25 Javascript Form Validation Function
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. This is done by using validation attributes on form elements. We've seen many of these earlier in the course, but to recap:
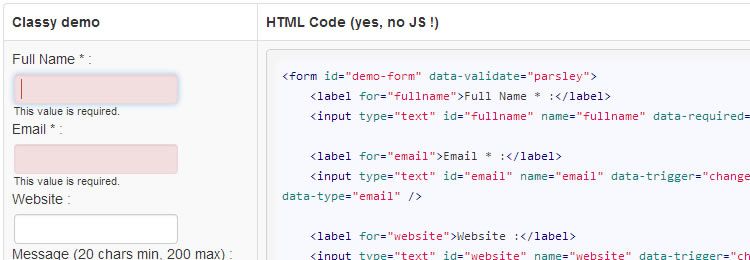
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
May 23, 2013 - Description: Checks whether the selected form is valid or whether all selected elements are valid.

Javascript form validation function. 10/11/2016 · function formValid() { var valid = true; $('form input').each(function() { if ($(this).val() == '') { valid = false; $(this).addClass('red-border'); } else if (true /* if "tel" is not a number */ ) { // <- here I want to validate using input name attribute valid = false; $(this).addClass('red-border'); } else { $(this).removeClass('red-border'); } }); return valid; } $('form').on('submit', function(event) { … It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Server-side validation incorporates code validation into a form handler. For example, you may have an ASP or ASP.NET application on the server that provides the functionality that your form needs for processing after a customer has submitted it. Because the code is stored on the server, server-side ...
Jan 11, 2016 - Hi Alex, When using the latest Webshim w/ the latest released jQuery 1.12.0, I get: TypeError: a.swap is not a function in form-validation.js line 1 char 5199. This happens when I click on a field ... javascript form validation phone number validation html form validation The easiest way to validate phone numbers using Javascript would be to use Regular expressions. However there are different formats of Phone numbers depending on the user's preference. JavaScript File – formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field.
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. I'm getting error Uncaught TypeError:$(..) form Validation is not a function the error comes from a line in the JS code below. How can i fix it?? what should i change??? Please share your knowledg... Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect information or any field left blank.
Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation. Apr 30, 2017 - See this guide to upgrade from BootstrapValidator to Formvalidation. ... I've added a bit more... Thanks! – BilliAm Jul 27 '15 at 2:03 ... Not the answer you're looking for? Browse other questions tagged javascript jquery html ajax validation or ask your own question. Feb 26, 2019 - Using simple logical operators and the functions supplied above you can do all sorts of client-side form validation. To take things a step further you can even explore Ajax Form Validation which lets you supply real-time feedback using server-side scripts triggered by JavaScript events.
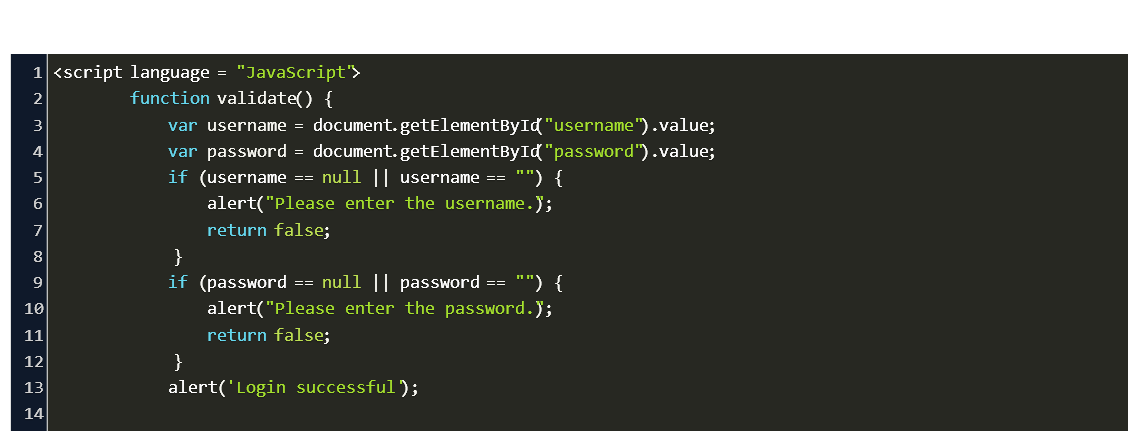
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Apr 28, 2021 - In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. If the information was incorrect or missing, the server would have to send everything back with a message telling the person to correct the
