35 Javascript Get Element By Xpath
In this article, will discuss about finding an element using the javascript. In this article, will discuss about finding an element using the javascript. CFP is Open Now: C# Corner Software Architecture Virtual Conference ... If you want to find the element in javascript also using XPath and CSS selector, we have a way to do that. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
I'm using the document.evaluate() JavaScript method to get an element pointed to by an XPath expression: var element = document.evaluate( path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null ).singleNodeValue; But how do I get a list of elements in case the XPath expression points to more than one element on the page?
Javascript get element by xpath. Article: javascript get element by xpath Thinking Javascript Get Element By Xpath to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Get Element By Xpath, including hundreds of ways to cook meals to eat. God speed! Video about Javascript Get Element By Xpath xpath. Getting started with xpath; Check if a node is present; Check if a node's text is empty; Find nodes that have a specific attribute; Finding elements containing specific attributes; Finding elements containing specific text; Find all elements with certain text; Get nodes relative to the current node; Get the count of nodes; Location paths ... 9/9/2019 · Javascript get element by xpath. #js. #xpath. #javascript. #browser console. Although its rare i'll use xpath, if you're ever testing it for web crawling etc you can just fire this in the browser console to log the element: document.evaluate('XPATH HERE', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
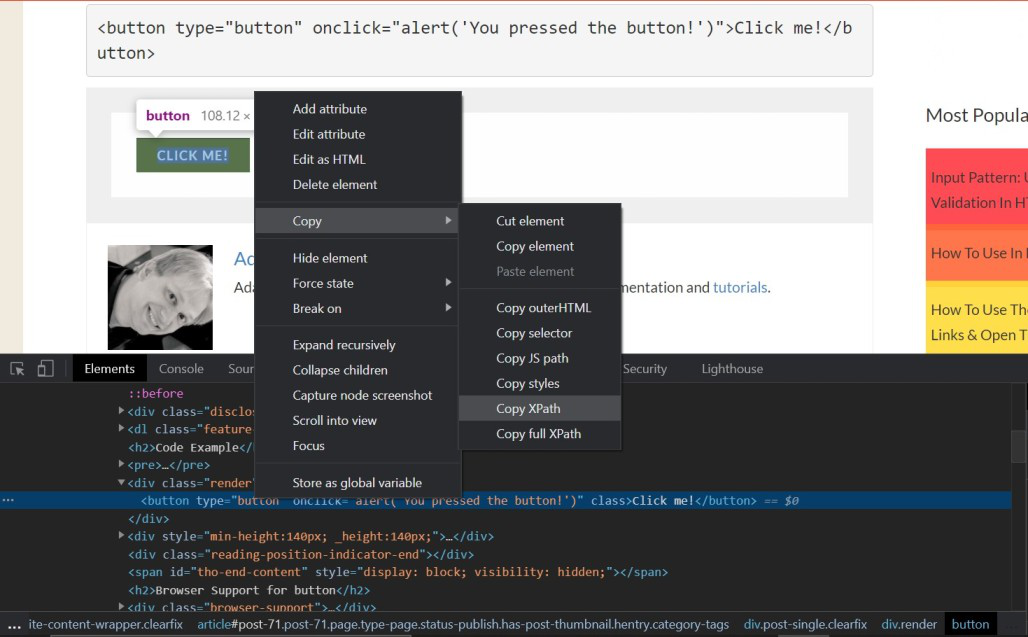
This is useful when you need to get a quick traverse to a specific element. All you need to do is to right click the element from the Elements window in the browser's Developer Mode and "Copy XPath" And paste that code and replace "XPATH HERE" As HTML can be an implementation of XML (XHTML), Selenium users can leverage this powerful language to target elements in their web applications. To grab a single first element, checkout - find_element_by_xpath () driver method - Selenium Python. Syntax -. driver.find_elements_by_xpath ("xpath") Example -. For instance, consider this ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... DOM NamedNodeMap DOM Document DOM Element DOM Attribute DOM Text DOM CDATA DOM Comment DOM XMLHttpRequest DOM Parser XSLT Elements XSLT/XPath Functions.
