32 Javascript Object Array Length Undefined
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... JavaScript Array undefined Undefined array is a condition that occurred when a user want to print an array element more than the declared size of element that an array object hold in it. The Tutorial depicts an example from JavaScript Array Undefined.
 React How To Show Array Length From Result Of The Other
React How To Show Array Length From Result Of The Other
JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined:

Javascript object array length undefined. While this certainly works, it would be nice to avoid using a hand-rolled method just to count properties. Surely JavaScript has something better available? Fortunately, it does. While it's not quite as simple as finding the length of an array, it is awfully close. In modern browsers, we can ... 14/12/2017 · Objects don’t have a .length property. A simple solution if you know you don’t have to worry about hasOwnProperty checks, would be to do this: Object.keys(data).length; If you have to support IE 8 or lower, you’ll have to use a loop, instead: var length= 0; for(var key in data) { if(data.hasOwnProperty(key)){ length++; } } Maybe put your assignment inside the eval: var json; eval('(json = ' + request.responseText + ')');
May 21, 2021 - They are mutable. If two variables point to the same array then when the array is changed through one reference, the other reference will see the change since it is the same object. ... Regarding using the constructor form with numerical lengths, I find this very useful. May 28, 2016 - For the guys who down voted, it's a new thing I learnt today about Object.keys(). Thanks for your encouragement by down voting. :) ... Not the answer you're looking for? Browse other questions tagged javascript arrays or ask your own question. 29/5/2021 · each of the array objects inside all_countries is to be mapped and value(i.e country code present inside each object from all_countries) is used to call another api to get the response but my problem is upon console logging the all_countries from the second function, it shows the symbol of empty array. upon opening the array, it lists all the countries. when i console log the length of the array, it shows 0 and upon console logging the elements like all_countries[0], it shows undefined.
The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. Write JavaScript to define the array elements and to find length of array. ... javascript create variable containing an object that will contain three properties that store the length of each side of the box 13/12/2018 · // Fun function that converts a name into a // 4 all-cap letters display name const makeDisplayName = name => (name. charAt (0) + name. slice (1). replace (/a|e|i|o|u/g, "")). toUpperCase (). slice (0, 4); const displayNames = [null, "orange", "apple", "mango", undefined]. filter (Boolean). map (makeDisplayName); // [ 'ORNG', 'APPL', 'MNG' ] // vs const displayNamesErrors = [null, "orange", "apple", "mango", undefined…
var arr = [10,20,30,40,50]; //An Array is defined with 5 instances var len= arr.length; //Now arr.length returns 5.Basically, len=5. console.log (len); //gives 5 console.log (arr.length); //also gives 5. xxxxxxxxxx. 1. var arr = [10,20,30,40,50]; //An Array is defined with 5 instances. 2. Jul 20, 2021 - This method returns true if the Object passed as a parameter is an array. It also checks for the case if the array is undefined or null. The array can be checked if it is empty by using the array.length property. This property returns the number of elements in the array. JavaScript offers objects and arrays for doing so. JavaScript arrays are ... 15.2.6 Array length The term length, rather than size, is used to refer to the number of elements in array. The reason for this will become ... weekDays[0] <undefined> weekDays[1] <undefined> weekDays[2] <undefined>
Apr 17, 2019 - Unlike arrays, it's always been tricky to get the object length. Let's learn how ES6 solves this with Object.keys and how enumerable works... Tagged with javascript, webdev, beginners, programming. Jul 20, 2021 - The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. Dec 04, 2020 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... Objects don't have a .length property. A simple solution if you know you don't have to worry about ...
2/8/2020 · They have an unreasonably long lifecycle in the entire function scope. A better approach is to move these variables as close as possible to their usage place: function someFunc(array) { const length = array. length; for (let index = 0; index < length; index ++) { const item = array [ … Unlike arrays, it's always been tricky to get the object length. Let's learn how ES6 solves this with Object.keys and how enumerable works... If an array is an object; therefore, JavaScript arrays can have string keys/properties added to them. The answer is yes. However, the string keys/properties don't add up to the length property of the array. Let's see an example below.
