21 Chrome Android Javascript Console
30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Basically, you just enable the developer options and remote debugging on your phone, and go to chrome://inspect in your computer's browser. To debug an app's webview you'll need to modify the app to enable debugging. See Google's documentation for more information and detailed instructions. Share. Improve this answer. answered Nov 11 '14 at 3:25.
 How To Debug Android Chrome From Windows Linux Or Mac
How To Debug Android Chrome From Windows Linux Or Mac
The speed and simplicity of Chrome, before everyone else.

Chrome android javascript console. Web Console Log on your PC. Launch the Chrome browser on your PC. Enter the below URL in the Omnibox (address bar): chrome://inspect/#devices. Under the Remote Target section, you should see the name of your device. Just beneath that, there will an URL box. Update: Remote Debugging. Previously, console logging was the best option for debugging JavaScript on Android. These days with Chrome for Android remote debugging, we are able to make use of all the goodness of the Chrome for Desktop Developer Tools on Android. May 30, 2018 - We're sorry, but uTest doesn't work without JavaScript enabled
The way that most people access Bookmarks on Android doesn't let you run a Bookmarklet, i.e, via "Select Bookmarks" in the main menu; And then then picking their bookmark from the list of bookmarks. This is because Chrome on Android seems to have no knowledge of the current page the user is on, and therefore can't execute JavaScript against ... A web ide for html, css and javascript. ... A java ide for developing android apps and java console programs. 3/3/2020 · Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. At the bottom right, you will see the console for it.
Sep 26, 2018 - An AngularJS application works fine on desktop, but is not rendering properly on mobile (actual code is showing). This is on an Android phone. I would like to see what errors are showing in the co... 4/11/2019 · Now, all you need to do to open DevTools in a mobile browser is type the name of the bookmark in it's address bar (I named it "DevTools" in the screenshot below). After pressing enter, you will see the Eruda-icon in the lower right corner of the browser floating above your app. Tap on it to launch the DevTools. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This will open a panel where you can click on Console along the top menu bar to bring up the JavaScript Console if it is not ...
Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools Mar 07, 2021 - The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. HTML inspect element, live Js console with debugger. First time in PlayStore!
Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time ... A new DevTools instance opens. The version of Chrome running on your Android device determines the version of DevTools that opens on your development ... A subset of the Web Bluetooth API is available in Chrome OS, Chrome for Android 6.0, Mac (Chrome 56) and Windows 10 (Chrome 70). This means you should be able to request and connect to nearby Bluetooth Low Energy devices, read / write Bluetooth characteristics, receive GATT Notifications , know when a Bluetooth device gets disconnected , and ... Previously, console logging was the best option for debugging JavaScript on Android. These days with Chrome for Android remote debugging, we are able to make use of all the goodness of the Chrome for Desktop Developer Tools on Android. Check out https://developers.google /chrome-developer-tools/docs/remote-debugging for more information.
Added. Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 28,622. Ad. Added. An extension fully loaded with tons of useful time-related features... But the best part is, it is totally COOL. Quickly monitor events from the Console Panel. You can log all the events dispatched to an object using the Command Line API method monitorEvents (object [, events]). The event objects are then logged to the Console. Useful when you need a reminder of the available properties on the event object. Except as otherwise noted, the content of this ... 1 week ago - Connect the developer tools to Chrome on Android and Safari on iOS. ... By default, the developer tools are attached to a web page or web app. But you can also connect them to the browser as a whole. This is useful for browser and add-on development. ... See messages logged by the browser itself and by add-ons, and run JavaScript ...
In the Open tab with url text box, enter a URL and then choose Open.The page opens in a new tab on your Android device. Choose inspect next to the URL that you just opened. A new DevTools instance opens. More actions: focus, refresh, or close a tab. Choose focus tab, reload, or close next to the tab that you want to focus, refresh, or close. Jun 09, 2020 - How can I access the browser console on Opera Mobile on Android? Browser console = something similar to the developer console window on Chrome, when pressing the keyboard shortcut Ctrl Shift J The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself.
Grow your business. When you're ready to grow your audience and earn more revenue, the Play Console has tools to help. Understand how users find your app, run experiments on your store listing, compare your performance to apps in the same category, and launch ad campaigns. Tweak your pricing, manage your in-app products and your subscriptions ... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Software Architecture & Mobile App Development Projects for $10 - $30. i want a simple browser app have inspect element (java console) like the one on web browsers like chrome and Firefox i need just to add this option not all app i have the app (android studio)...
