31 Javascript Add Property To Object Prototype
Why is that? Well, a for in loop is going to loop over all of the enumerable properties on both the object itself as well as the prototype it delegates to. Because by default any property you add to the function's prototype is enumerable, we see not only name and energy, but we also see all the methods on the prototype - eat, sleep, and play. In this example we will show how to use the prototype property to add a property to an object: function employee (name, jobtitle, born) {. this.name = name; this.jobtitle = jobtitle; this.born = born; } employee.prototype.salary = 2000; var fred = new employee ("Fred Flintstone", "Caveman", 1970); Try it Yourself ».
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
The prototype property is used to add new properties and methods to a date object. Version. Implemented in JavaScript 1.1 . Syntax. myobj.prototype.name = value . myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property ...
Javascript add property to object prototype. Nov 04, 2018 - With that said, in order to most effectively learn about prototypes in JavaScript, we’re going to channel our inner Jr. developer and go back to the basics. Objects are key/value pairs. The most common way to create an object is with curly braces {} and you add properties and methods to an ... For better support, use Object.getPrototypeOf () instead. The __proto__ property of Object.prototype is an accessor property (a getter function and a setter function) that exposes the internal [ [Prototype]] (either an object or null) of the object through which it is accessed. The use of __proto__ is controversial and discouraged. 21/1/2015 · So if we define only 1 property to Object.prototype called for simplicity's sake _, & set its value to a substructure object that contains the handlers specific to objects only. Then if we do the same for Array.prototype, but set the value of this _ property to another substructure that contains handlers specific to …
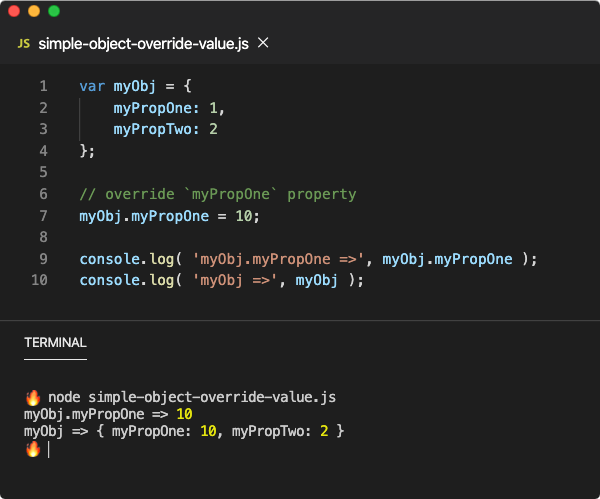
Nov 04, 2018 - With that said, in order to most effectively learn about prototypes in JavaScript, we’re going to channel our inner Jr. developer and go back to the basics. Objects are key/value pairs. The most common way to create an object is with curly braces {} and you add properties and methods to an ... Object.defineProperty(object, property, descriptor) // Adding or changing object properties Object.defineProperties(object, descriptors) // Accessing Properties Object.getOwnPropertyDescriptor(object, property) // Returns all properties as an array Object.getOwnPropertyNames(object) // Accessing the prototype Object.getPrototypeOf(object ... JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties.
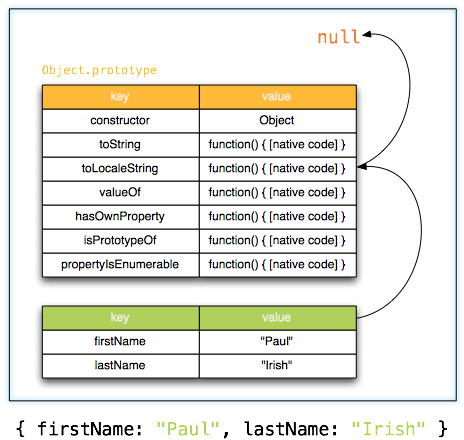
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Nov 24, 2018 - Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a… Aug 14, 2018 - Objects in JavaScript have an internal property known as prototype. It is simply a reference to another object and contains common attributes/properties across all instances of the object. An…
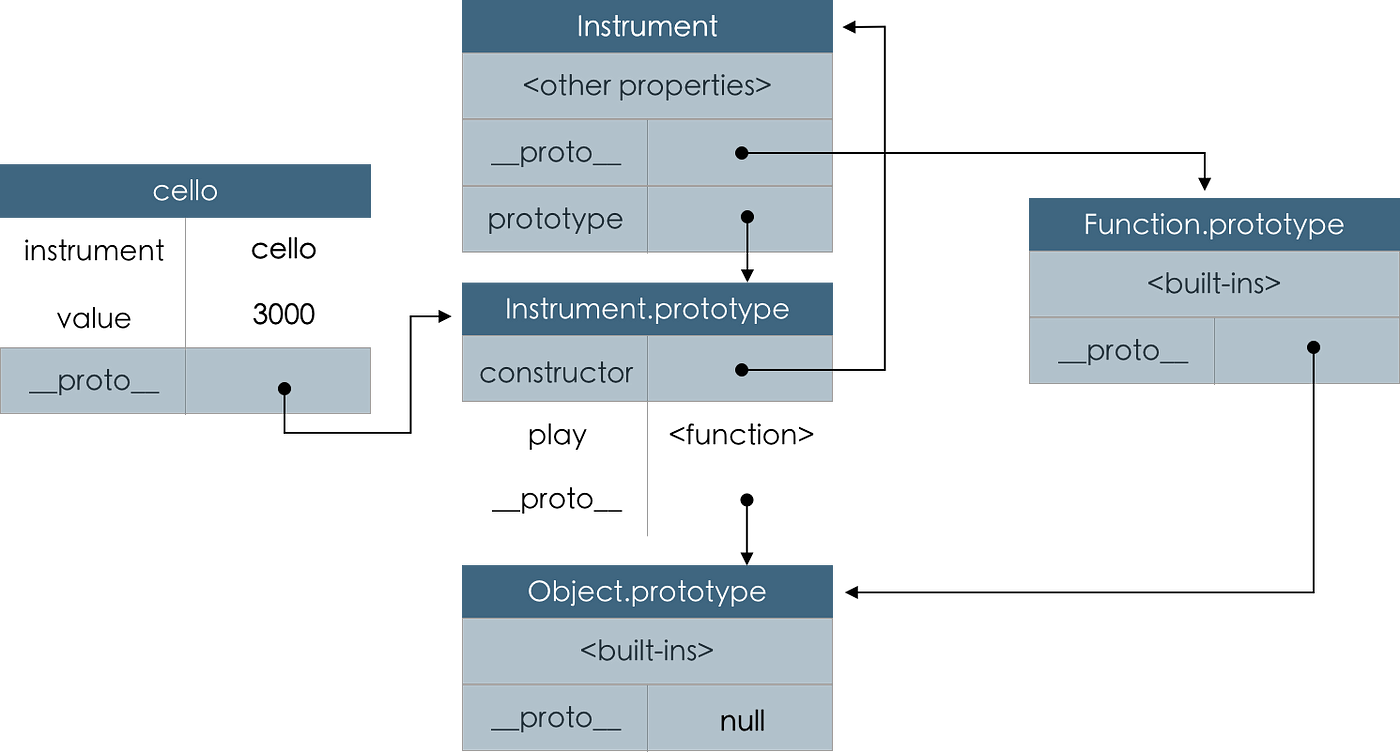
