34 Javascript Page Unload Event
Occurs before the browser unloads the document. The onunload event is not cancelable, because of security reasons. To display a comfirmation dialog box, where the user can confirm whether he wants to stay or leave the current page, use the onbeforeunload event. The beforeunload event is fired when the window, the document and its resources are about to be unloaded. The document is still visible and the event is still cancelable at this point. This event enables a web page to trigger a confirmation dialog asking the user if they really want to leave the page.
 Manage Events With Service Workers Chrome Developers
Manage Events With Service Workers Chrome Developers
In some cases, the Browser itself can trigger the events, such as the page load and unload events. When an event occur, you can use a JavaScript event handler (or an event listener) to detect them and perform specific task or set of tasks.

Javascript page unload event. The onload event can deal with cookies. onload Event Explained. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. 1 week ago - The onunload property of the WindowEventHandlers mixin is the event handler for processing unload events. These events fire when the window is unloading its content and resources. The resource removal is processed after the unload event occurs. 1/11/2011 · the unload event will be executed at the time of first time serving the page... and while postback of the page... (events are executed at the time of serving a requested page.. all the events are executed before you see the actual output)
We saw how a to unload event gets triggered and the way it is handled by the jQuery event handler. unload event occurs when the user performs any page navigation action, for example, clicking any link, window close, or page reload. jQuery unload() method is always used with window elements. Recommended Articles. This is a guide to jQuery unload(). Jun 02, 2019 - At some point in the process, I ... by some javascript code in the website. This was where I had to debug to be able to tell whether I found something interesting here or not. So I set a breakpoint where the code that is supposed to be fired by the unload event is, and reloaded the page to allow my ... Apr 24, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript unload event that fires when the document is fully unloaded. ... The unload event fires when a document has completely unloaded. Typically, the unload event fires when you navigate from one page to another.
The beforeunload event has a similar problem to the unload event, in that when present it prevents browsers from caching the page in their Back-Forward Cache. The difference between beforeunload and unload , though, is that there are legitimate uses of beforeunload . Jun 02, 2019 - At some point in the process, I ... by some javascript code in the website. This was where I had to debug to be able to tell whether I found something interesting here or not. So I set a breakpoint where the code that is supposed to be fired by the unload event is, and reloaded the page to allow my ... 1 week ago - See WindowEventHandlers/onbeforeunload ... this event. ... Don't lose user and app state, use Page Visibility explains in detail why you should use visibilitychange, not beforeunload/unload. Page Lifecycle API gives best-practices guidance on handling page lifecyle behavior in your web applications. PageLifecycle.js: a JavaScript library that ...
The unload event is fired when the document or a child resource is being unloaded. The document is in the following state: All the resources still exist (img, iframe etc.) UI interactions are ineffective ( window.open, alert, confirm, etc.) Please note that the unload event also follows the document tree: parent frame unload will happen before ... Identifying the different actions and enabling save for each action is a tedious process. The save functionality can be implemented in a simpler way using the JavaScript onbeforeunload event. Reasons to use onbeforeunload. The onbeforeunload event (which is called before the unload event) is called when: Navigating to another page (as mentioned ... Dec 17, 2012 - Javascript lets you bind a neat ... a web page is going to be unloaded. Being a jQuery fanatic, I usually tend to use jQuery for all such stuff, since it makes maintenance a far easier task than writing pure JavaScript. So, my jQuery instincts told me to use the new on method to bind an event handler to ...
From the DOMContentLoaded event, which is triggered immediately when the browser is done loading and parsing HTML, to the unload event, which is triggered just before the user leaves your site, the experience of using a web app is essentially just a series of events. If you just want to call a client side javascript method on client side dom unload event (no server side activity) then you can just follow Manikandan's example. -- Sam Critchley "Wise man say 'forgiveness is divine, but never pay full price for late pizza." 1 week ago - The visibilitychange event. Don't lose user and app state, use Page Visibility explains in detail why you should use visibilitychange, not beforeunload/unload. Page Lifecycle API gives best-practices guidance on handling page lifecyle behavior in your web applications. PageLifecycle.js: a JavaScript ...
