21 How To Move Car On Google Maps Using Javascript
Home › how to move car on google maps using javascript. 36 How To Move Car On Google Maps Using Javascript Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. How to move car on google maps using javascript. Implement Real Time Location Updates On Google Maps In Your. Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look...
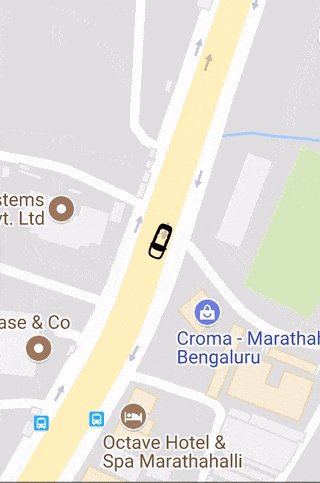
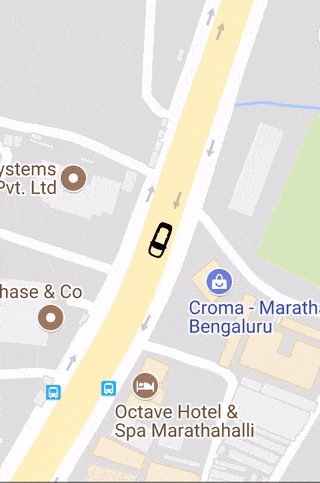
 Let S Play With Google Maps And React Making A Car Move
