27 Google Sign In Api Javascript
Nov 16, 2020 - This tutorial shows how to enable the Internet-Aware Proxy service to restrict access to your App Engine app, and how to use Node.js to retrieve and verify information about the authenticated users given access. To get access to any more of Google's APIs, simply add them to your "scopes" array and when the user goes to sign in, they will be prompted to give you access to that data e.g. Google ...
Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications.
Google sign in api javascript. Google Sign-In JavaScript client reference We are discontinuing the Google Sign-In JavaScript Platform Library for web. For authentication and user sign-in, use the new Google Identity Services... This code loads and initializes the JavaScript SDK in your HTML page. Replace {app-id} with your app ID and {api-version} with the Graph API version to use. Unless you have a specific reason to use an older version, specify the most recent version: v11.0. I'm trying to integrate google sign in my website, ... javascript google-api firebase-authentication url-redirection google-signin. Share. Improve this question. Follow asked Feb 9 '18 at 14:27. P.hunter P.hunter. 1,223 2 2 gold badges 15 15 silver badges 40 40 bronze badges.
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. ... Maps JavaScript API Geocoding API Geolocation API ... Sign up for the Google Cloud newsletter Subscribe Jan 24, 2020 - OAuth 2.0 authorization to access Google APIs from a JavaScript web application. OAuth 2.0 allows users to share specific data with an application while keeping their usernames, passwords, and other information private. 13/8/2021 · This reference page describes the Sign-In JavaScript API. You can use this API to display the One Tap prompt or Sign In With Google button on your web pages. Method: google.accounts.id.initialize....
22/1/2016 · After selecting a user it just closes and calls the sign in handler function. As a result, when I get the one time code and send it to the server, I cannot exchange it for a refresh token, only for access and id tokens. Here is my client code: In the HTML file: <script src="https://apis.google /js/platform.js?onload=init" async … The following code handles the login process with Google JavaScript API. renderButton () - Create a Google Sign-in button with custom settings. Specify the element ID (gSignIn) where the sign-in button will render. onSuccess () - The callback function called by signin2.render () when a user signs in successfully. Handle the sign-in flow manually. You can also authenticate with Firebase using a GitHub account by handling the sign-in flow by calling the GitHub OAuth 2.0 endpoints: Integrate GitHub authentication into your app by following the developer's documentation. At the end of the GitHub sign-in flow, you will receive an OAuth 2.0 access token.
// In your API Console project, add a JavaScript origin that corresponds // to the domain where you will be running the script. var clientId = 'YOUR_WEB_CLIENT_ID.apps.googleusercontent '; // Enter one or more authorization scopes. Get users into your apps quickly and securely, using a registration system they already use and trust -- their Google account. ... We are discontinuing the Google Sign-In JavaScript Platform Library for web. For authentication and user sign-in, use the new Google Identity Services SDKs for ... Jul 03, 2020 - Google APIs Client Library for browser JavaScript, aka gapi. - Issues · google/google-api-javascript-client
Sign in with Google Account UserA (same youtube scope), selecting YouTube channel "OtherChannel". Use your code to load the account's main channel. The channel ID is the same than ID1 . Jun 26, 2018 - If you use TypeScript, you can install @types/gapi for autocompletion. ... Google APIs Client Library for browser JavaScript, aka gapi. ... You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. Greetings, Since yesterday when I use the gapi.auth2 to do a Google Sign-in on an installed PWA app on Android, the App opens the browser window to select the user, but it remains blank. The same page on the Chrome browser on Android ope...
Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account. Nov 20, 2020 - If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow ... Jul 22, 2021 - We are discontinuing the Google Sign-In JavaScript Platform Library for web. For authentication and user sign-in, use the new Google Identity Services SDKs for both Web and Android instead. ... Google Sign-In manages the OAuth 2.0 flow and token lifecycle, simplifying your integration with Google APIs...
Nov 16, 2020 - This page describes how to send an authenticated request from a JavaScript application running locally to a REST API created by using Cloud Endpoints Frameworks. The JavaScript application shows how to use Google Sign-In and how to send a Google ID token in the request to authenticate the user. 12/1/2015 · I am using following code for users to be able to login using their Google account via Javascript API. HTML <a id="gp_login" href="javascript:void(0)" onclick="javascript:googleAuth()">Login using Google</a> 20/3/2014 · Follow the steps to canadian pharm add Login In with Google + functionality to your website. Step 1). You need to get Google Browser API key from https://console.developers.google . Follow this : How to get Google API key Note: You need to enable “Google+ API” in your project. You need to add your domain to Client “Javascript Origins” Step 2).
