21 How To Iterate Through Object In Javascript
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
 Alpine Js X For With Objects 4 Ways To Iterate Loop
Alpine Js X For With Objects 4 Ways To Iterate Loop
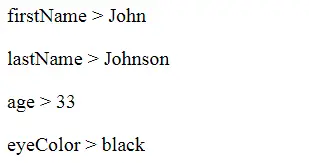
Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ...

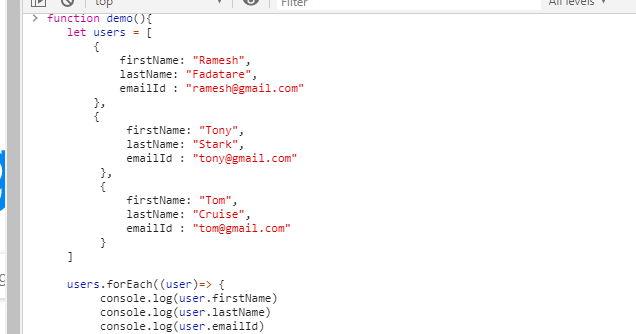
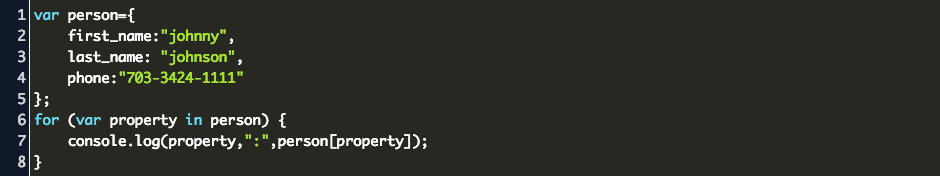
How to iterate through object in javascript. Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. Object.entries. This method returns the array of the key-value pair of the object. But to iterate a key and value, we need to use the for-of loop with this method to loop through the JavaScript object. The example code of using the for-of with Object.entries () to iterate the object is as follows. JavaScript. 22/7/2021 · To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... 16/1/2013 · If you have array of objects you can iterate through it using the following code: let c = [ { a: 1, b: 2 }, { a: 3, b: 4 } ]; for(item of c){ //print the whole object individually console.log('object', item); //print the value inside the object console.log('value', item['a']); }
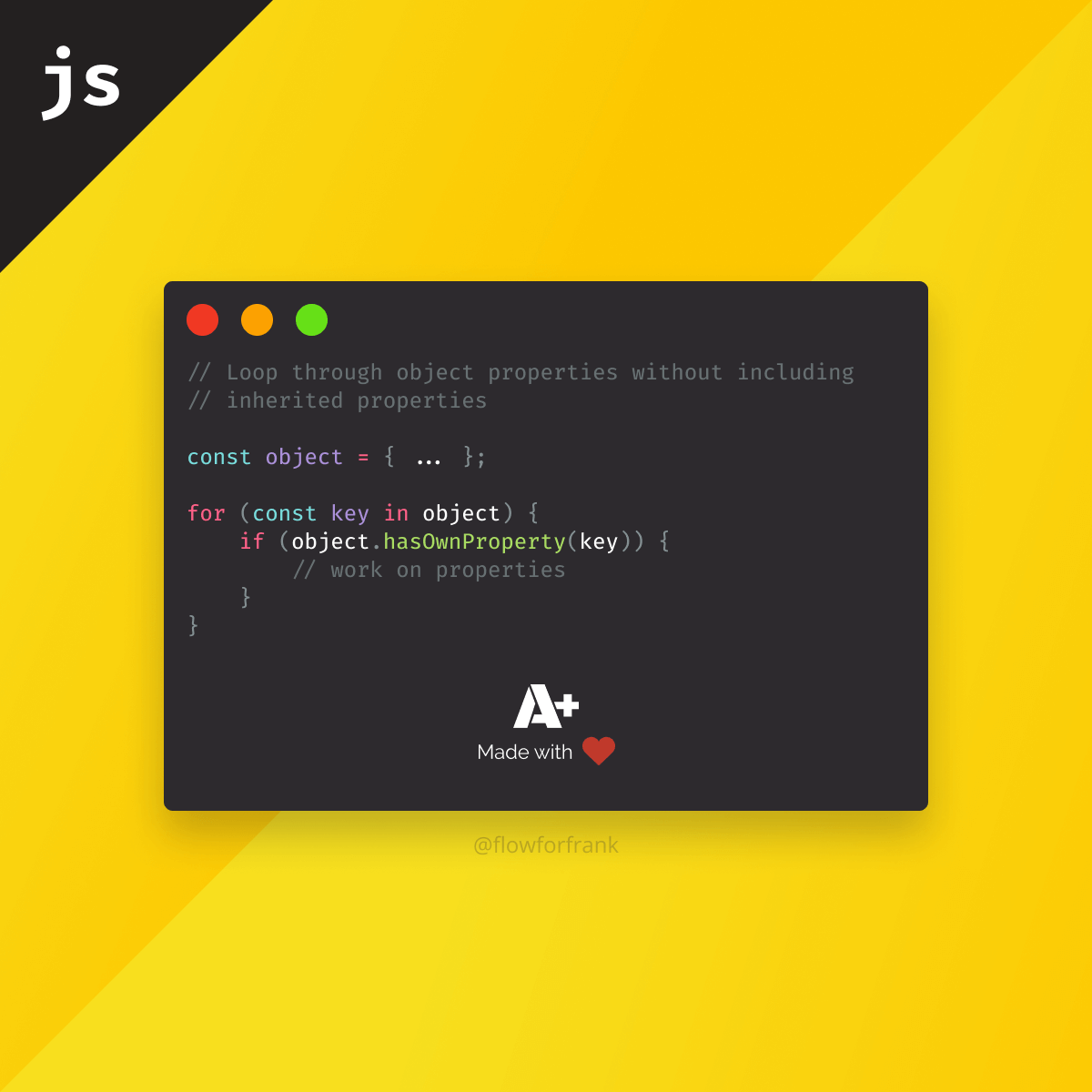
Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to ... We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. This post includes different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. Technique 1 : Object.entries. Object.entries() returns an iterable list of key, value pairs. This list counts only enumerable properties and doesn't include properties from prototype chain.
JavaScript Object Notation also consists of a root, namely, the jsonData. It further contains three nodes that are called, "one", "two", and "three". Here's how you can withdraw a piece of information from JSON: {% code-block language="js" %} The first method we'll cover is Object.entries.This method returns an array of an object's string key-value pairs. There are a few interesting ways to use Object.entries.. Iterating with forEach. Using the forEach method, we can access each entry individually. Notice that we are destructuring entry, and entry[0] is the key while entry[1] is the corresponding value. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) {...
How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself. Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbol s), including inherited enumerable properties.
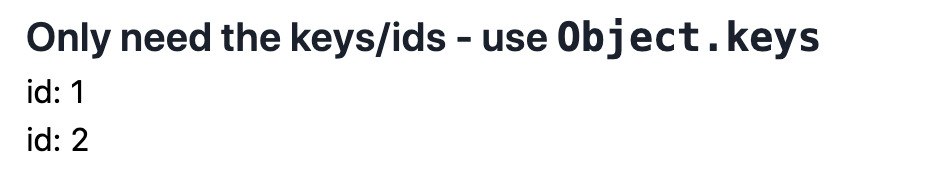
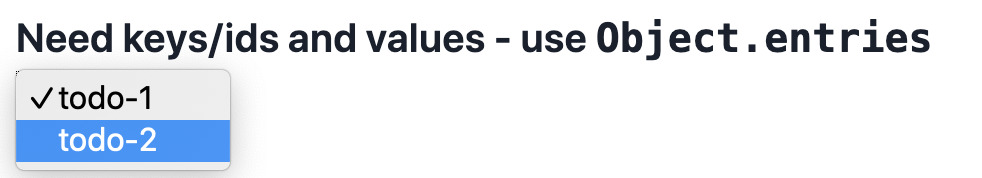
25/3/2019 · So, according to these results, the fastest way to iterate through JavaScript Objects is the for…in loop. Now, this doesn't mean the other methods are void or useless, it all depends on use cases. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch.
