20 How To Write Select Query In Javascript Function
Input RowSet Variable - The name of a variable which contains the RowSet data to write to a file. For example, from the SQL task we used orders as the output variable so ${orders} will be used as input here. This array will contain multiple objects. In the Write Array element, click the Add button in the sub-menu, and then select Object. How to Write a Complex SELECT Query - Write Parts of the Query at the Time. We have already written part of the query and that's a good practice. It will help you to build a complex query from simpler "blocks" but also, you'll test your query along the way because you'll be checking parts of it at a time as well, check how the query ...
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
The goal of all this is to use it with an autocomplete plugin that I am using. This is the plugin: Ajax Autocomplete for jQuery I would like to populate the lookup list with the data fetched from ...

How to write select query in javascript function. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. querySelector is a function that returns an element that matches a CSS query. Note the querySelector method only returns the first instance of a selector. When using querySelector, you can specify any CSS selector that you want.For instance, you could retrieve an element which has a specific ID set, or an element by its tag name. You can use this function like this: Laravel eloquent added new function call when (), using when () you can ignore to write manually if conditional statement. i will give you some example how to use it when and how to write if condition with eloquent query builder. you can also use when () with laravel 6, laravel 7 and laravel 8 version: let's see some examples and it will help ...
May 04, 2020 - Hello, in the skill path “create a back-end with javascript”, there are 2 capstone projects in which you have to write a sql query in your js file.(found here and here I have read the solution code too and i don’t understand the logic behind some of it, as for as I know, this hasn’t ... 3. Write a JavaScript function that generates all combinations of a string. Go to the editor. Example string : 'dog'. Expected Output : d,do,dog,o,og,g. Click me to see the solution. 4. Write a JavaScript function that returns a passed string with letters in alphabetical order. Go to the editor. JavaScript Switch. The JavaScript switch statement is used to execute one code from multiple expressions. It is just like else if statement that we have learned in previous page. But it is convenient than if..else..if because it can be used with numbers, characters etc. The signature of JavaScript switch statement is given below.
Mar 18, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online. You are using language plpgsql which is different then a plain SQL function (using language sql as in my example). As documented in the manual a PL/pgSQL function needs to use return query if it wants to return a result. A plain SQL function can simply write a SELECT statement.
1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... 2/11/2019 · The SQL Query Let’s Get Started. Installing the SQL Server Drivers (mssql) for node.js. I will assume you are already setup to run node.js. If not, here is a great tutorial for getting set up using VSCode. Create a the folder in which you wish to work; Open VSCode and from the File menu, Open that folder. Go to the Terminal Menu and choose New Terminal.
/**Query MySQL as a promise * @param {String} q MySQL Query * @param {Object} data Data needed by the query * @returns {<Promise>} Promise */ const query = (q, data ... Function Return. When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back ... Sep 06, 2020 - If you’re developing web applications, you’re almost certainly going to be constantly interacting with a database. And when it comes time to select the way you’ll interact, the choices can be…
And its Active Records library offers a bunch of functions to form wide range of select queries to read data from database. Also check for codeigniter insert query and codeigniter update query. CodeIgniter Select Query Example: This is the general format for writing select query in code igniter. 29/8/2016 · function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i<vars.length;i++) { var pair = vars[i].split("="); if(pair[0] == variable){return pair[1];} } return(false); } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript query API allows you to programmatically build queries by passing predicate functions into sequence of function calls, with a syntax familiar to ECMAScript5's array built-ins and popular JavaScript libraries like Lodash. Queries are parsed by the JavaScript runtime and efficiently executed using Azure Cosmos DB indices. JSDoc Execute a query on the DB, with the posibility to bypass all the sequelize goodness. By default, the function will return two arguments: an array of results, and a metadata object, containing number of affected rows etc. Use `.spread` to access the results. SET RS = Con.Execute ( sqlString ) %>. <%=RS ( "EASE_OF_USE_DESCRIPTION" )%>. Display in a textarea when A user clicks on a button. I think that I need to write a function and then assign a variable to the onClick event, but I'm not used to programming at this level. I would appreciate any help with this. Thanks.
Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case. PHP runs on the server. It reads your .php files, runs PHP that it finds, sends HTML to the browser, and exits. There is no "spooky action at a distance" that allows you to run PHP code from within the Javascript code. Unsure what you are trying to accomplish. You could use Ajax to send some data to your PHP server.