To solve this problem in IE, set the SelectionLanguage to XPath: In JavaScript: xml.setProperty("SelectionLanguage","XPath"); /bookstore/book[last()] Selects the last book element that is the child of the bookstore element /bookstore/book[last()-1] Selects the last but one book element that is the child of the bookstore element Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn XQuery. ... Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: elements is a live NodeList (but see the note below) of found elements in the order they appear in the tree.; namespace is the namespace URI of elements to look for (see element.namespaceURI).; name is either the local name of elements to look for or the special value *, which matches all elements (see element.localName).; Note: While the W3C specification says elements is a NodeList, this ...
get element by XPath or CSS via javascript/DOM? ... The proper fix would be to change one of the quote pairs in the javascript XPath argument like this: this.evaluate(\"//div[@ guidedhelpid='sharebutton']\", where we escape out the double quotes because the javascript itself is a string value. 25/3/2006 · Using XPath functions to reference elements with a default namespace Another approach to match default elements in a non-null namespace (and one which works well for dynamic XPath expressions where the namespaces might not be known), involves referring to a particular element using a form such as [namespace-uri()='http://www.w3 /1999/xhtml' and name()='p' and @id='_myid'] . The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Step 1: We are inspecting and fetching the element by a property 'name' using JavaScript. (Also, 'id' and 'class' properties can be used.) Step 2: Declare and perform a click action on an element ... 14/5/2012 · JavascriptExecutor js = (JavascriptExecutor) driver; //To click an element WebElement element=driver.findElement(By.xpath(Xpath)); js.executeScript(("arguments[0].click();", element); //To gettext String theTextIWant = (String) js.executeScript("return arguments[0].value;",driver.findElement(By.xpath("//input[@id='display-name']"))); More specifically, find_element_by_xpath() is discussed in this article. XPath is the language used for locating nodes in an XML document. As HTML can be an implementation of XML (XHTML), Selenium users can leverage this powerful language to target elements in their web applications.
Usage. Getting xpath for node: var xp = xpath (elementNode) Executing xpath: var iterator = xpath ("//h2") var el = iterator.iterateNext (); while (el) { // work with element el = iterator.iterateNext (); } Questions: Answers: There is nothing built in to get the xpath of an HTML element, but the reverse is common for example using the jQuery ... 26/11/2020 · I am looking for something like: getElementByXpath (//html [1]/body [1]/div [1]).innerHTML. I need to get the innerHTML of elements using JS (to use that in Selenium WebDriver/Java, since WebDriver can't find it itself), but how? I could use ID attribute, but not all elements have ID attribute. selenium. selenium-webdriver. and i have xpath = /html [1]/body [1]/div [1] for this elements. I want to obtain string "Hello". I know there is function in javascript to retrieve element: var xPathResult = document.evaluate (xPath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);, But I almost always retrieve null. all the code of the is here:
Get elements by XPath - JavaScript. I was trying to do a querySelector by text, trying to find elements with certain text content of an element. It turns out you can do that with XPath without much effort. With any XPath expression you can think of. function getElementsByXPath ... Get the Value of an Attribute. In the DOM, attributes are nodes. Unlike element nodes, attribute nodes have text values. The way to get the value of an attribute, is to get its text value. This can be done using the getAttribute () method or using the nodeValue property of the attribute node. Find nodes that have a specific attribute. Find nodes with a specific attribute. Find nodes by substring matching of an attribute's value. Find nodes by substring matching of an attribute's value (case-insensitive) Find nodes by substring matching the end of an attribute's value. Find nodes by substring matching the start of an attribute's value.
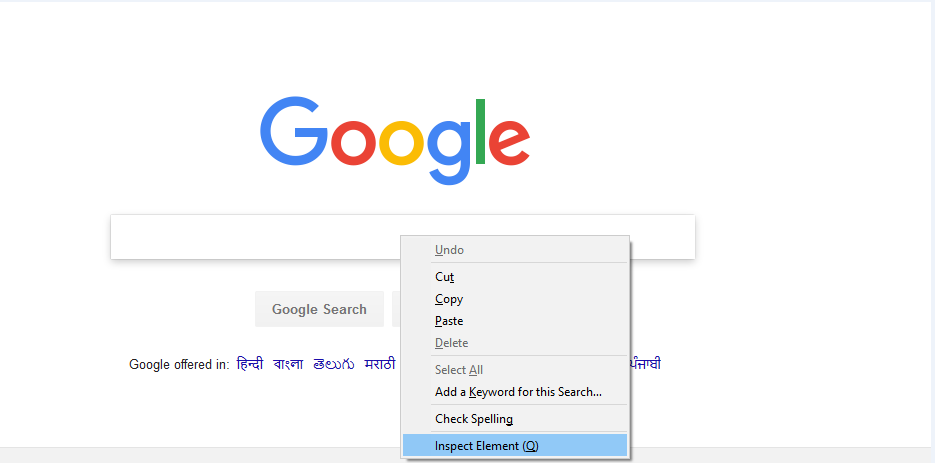
This Javascript does not mingle with the Javascript present in the webpage. Javascript execution at element level.In this process, we shall identify the element with the help of web driver methods like find_element_by_xpath or find_element_by_id and so on. Then execute the necessary action on it like clicking the element. To get the XPath selector using the Firefox web browser, open Firefox and visit the web site from which you want to extract data. Then, press the right mouse button (RMB) on an empty area of the page and click on Inspect Element (Q) to open the Firefox Developer Tool. Firefox Developer Tool should be opened. To identify the element with xpath, the expression should be //tagname [@class='value']. There can be two types of xpath - relative and absolute. The absolute xpath begins with / symbol and starts from the root node upto the element that we want to identify. For example, /html/body/div [1]/div/div [1]/a. The relative xpath begins with ...