This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that ... In the above example, we have created an array of user keys using Object.keys method and accessing user object value by iterating over user keys. Using Object.values. Object.values method will return an array of values of a given object. If you want an array of object values then Object.values help you to iterate through object values. for eg. There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript. Initialize. Consider following is the object we are going to work with in our example. Objects in javascript does not maintain the insertion order. Insertion order is not maintained while iteration for Objects.
meals is a regular plain JavaScript object. The object keys are taken using Object.keys(meals) and in a for..of loop enumerated. The code looks pretty simple, however, it can be optimized by removing the line let mealName = meals[key]. The optimization is possible by applying direct access to object property values using Object.values(). Now ... The variable in the code above is the variable representing each entry of the iterable object that is being iterated over. It can be declared with const, let or var.The iterable is the object where the properties are being iterated over.. For example, we can use it to iterate over an array-like in the following code: The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
Use the one appropriate for your use case. For instance, if you're trying to replace Object.keys, use keys. Similarly, if you want the entries in the map (I notice you use Object.entries at one point), use entries or the default iterator. Note that in a few places in your code, you seem to be trying to index into the map using []. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef
 Iterate Through Array Inside Object Stack Overflow
Iterate Through Array Inside Object Stack Overflow
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 Use A For Loop To Iterate Through A List Unit Salesforce
Use A For Loop To Iterate Through A List Unit Salesforce

 Alpine Js X For With Objects 4 Ways To Iterate Loop
Alpine Js X For With Objects 4 Ways To Iterate Loop
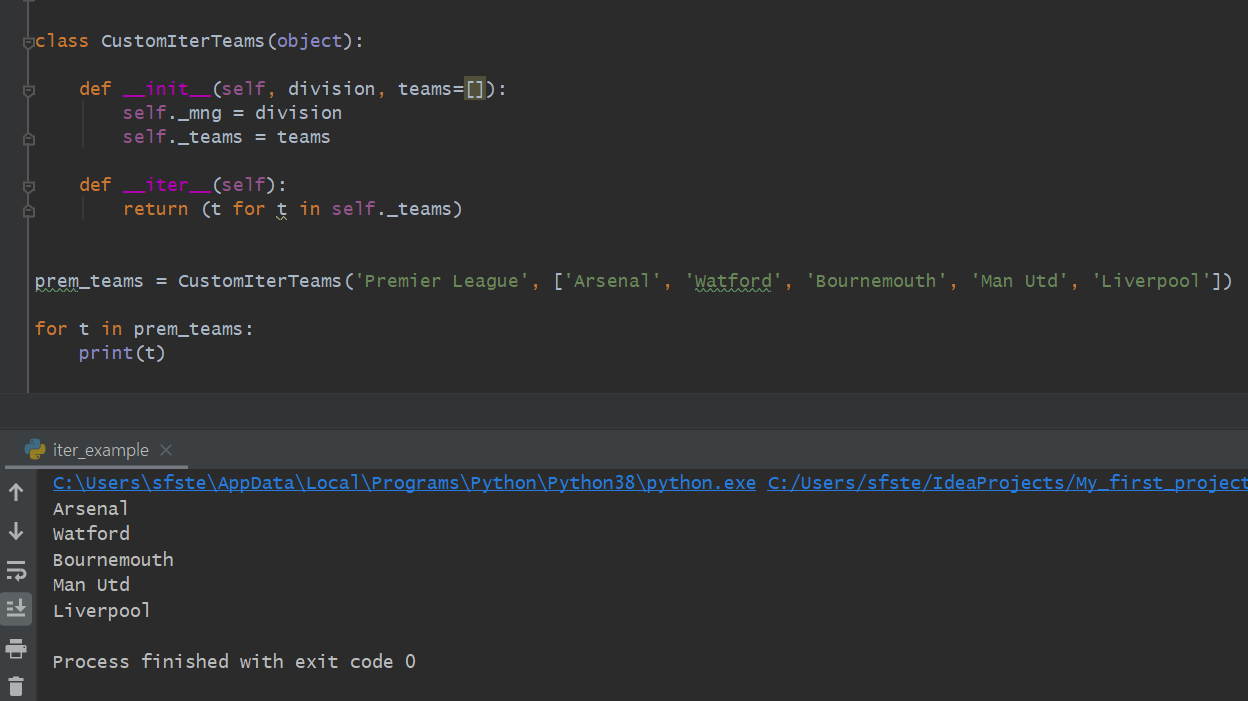
 How To Loop Through Your Own Objects In Python By Stephen
How To Loop Through Your Own Objects In Python By Stephen
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object

 Loop Through Object Js Code Example
Loop Through Object Js Code Example
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Loop Through Object Javascript To Access Multiple Objects
Loop Through Object Javascript To Access Multiple Objects
 The Quite Nice And Fairly Accurate Intro To Javascript
The Quite Nice And Fairly Accurate Intro To Javascript
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Iterating Through Object Literals In Javascript By Garrett
Iterating Through Object Literals In Javascript By Garrett
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
0 Response to "21 How To Iterate Through Object In Javascript"
Post a Comment