5/8/2021 · The deprecation applies only to web apps using the Google Sign-in JavaScript library. If your web pages currently load the Google Platform Library (apis.google /js/platform.js), you are affected and need to migrate to the newer Sign In With Google client library. The library is designed to be used with HTML/JS and only interacts with your page via the "Sign in with Google" button. You can integrate this with other frameworks like Angular/React which I'll be covering in the next part of this series. Adding Google Sign-in step-by-step 1. Hello World HTML. To start with, all you need is an index.html file. Sep 06, 2018 - So I was using the guide and codes from https://developers.google /identity/sign-in/web/ When I clicked the button, it works fine, it will redirect me to google login page, and no problem occurs
4/9/2019 · Google offers a set of client libraries for calling Google APIs in a variety of languages like Python, Java, and Node. GAPI is Google’s client library for browser-side JavaScript. It’s used in... 1 month ago - In this post, we've seen how you ... via javascript, and use it to do things like get the users info and check if they're signed in (theres some nuances to be aware of with the login flow). For the last part of this series, we'll look at some examples of how you might use google sign-in in a React and Angular application... Does the Google JavaScript Client Library support sign-in via Google+ Page? I'm trying to use the Google JavaScript Client API Library to authenticate and interact with the. ... Hi, I am using google Javascript API to access end user location but it is asking for end user share.