Relative Xpath. You can begin by referencing the component from the middle of the HTML DOM structure and go from there. It starts with the double forward-slash (//). Below is an example of the relative XPath expression of the same UI element shown in the image below. This is the popular format used to locate the item in a relative XPath: The findElements (By.xpath) method is used to identify a collection of elements which match with xpath locator passed as a parameter to that method. The method findElement (By.xpath) returns a web element whereas the method findElements (By.xpath) returns a list of web elements. An exception is thrown by the method findElement (By.xpath) if ... XPath in Selenium WebDriver is used to find an element on the web page. There are two types of XPath: 1) Absolute & 2) Relative. we will learn Xpath methods Contains(), Using OR & AND, Start-with function, Text(), XPath axes, Following, Ancestor, Child, Preceding, Following-sibling, Parent, Self, Descendant.
Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
 How To Find Element By Xpath In Selenium Browserstack
How To Find Element By Xpath In Selenium Browserstack
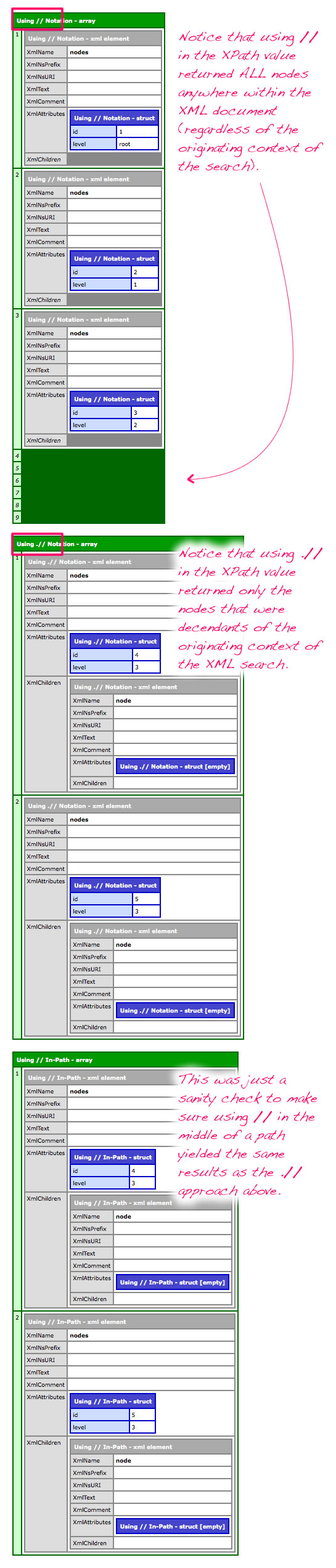
 Using And Expressions In Xpath Xml Search
Using And Expressions In Xpath Xml Search
 Ultimate Xpath Writing Cheat Sheet Tutorial With Syntax And
Ultimate Xpath Writing Cheat Sheet Tutorial With Syntax And
 Easily Find Elements With Xpath In Capybara By Using Chrome S
Easily Find Elements With Xpath In Capybara By Using Chrome S
 How To Find Element By Xpath In Selenium Browserstack
How To Find Element By Xpath In Selenium Browserstack
 Using Xpath To Select A Node That Does Not Contain Another
Using Xpath To Select A Node That Does Not Contain Another
 How To Find Xpath For A Dynamic Element In Selenium Webdriver
How To Find Xpath For A Dynamic Element In Selenium Webdriver
 How To Get Element By Xpath Support Appium Discuss
How To Get Element By Xpath Support Appium Discuss
 Locator Techniques And Tools In Selenium By Chaya
Locator Techniques And Tools In Selenium By Chaya
 How To Use Xpath In Selector Help Uipath Community Forum
