22 Javascript Qr Code Scanner Mobile
Dec 30, 2019 - LazarSoft had written an excellent set of QR code decoding javascript libraries. However, it still requires some efforts to integrate the work with a web project, as we need to take care of enumerating different camera devices, setting up canvas or the video element and hooking the stream with ... The code for the MainActivity.java is given below. The MainActivity.java contains two buttons. The first launches an Activity that scans for a QR Code in the bitmap image captured from the camera and returns the data present in the QR Code (if any). The second scans for the QRCode and detects them in real time.
 How To Add Create A Qr Code Reader On Your Website Using
How To Add Create A Qr Code Reader On Your Website Using
Dynamsoft Barcode Reader JavaScript Edition is a JavaScript barcode scanning library based on the WebAssembly technology. It supports Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14 QR code, Datamatrix, PDF417 and Aztec code.

Javascript qr code scanner mobile. 9/1/2021 · This tutorial help to read QR code scanner using jQuery html5. We will provide a js script to read QR code using mobile or webcam. We will use instascan js plugin for qr code scan. The Instascan JS is a opensource real-time webcam based HTML5 QR code scanner. This libs will find camera into your device and read barcode using that device. Nov 19, 2020 - How to integrate a mobile browsers barcode scanning solution to a web application for users to read barcodes via smartphone or tablet camera. Oct 05, 2014 - I was able to scan a 1000+ bytes QR code both on mobile and Windows using Chrome web browser (some browsers don't turn on webcam autofocus on mobile). ... Not the answer you're looking for? Browse other questions tagged open-source javascript or ask your own question.
Create a new scanner with options: let opts = { // Whether to scan continuously for QR codes. If false, use scanner.scan () to manually scan. // If true, the scanner emits the "scan" event when a QR code is scanned. Default true. continuous: true, // The HTML element to use for the camera's video preview. Must be a <video> element. QR code scanner is the fastest and most user friendly bar code reader in play store. Use the smartphone camera and qr code scanner fast scan and recognize the all types of code. This code scanner is very easy to use, secure and you can use it without limits! The most important features of this barcode reader: - all QR code and any bar code ... qr-scanner - Lightweight Javascript QR Code Scanner #opensource. EFQRCode is a lightweight, pure-Swift library for generating pretty QRCode image with input watermark or icon and recognizing QRCode from image, it is based on CoreGraphics, CoreImage and ImageIO.
Open the KaiOS store app which can be found in the main menu area and search for QR scanner. Once installed, the QR scanner operates in a similar manner to a smartphone app. When checking in to a business or club, simply point the camera at the QR code at the check in area of the business entrance or shop window and make your selections to sign in. Whether to scan continuously for QR codes. If false, use a scanner.scan() to manually scan. If true, the scanner emits the "scan" event when a QR code is scanned. Default true. video: Video element ID get: The HTML element to use for the camera's video preview. Must be a <video> element. Best collection of javascript barcode scanner and reader with example.List consist of jQuery barcode scanner and generator.
21/10/2018 · Instascan JS is a real-time webcam-driven HTML5 QR code scanner. Instascan JS wil help to find all camera attach with your system or mobile and you can read barcode using anyone that you want. So, basically, you have to copy bellow html code and run in your system. Then i also attach qr code for demo. So let's see. Index.html. And this code outside of the Init: function onScanSuccess (qrCodeMessage) { console.log(qrCodeMessage) }; It should look like this: Finally: Save and activate your app! You should now have a working implementation of a QR code scanner, that prints the output of the scanned code to the console! This app can be used within a PWA and so is mobile ... In this article i will show how to process QR codes in PHP and how to generate QR code images and scan those images back to their original text. Overview QR codes is a standard that represents some decoded text often used with commercial items such as products and it used to identify those items in graphical format in the form of images.
Lightweight Javascript QR Code Scanner. Contribute to nimiq/qr-scanner development by creating an account on GitHub. The integration allows web app developers on Teams platform to leverage QR or barcode scanning functionality with Teams JavaScript client SDK. With this feature, the user only needs to align a QR or barcode within a frame at the center of the scanner UI and the code gets scanned automatically. The stored data is shared back with the calling web ... Scan QR code by uploading QR image. If you have any QR code image, you can also scan it by uploading the image. Just drag and drop the image on the browser and this script will read the QR code image and show you the result. Generate QR Codes in seconds. You can also generate QR codes for any text, URL/Links, Telephone, Address etc. with the ...