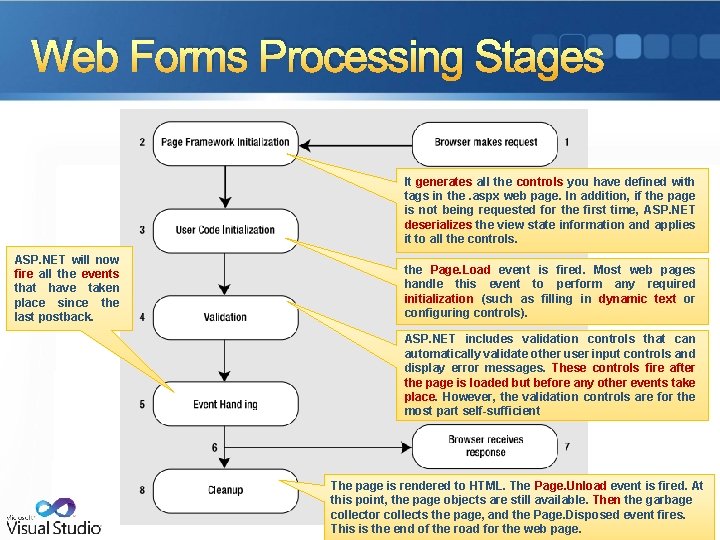
If you want to prompt or warn your user that they're going to close your page, you need to add code that sets .returnValue on a beforeunload event: There's two things to remember. Most modern browsers (Chrome 51+, Safari 9.1+ etc) will ignore what you say and just present a generic message. ASP.NET page unload event will fired after completion of OnSaveStateComplete event in asp page life cycle. Learn ASP.NET Page Life Cycle Page_Unload event and free-up resources value step by step with complete source code. There is a delay until the page is completely loaded. That's the delay till the DOMContentLoaded event. Window.onload¶ Now, let's speak about the load event. This event on the window object triggers when the whole page is loaded, involving images, styles, and other resources. The load event is available via the onload property.
unload event is fired when the current document is being unloaded from memory. Nothing is visible to the user anymore, and any interactions on the page won't work. $ (window).on ('unload', function () { // do something }); You can use this event to send an AJAX request to the server. The onbeforeunload event occurs when the document is about to be unloaded. This event allows you to display a message in a confirmation dialog box to inform the user whether he/she wants to stay or leave the current page. The default message that appears in the confirmation box, is different in different browsers. Description: Bind an event handler to the "unload" JavaScript event.
Prototype: Whereas unload is a normal event that inherits from Event, beforeunload has its own prototype, BeforeUnloadEvent. This is in order to implement the beforeunload event's unique property returnValue, which allows the registered event listener to display the "Are you sure you want to leave this site?" dialog box. Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for ... Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event.
beforeunload/unload - when the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - additional resources are loaded, we can get image sizes (if not specified in HTML/CSS) etc. By doing this, you can prevent data loss in case you are filling out a form and accidentally click a link to navigate to another page. unload – fires when the page has completely unloaded. You can use this event to send the analytic data or to clean up resources. Handling JavaScript page load events. To handle the page events, you can call the addEventListener() method on the document object:
Definition and Usage The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). What I found interesting was that there is a very simple and convenient way to check when a page is being 'unloaded' from a browser window. Javascript lets you bind a neat little handler to the ... 13/9/2010 · window.onbeforeunload = function() { return "Are you sure you wish to leave the page?"; Only use this if you have a good reason, don't annoy your users. That being said, this will prompt when leaving the page, that includes history back, forward, refresh, closing the window/tab, clicking a link to navigate away or submitting a form, etc.
onbeforeunload is the one you want; your function "should assign a string value to the returnValue property of the Event object and return the same string".Check the docs from Microsoft and Mozilla for details.. The string you return will be used by the browser to present the user with a custom confirm box, allowing them to refuse to stay there if they so choose. Mar 22, 2021 - Guide to jQuery unload(). Here we discuss an introduction, syntax, and program to implement in jQuery unload() with proper codes and outputs. Introduction to the JavaScript unload event The unload event fires when a document has completely unloaded. Typically, the unload event fires when you navigate from one page to another. You can use the unload event to clean up the references to avoid memory leaks.