The validateEmail() function calls the hasValue() function to check if the field value is empty. If the input field is empty, it shows the requiredMsg. To validate the email, it uses a regular expression. If the email is invalid, the validateEmail() function shows the invalidMsg. The submit event handler Stack Overflow | The World’s Largest Online Community for Developers Javascript Form Validation Before Submit Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: But it is quite possible that some user might not enter the data what you've expected. So to save bandwidth and avoid unnecessary strain on your server resources you can validate the form data on client-side (i.e. user's system) using JavaScript before passing it onto the web server for further ... Nov 27, 2015 - Stack Overflow | The World’s Largest Online Community for Developers
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. In this article, we will learn how to Validation multiple HTML forms with single javascript function instead of writing multiple functionalities for each HTML form for client-side validations we will use JSON object Introduction: In your project you have multiple forms, the problem with the multiple forms is client validation individually. In the following examples, a JavaScript function is used to check a valid date format against a regular expression. Later we take each part of the string supplied by user (i.e. dd, mm and yyyy) and check whether dd is a valid date, mm is a valid month or yyyy is a valid year. We have also checked the leap year factor for the month of February.
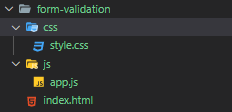
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: The <form> tag also includes an onsubmit attribute to call JavaScript form validation function "check_empty_text_field ()", when the "send data" button is clicked (i.e. form is submitted). In function definition, a variable "valid" is declared and initialized with value "true".
Javascript Form Validation: Checking for Empty fields Usually, in a form some fields are optional while some fields are mandatory, hence a javascript program is used to check if the input field is empty or null. The demo below, uses a function to check if value in the form field is empty or null. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. JavaScript Form Validation does precisely this. Form validation, as the name proposes, checks, if the information provided, is accurate or not. This can be done on the server-side; however, the process takes longer. JavaScript facilitates form validation on the client-side before sending it over to the server, thus improving the processing speed.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". I'm trying to use form validation using JavaScript, however I don't seem to get any response, not even an alert even though it's there. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "ht...
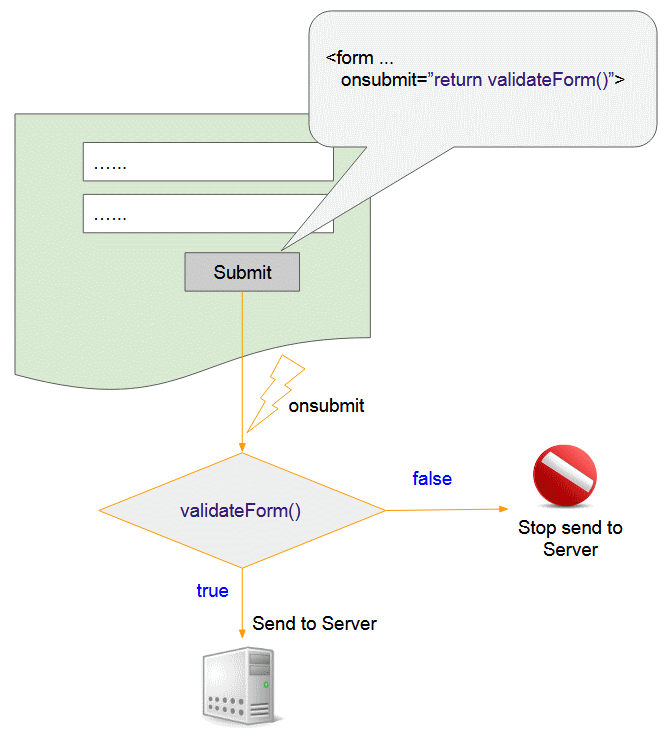
Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... Oct 07, 2015 - Hi! I am trying out this package, but even with the basic example I am having troubles. I have a sign-up form that I want validation on. The code I have added is the following: Template.signup.onRe... Javascript form validation example In this tutorial, you will learn how to validate user input using JavaScript, different type of format, length, type etc. When user enter data in any form field, we accept that as string form only, so in true sense we validate a string to check if the string containing data as per our business need.