Apr 27, 2021 - This article will explain how to add Google Sign-In and Sign-Out button to your React App and get the AccessToken. If you are not familiar with the React App and AccessToken mentioned above, a good… We can overcome this limitation by using Google’s JavaScript API client to authenticate the user with additional scopes, then sign in manually with Firebase. The snippet below will show you how to wrap Google Web Auth with Firebase to customize the Google APIs you can access on behalf of the user. Google-api-javascript-client: Multiple sign-in Created on 7 Jan 2015 · 80 Comments · Source: google/google-api-javascript-client _From gengkev on February 05, 2012 17:44:36_
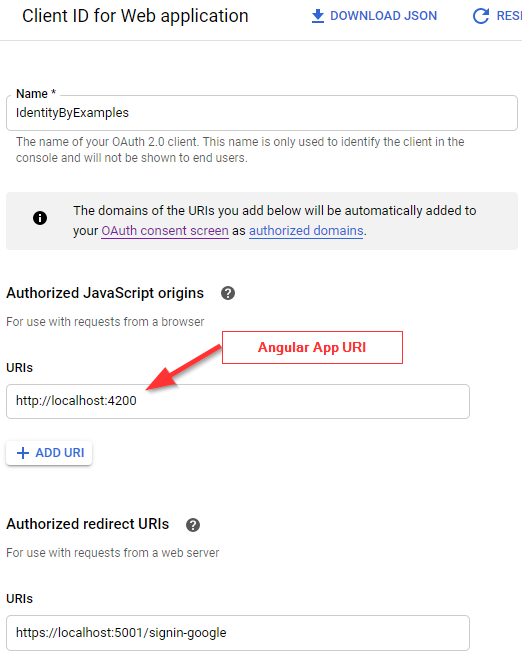
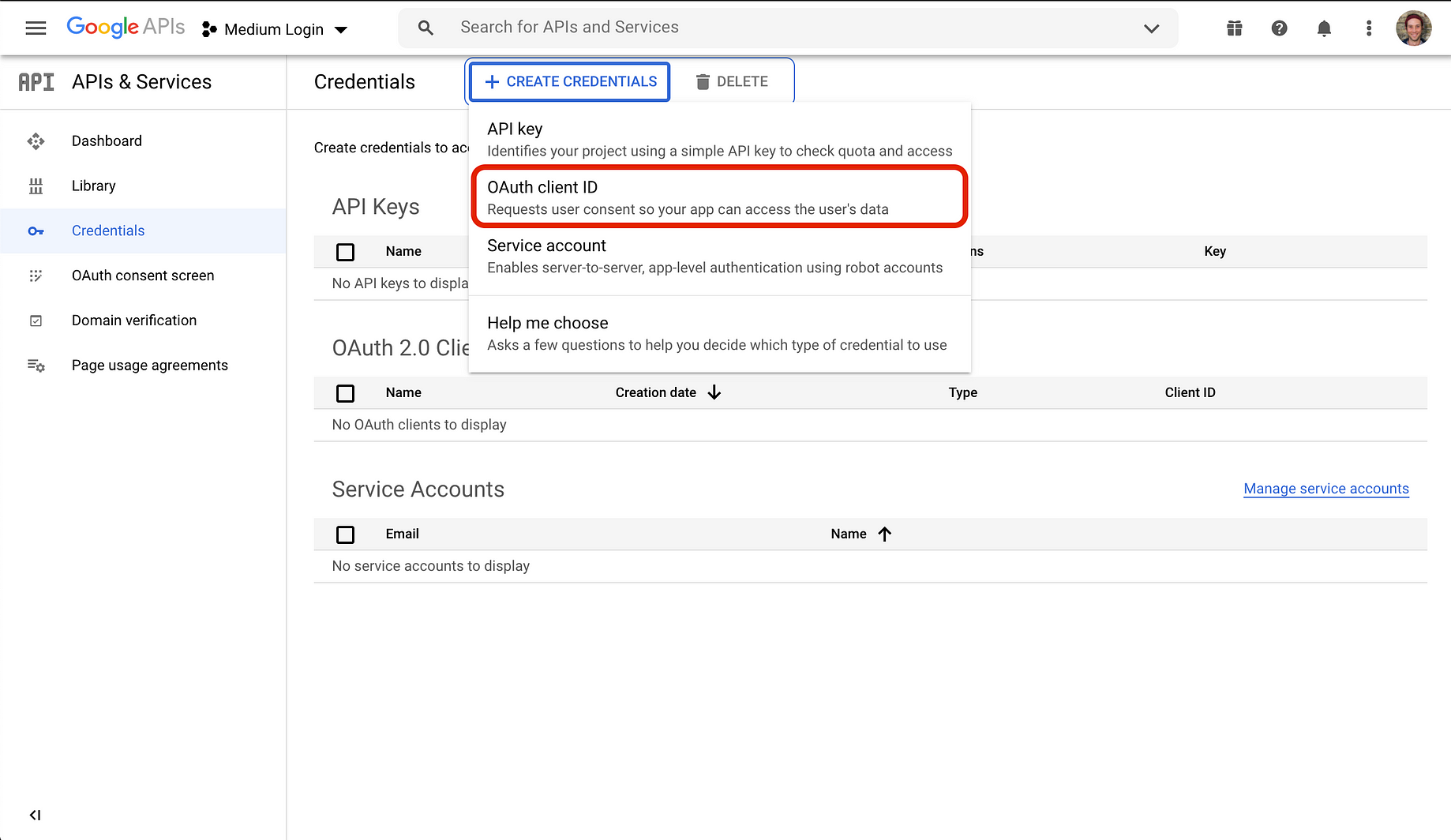
If you use TypeScript, you can install @types/gapi for autocompletion. ... Google APIs Client Library for browser JavaScript, aka gapi. ... You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. On the Create client ID page, select Web application, and click Create. Type a name for the key, and in the Authorized JavaScript origins box, type the origin URI of your application. For example,... It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
Google Sign-In for ASP.NET Core Web APIs There is a lot of tutorials that show how to integrate Google Sign-In in your website, but only a handful show how to integrate it in a REST API. Today I'll be showing how you can add Google Sign-In and still manage users in your back-end. 23/9/2017 · The PHP version of this tutorial is located at Login with Google using PHP. In this tutorial Login with Google functionality is implemented through Javascript. A user can login with his Google account, and your application can get details such as name, id, gender, picture & email. Google provides a Javascript SDK to make API … Didn't work for me @hostbrook, after hours of searching I realized that all Oauth services don't log off from their respective platforms on signOut.It's upto the user to log off from the platform they logged-in from. Try doing it on an incognito, say Google OAuth, Even after signing out, open a new tab and check out gmail or something, you'd still be logged in.