14/6/2021 · Html5Qrcode - lower-level library, exposes APIs to build your code scanner. Integrating code scanner using Html5QrcodeScanner. Follow the steps below to integrate QR code or barcode scanning capabilities into your web application: Install the library. You could install the library using npm or load it directly using some CDNS like unpkg. Install using npm JavaScript QR Code scanner for HTML5 supporting browsers - GitHub - jbialobr/JsQRScanner: JavaScript QR Code scanner for HTML5 supporting browsers Lastly, QR code scanner the ImageView is set with a bitmap object and the the visibility is set to visible because in the activity_main.xml file its visiblity was set to gone, meaning that at the beginning of the application , the imageView wont be seen but once a user clicks the create a QR code, the QR code is created and the ImageView is set ...
React native barcode and QR scanner and generator. by Reactiveweb in Full Applications. Software Version: iOS 8.0.x - 12, Android 4.2.x - 9.0. File Types Included: JavaScript JSON. JavaScript JS. Add to Collection. Overview Java QR Code recognition decoder component is a matrix or 2D barcode reader or scanner library that combined into a single and small JAR file with full functional features for decoding QR Code in Java projects. It is easy and simple to add this Java QR Code decoding features into Java IDEs. Features This Java QR Code recognition decoder component is completely built in Java. I would like to automate the typing to scanning qr codes. We are trying to implement users to use their mobile phone camera to act as a scanner. Thus the user set focus on the text-box and uses his mobile phone to scan the code and the value has to be automatically placed on the text box.
Jan 20, 2019 - Quality Weekly Reads About Technology Infiltrating Everything The Javascript QR Code Reader SDK turns mobile devices into fast & accurate barcode scanners. Contact Try it out. Trusted by 200+ enterprises globally. Smartphones: Quick, reliable, cost-efficient. Specialized hardware scanning devices are cost-intensive and require constant maintenance effort. Our QR Code scanning software turns any smartphone ... Solution 2. Accept Solution Reject Solution. What you need to do is to capture the barcode image on the client side, and send it to the server side. Then decode the barcode on the server side, and send the result back to the Web client. Here is an HTML5 solution for capturing and uploading images using the smartphone camera: Take a Photo and ...
HTML5 QR Code scanning with javascript - Support for scanning the local file and using default camera added (v1.0.5) html5-qrcode helps developer to integrate QR code scanning in HTML5 based applications. It abstracts camera access and usage on different browsers and simplify QR Code scanning for developers. By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is false by default and I recommend changing this only if: If you just cloned QRScanJS into your project next to the HTML / JavaScript code, you can use: ... Invoking QRReader.init() will likely request permissions for camera usage from the user. If multiple cameras are found (e.g. on mobile phones) and the browser doesn't provide a way to choose between ...
Creating the QR Code Reader. Our QR code reader will need some HTML and JavaScript but most importantly, a JavaScript library capable of interpreting the QR code. We're not going to build that ourselves, because there are some great libraries out there doing this for us, so we don't need to reinvent the wheel for our current purposes. Creating the barcode scanner functionality. First, we need to create a new BarcodeDetector class and declare the barcodes that we want our barcode scanner to detect for this example I only want to scan QR codes so that's the only one I will add. Creating the bar code detector (to add more codes add the code name to the formats array) Jun 27, 2020 - The javascript library available at mebjas/html5-qrcode on Github allows users to add a QR code scanner in their web applications. It works cross-platform and across different devices like PC, Mac or smartphones. It uses the stream from the camera and try to decode frames at a certain frequency ...
Chrome QR Code Scanner on Mobile. 5. Google released a new feature for Google Chrome 61 on mobile where they provide you with a built in QR Code Scanner which works very well and its only available on your keyboard if you focus the URL Bar on your mobile device. A separate bluetooth barcode scanner (see previous post) In this article, I will briefly introduce those approaches, that work with the help of third-party mobile apps and barely need any coding. In the next article, we will take a brief look at pure JavaScript methods and the respecitve libraries. Custom on-screen keyboard with a built-in scanner QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types of barcodes such as EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93 and CODABAR.