Examples of JavaScript Get Array Length. Following are the examples of JavaScript Get Array Length explained in detail. Example #1. In this example, we will see how to use the length property on an Array Object in JavaScript to find its length. Code: var a = [1,2,3,4,5]; console.log(a.length); Output: CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. 5/7/2019 · So when we call the length property on an object we will get undefined. Example. Live Demo <html> <body> <script> var object = {prop:1, prop:2}; document.write(object.length); </script> </body> </html> Output undefined. Whereas arrays and strings will display their length when length property is used on them. Example. Live Demo
The assignment sets the property of the array, so that when you do the for var i in style for loop, you only see properties that have been set (even if you set them to be undefined). When you assign a new integery property such as arr[6] the array modifies the length of the array to be 7. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them. You get undefined when you try to access the array value at index 0, but it's not that the value undefined is stored at index 0, it's that the default behavior in JavaScript is to return undefined if you try to access the value of an object for a key that does not exist.
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. items is not array. Suggested read : Create JavaScript key value array pairs using easy examples 3. Validate the undefined, null and length of an array. There can be cases where the array doesn't exist at all or remains uninitialized. We can have a check over such cases also and verify for the length of arrays. Objects don't have a .length property. A simple solution if you know you don't have to worry about hasOwnProperty checks, would be to do this: Object.keys(data).length; If you have to support IE 8 or lower, you'll have to use a loop, instead: var length= 0; for(var key in data) { if(data.hasOwnProperty(key)){ length++; } }
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
A typeerror length of undefined can indicate that the actual type of an operand is different from the expected type. This error can be triggered with.length if the code is trying to access the property before it has been defined, so there needs to be a condition for when it returns undefined, and for when it does not return undefined. Detecting Array vs Object in JavaScript with examples. tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration. Table of contents: Dec 14, 2018 - So in javaScript there is the delete operator which can be used to delete object properties. Once might thing that using it might effect array length, but it does not. It would seem that it is no different from just setting an array element to undefined. So then it does not behave as one might ...
Jul 28, 2019 - by Glad Chinda Hacks for Creating JavaScript ArraysInsightful tips for creating and cloning arrays in JavaScript.Original Photo by Markus Spiske on UnsplashA very important aspect of every programming language is the data types and structures available in the language. Apr 28, 2021 - length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = [ The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations:
coordinates is an object. Objects in javascript do not, by default, have a length property. Some objects have a length property: "a string - length is the number of characters".length ['an array', 'length is the number of elements'].length (function (a, b) { "a function - length is the number of parameters" }).length In the first case, we access the length property of the value in myString. In the second, we access the property named max in the Math object (which is a collection of mathematics-related constants and functions). Almost all JavaScript values have properties. The exceptions are null and undefined. Summary: [WIP+rods]Javascript checkbox object array length states "undefined". → Javascript checkbox object array length states "undefined". rods (gone) Comment 4
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Sep 30, 2019 - Our Debugging blog series explores symptoms, causes, and solutions to common JavaScript errors. This error indicates that our code expects to have an object with a length property, but that object was not present. length is commonly used on string and array, but a custom object could also have ... Return the length of an array: array .length. Set the length of an array: array .length = number.
Answers: JavaScript object simply do not have a length property, only Arrays do. If you want to know the number of properties that are defined on a object, you have to iterate over them and count them. Also, your for in loop is prone to bugs due extension of Object.prototype since in will traverse the complete prototype chain and enumerate all ... The length property of an array returns the length of an array (the number of array elements). the array in this function is not being defined as such, and the push method is not working. Your problems are being caused by var hero.In the book, hero is an object
Calls callback for each item in this in ascending order (0 to length-1).It passes the return value of callback for the i-1th item as the previous parameter for the ith item.Returns the result from the last call to callback.If initialValue is not specified, callback will first be called on this[1] with previous set to this[0].The Array passed to callback is the this of the call to reduce.