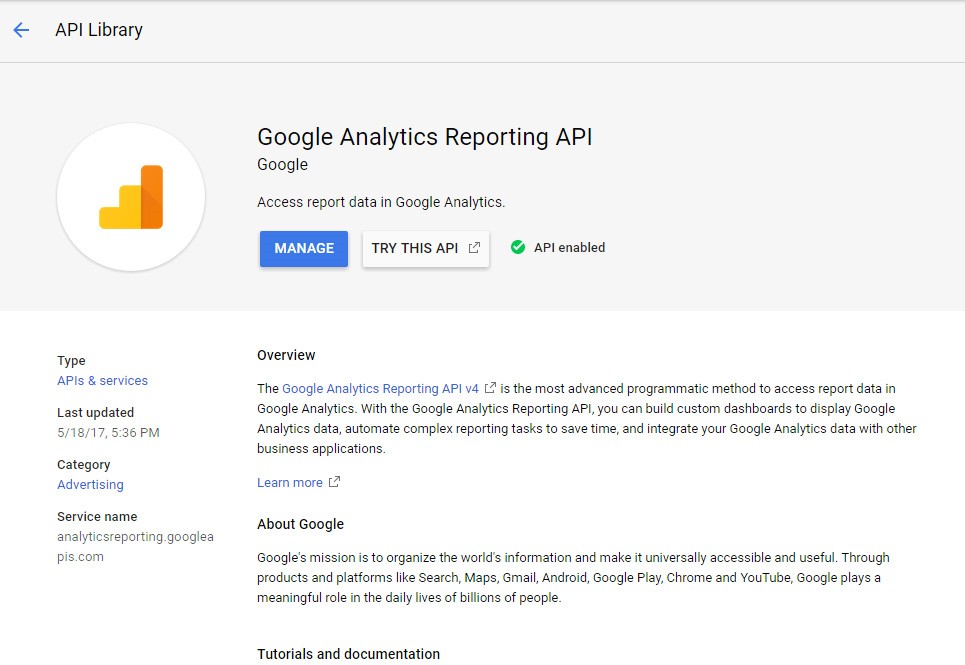
I am using Google API Javascript Client to fetch google Analytics data to my site. Once user logged in I want to show him Logout option so that user can logout from my site. I have also looked at several Google API but I haven't has any success. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
 Sign In Using Google Need Help Bubble Forum
Sign In Using Google Need Help Bubble Forum
 Google Developers Blog Launching Our New Google Identity
Google Developers Blog Launching Our New Google Identity
How To Configure Social Login With Google Latepoint
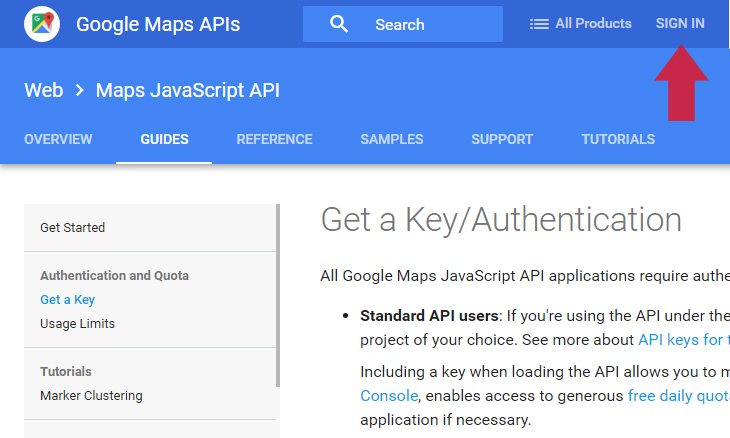
 How To Get Google Maps Javascript Api Key Probewise
How To Get Google Maps Javascript Api Key Probewise
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
 Google Sign In For Websites Google Developers
Google Sign In For Websites Google Developers
 Get An Api Key And Signature Maps Static Api Google
Get An Api Key And Signature Maps Static Api Google
 Google Api To Authenticate On Website Using Java Script
Google Api To Authenticate On Website Using Java Script
Google Sign In Javascript Client Not Working On Pwa App
Get An Api Key And Signature Maps Static Api Google
Integrate Google Gmail Authentication In Asp Net Mvc 5 0