Home › disable javascript google chrome android › google chrome android javascript console › javascript google chrome android. 36 Javascript Google Chrome Android Written By Joan A Anderson. Friday, August 27, 2021 Add Comment Edit. Javascript google chrome android. You Need To Stop Using Chrome On Android 4 0 Ice Cream 3 Ways To Enable ... Dec 04, 2020 - Remote debug live content on an Android device from a Windows, Mac, or Linux computer. 16/5/2016 · 1-in android>setting>search bulid number-->then click on it several times to activate developer mode. 2- android>setting>developer options>enable usb debugging. 3- connect to computer with usb cable. 4-in chrome pc type chrome://inspect > enter. 5- in mobile open url then monitor in pc chrome://inspect/#devices
10/2/2016 · You could try Opera-mini instead: Reset the console output by opening a new tab with the address debug:resetconsole. Open a tab on the page on which you want to do the inspection: Run JavaScript code on the page by replacing the address in the address bar with the following address javascript:var%20n%3Ddocument.firstChild%3Bwhile%28n%20%26%26%20n. 4 weeks ago - The messages include a stack trace ... using JavaScript console APIs. To run logcat and view messages from Android Studio, select View > Tool Windows > Logcat. For more information, see Write and view logs with logcat. The following are some additional resources related to debugging: ... Similar to Google Chrome's chrome://flags ... Google Chrome is my default web browser in all my devices, in this post I'll share with you how to use the console on your mobile devices. Let's Start. Android 1 - Enable Developer mode by going to Settings > About phone then tap on Build number 7 times. 2 - Enable USB Debugging from Developer Options.
Javascript Console.log Not working in Chrome, or Firefox . Posted by: admin December 28, 2017 Leave a comment. Questions: I am doing a very simple: ... ajax android angular api button c++ class database date dynamic exception file function html http image input java javascript jquery json laravel list mysql object oop ph php phplaravel phpmysql ... 13. Just released for iOS, Chrome 73 now supports the option to see console.log. If you're a website developer, you can now view JavaScript console messages. Navigate to chrome://inspect to enable, then perform desired actions in another tab. Switch back to the same chrome://inspect tab to view any printed JavaScript console logs. Matt is a contributor to Web Fundamentals. So long XMLHttpRequest. fetch () allows you to make network requests similar to XMLHttpRequest (XHR). The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. I had to debug a javascript page on my Android (HTC Desire running Android 2.2) phone, and needed to look at the console output. Initial searches brought up Debuggin JavaScript on Android, a blog post that suggesting using the Android SDK, plugging my phone into my computer, setting up the debug bridge, etc. This sounded like a lot of work. Nov 10, 2017 - Hello everyone. Today I came across one really good way to debug a website in Android Chrome. Its really cool stuff . You can debug your website in android chrome the same way we use developer tools…
Aug 29, 2019 - A mobile browser extension for debugging web sites and applications with the console, DOM, network info, sources, and more. Jan 19, 2018 - It logs messages and uncaught exceptions in the Android notification area. Too bad that it worked very unreliably. On my Android 3 tablet it sometimes didn't log even when explicitly calling console.log(). On my Android 4 phone it didn't work at all. (So no Google Chrome support either.) Not ... This link explains it. Here are the steps that you can follow to get a console for your Android chrome browser. On your mobile, go to Settings -> About Phone. Tap on build number. Depending on the phone you are using you will have to tap “build number” 4 or 7 times.
To access it, open the Chrome Developer tools from the More tools menu. Inside it you need to open the Remote devices view from the More tools menu. The view will list all attached Android devices and running emulator instances, each with its own list of active web views. By clicking Inspect you can attach to any one of them. Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jan 15, 2017 - When googling the problem i got a lot of answers that explained remote debugging with chrome. Which didn’t work out since no problem showed up in chrome. There was also a few apps that I could install on my Android phone which provided an error console to the old browser or was a browser ...
Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link.