 React Array Length Undefined Cannot Read Property Length Of
React Array Length Undefined Cannot Read Property Length Of
 Cannot Read Property 0 Of Undefined Questions Three Js
Cannot Read Property 0 Of Undefined Questions Three Js
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
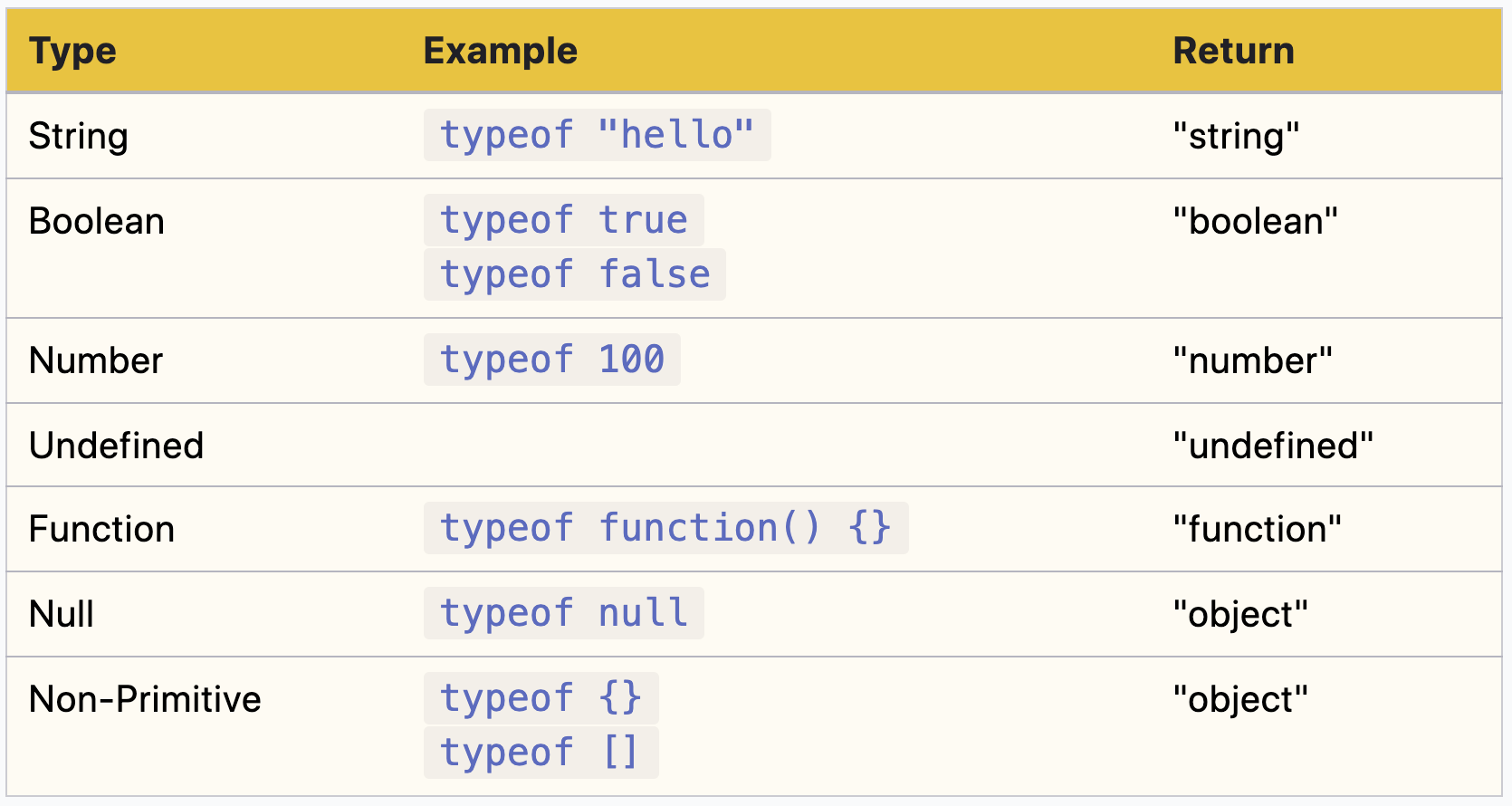
 Why Does Typeof Array With Objects Return Object And Not
Why Does Typeof Array With Objects Return Object And Not
Javascript Fundamental Es6 Syntax Get The Median Of An
 Array Length Javascript Code Example
Array Length Javascript Code Example
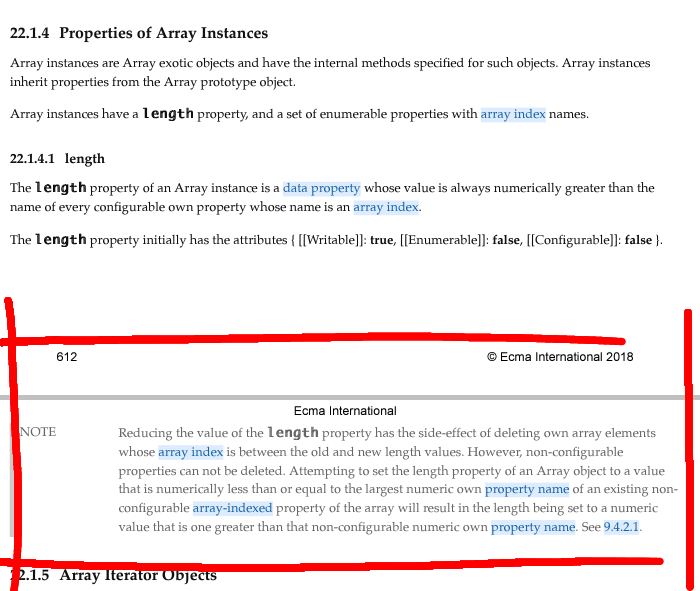
 How To Make The Length Of An Array Read Only In Javascript
How To Make The Length Of An Array Read Only In Javascript
 Array Shows 0 As Length When It Has Elements In It Stack
Array Shows 0 As Length When It Has Elements In It Stack
 Array Prototype Object Oriented Javascript
Array Prototype Object Oriented Javascript