The return Statement. A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function. For example, you can pass two numbers in a function and then you can expect the function to return their multiplication in your calling program. origin: taniarascia / node-api-postgres. queries.js/getUserById. const getUserById = (request, response) => { const id = parseInt (request.params.id) pool. query ( 'SELECT * FROM users WHERE id = $1', [id], (error, results) => { if (error) { throw error } response.status ( 200 ).json (results.rows) }) } Node.Js: Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a web browser. Here, We are representing the connection of the MS SQL Server database using JavaScript in Node.js environment.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This could be easily done: <span class="text-left" hidden>{{ fullNameExists(concern.user) }}</span>. It will invoke it. You can even hide it with hidden preventıng result being visible to users. <client-only><span class="text-left" hidden>{{ fullNameExists(concern.user) }}</span></client-only>. … Jul 04, 2018 - Just wondering if there is anything built-in to Javascript that can take a Form and return the query parameters, eg: "var1=value&var2=value2&arr[]=foo&arr[]=bar..." I've been wondering...
This SQL tutorial explains how to use the AND condition and the OR condition together in a single query with syntax and examples. The SQL AND condition and OR condition can be combined to test for multiple conditions in a SELECT, INSERT, UPDATE, or DELETE statement. To learn more about JavaScript Query API support in Azure Cosmos DB, see Working with JavaScript language integrated query API in Azure Cosmos DB article. Stored procedure using the JavaScript query API. The following code sample is an example of how the JavaScript query API is used in the context of a stored procedure. In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part.
I need to use javascript and HTML5 to display the result of the following SQL query in my html page. The SQL query works in SQLite Browser, but I am unsure of how to write the function and corresponding HTML5 code to call the function to display the result of my query. The SQL Query is as follows: SELECT ... Javascript can't directly communicate with the DB, since its client side, and the DB can only be accessed server side. This said, you have workarounds, for instance, you can with javascript write the query you wish to run into an hidden field, and then force a postback of the form values. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Squel helps you quickly and easily build SQL query strings through an object oriented API. There are two main benefits to using Squel to build your queries: It requires less effort - instead of having to use brittle methods like string concatenation and substitution you get a nice clean API ... Switch. The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute. How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Standard SQL user-defined functions. A user-defined function (UDF) lets you create a function by using a SQL expression or JavaScript code. A UDF accepts columns of input, performs actions on the input, and returns the result of those actions as a value. You can define a UDFs as either persistent or temporary. Aug 16, 2017 - MySQL is a relational database and one of the most common databases nowadays. If you need a dynamic table creation and real time insertion MySQL will be a good choice for your project. Writing…
31/7/2018 · This is passed a media query string identical to those used in CSS media queries: const mq = window . matchMedia ( "(min-width: 500px)" ) ; The matches property returns true or false depending on ...
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
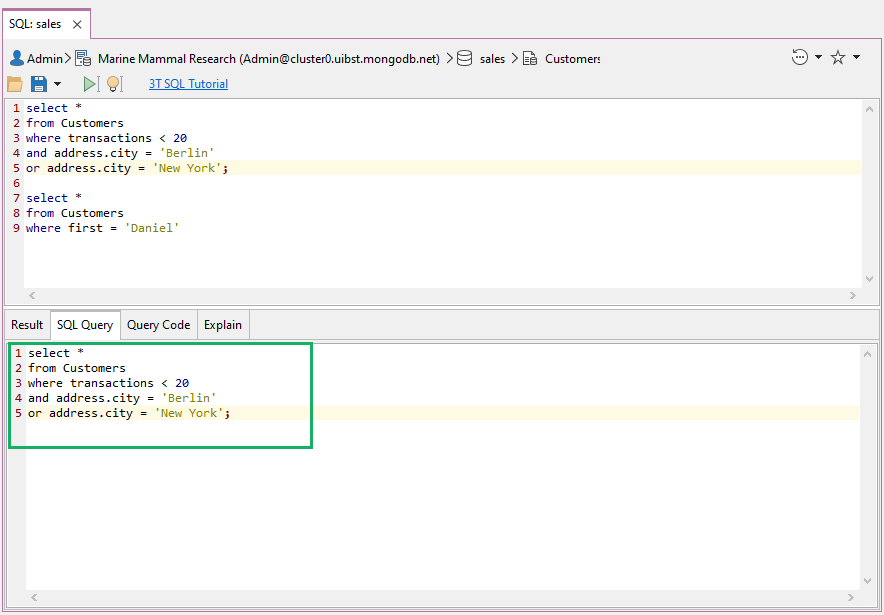
 Query Mongodb With Sql Group By Distinct Joins Amp More
Query Mongodb With Sql Group By Distinct Joins Amp More
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