Jul 15, 2020 - Your website running on a smartphone equipped with a camera and running a little JavaScript can do the same trick. Here’s a demo of a QR code scanner that works not only on Mobile but also in most modern devices. All you need is a camera and a QR code to scan. #QRcodeScanner #AttenanceQrcodeEP2-How to read QR Code using WebCam Scanner JS (instascan.js) with Insert into PHP MySql Dabase.Here is how to use any Smart... A comparison of the 30 Best JavaScript QR Code Scanner Libraries in 2021: react-webcam-qr-scanner, vue-barcode-reader, qrcode-reader, nativescript-barcodescanner, react-qr-reader and more
Bar Code And Qr Code Scanning Using The Mobile Sdk Salesforce Developers Blog. Save Image. Qr Code Scanner Using Html And Javascript By Minhaz Medium . Save Image. A Javascript Barcode Reader With Bootstrap And Quaggajs. QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types ... Dynamsoft Barcode Reader (DBR) has good support for QR code. It has a JavaScript package since May 25th, 2017. It is easy to use DBR to create a mobile QR code scanner with high speed and accuracy. Since it is HTML5-based, users don't have to download and install apps and it's easy to integrate it into your applications to work on different ... Using Lazar Laszlo's port of ZXing Java library, QCodeDecoder brings to the web a great interface for dealing with QRCode decoding, being usable both on desktops and mobile phones.
Features: Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero.
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
 Android Barcode Qr Code Scanner Using Google Mobile Vision
Android Barcode Qr Code Scanner Using Google Mobile Vision
 Onscan Js Hardware Barcode And Rfid Scanners In Web Apps
Onscan Js Hardware Barcode And Rfid Scanners In Web Apps
 Qr Code Scanner Using Html And Javascript By Minhaz Medium
Qr Code Scanner Using Html And Javascript By Minhaz Medium
 4 Ways To Scan A Qr Code Wikihow
4 Ways To Scan A Qr Code Wikihow