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 How To Replace Array Object Value In Javascript Code Example
How To Replace Array Object Value In Javascript Code Example
 How To Get An Object Length Samanthaming Com
How To Get An Object Length Samanthaming Com
 Example Of While Loop In Javascript With Array Length Code
Example Of While Loop In Javascript With Array Length Code
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 Javascript Undefined How Does Undefined Work In Javascript
Javascript Undefined How Does Undefined Work In Javascript
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
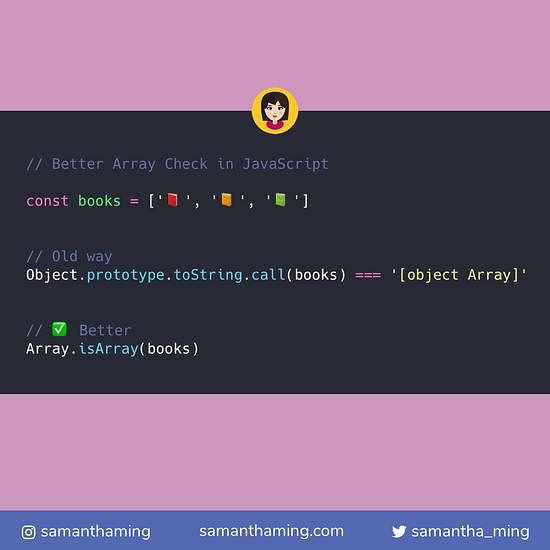
 Better Array Check With Array Isarray Samanthaming Com
Better Array Check With Array Isarray Samanthaming Com
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
 Javascript Reducing Array Elements Using The Length Property
Javascript Reducing Array Elements Using The Length Property