How To Use Xpath In Selector Help Uipath Community Forum
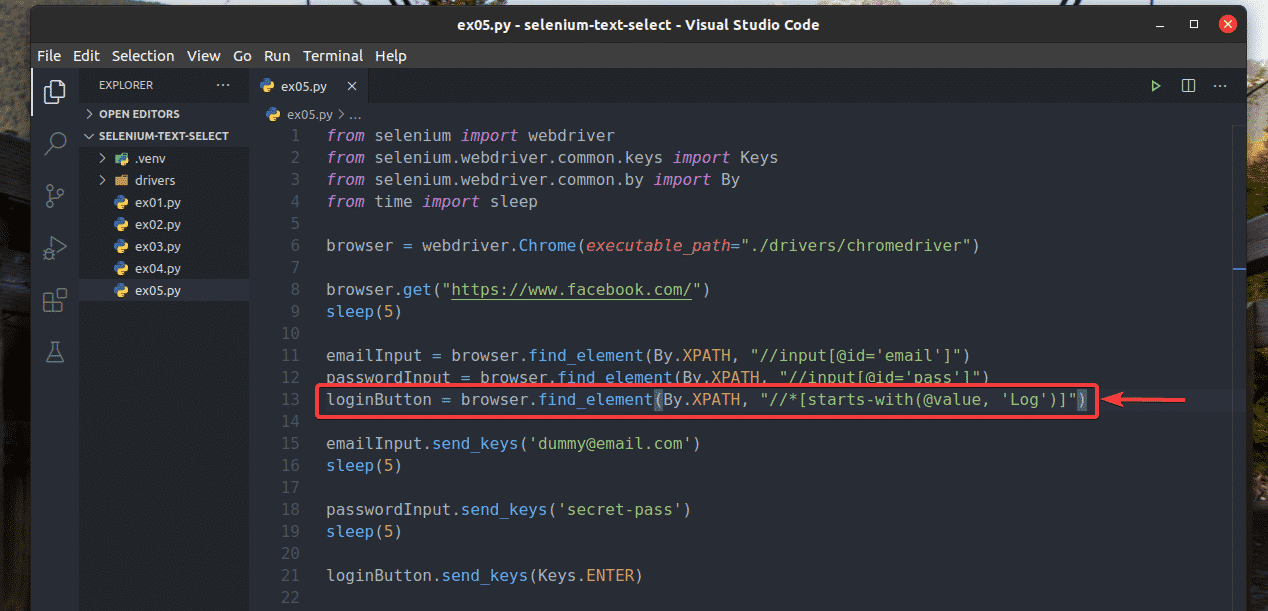
 Python Selenium Find Button By Text Geeksforgeeks
Python Selenium Find Button By Text Geeksforgeeks
 Webdriver Locating Strategies By Xpath Using Contains
Webdriver Locating Strategies By Xpath Using Contains
![]() Javascript Get Element By Xpath Example
Javascript Get Element By Xpath Example
Mastering Xpath For Selenium Test Automation Engineers
 Unable To Locate Element Using Xpath Getting
Unable To Locate Element Using Xpath Getting
 Why Doesn T Selenium Find Element By Xpath Stack Overflow
Why Doesn T Selenium Find Element By Xpath Stack Overflow
 Get Element Xpath Of Selected Element Of Iframe Using Jquery
Get Element Xpath Of Selected Element Of Iframe Using Jquery
 How To Find Element By Text With Selenium
How To Find Element By Text With Selenium
 Is There A Way To Get The Xpath In Google Chrome Stack
Is There A Way To Get The Xpath In Google Chrome Stack
 Locators For Selenium Xpath Locator Example Gmail Login
Locators For Selenium Xpath Locator Example Gmail Login
How To Locate Xpath For Pop Up Web Testing Katalon Community
 Capture A Css Selector Or Xpath
Capture A Css Selector Or Xpath
 Chropath A Quick Way To Get And Verify Xpath And Css Selectors
Chropath A Quick Way To Get And Verify Xpath And Css Selectors
 All About Xpath And Ui Element Identification Using Xpath
All About Xpath And Ui Element Identification Using Xpath
Introduction To Web Scraping Selecting Content On A Web Page
 Issue In Getting Count Of Elements Using By Xpath Size
Issue In Getting Count Of Elements Using By Xpath Size
 Use Web Element And Xpath To Save The Alt Text From A Picture
Use Web Element And Xpath To Save The Alt Text From A Picture
How To Handle Get Create The Xpath Of The Objects Having

 Introduction To Web Scraping Selecting Content On A Web Page
Introduction To Web Scraping Selecting Content On A Web Page
 How To Write Dynamic Xpath In Selenium Webdriver Using
How To Write Dynamic Xpath In Selenium Webdriver Using



0 Response to "35 Javascript Get Element By Xpath"
Post a Comment