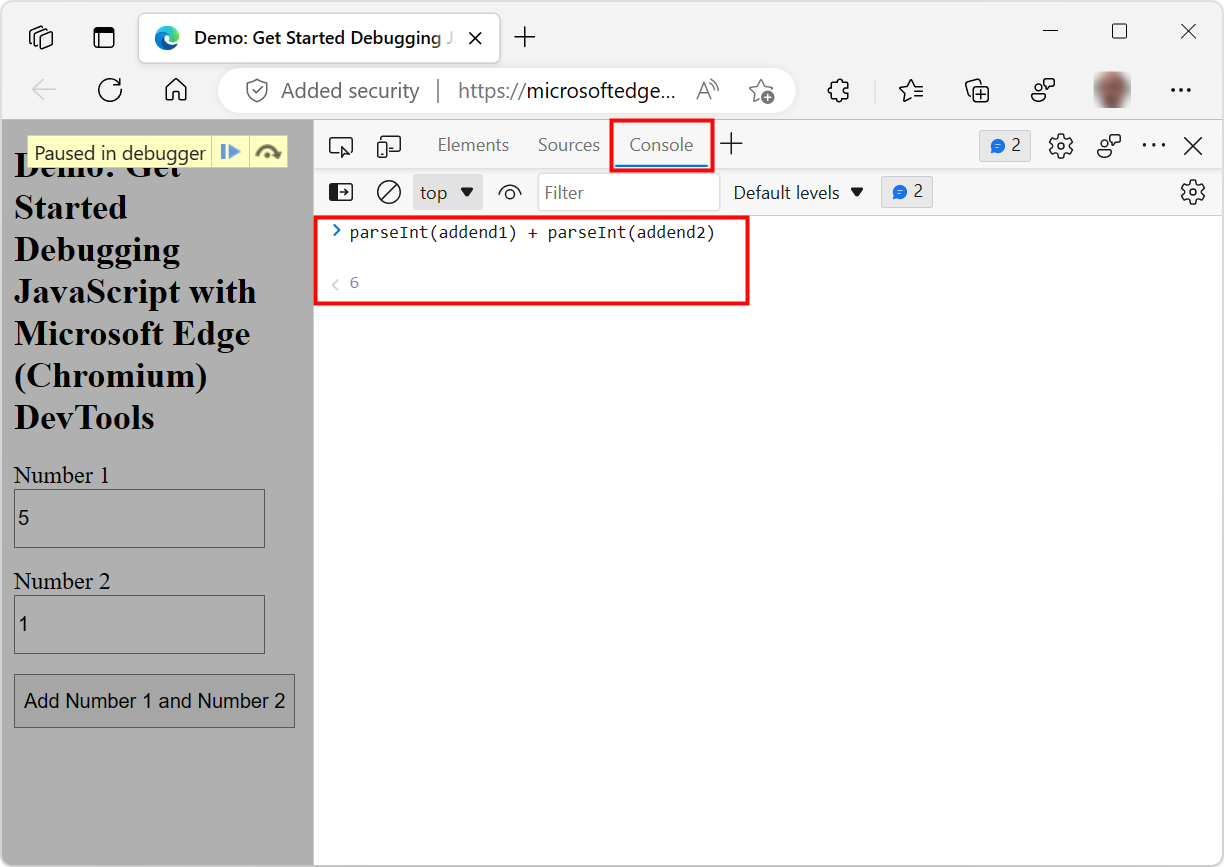
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 How To Debug Javascript In Dynamics 365 Ce Microsoft
How To Debug Javascript In Dynamics 365 Ce Microsoft

 How To Use The Javascript Debugger Bugfender
How To Use The Javascript Debugger Bugfender
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
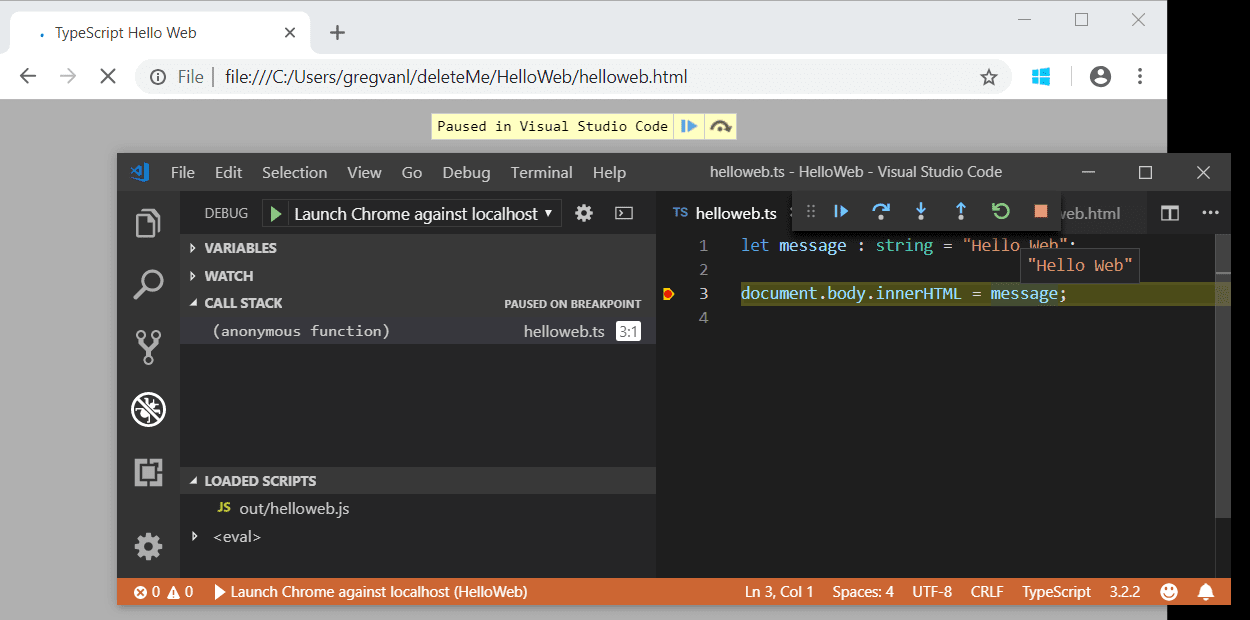
 Typescript Debugging With Visual Studio Code
Typescript Debugging With Visual Studio Code