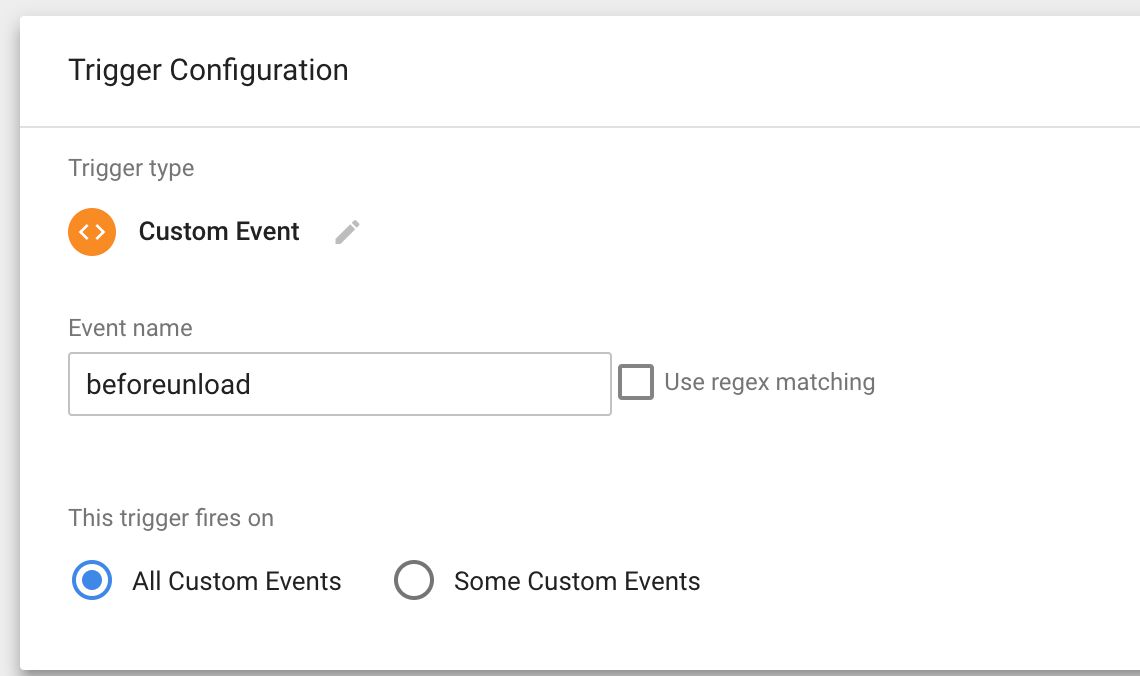
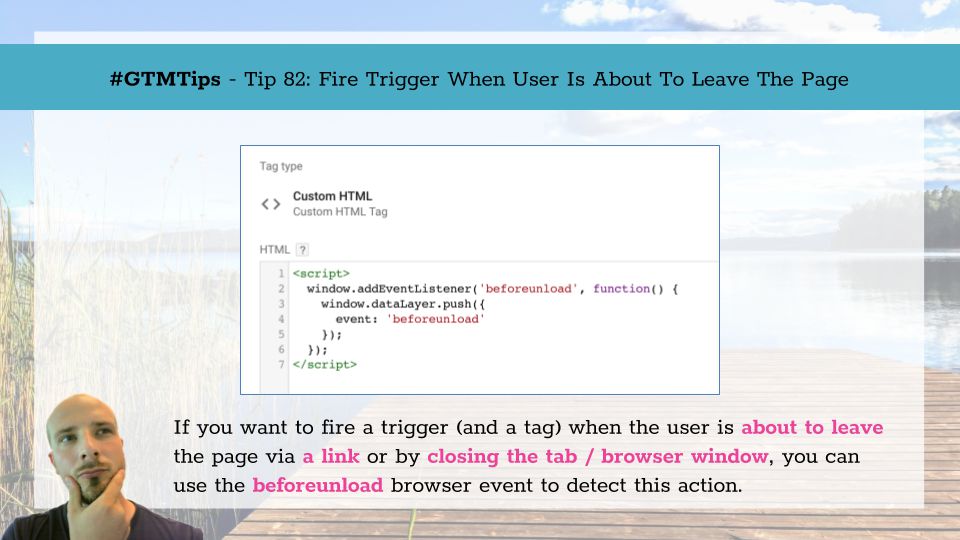
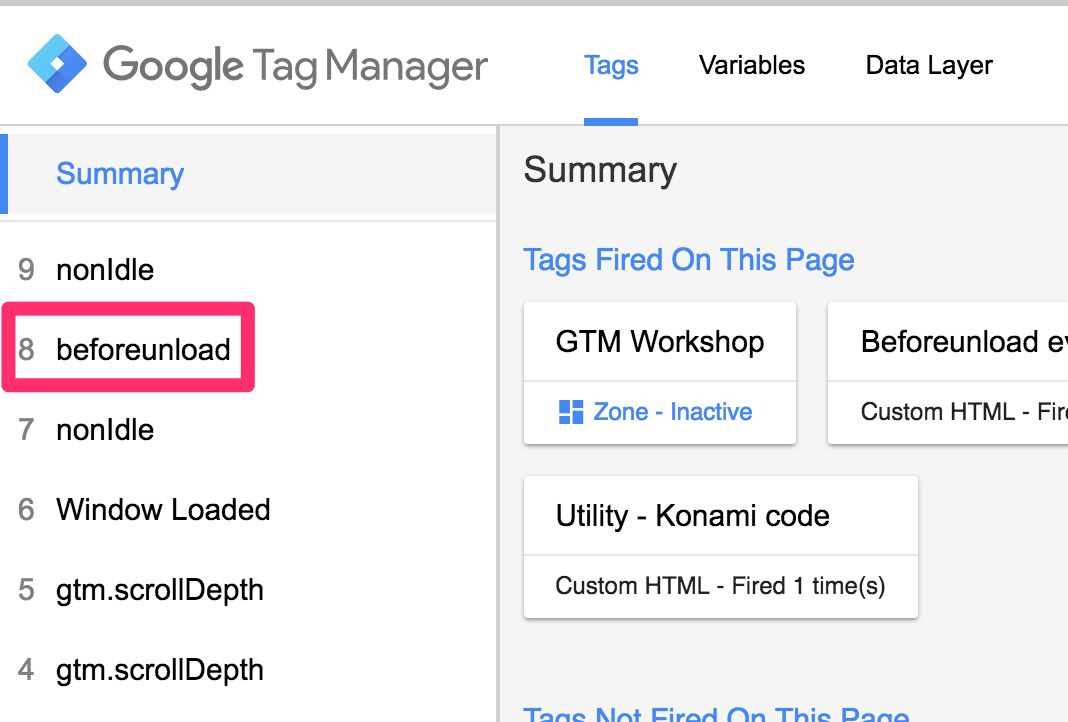
 Gtmtips Fire Trigger When User Is About To Leave The Page
Gtmtips Fire Trigger When User Is About To Leave The Page
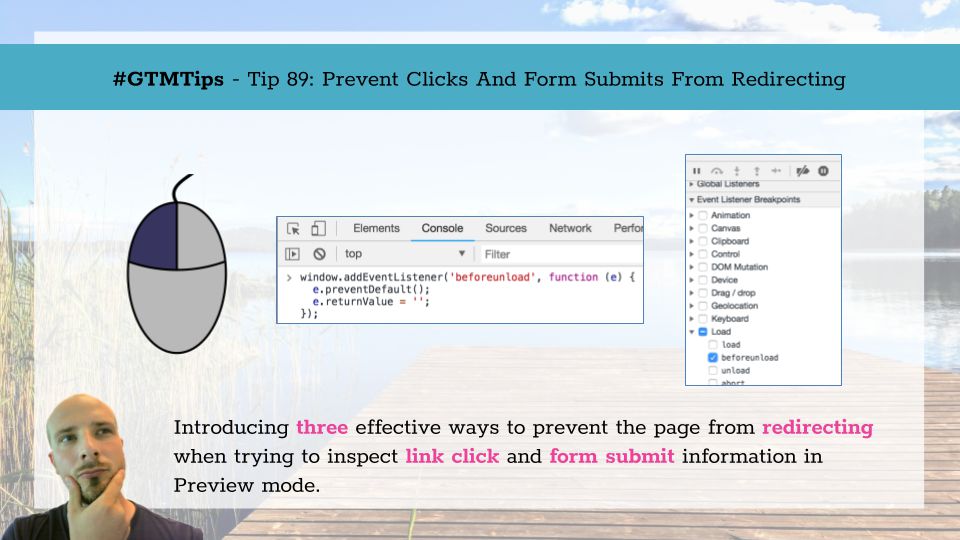
 Gtmtips Prevent Clicks And Form Submits From Redirecting
Gtmtips Prevent Clicks And Form Submits From Redirecting
 用户关闭页面前提示 提醒保存内容window 的unload Onunload
用户关闭页面前提示 提醒保存内容window 的unload Onunload
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Web Development Using Asp Net Web Development Timeline