Console Re Remote Javascript Console
 Using Chrome Developer Tools To View Android Webconsole Red5pro
Using Chrome Developer Tools To View Android Webconsole Red5pro
 Testing Mobile Emulators Simulators And Remote Debugging
Testing Mobile Emulators Simulators And Remote Debugging
 Upload Pdf Files To S3 From Webpage Running On Chrome Android
Upload Pdf Files To S3 From Webpage Running On Chrome Android
 Viewing Js Errors On Android Browser Webner Blog
Viewing Js Errors On Android Browser Webner Blog
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 How To Get Web Console Log In Chrome For Android
How To Get Web Console Log In Chrome For Android
 How To Display Javascript Console On Chrome Or A Different
How To Display Javascript Console On Chrome Or A Different
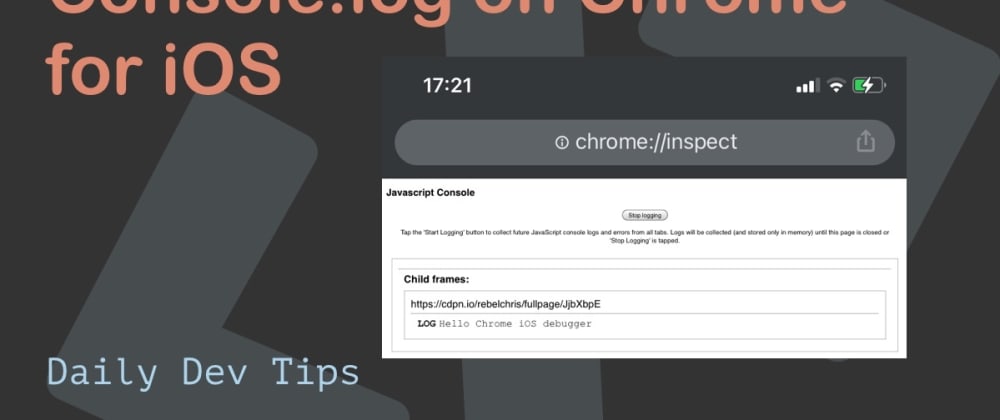
 Console Log On Chrome For Ios Dev Community
Console Log On Chrome For Ios Dev Community
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
Remote Js Debugging Not Working Issue 18983 Facebook
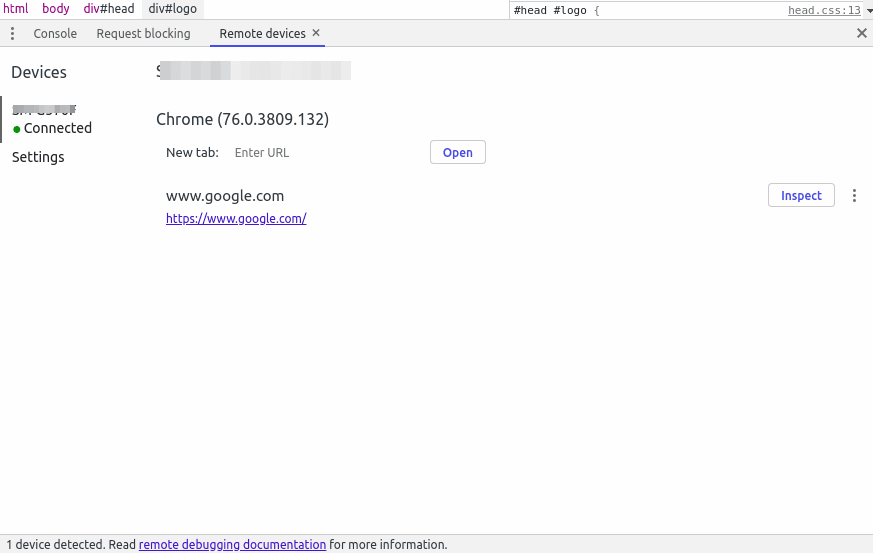
 Is It Possible To Open Developer Tools Console In Chrome On
Is It Possible To Open Developer Tools Console In Chrome On
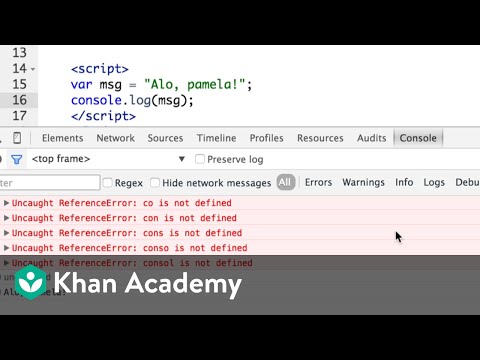
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
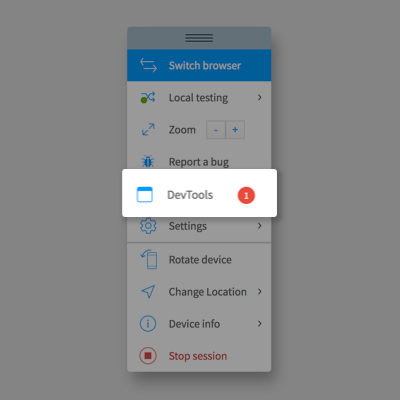
 Can I Use Developer Tools On Mobile Browsers
Can I Use Developer Tools On Mobile Browsers
Chromium Blog Debugging Websites In Chrome For Ios

0 Response to "21 Chrome Android Javascript Console"
Post a Comment