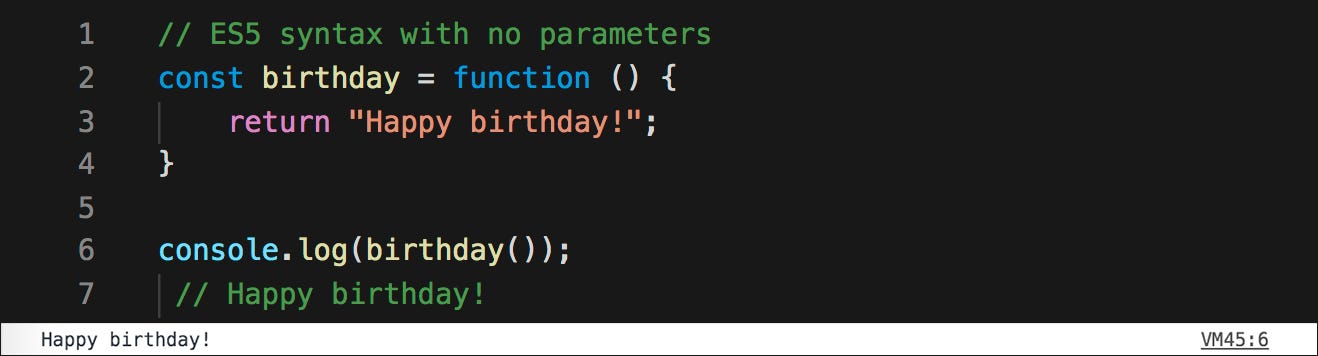
 Arrow Functions In Javascript Arrow Functions Also Called
Arrow Functions In Javascript Arrow Functions Also Called
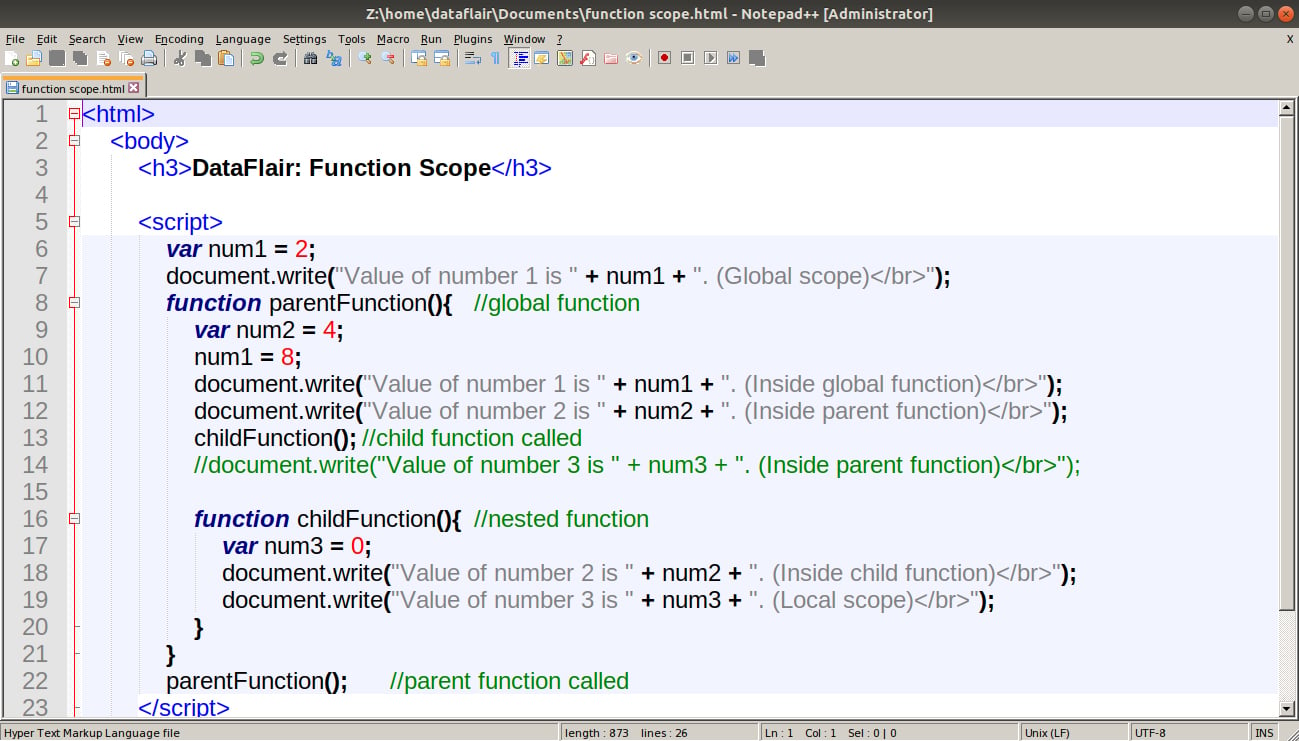
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
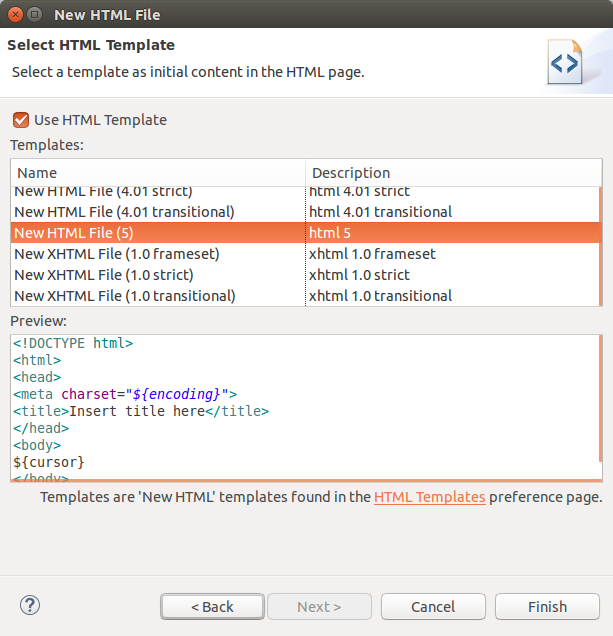
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
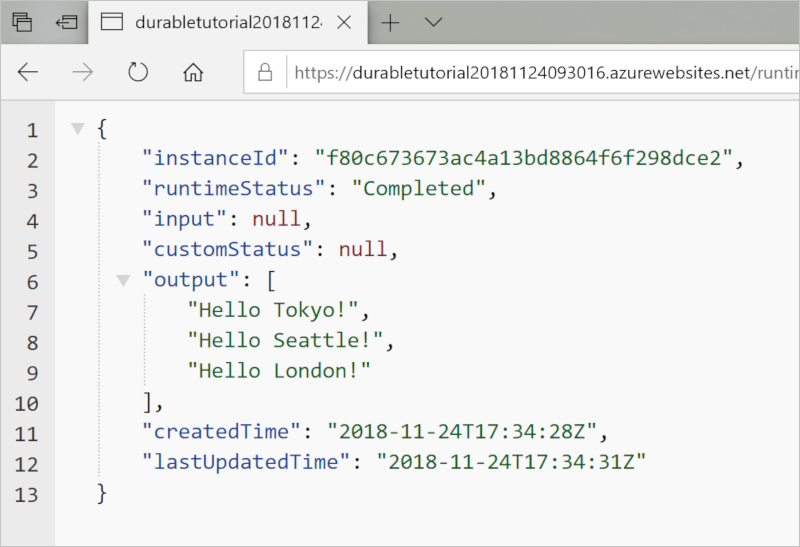
 Create Your First Durable Function In Azure Using Javascript
Create Your First Durable Function In Azure Using Javascript
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
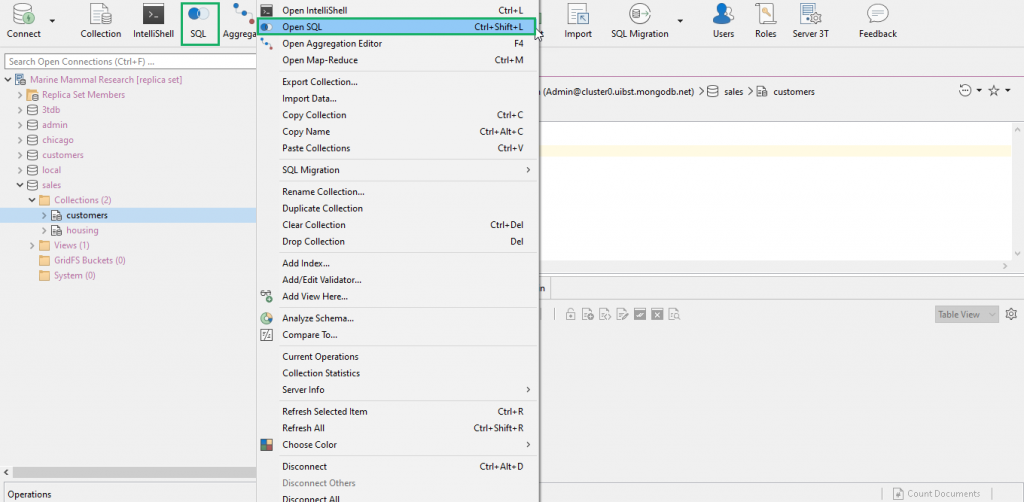
 Query Mongodb With Sql Group By Distinct Joins Amp More
Query Mongodb With Sql Group By Distinct Joins Amp More
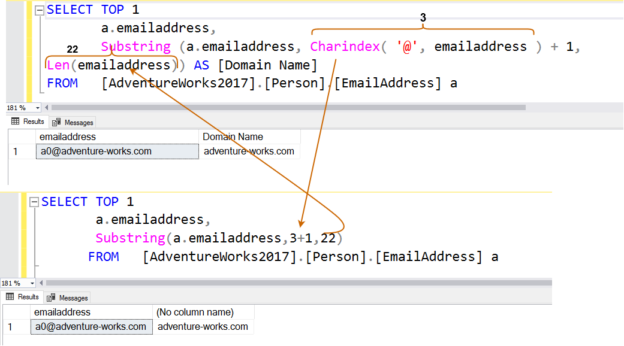
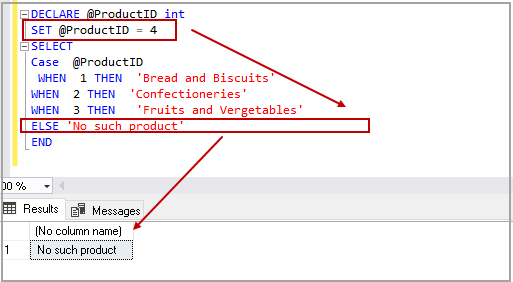
 Substring Patindex And Charindex String Functions In Sql Queries
Substring Patindex And Charindex String Functions In Sql Queries
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Functions Studytonight
Javascript Functions Studytonight
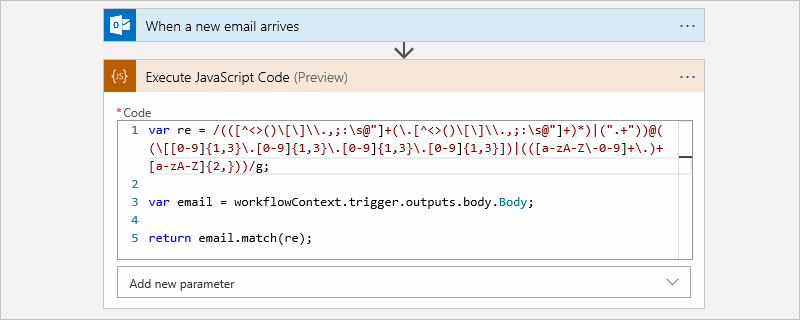
 Add And Run Code Snippets By Using Inline Code Azure Logic
Add And Run Code Snippets By Using Inline Code Azure Logic
 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks

0 Response to "20 How To Write Select Query In Javascript Function"
Post a Comment