Web Development Using Asp Net Web Development Timeline
 Jquery Unload Method Geeksforgeeks
Jquery Unload Method Geeksforgeeks
 Apex On Top Page Unload Triggers Too Late
Apex On Top Page Unload Triggers Too Late
 7 Handling Events Javascript Cookbook Book
7 Handling Events Javascript Cookbook Book
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation
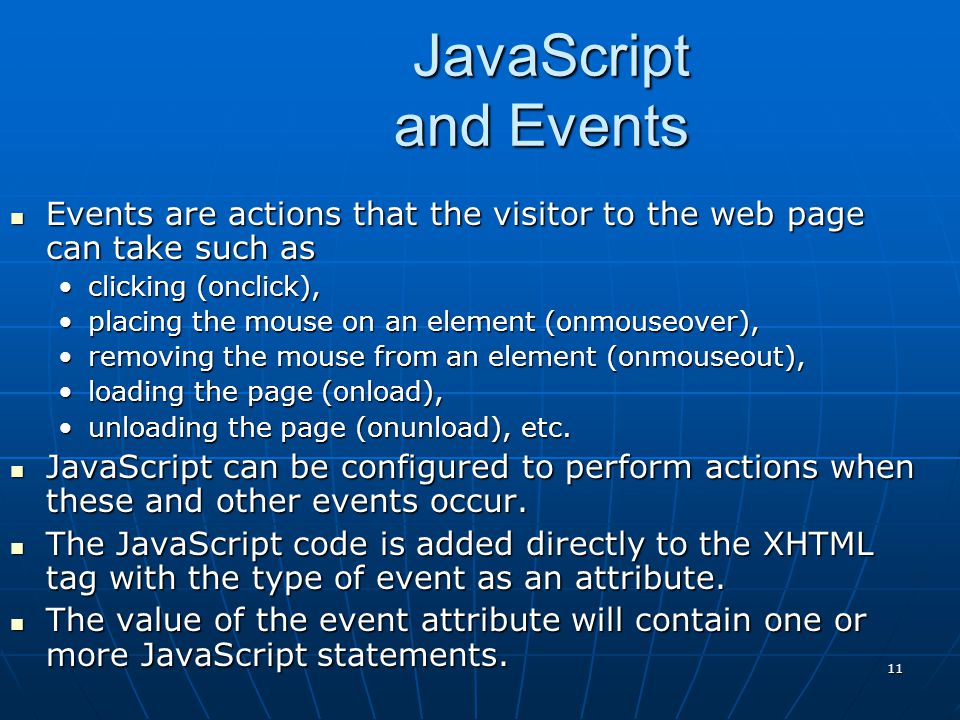
 Javascript Describe Common Uses Of Javascript In Web Pages
Javascript Describe Common Uses Of Javascript In Web Pages