Let S Play With Google Maps And React Making A Car Move
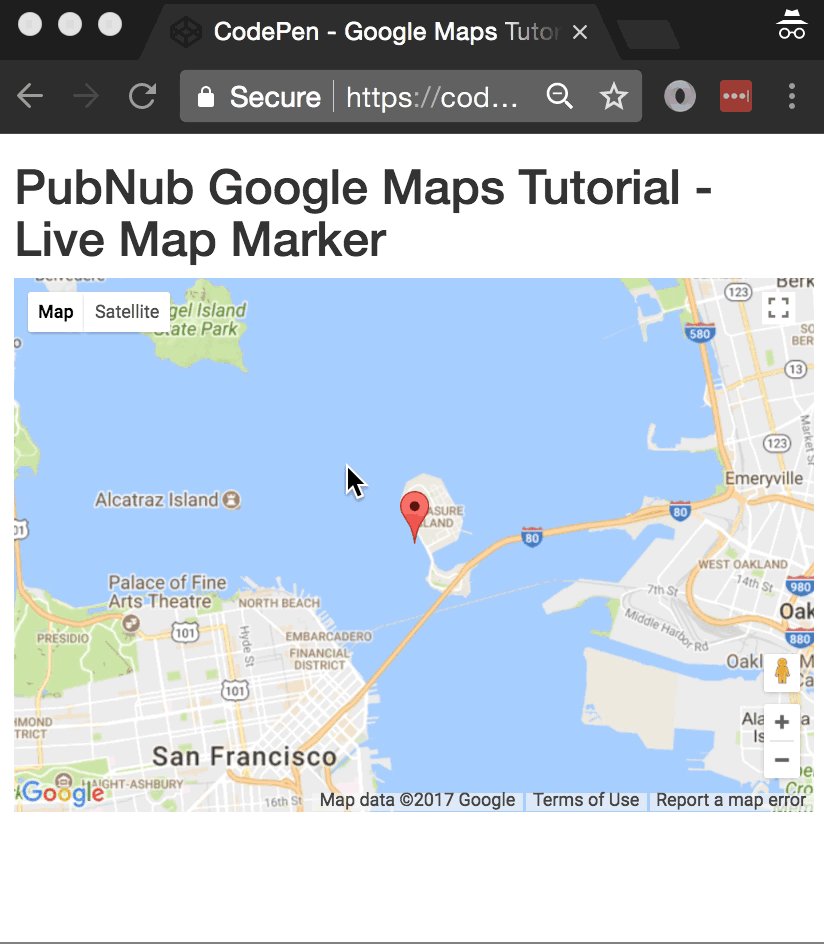
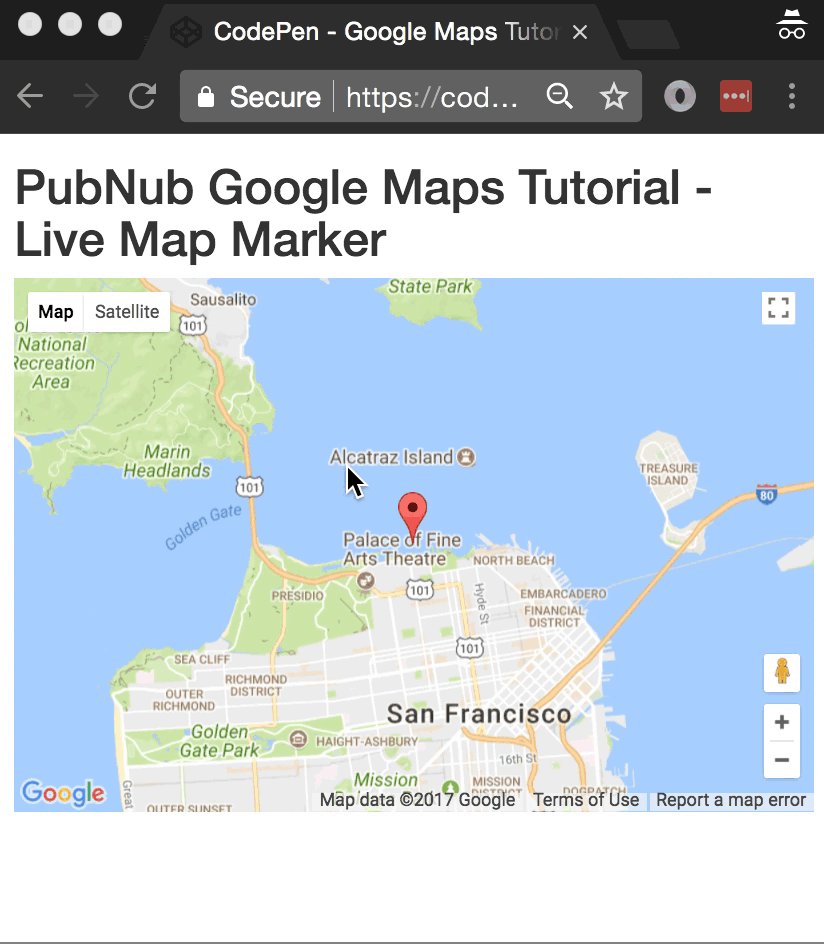
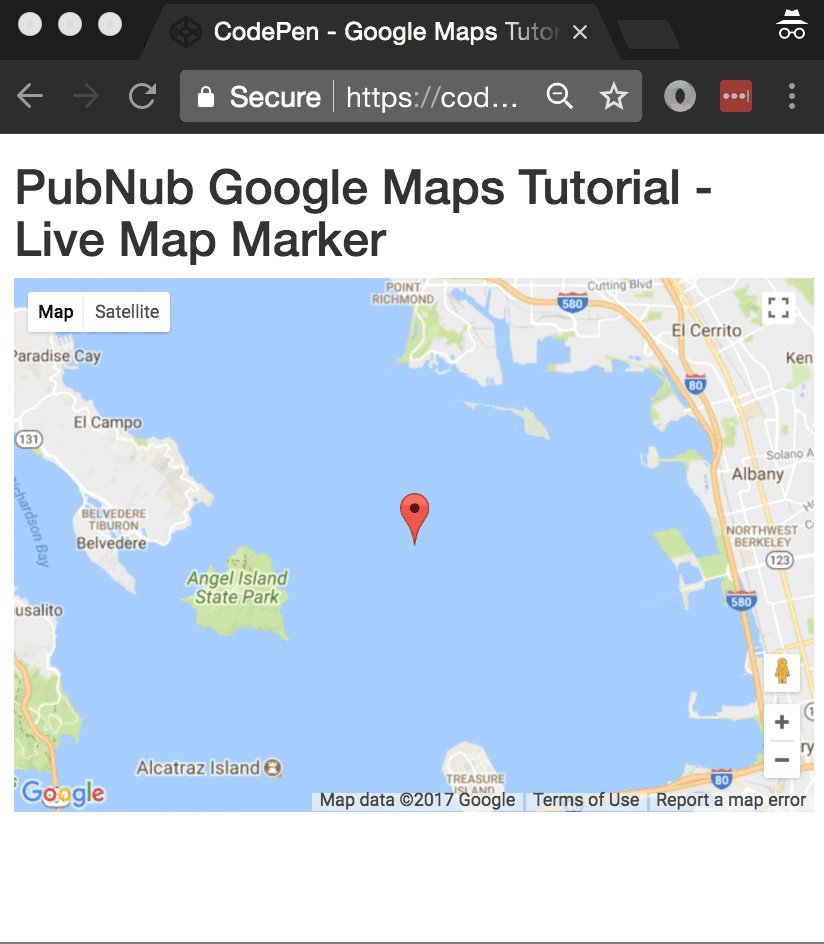
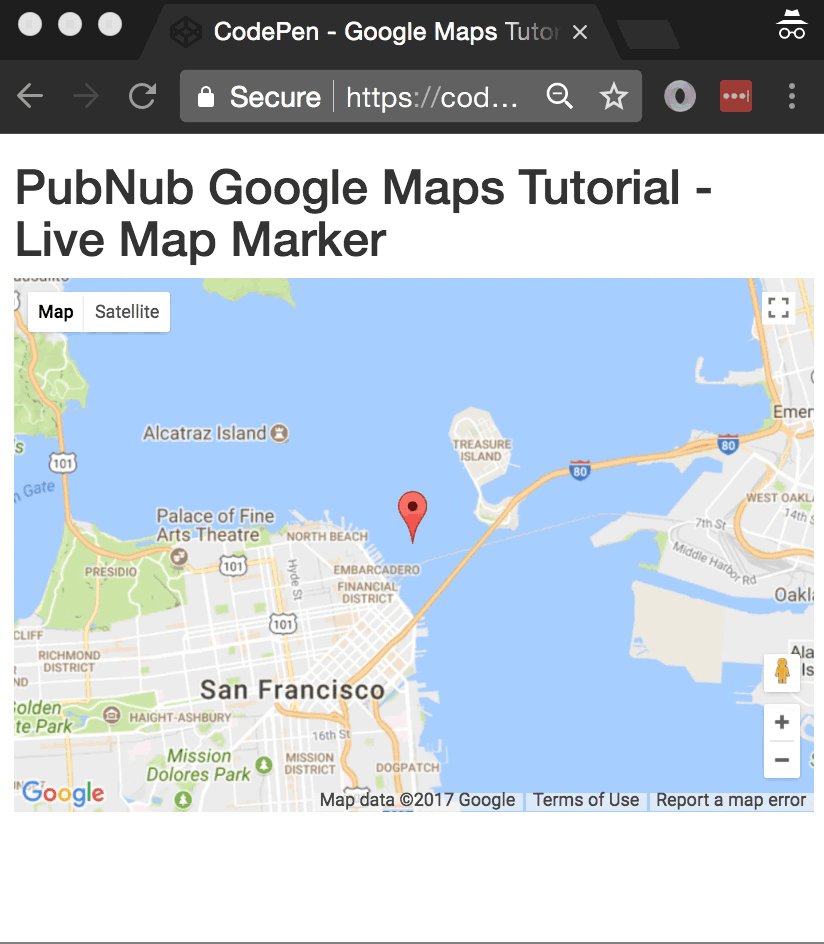
Live Demo - Move Marker Smoothly on Google Map using JavaScript by CodexWorld. Click on the map to move the marker.

How to move car on google maps using javascript. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... You need to copy and paste below JavaScript Code under <head> or under <body> tags. initialize () function creates a google Map with location Marker. transition () & moveMarker () are used to move location marker smoothly on Google Map. The marker position change on Google Map is one of them. Using JavaScript you can easily change the position of the marker on Google map without page refresh. Here we will provide short JavaScript code snippet to change Google Map marker position on click using JavaScript. For better usability, the code has grouped in a JavaScript method.