 Debugging Javascript In Browser With Examples
Debugging Javascript In Browser With Examples
 Debugging Javascript With A Real Debugger You Did Not Know
Debugging Javascript With A Real Debugger You Did Not Know
 Debugging A Node Js App In Vs Code Engineering Education
Debugging A Node Js App In Vs Code Engineering Education
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
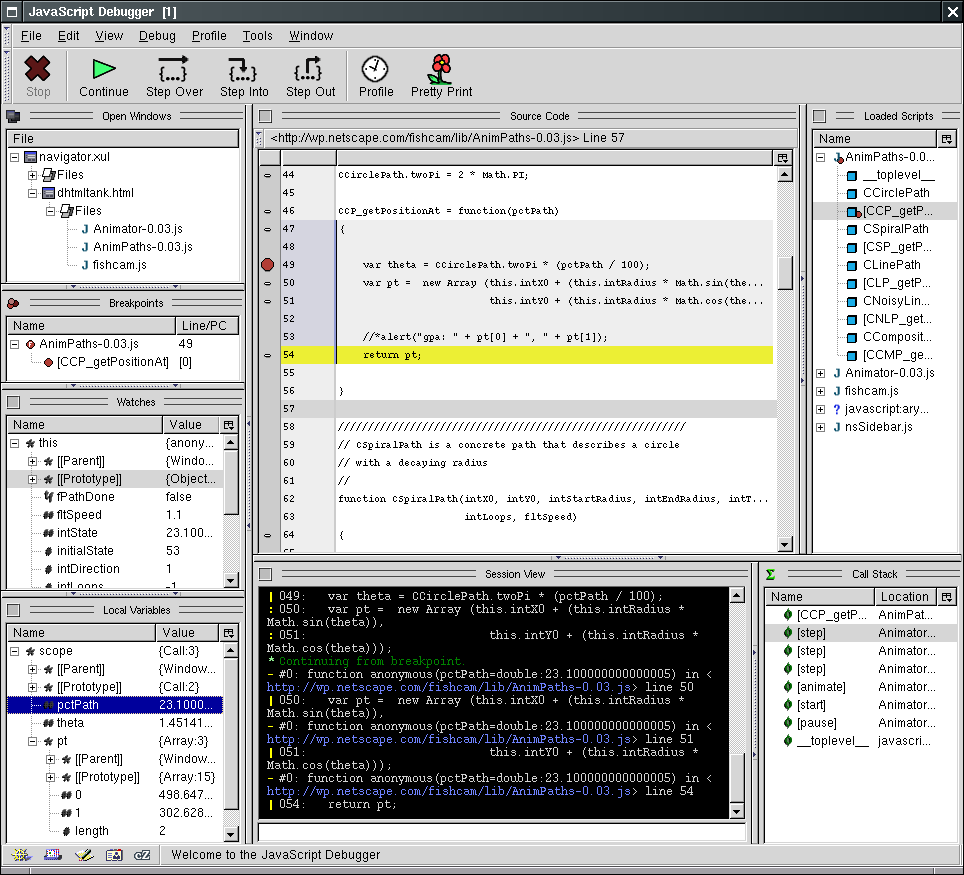
 Venkman The Javascript Debugger