 Script Form Validatic X Secure Https Wwww3schools Com Jsjs
Script Form Validatic X Secure Https Wwww3schools Com Jsjs
 How To Add React Form Validation
How To Add React Form Validation
 15 Free Form Validation Jquery Plugins And Libraries
15 Free Form Validation Jquery Plugins And Libraries
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
 How To Invoke Customvalidator Function And Page Validation
How To Invoke Customvalidator Function And Page Validation
 Validation Multiple Forms With Single Javascript Function
Validation Multiple Forms With Single Javascript Function
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Javascript 44 Simple Form Email Validation
Javascript 44 Simple Form Email Validation
 Javascript Form Validation Quick And Easy Javascript Coder
Javascript Form Validation Quick And Easy Javascript Coder
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
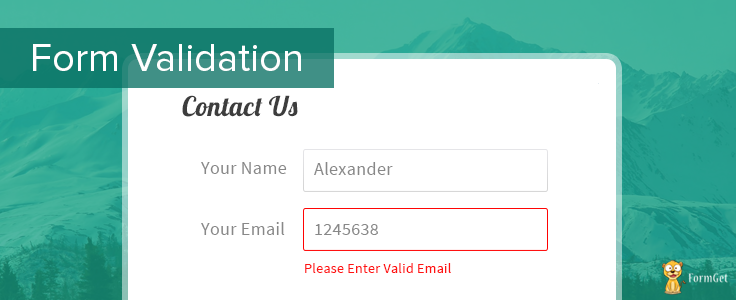
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
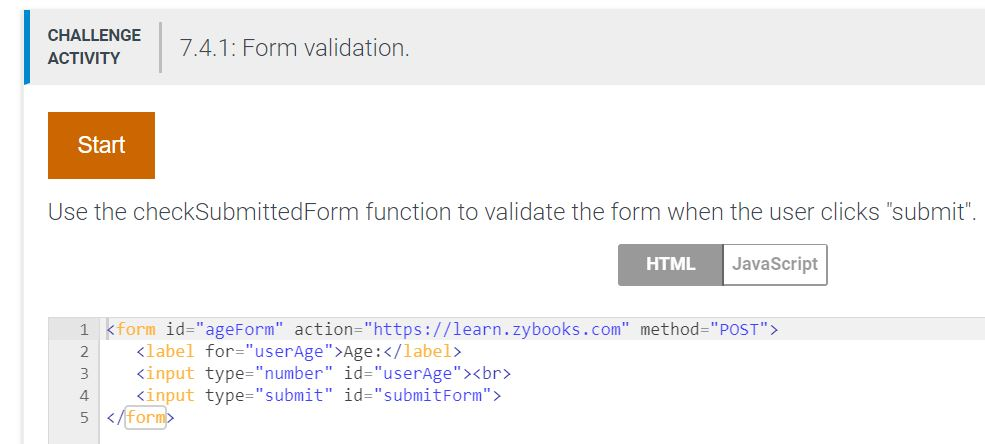
 Challenge Actvity7 4 1 Form Validation Start Use Chegg Com
Challenge Actvity7 4 1 Form Validation Start Use Chegg Com
 Cross Field Form Validation In Oracle Jet Dzone Web Dev
Cross Field Form Validation In Oracle Jet Dzone Web Dev
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Javascript Validation Stack Overflow
Javascript Validation Stack Overflow



0 Response to "25 Javascript Form Validation Function"
Post a Comment