 Lighthouse Performance Scoring Don T Use Unload Listener
Lighthouse Performance Scoring Don T Use Unload Listener
 Apex On Top Page Unload Triggers Too Late
Apex On Top Page Unload Triggers Too Late
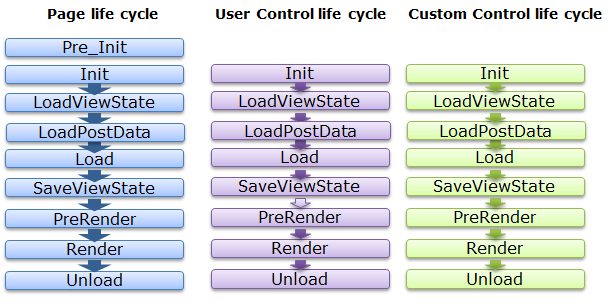
 Master Page User Control Custom Control And Content Page
Master Page User Control Custom Control And Content Page
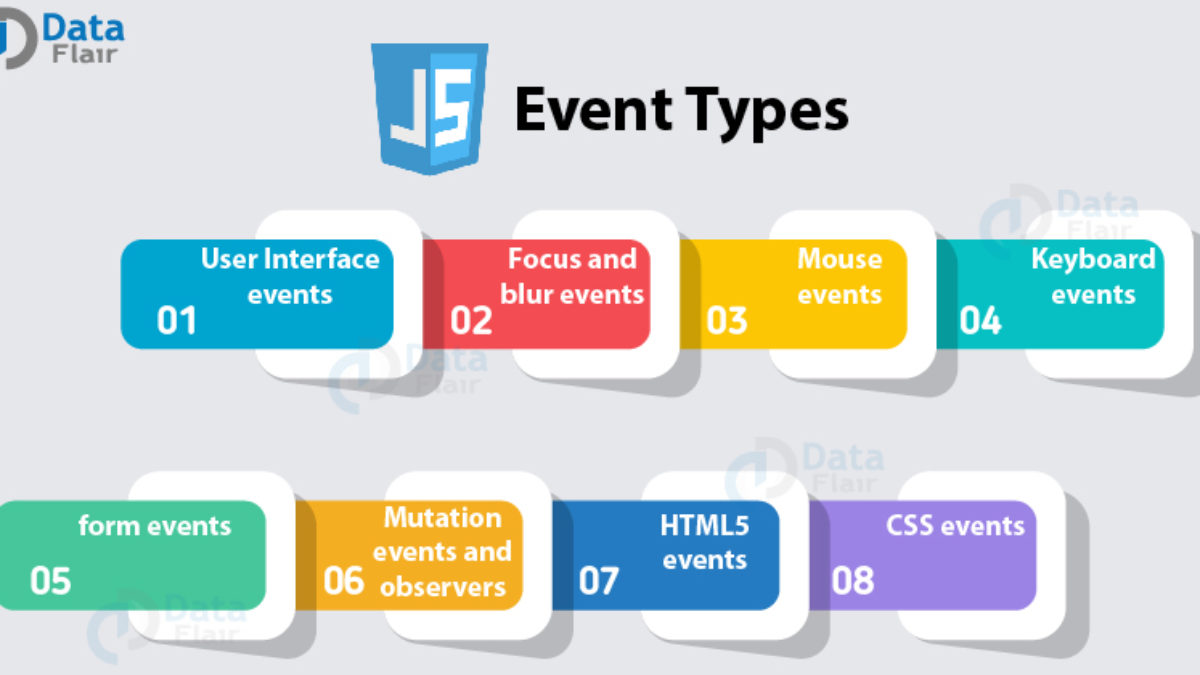
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Onbeforeunload And Unload Events Are Not Firing On Chrome In
Onbeforeunload And Unload Events Are Not Firing On Chrome In