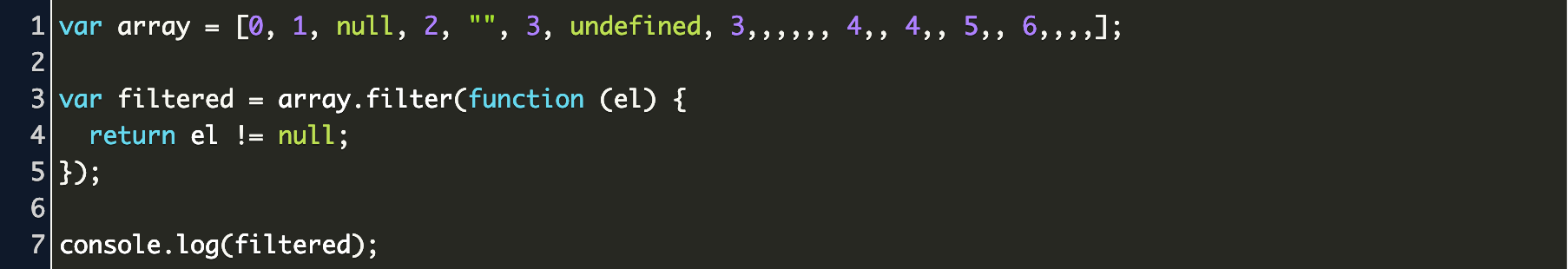
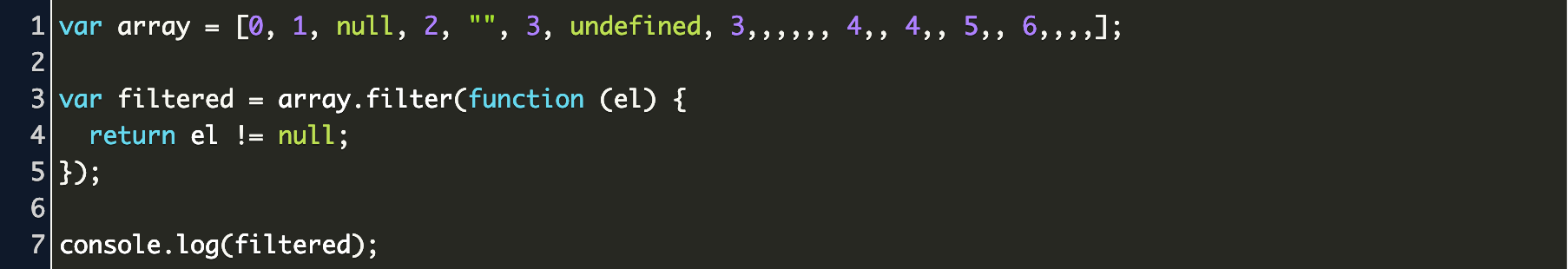
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 Javascript Ignore Undefined In Array Code Example
Javascript Ignore Undefined In Array Code Example
 Debugging Quot Cannot Read Property Length Of Undefined
Debugging Quot Cannot Read Property Length Of Undefined
 How To Stop Push Null Object Into An Array Javascript Code
How To Stop Push Null Object Into An Array Javascript Code
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Array Length Vs Arrayinstance Length In Javascript Stack
Array Length Vs Arrayinstance Length In Javascript Stack
 Understanding Javascript Array Length
Understanding Javascript Array Length
Javascript Array Fun Rick Strahl S Web Log
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Error Messages When Open Plan In Web Ui
Error Messages When Open Plan In Web Ui
0 Response to "32 Javascript Object Array Length Undefined"
Post a Comment