 Qr Code Scanner And Generator By Nagibmahfuj Codecanyon
Qr Code Scanner And Generator By Nagibmahfuj Codecanyon
 How The Coronavirus Gave Qr Codes A Major Role In Travel
How The Coronavirus Gave Qr Codes A Major Role In Travel
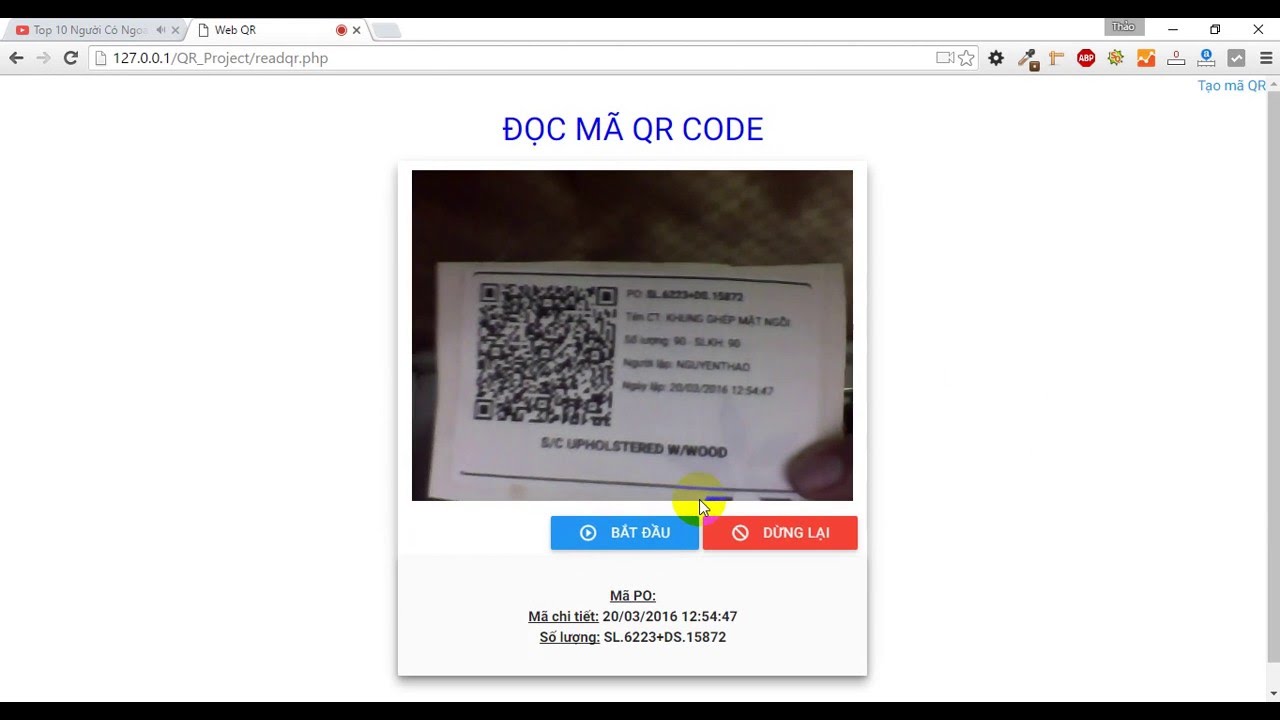
 Web Javascript Create And Read Qrcode
Web Javascript Create And Read Qrcode
 Vulnerability In Ios Camera Qr Code Reader Could Direct Users
Vulnerability In Ios Camera Qr Code Reader Could Direct Users
 Intro To Screen Capture Api Scanning Qr Codes In The
Intro To Screen Capture Api Scanning Qr Codes In The
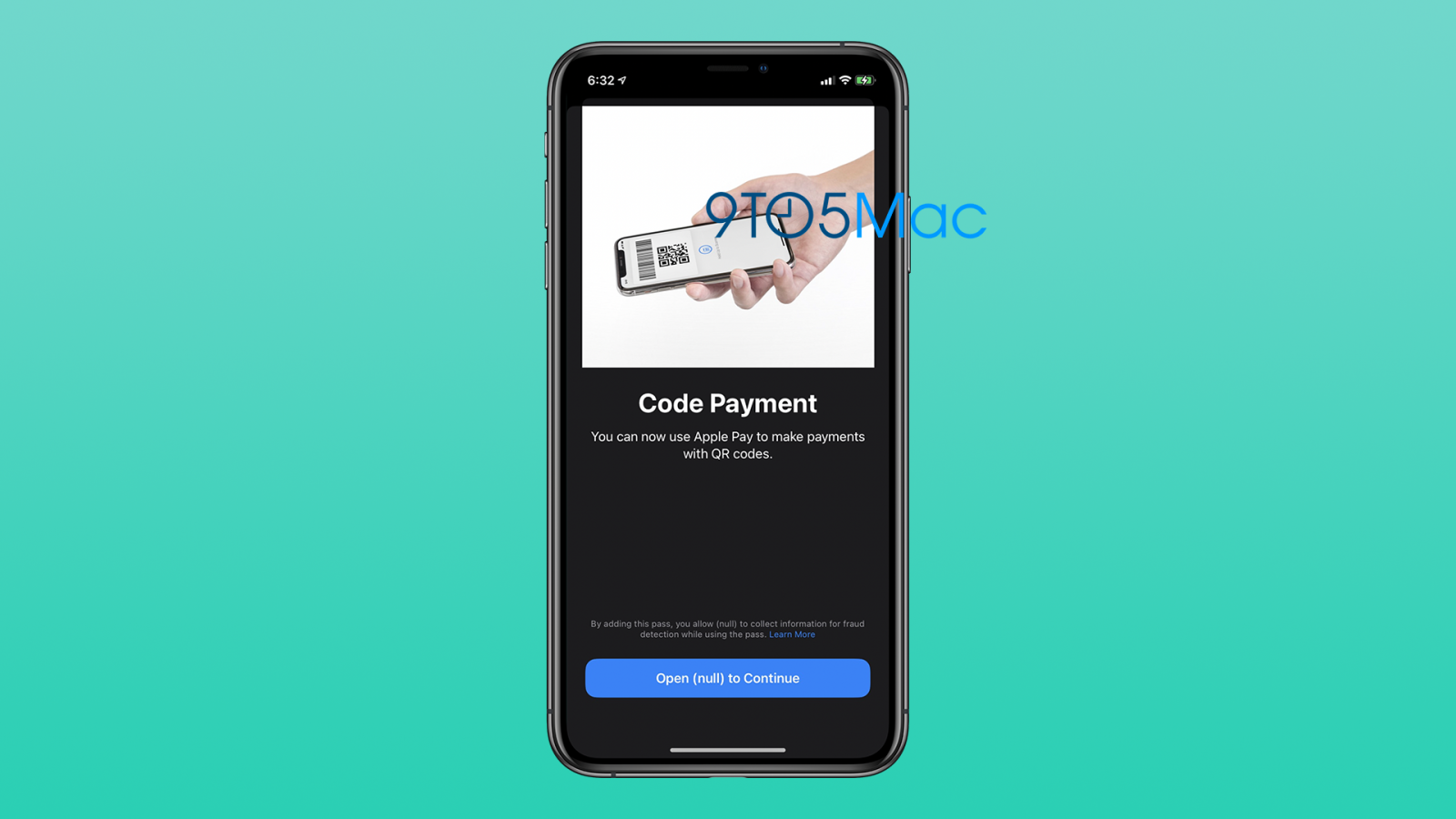
 Exclusive Apple Is Working On Qr Code Payments For Apple Pay
Exclusive Apple Is Working On Qr Code Payments For Apple Pay
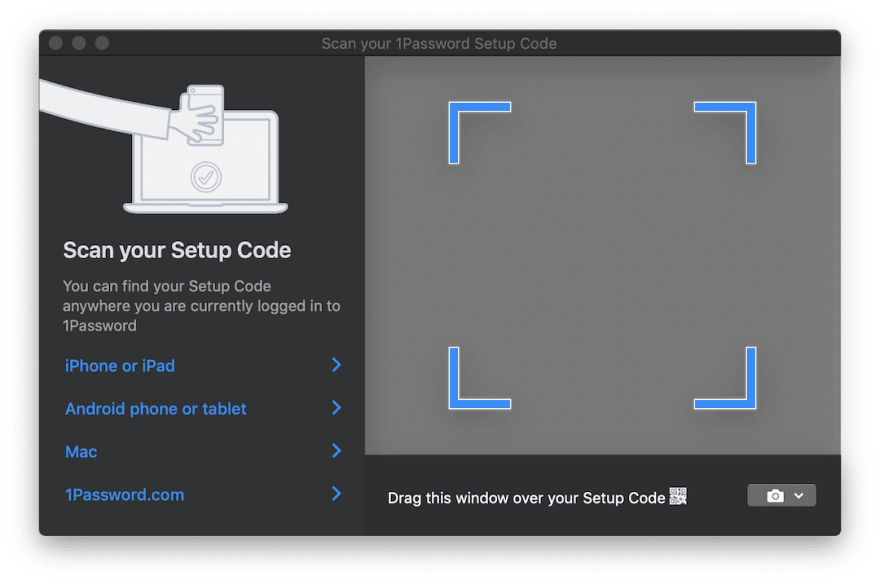
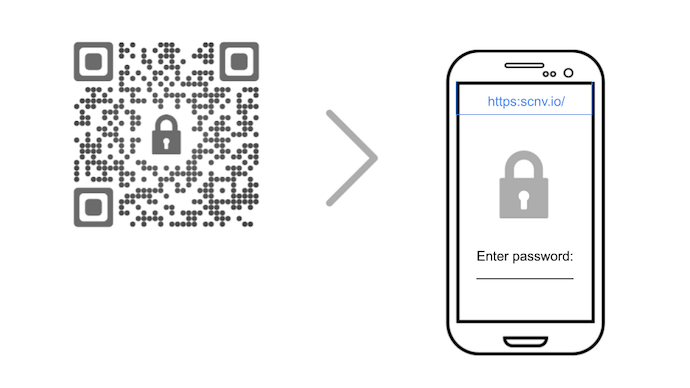
 Password Protected Qr Codes A Simple Guide To Secure Your Qr
Password Protected Qr Codes A Simple Guide To Secure Your Qr