Prototype Properties. JavaScript objects inherit the properties of their prototype. The delete keyword does not delete inherited properties, but if you delete a prototype property, it will affect all objects inherited from the prototype. The latter is used for objects created using new, it will be the prototype of the newly created object. Understanding this difference allows you to fully understand the prototype property in JavaScript. In our example, Rectangle.prototype will be the the prototype value used for objects created with new Rectangle() and the prototype of Rectangle itself is actually JavaScript's internal Function.prototype. The Mozilla docs document this function as Object.prototype.toString (). That's because obj is an instance of the Object class. When you access the toString property, JavaScript first looks to see if obj has a toString property.
A Prototype is an object, which JavaScript assigns to the [ [Prototype]] property of an object when it creates it. Take a look at the person object, which we created using the object literal syntax. 1 2 To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. The prototype property is used to add new properties or methods to an array object. Version. Implemented in JavaScript 1.1. Syntax. myobj.prototype.name = value . myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property ...
A prototype is an existing inbuilt functionality in JavaScript.Whenever we create a JavaScript function, JavaScript adds a prototype property to that function.A prototype is an object, where it can add new variables and methods to the existing object. i.e., Prototype is a base class for all the objects, and it helps us to achieve the inheritance. Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Object.prototype.hasOwnProperty () The hasOwnProperty () method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). Note: Object.hasOwn () is recommended over hasOwnProperty (), in browsers where it is supported.
All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. Jan 17, 2018 - Quality Weekly Reads About Technology Infiltrating Everything So what to do if we want to add new properties at later stage to a function which will be shared across all the instances? The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is ...
29/5/2020 · Object.prototype is used to inherit properties and methods from Object to the Constructor method. It may be overridden. We can use any constructor to create the object of another type with the help of the Object.create () method and assign it to the new constructor prototype. Eg newConstructor.protype = Object.create (myConstructor.prototype) Apr 17, 2017 - Using this method to add functions to the prototype ended up causing me some unintended consequences. It actually messed up some other functions in the project. I don't yet know why because I just added the functions as properties of the object instead of in the prototype. When adding, editing, or deleting a property that is done on the current object. For example, the Object.prototype has the toString property. Consider the empty object inheriting from Object ...
The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this: Adding methods and properties to the prototype property of the constructor function is another way to add functionality to the objects this constructor produces. Let's add two more properties, price and rating, and a getInfo() method. Since prototype contains an object, you can just keep adding to it like this: Gadget.prototype.price = 100; All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype.
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". All JavaScript objects inherit properties and methods from a prototype. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names.