 How Can I Fire A Submit Process On Page Unload Oracle Tech
How Can I Fire A Submit Process On Page Unload Oracle Tech
 Asp Net Page Life Cycle Codeproject
Asp Net Page Life Cycle Codeproject
Window Onunload Not Working When Clicking Links In Quick
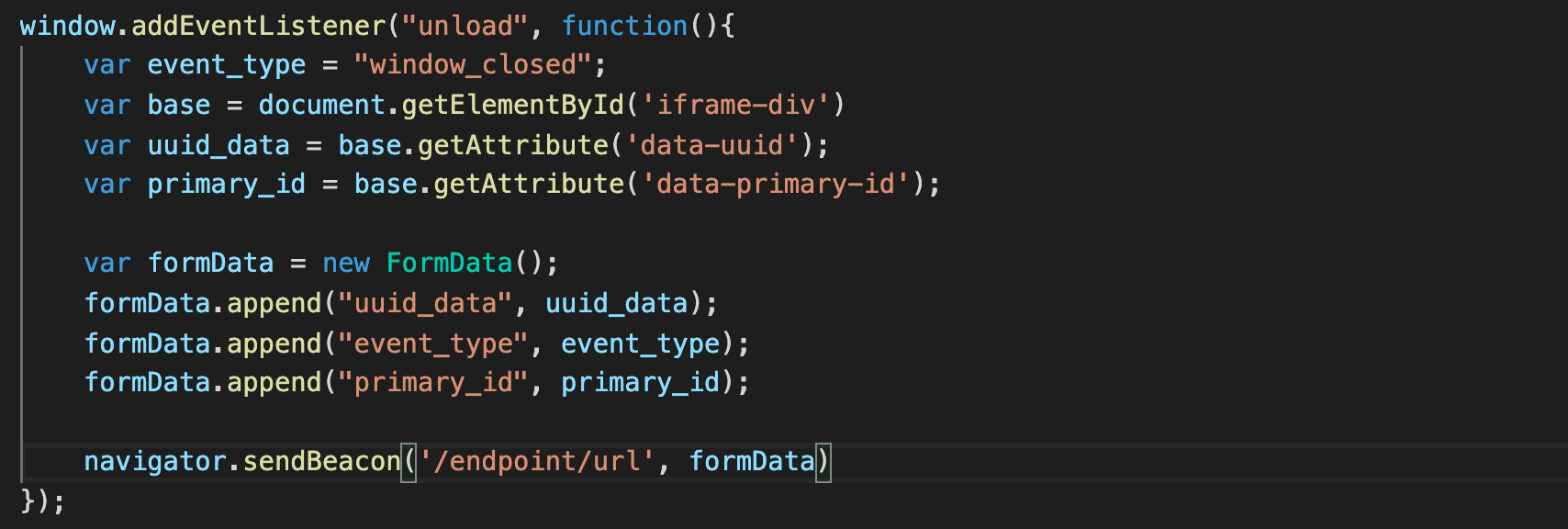
 Javascript S Sendbeacon Use Sendbeacon To Send Small
Javascript S Sendbeacon Use Sendbeacon To Send Small
 How Can I Fire A Submit Process On Page Unload Oracle Tech
How Can I Fire A Submit Process On Page Unload Oracle Tech
 Programmers Sample Guide Jquery Stop User From Page Exit