Venkman The Javascript Debugger
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Visual Studio Code Now Includes Built In Javascript Debugging
Visual Studio Code Now Includes Built In Javascript Debugging
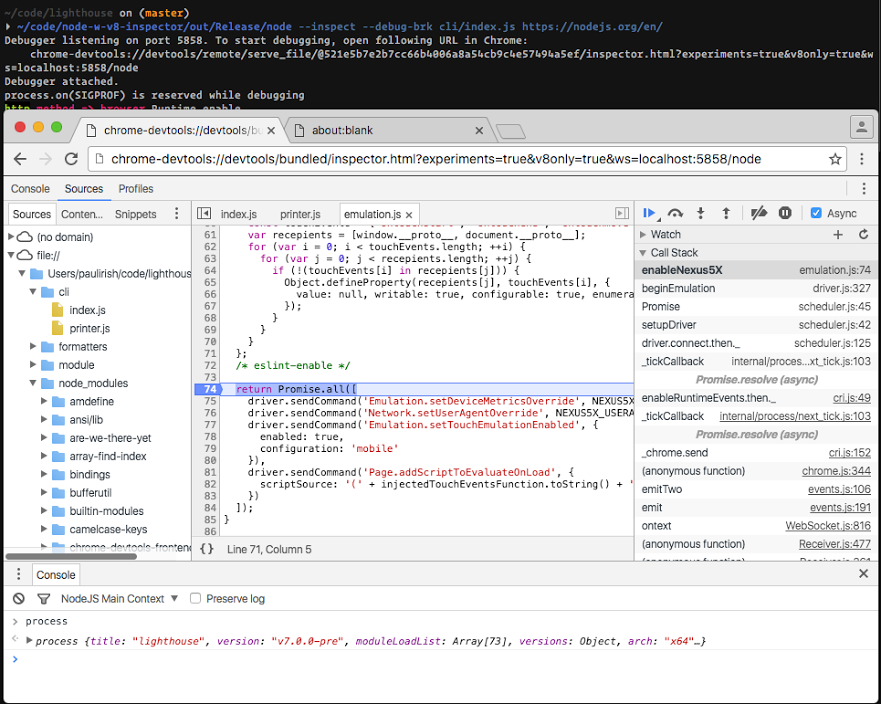
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
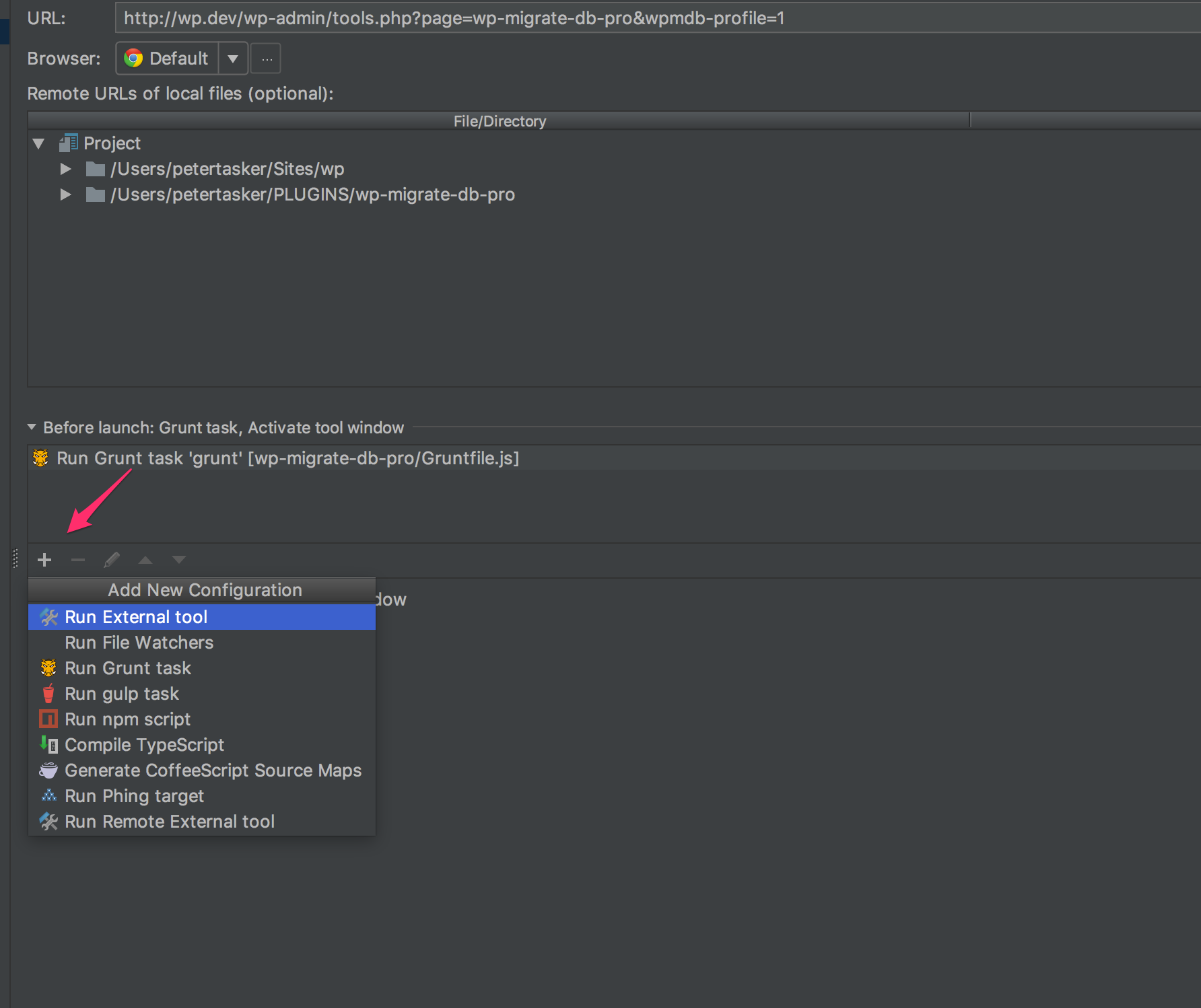
 Debug Javascript In Intellij Idea Stack Overflow
Debug Javascript In Intellij Idea Stack Overflow