Using the prototype property of intrinsic JS Objects, you can extend the functionality of the very objects you know and love in ways that can make your coding far easier. ... In JavaScript, objects can have properties dynamically added to them. [This comes as no surprise to JS programmers who ... To add a property or method to an entire class of objects, the prototypeproperty of the object class must be modified. The intrinsic object classes in JavaScript which have a prototypeproperty are: Object.prototype— Modifies both objects declared through the explicit new Object(...)contructor and the implicit object {...}syntax. Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ...
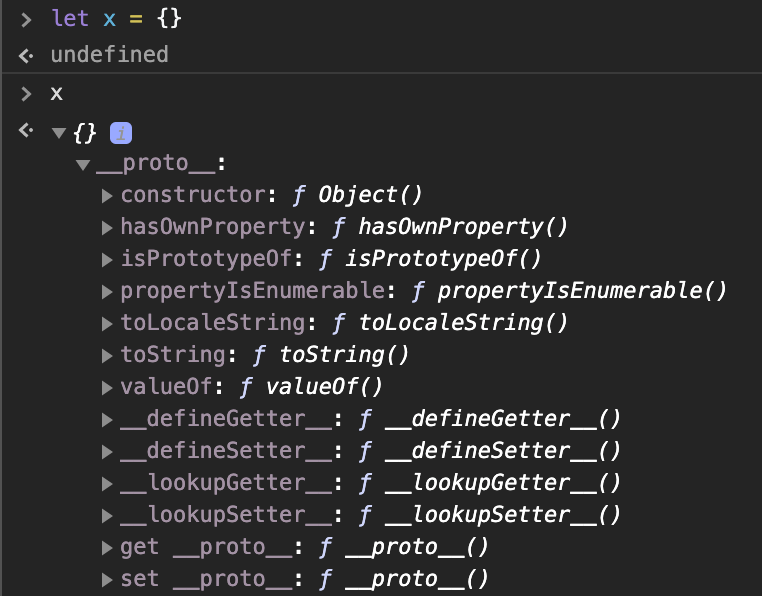
In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // creating objects const person1 = new Person (); const person2 = new Person (); // adding ... The prototype constructor allows you to add new properties and methods to JavaScript numbers. When constructing a property, ALL numbers will be given the property, and its value, as default. When constructing a method, ALL numbers will have this method available. Every object in JavaScript has an internal property called [ [Prototype]]. We can demonstrate this by creating a new, empty object. let x = {}; Copy. This is the way we would normally create an object, but note that another way to accomplish this is with the object constructor: let x = new Object ().
JavaScript Object.prototype.constructor Property. The conttructor property returns a reference to the object constructor function that has created the instance of an object. The value of the constructor is not a string containing the function's name, but it is a reference to the function itself. Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object. Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ...
 Prototype S Amp Prototypical Inheritance In Javascript Hashnode
Prototype S Amp Prototypical Inheritance In Javascript Hashnode
 Javascript Internals Prototypal Inheritance By Vlad
Javascript Internals Prototypal Inheritance By Vlad
Chapter 17 Objects And Inheritance
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Why Is Array Prototype Designed To Be A Fully Functional
Why Is Array Prototype Designed To Be A Fully Functional
 Javascript Visualized Prototypal Inheritance
Javascript Visualized Prototypal Inheritance
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 A Beginner S Guide To Javascript S Prototype Ui Dev
A Beginner S Guide To Javascript S Prototype Ui Dev
 How Prototype Works In Javascript
How Prototype Works In Javascript
 Nodejs Proto Amp Prototype Pollution Hacktricks
Nodejs Proto Amp Prototype Pollution Hacktricks
 Javascript Objects Prototypes Amp Classes Pluralsight
Javascript Objects Prototypes Amp Classes Pluralsight
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
Chapter 17 Objects And Inheritance
 Function Prototype Is A Function Stack Overflow
Function Prototype Is A Function Stack Overflow
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Understanding Prototypes In Javascript
Understanding Prototypes In Javascript
 Object Oriented Javascript The Prototype Chain And
Object Oriented Javascript The Prototype Chain And
 What Is Proto In Javascript If You Ve Used Javascript
What Is Proto In Javascript If You Ve Used Javascript
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 The Guide I Wish I Had For Javascript Object Creation
The Guide I Wish I Had For Javascript Object Creation
 You Don T Know Js This Amp Object Prototypes Simpson Kyle
You Don T Know Js This Amp Object Prototypes Simpson Kyle
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks
 Javascript Internals Prototypal Inheritance By Vlad
Javascript Internals Prototypal Inheritance By Vlad
 A Beginner S Guide To Javascript S Prototype
A Beginner S Guide To Javascript S Prototype
Prototype Chains And Classes Javascript For Impatient
 An Easy Explanation To Prototypal Delegation In Javascript
An Easy Explanation To Prototypal Delegation In Javascript



0 Response to "31 Javascript Add Property To Object Prototype"
Post a Comment