20 Console Log Javascript Online
-- Use our HTML Editor from this page -- · © 2014-2020 Alexandre Brillant < h1 > JavaScript console.log() Method </ h1 > < p > Press F12 on your keyboard to view the message in the console view. </ p > ...

resolving the proper location and line number through a console.log wrapper - readme.md
Console log javascript online. It is not part of the JavaScript language standard, but much functionality is supported by both browsers and Node.js. In this chapter, we only look at the following two methods for printing data ("printing" means displaying in the console): console.log() console.error() 8.2.1 Printing values: console.log() (stdout) /* Welcome to Javascript Online! Here, you'll find a convenient place to tryout javascript algorithms / learn javascript. If you have any questions, feel free to email me at contact@ronakshah If you have any feature requests, please submit an issue request on Github */ /* Returns the specified ... Apr 05, 2020 - Is there anyway to console.log without a newline · Already Googled it. The only answer I've seen is this which tells me process is not defined
Escaped JavaScript console.log(\"Top Insurance Company is Berkshire Hathaway.\"); JavaScript Unescape. JavaScript Unescape is easy to use tool to unescape JavaScript and converts to plain JavaScript to unescaped html which helps to show html text in JavaScript in <pre> tag. Copy, Paste and Unescape. Apr 04, 2016 - Then go to Chrome Devtools settings ... case log-blackbox.js ... Note: make sure you don't have any code you would want to show up in the stack trace in the same file, as it will also be removed from the trace. – jamesthollowell Oct 24 '18 at 17:46 ... Here, (new Error).lineNumber would give you the current line number in your javascript ... console.table () The console.table () method displays tabular data as a table. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table.
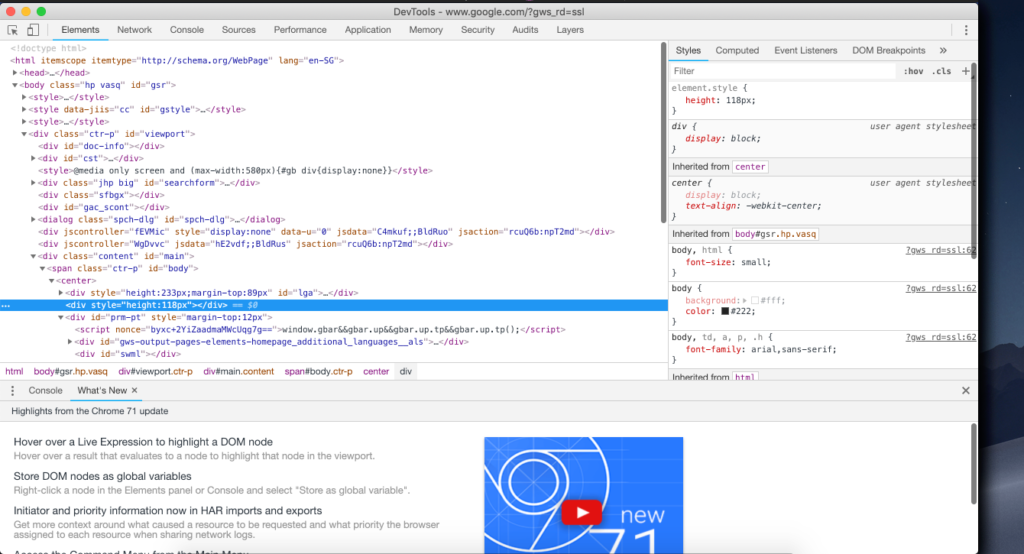
Tip: Read more about the console.log() method in our JavaScript Console Reference. The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ...
JSEditor helps you prototype and share JavaScript code, HTML and CSS. On the left side of the project, uou have three tabs where you can type the HTML markup, JavaScript code and edit stylesheets. To run the code, simply click the run button and you'll see the results in the right panel. The console at the bottom of the screen displays ... Replit is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages. Introduction to Javascript console log. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
The last console.log doesn't work. I've tried changing it a bunch of times, and none of them worked. Answer. Your if-else statement for KnowsEmail == true is incorrect.. I've fixed incorrect statements and also removed unnecessary satements. Action. ctrl + [num] Toggle nth panel. Require alt key, leaving cmd+1, 2 etc for tab switching. ctrl + 0. Close focused panel. ctrl + enter. Re-render output. If console visible: run JS in console. Jan 26, 2020 - Get code examples like "javascript console.log without newline" instantly right from your google search results with the Grepper Chrome Extension.