Github Moaazsidat React Native Qrcode Scanner A Qr Code
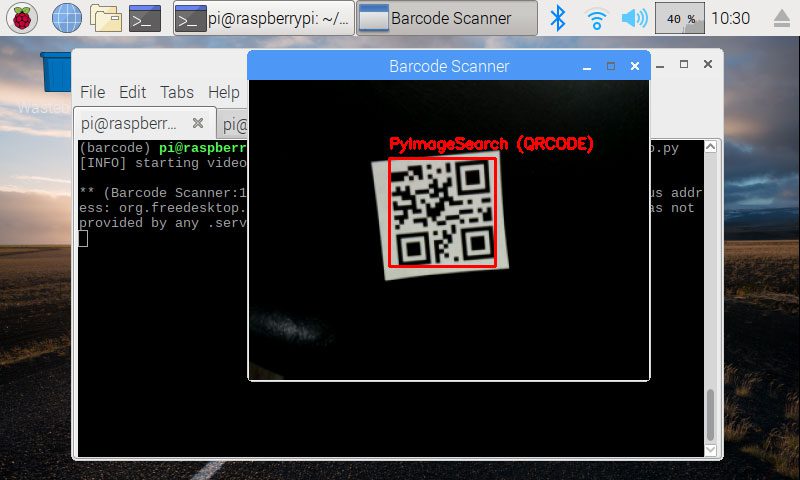
 An Opencv Barcode And Qr Code Scanner With Zbar Pyimagesearch
An Opencv Barcode And Qr Code Scanner With Zbar Pyimagesearch
 Online Qr Code Reader With Pure Javascript Qrcode Parser
Online Qr Code Reader With Pure Javascript Qrcode Parser
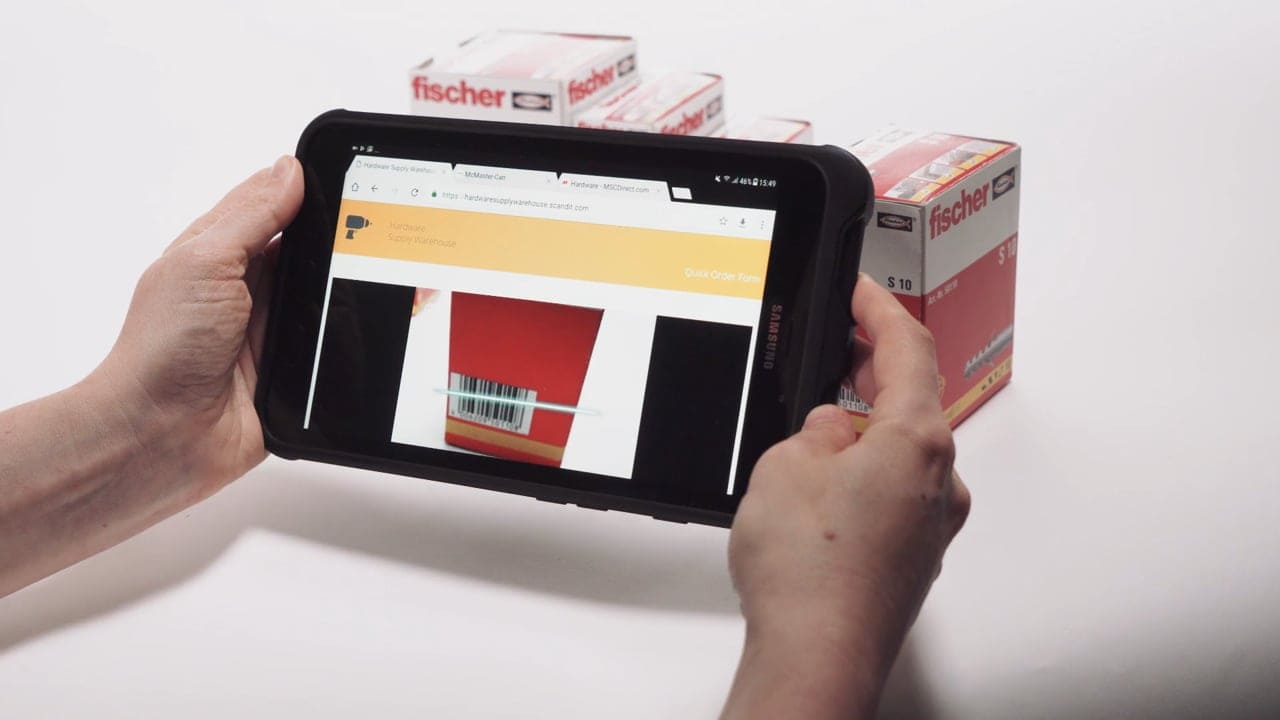
 Barcode Scanner Sdk For The Web Products Scandit
Barcode Scanner Sdk For The Web Products Scandit
 Highly Customizable Qr Code Reader For Vue Js Vue Script
Highly Customizable Qr Code Reader For Vue Js Vue Script
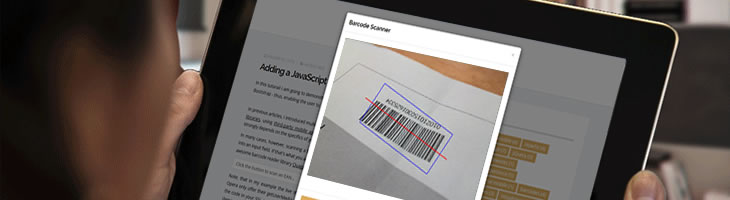
 A Javascript Barcode Reader With Bootstrap And Quaggajs
A Javascript Barcode Reader With Bootstrap And Quaggajs
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher
 Jquery Working With Barcode Scanners
Jquery Working With Barcode Scanners
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
0 Response to "22 Javascript Qr Code Scanner Mobile"
Post a Comment