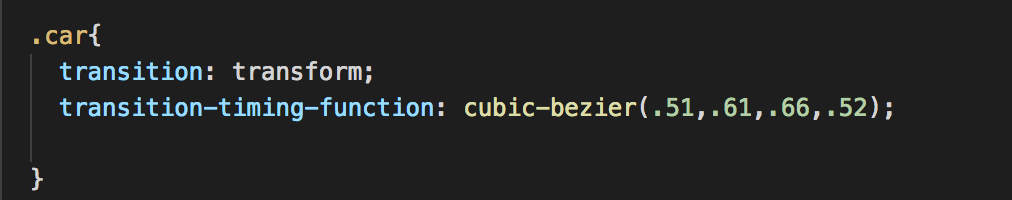
This is the solution for moving realtime cars on Google Maps JavaScript using Google Firebase Realtime Database. - GitHub - shehryarkn/Firebase-Realtime-Car-Moving-On-JavaScript-Google-Maps: This is the solution for moving realtime cars on Google Maps JavaScript using Google Firebase Realtime Database. I am working on it currently and as soon as i come up with something i will let you know Till then you can check this yo get an idea how it will done . Extend Google Maps marker to animate smoothly on update? How to Move Marker Smoothly on Google ... The Google Maps SDK for Javascript doesn't have a property where you can change the rotation of the marker. Instead, you'll have to modify the image and rotate it with CSS. Not very funny, but it's not that bad!
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... An alternative is to use CSS transitions. The important bit is identifying the DIVs Google Maps is using for your marker (There are 2 one is transparent for touch events) The investigation has been done for you and you really only have to understand it once. A complete example can be found here See how smoothly Hansel and Gretel move around the ... When you follow a navigation route on Google Maps, your position is represented by an arrow except on specific occasions… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management.
Displaying Google Maps in ASP.NET | Open-source web framework for .NET Application. Add the following script in the head section. Now save and run the application. Now type any location and press the search button, it will search the location and will be shown in the div. In this way we can search any location detail in Google maps. Thank you. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /google-map-move-marker-smoothly-javascript-api/Google map animated ma... Browse other questions tagged google-maps php mysql google-maps-api or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform
I'm not going to go into the details of how to initialize react-google-maps, but instead I'll focus on the logic for the movement.If you want to learn how to set it up, you can read their guide.. The main props I'm using are defaultZoom, which sets the zoom for Google Maps.The higher the zoom the closer to the ground, and defaultCenter, which sets the main geolocation for the map. How to create car move animation on google maps like UBERhttp://aguscahyono / Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. The code for this map is below. new google.maps.Map(document.getElementById("map"), {. zoom, center, gestureHandling: "cooperative", }); index.js.
26/8/2021 · Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Distance Matrix API. If you see the API in the list, you’re all set. If the API is not listed, enable it: Enables a Google Maps marker to move from its original position to its destination in a natural, animated way (unlike the current method of suddenly appearing on the destination spot). Please click on the map below in order to see how it works. Select destination on the map to move marker to. It can work in two modes. Put your car in park (P). If you're using Android Auto on your car screen, you won't be able to type in your destination until you do so. Tap the app launcher "Google Maps" .; To open the keyboard on the car screen or your mobile device, at the top of the screen, select the search field .
How To Use Google Maps Route Planner For Multiple Stops? This section will cover how users can plan their routes using both the mobile app and the web application. First of all, let's highlight the steps to use the Google Maps app using a mobile device. Step 1: Download the Google Maps Route Planner App. The first step is to go and download ... 20/4/2018 · Simple Google Maps Setup. For moving realtime cars on Maps using Firebase our first step is to display a Google Map using Google Maps JavaScript API, for doing this, first you need to get API key for Google Maps and then use the below code to display Google Maps. function initMap () { // Google Map Initialization... The movement of car will be executed from: Moving and rotating the car getBearing is the function with argument as startPosition and the newPosition. It will give the angle at which marker should...
23/8/2021 · Note: Read the guide on using TypeScript and Google Maps. JavaScript let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { zoom: 2, center: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. 29/8/2017 · In this tutorial, we will show you how to move marker smoothly on Google map using Google Maps JavaScript API. This example script displays a map with a marker using Google Maps JavaScript API. On clicking on the Google Map, the marker moves smoothly and the marker position is changed. Google Maps JavaScript API I am trying to make a marker move(not disappear and appear again) on the map as a vehicle moves on the road.I have two values of latLng and I want to move the marker between the two till the next point is sent by the vehicle.
