20 How To Get Span Class Value In Javascript
Find centralized, trusted content and collaborate around the technologies you use most. Learn more JavaScript - Get the text of a span element; Get div height with vanilla JavaScript; Remove any text not inside element tag on a web page with JavaScript? Python Program to find out the price of a product after a number of days; How to get a number value of a string in Javascript? Find MongoDB records with Price less than a specific value
 Bootstrap Clockpicker Code Example
Bootstrap Clockpicker Code Example
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ...

How to get span class value in javascript. JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. JavaScript - Get the text of a span element. To get the text of the span element in JavaScript, the code is as follows −. Definition and Usage. The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the textContent property, however there are some differences: ...
In this post I have share two simple exmaples showing how to get span tag inside li tag using jquery and javascript. ... Note: This is not a comparison between JavaScript and jQuery methods, or which is good. It's just a solution. Use the method that suits your requirement. Just give the <span> tag an unique id and select that element using that id and change the content like this: [code]<span id="msg">The content of this element will be ... Definition and Usage. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A span is an inline element, and must only contain text content or nested inline or phrase elements. It shouldn't be used to surround block-level elements—a usage that's often seen in ... The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
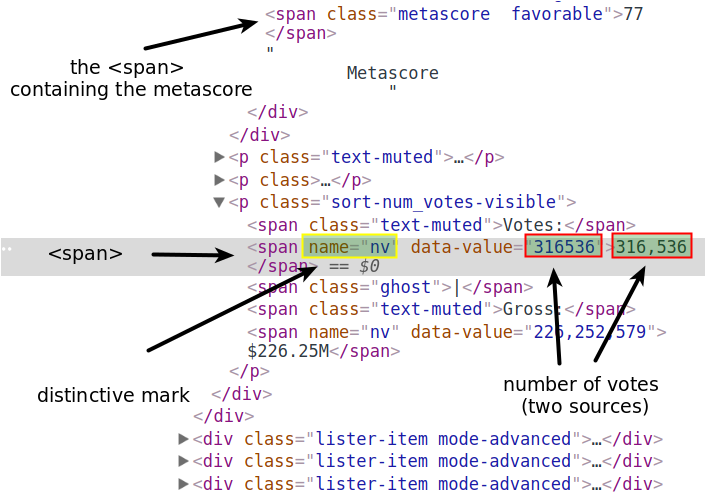
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. If the span element is the only element on the page with the ClassName "title", you could just get the element by ClassName:. IWebElement admin = driver.FindElement(By.ClassName("title")); If the span element is not the only element with the ClassName "title", but is the only element with that ClassName under its parent, you can get the parent element then the span element: javascript: get value from span id. sl1nger asked on 1/12/2009. JavaScript jQuery. 4 Comments 1 Solution 8482 Views Last Modified: 5/6/2012. I have jquery populating a span id. The id returns a number. I'd like to use that in my javascript submit function. Any suggestions??
Classes and IDs. Class and ID are two very important attributes that can go on any HTML element.. Class is used to group together elements that are alike in some way.. ID is used to identify one particular element that we want to interact with.. For example, earlier we added an ID to our <section> element, like so: 1. HTML span element is a container for holding other inline elements or content directly (text, image).. 2. Usually span element is used to group inline elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when no other element is found suitable to form that group.. 3. how can i get the class value of a span inside a div? ... How can I change an element's class with JavaScript? 6729. How do I remove a property from a JavaScript object? 4352. How do you get a timestamp in JavaScript? 7710. How do I redirect to another webpage? 4883.
Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. 15/12/2014 · Expand Copy Code. <div id="floor_count"> <div> Pick a Floor </div> <hr> <a class="floor_picker" href="#"> <div name="floor_value" class="floors_for_3bhk" id="groundFloor"> <span class="floor_value"> G </span> <div class="flats_available_for_3bhk"> 2 </div> </div> </a> <a class="floor_picker" href="#"> <div name="floor_value… node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
on Feb 18, 2015. Yeah, to target the span class directly, have it like this: span. par1 { font-weight: bold; font-style: italic; } So add "span" in front of the class declaration. This way, it will only style span tags with the "par1" class. Robbie Singh. 3,675 Points. The span attribute defines the number of columns a <col> or <colgroup> element should span. Applies to The span attribute can be used on the following elements: 26/2/2020 · HTML Code : <!DOCTYPE html> <html> <head> <script src="https://code.jquery /jquery-git.js"></script> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title> Set a value in a span using JQuery. </title> </head> <body> <p> jQuery <span id="spanid" style="color:red"> Exercises </span>. </p> <input id="button1" ...
Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its descendants. By setting the innerText property, any child nodes are removed and are replaced by a single text node having the ... How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. I get undefined value in console. The problem is that you're using an arrow function for the event listener. Arrow functions don't get their own this reference; they inherit it from the outer scope. If you change your listener code to console.log(this);, you'll see that this is the global Window object.
Definition and Usage. The <span> tag is an inline container used to mark up a part of a text, or a part of a document. The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is an inline element. The span text changes, and I need to grab the text and set it as the value of the hidden field's value. I will then use php (I already have) and use the name of the hidden field to email me the text. How do I do it? Output: Before clicking on the button: After clicking on the button: Method 2: Using jQuery html() Method: This method set or return the content (HTML) of the specified elements. If this method is used to return content, it returns the content of first matched element.
 Tailwind Css Intellisense Visual Studio Marketplace
Tailwind Css Intellisense Visual Studio Marketplace
Phishing The Holiday Season Trustwave
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
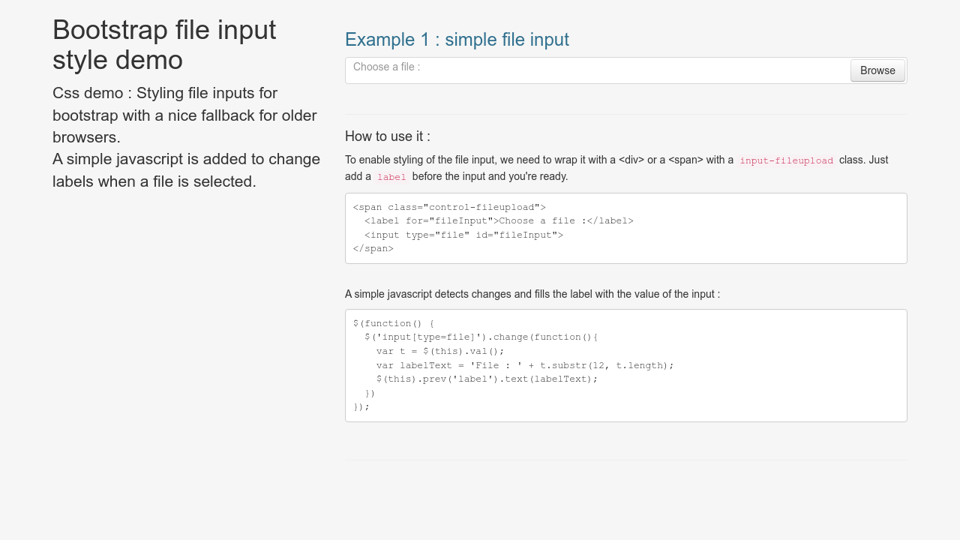
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Tutorial Web Scraping And Beautifulsoup Dataquest
Tutorial Web Scraping And Beautifulsoup Dataquest
 How To Disable Date In The Past Datepicker In Embedded Form
How To Disable Date In The Past Datepicker In Embedded Form
Get Value Text Of Order Quantity Web Testing Katalon
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 9 React Testing Library Tips And Tricks By Paige
9 React Testing Library Tips And Tricks By Paige
 Implementation Of Ajax Application By Jquery
Implementation Of Ajax Application By Jquery
 Tutorial Web Scraping And Beautifulsoup Dataquest
Tutorial Web Scraping And Beautifulsoup Dataquest
 How To Get Text From Inside A Lt Span Class Classname Gt Text I
How To Get Text From Inside A Lt Span Class Classname Gt Text I
 Dom How To Get Knockout Js Value Stack Overflow
Dom How To Get Knockout Js Value Stack Overflow
 How To Use Google Sheets As A Basic Web Scraper
How To Use Google Sheets As A Basic Web Scraper
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js
 Javascript Get The Text Of A Span Element Geeksforgeeks
Javascript Get The Text Of A Span Element Geeksforgeeks
 Xpath For Python The Regex Of Web Towards Data Science
Xpath For Python The Regex Of Web Towards Data Science

0 Response to "20 How To Get Span Class Value In Javascript"
Post a Comment