Programmers Sample Guide Jquery Stop User From Page Exit
 Trigger Javascript After Page Load Code Example
Trigger Javascript After Page Load Code Example
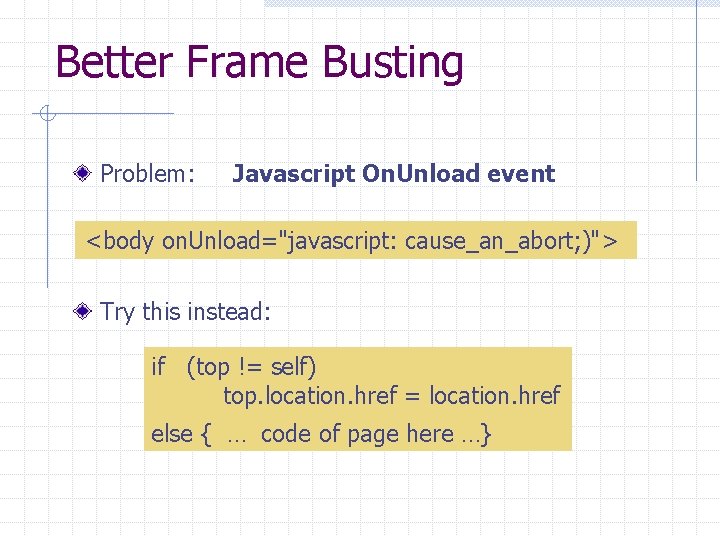
 Browser Security Model Original Slides By Prof John
Browser Security Model Original Slides By Prof John
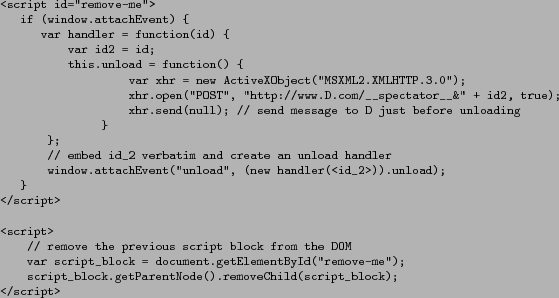
 Spectator Detection And Containment Of Javascript Worms
Spectator Detection And Containment Of Javascript Worms
 Gtmtips Fire Trigger When User Is About To Leave The Page
Gtmtips Fire Trigger When User Is About To Leave The Page