The saved or offline maps can guide you along the route with the help of the GPS signals and no internet. Here is how to download and use the Google Maps offline. Go to the Google Maps app and swipe left to right. Tap on Offline maps. Find the downloaded maps from the window. Select any of them to start navigating. On your computer, open Google Maps. Hover over Layers Pick an option. Find the world in 3D. To find 3D Earth view on your computer, go to the bottom left and click the square. Find Street View. If Street View images are available, you'll find a Street View thumbnail when you choose a place on the map. Most of the time, people just move from one location to another on a map. For example, if you are showing the locations of a coffee chain, the map should focus on each of the locations of the coffee shops. The following code creates a google.maps.LatLng object that will be the input of the setCenter() function.
Move Google Maps Markers: Change (Update) Marker position on Google Maps without refreshing The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Relevant Answer. My blue navigation arrow on google maps is frozen and does not move with me as I physically move. I tried the following: Deleting and reinstalling the app. Updating the app. Resetting location and privacy settings. Resetting network settings. Made sure location is on. Made sure background app refresh is on.
 Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
 Change Google Map Marker Orientation According Path Direction
Change Google Map Marker Orientation According Path Direction
 How To Move Animated Marker Smoothly Using Google Map
How To Move Animated Marker Smoothly Using Google Map
 Google Maps Send To Car Running Out Of Gas
Google Maps Send To Car Running Out Of Gas
 How To Make Animated Moving Marker On Google Map Using Javascript