Googleauth Signout Does Not Sign Out From Google Issue

Google Login With Javascript Api
 How To Sign In With Google Using Angular And Asp Net Core Web Api
How To Sign In With Google Using Angular And Asp Net Core Web Api

 How To Login With Google Account Using Javascript
How To Login With Google Account Using Javascript
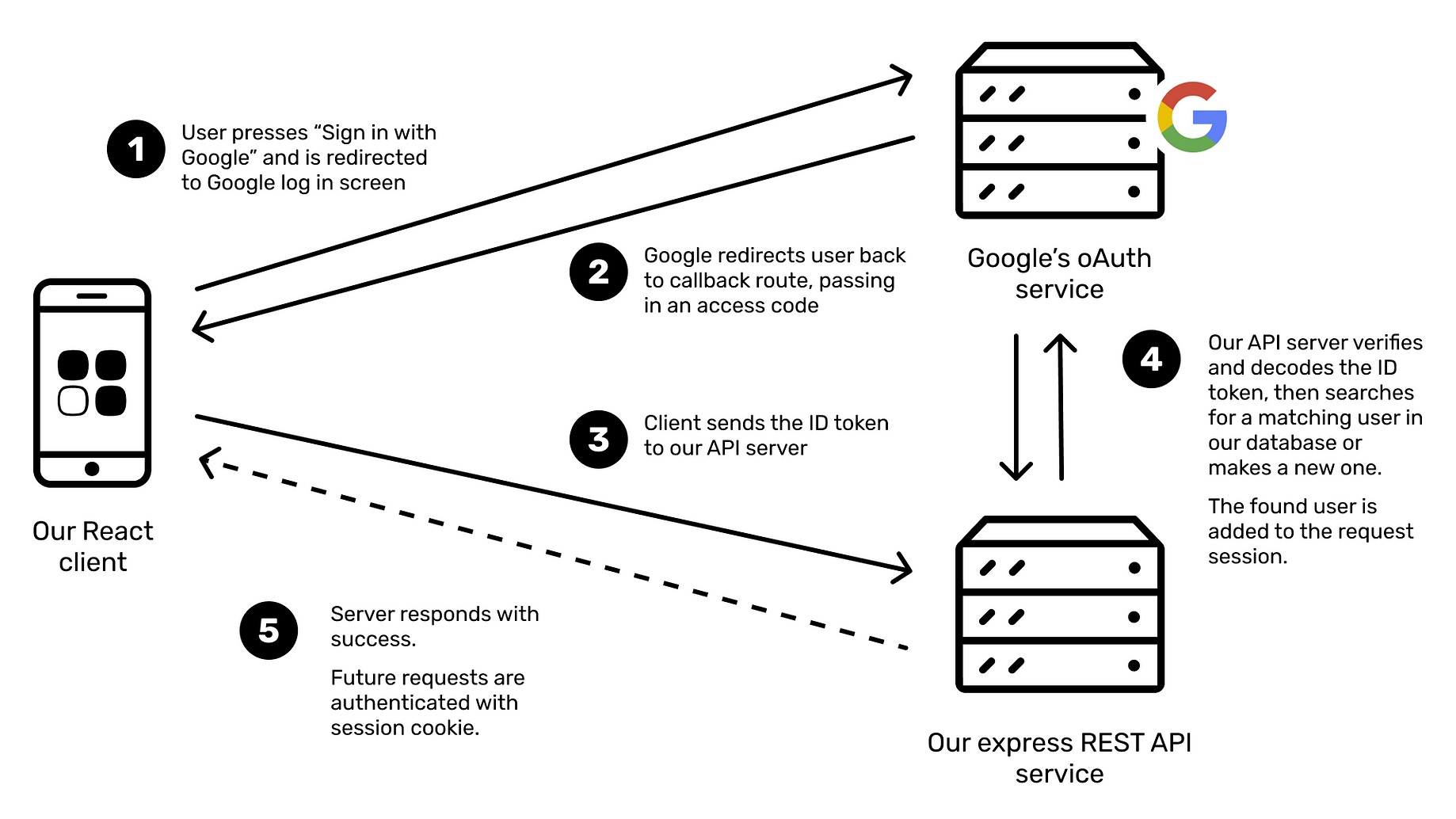
 How To Build Google Login Into A React App And Node Express
How To Build Google Login Into A React App And Node Express
 Issue With Signin With Ie11 Issue 546 Google Google Api
Issue With Signin With Ie11 Issue 546 Google Google Api
 Try Sign In For Android Google Sign In For Android
Try Sign In For Android Google Sign In For Android
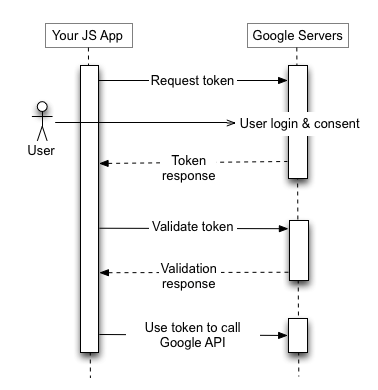
 How Oauth2 0 Sign In With Google For Client Side
How Oauth2 0 Sign In With Google For Client Side
 Accessing Google Apis Using Service Account In Node Js Isd
Accessing Google Apis Using Service Account In Node Js Isd
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
Building A Custom Google Sign In Button For Website
 Google Authentication With Express And Passportjs By Tanner
Google Authentication With Express And Passportjs By Tanner

0 Response to "27 Google Sign In Api Javascript"
Post a Comment