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 Ibm Bpm Ui Performance Ibm Developer Recipes
Ibm Bpm Ui Performance Ibm Developer Recipes
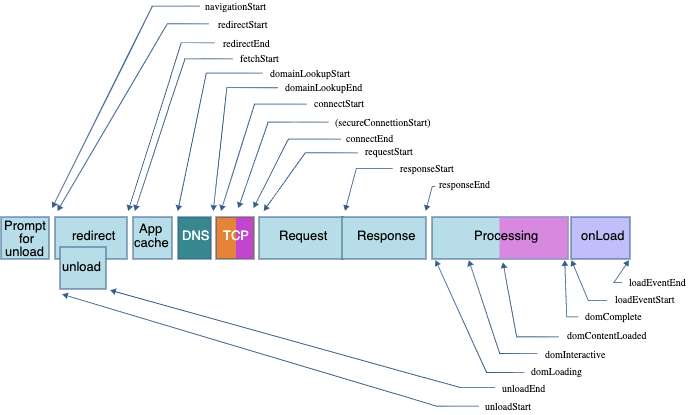
 Navigation And Resource Timings Web Performance Mdn
Navigation And Resource Timings Web Performance Mdn
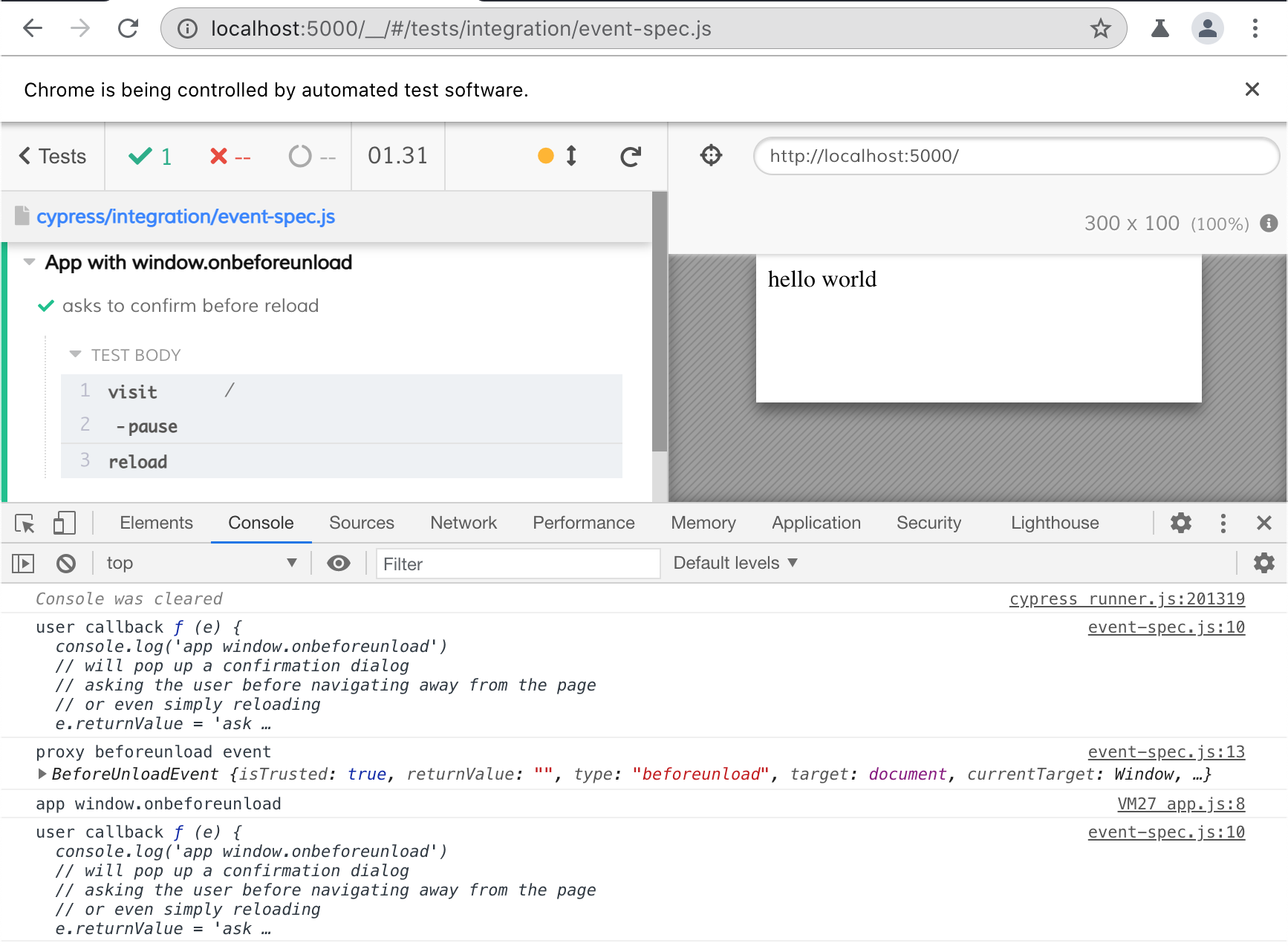
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 Gtmtips Fire Trigger When User Is About To Leave The Page
Gtmtips Fire Trigger When User Is About To Leave The Page

0 Response to "34 Javascript Page Unload Event"
Post a Comment