How To Make Animated Moving Marker On Google Map Using Javascript
 Reuse A Google Maps Street View Inside Of A Modal Stack
Reuse A Google Maps Street View Inside Of A Modal Stack
 High Performant Real Time Tracking On Web Using Google Maps
High Performant Real Time Tracking On Web Using Google Maps
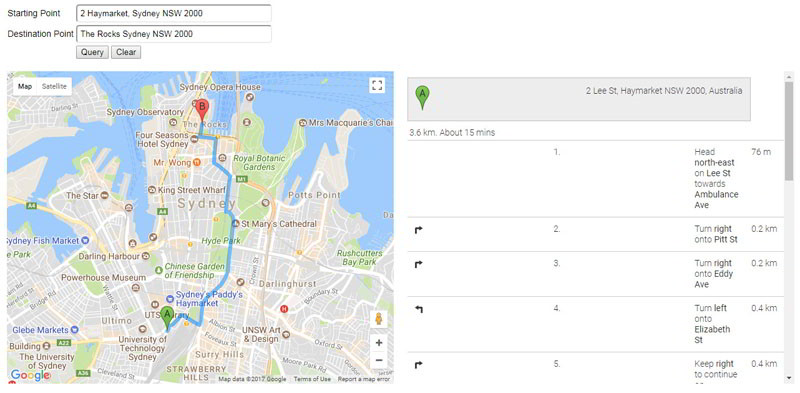
Google Map Add Directions Service From One Place To Another
 How To Make A Moving Marker Like Uber Cars Issue 619
How To Make A Moving Marker Like Uber Cars Issue 619
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Google Maps Adds An Enormous Arrow For The Directionally
Google Maps Adds An Enormous Arrow For The Directionally
 How To Get Driving Directions In Google Map Using Javascript
How To Get Driving Directions In Google Map Using Javascript
 High Performant Real Time Tracking On Web Using Google Maps
High Performant Real Time Tracking On Web Using Google Maps
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 How To Move Marker Smoothly On Google Map Using Javascript
How To Move Marker Smoothly On Google Map Using Javascript
 How To Move Marker Along Polyline Using Google Map Stack
How To Move Marker Along Polyline Using Google Map Stack
 How To Move Animated Marker Smoothly Using Google Map
How To Move Animated Marker Smoothly Using Google Map
 Reuse A Google Maps Street View Inside Of A Modal Stack
Reuse A Google Maps Street View Inside Of A Modal Stack
 Geek On Java How To Make Animated Moving Marker On Google
Geek On Java How To Make Animated Moving Marker On Google
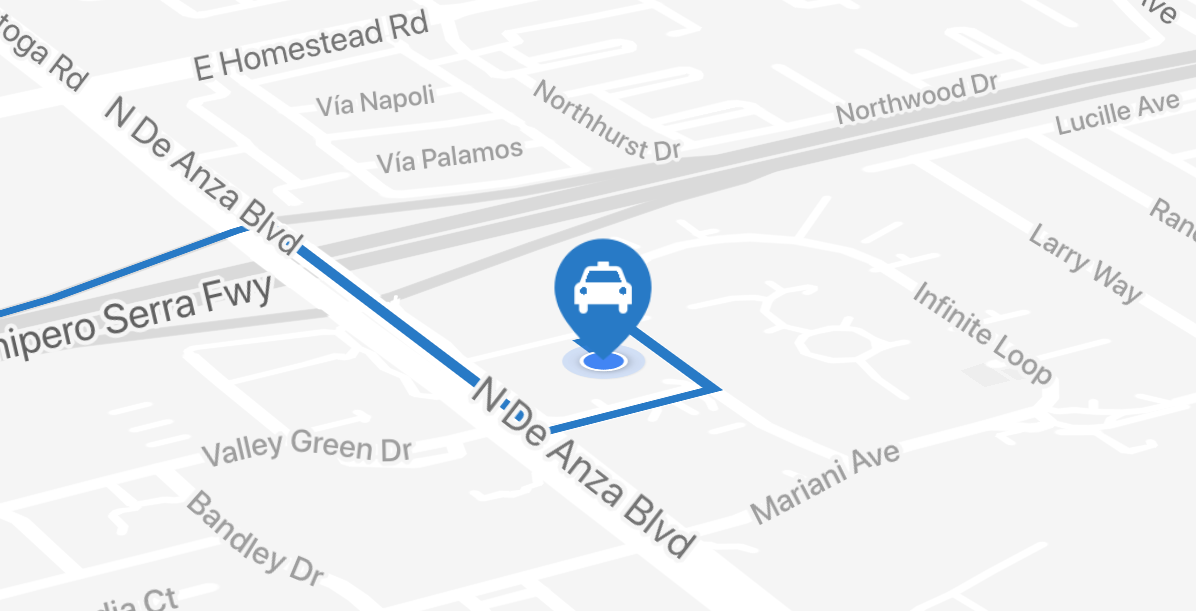
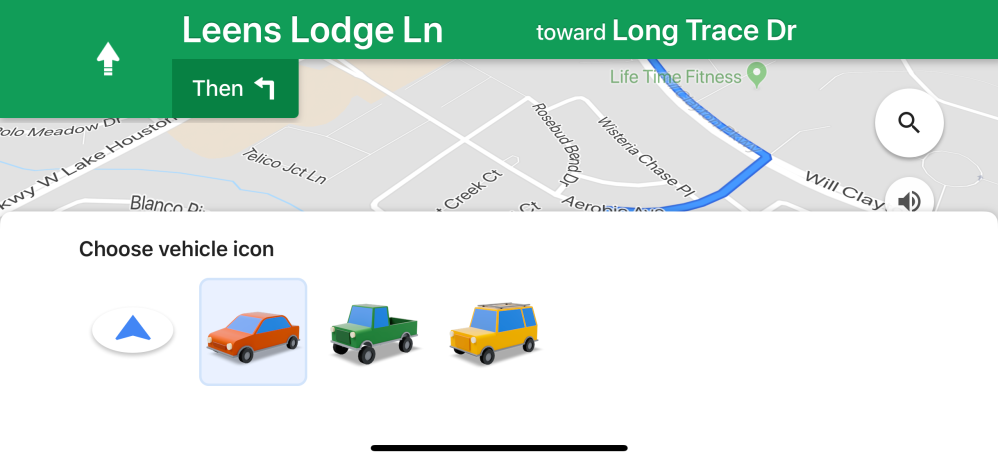
 Google Maps On Ios Now Has Some Cute Cars To Use In Place Of
Google Maps On Ios Now Has Some Cute Cars To Use In Place Of
0 Response to "21 How To Move Car On Google Maps Using Javascript"
Post a Comment