1. Using console.log() You can use the console.log() method to debug the code. You can pass the value you want to check into the console.log() method and verify if the data is correct. The syntax is: console.log(object/message); You could pass the object in console.log() or simply a message string. In the previous tutorial, we used console.log ... Difference between console.log () and jslog () The output of the console.log () method is visible in the JavaScript console available in the browser's developer tool. Whatever you output using console.log () will be available to all end users regardless of their group or roles. If they have access to the form or the page where the client-side ... Jul 20, 2021 - The lineNumber property contains the line number in the file that raised this error.
Download JavaScript Console for free. This is a console that has been made in JavaScript that allows user to log there information including general info, warn, errors etc. The user can also add watch on variables. Aug 12, 2016 - Not the answer you're looking for? Browse other questions tagged javascript google-chrome console logging or ask your own question. In the above code, it treats console.log is also considering as a String. So, the compiler will treat every text as a String. Hence we need to follow the above solutions to print the value in the console. Not only that if we want to use any javascript syntax in return statement we need to wrap statement in curly braces.
Feb 17, 2019 - Is there a way to automatically add the line numbers to every console.log statements? Without the help of transpiler plugin like babel, just in vanilla JavaScript? Let's build a line-logger to replace our console.log function. Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console... May 22, 2017 - I have a question that is it possible to print the output in the same line by using console.log in JavaScript? I know console.log always a new line. For example: "0,1,2,3,4,5," Thanks in advance!
Feb 05, 2021 - Developers often underestimate the time it takes to debug something. Consequently, we are too lazy (and proud) to get a proper debugging environment going because, well, it's a simple problem & will only take "a few minutes" to fix. This is where console.log() comes into play. It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript. The console.image method expects a URL to the image that should be shown in the console: Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript.
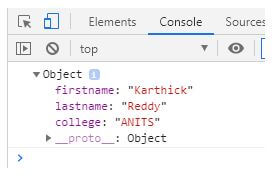
The Node.js console module provides a simple debugging console similar to JavaScript console mechanism provided by web browsers. There are three console methods that are used to write any node.js stream: console.log() console.error() console.warn() Node.js console.log() The console.log() function is used to display simple message on console. Using console.log () method, you can print any object to the console. This method will also work on any present browser. Here is how to use it. console. log (car) By running this command in Console, you will get the following result. log Object in Console in Javascript.
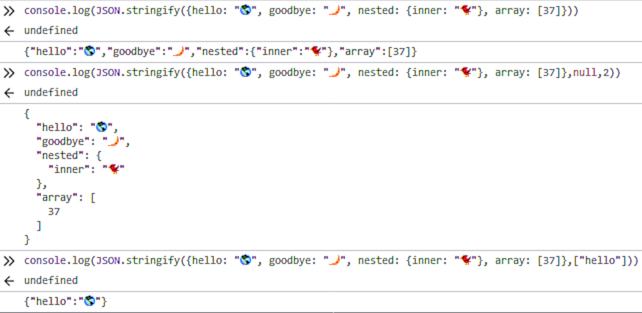
let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Date.now Method¶. This method can be supported in almost all browsers. The Date.now method is aimed at returning the number of the milliseconds, elapsed since the Unix Epoch. As now() is considered a static method, it is not capable of creating a new instance of the Date object. The example below demonstrates it: For example, here is a sample JavaScript code: function test() { console.log("test");} //# sourceURL=dynamicScript.js. This will result in the dynamic file showing up in the Sources tab with the following name: dynamicScript.js. You'll need to navigate once to the page to set the break point.