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
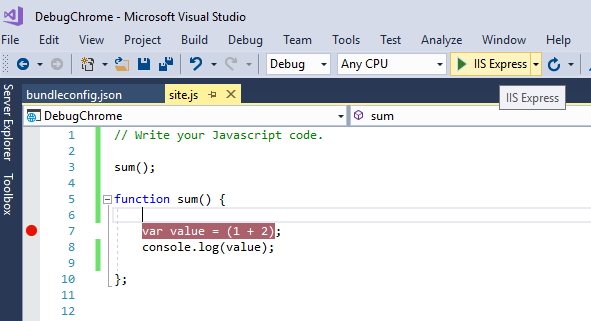
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
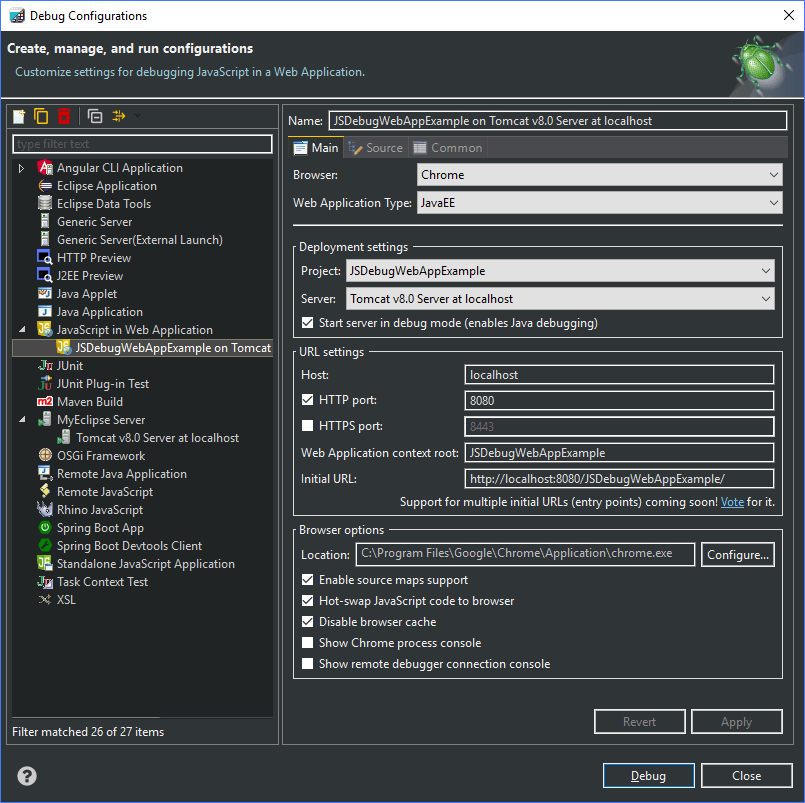
 Debugging Generic Web Applications
Debugging Generic Web Applications
 Strongloop Interactive Debugging With Node Js
Strongloop Interactive Debugging With Node Js
 Debugger Traces Back To Wrong Line While Digging In React
Debugger Traces Back To Wrong Line While Digging In React
 How To Find Bugs In Your Javascript Code With The Debugger
How To Find Bugs In Your Javascript Code With The Debugger
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Firebug Alternatives 10 Best Javascript Debugging Tools
Firebug Alternatives 10 Best Javascript Debugging Tools
 Typescript Debugging With Visual Studio Code
Typescript Debugging With Visual Studio Code

0 Response to "35 How To Apply Debugger In Javascript"
Post a Comment