Online JavaScript Editor - write and run your javascript code inside this page. in Firebug you can apply your own styling to the log message, by prefixing the message with %c flag, and provide a string of css style properties as a second parameter to the log method as follows: console.log('%c the green hulk got mad!', 'color: green; font-weight: bold;'); The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
The console.log command. The first thing we can do is log the console object itself to see what your browser of choice actually offers. console.log(console); This command will output the various properties of the console object as the browser knows them. Most of them are functions and will be rather consistent regardless of browser. Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). redirectDefaultConsoleToRemote - (:boolean) if true, default calls to console.[log|warn|error|debug] methods will be redirected to remote console log calls. disableDefaultConsoleOutput (:boolean) - if true, default console log output will be removed for all remote console log calls
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. +Use :help to show jsconsole commands version: 2.1.2
Now I show the information using: console.log (kraken.id, markets) However, I want to write all the information that goes to the console to a file instead. How can that be done by completing the ...
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
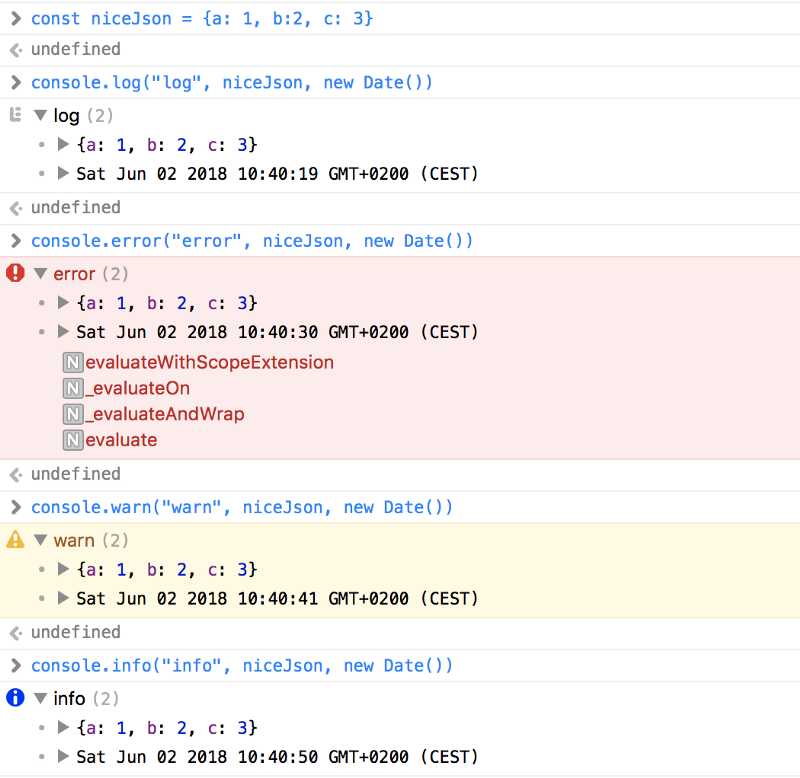
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Top 10 Websites And Courses To Learn Javascript Online Free
Top 10 Websites And Courses To Learn Javascript Online Free
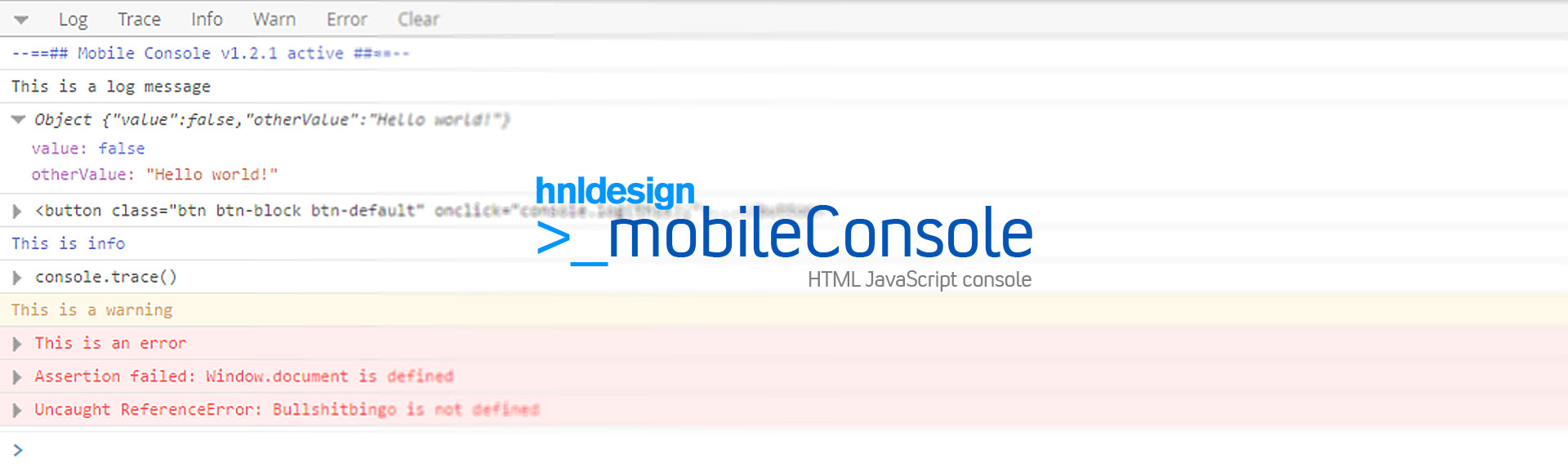
 Mobileconsole Javascript Console For Mobile Devices Hnldesign
Mobileconsole Javascript Console For Mobile Devices Hnldesign
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Learn Javascript On Indie Hackers
Learn Javascript On Indie Hackers
 Playcode Javascript Playground
Playcode Javascript Playground
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Remove All Console Log In One Go Aditya Tyagi
Remove All Console Log In One Go Aditya Tyagi
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 How To Log Html To Console Javascript Stack Overflow
How To Log Html To Console Javascript Stack Overflow
 Powerful Debugging With The Postman Console Postman Blog
Powerful Debugging With The Postman Console Postman Blog
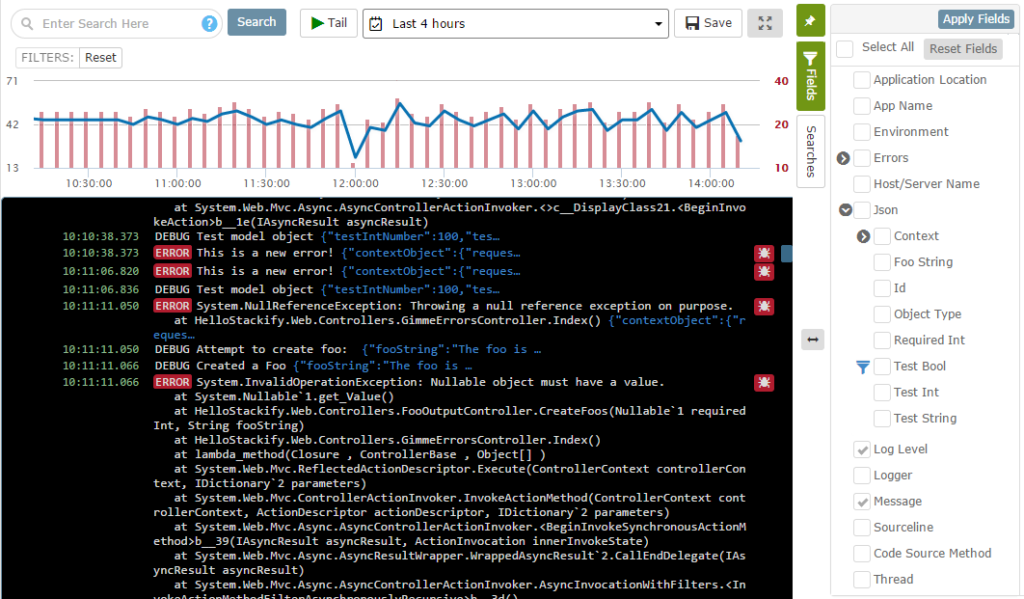
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 Javascript Crash Course For Beginners
Javascript Crash Course For Beginners

 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Winston Logger Ultimate Tutorial Best Practices Resources
Winston Logger Ultimate Tutorial Best Practices Resources

0 Response to "20 Console Log Javascript Online"
Post a Comment