29 Javascript Window Open About Blank
Sep 10, 2018 - I say everybody, but only those ... a non-JavaScript user (possibly visually impaired considering the time this implementation happened) be forced to have another window open when following a link. I just looked for rel="external" on a link and opened a new window via script on click instead so I didn’t have to muck about with the ... The open () method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window.
 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript window open about blank. home > topics > javascript > questions > "about: ... blank" to open a new browser window. I don't want a new window. Is there anyway to detect that the system is opening up a new window as opposed to the existing frame ? Can my script test for the security setting on another frame, to see A simple bit of java script that has worked for the last 10 years stopped working correctly on the latest Firefox update. The simple use of window.open (URL, "_blank") which will open the link in another tab, has stopped opening another tab and now open the link in the same window as the java script is running in. cmd1234 Question owner beginner javascript window open The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank.
Opening a codepen maybe 40 codepen tabs can be very slow when done in a couple seconds and cause errors/ crashes. This has led me to the conclusion to open a blank tab (window.open("")), then insert the tab "destruction" ️ code so it closes. How may i accomplish this? javascript:void(window.open("about:blank").document.body.appendChild (document.createTextNode("this is a text node"))); It seems like the document object in the new window is being replaced, because the first of these bookmarklets works and the second doesn't: // open a new window, then do stuff to the window's document's body one second ... Apr 13, 2017 - I'm making a "share button" to share the current page. I would like to take the current page URL and open it in a new window. I have the current URL part working, but can't seem to get the next part
When the 'open' function is called, there should be an object returned that is the newly opened window, but returns null. The window opens, but the whole screen, and the window.opener parameter in it is null. The only difference between a "popup" and a "new windows" is the name. A. popup is a new window, a new window is a popup. If you want a new window using JavaScript, just use: window.open ('page.html', 'windowName'); By not specifying a third parameter, you should get a new window with the. default size, position and chrome. Description. The open method creates a new secondary browser window, similar to choosing New Window from the File menu. The strUrl parameter specifies the URL to be fetched and loaded in the new window. If strUrl is an empty string, then a new blank, empty window is created with all the default toolbars of the main window.
javascript - 閉じる - window open about blank_self close chrome閉じない ブラウザまたはタブを閉じる (12) ブラウザまたはブラウザのタブが閉じられているかどうかを検出するためのクロスブラウザJavaScript / jQueryコードはありますか? Feb 25, 2021 - JavaScript window.open() method opens URL in a new browser window. Example code to open URL in a new tab using JavaScript. Execute the above code and get the output as given below. This will contain a button to click and open the new URL on the same parent window. When you click this button, a new blank window will open under the parent window of size. Note that you can also pass the URL to the window.open () method to open any website.
According to your description, you got an extra blank window when invoke window.open (), but your code only invoke once, I consider might you had been called window.open () twice. You could check whether had code (such as the following code) which you had been invoked. Sep 14, 2018 - I'm trying to open new window with injected javascript code. Everything works fine in Chrome, but Firefox doesn't open about:blank tab, but only a page with same href and injected script. I need th... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jan 11, 2019 - How to create TARGET controls where the new document will be displayed when the user follows a link. Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" Feb 24, 2020 - There is a method called window.open() in vanilla JavaScript that can be used for this purpose. It opens a new tab or a new browser window depending on the browser settings and the parameters passed. ... The url parameter specifies the URL of the web page to open. If no URL is specified, a new window or a tab with about:blank ...
open modal window at present cursor position javascript Mar 24, 2018 - How to open a URL in a new window in JavaScript? tagged browser, configuration, How to, javascript, Tip, Tutorial, Web, www. Also, usability experts recommend against opening links in new windows because it breaks the back button, and users can easily open a link in a new browser window or tab if they choose. Javascript Solutions using window.open() There are a few ways we can open the link in a new window that will validate, which involve using window.open()
To open a new window on every call of window.open (), use the special value _blank for strWindowName. strWindowFeatures is an optional string containing a comma-separated list of requested features of the new window. After a window is opened, JavaScript can't be used to change the features. 新しい ウィンドウを window.open () の呼び出すたびに開きたい場合は、特殊な値 _blank を windowName に使用してください。. window.open () を使用して既存のウィンドウを windowName という名前で再オープンする場合の注意点: この機能はすべてのブラウザーで有効で ... Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters.
If there is no 3rd argument in the open call, or it is empty, then the default window parameters are used. If there is a string of params, but some yes/no features are omitted, then the omitted features assumed to have no value. So if you specify params, make sure you explicitly set all required features to yes. window.location.href target _blank window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. When window.open () returns, the window always contains about:blank. The actual fetching of the URL is deferred and starts after the current script block finishes executing. The window creation and the loading of the referenced resource are done asynchronously.
open. method (window) Creates a new window and loads the specified document into it. In that case if a new document needs to be loaded into the current window, the open method can be used also. If a new window is created for the specified document, its appearance and behavior can be modified by the features parameter of the open method. windowHandle The result of the open() method is returned and held in the variable to the left of the assignment operator (=).This is a reference or handle to the newly opened window. It can be used to close the window, and to interrogate and alter the windows properties - more on this later. 子ウィンドウにある <a onClick="window.open('about:blank','_self').close()"> リンクを叩く。 親・子ウィンドウ両方が固まってしまう。 ウィンドウを閉じるために window.close() ではなく window.open('about:blank','_self').close() と書いているのは、IE/FF/Chrome いずれのブラウザーでも ...
Open Bug 837791 Opened 7 years ago Updated 9 months ago. window.open("javascript… opens window with URL shown as "about:blank". // Fake site with URL about:blank Categories (Core :: DOM: Core & HTML, defect) Product: Core Core. Shared components used ... (Technically, Firefox loads a blank page [as it does initially for all new tabs/windows] and then redirects to the coupon.) Looks like the problem here is that window.print() doesn't wait until the page is loaded in Firefox, whereas it does in Chrome. Mar 02, 2017 - Hej, I found weird behavior in firefox-iOS, while opening new window/popup using about:blank new window created by browser is not accessible and this is happening in Firefox-iOS only not in safari. To make long story sort i created demo ...
To reset Chrome, open the program and click on the Chrome menu button in the top right-hand corner of the window. This will open the main menu for Chrome as shown below. This will open the main ... Nov 10, 2017 - So i’m working on a side project which you can view here @ codepen --> https://codepen.io/Mike-was-here123/full/QOEGOj/ (not the best html, but it will do for now) Here is a run down of how it works to better help answer the question that i will ask. First it obtained the input number of ...
Open original.html in Microsoft Edge. If the Edge window size is maximized, restore it to normal size. Click button to call the window.open function with width 700 px and height 300-px parameters. In this scenario, the size of the opened window is not 700x300 as expected. The attached allows one to open both about:blank and a "normal" URL in the target. Targetting an existing window with about:blank loaded works OK in IE but gives the same behaviour with the trunk. Targetting an existing window with Mozilla loaded seems to do nothing in IE, while the FF trunk reports "opener is not defined". Dec 06, 2016 - As Dennis says, you can't control how the browser chooses to handle target=_blank. If you're wondering about the inconsistent behavior, probably it's pop-up blocking. Many browsers will forbid new windows from being opened apropos of nothing, but will allow new windows to be spawned as the ...
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame The result will list "about:blank" as the page to open when you start Microsoft Edge. about:blank set as the opening page. To enable and set the Home button to about:blank: Click on Appearance in the left-hand menu. Click on Show home button to toggle it on. Enter "about:blank" as the page to go to when Home is clicked. Feb 13, 2020 - JavaScript how to use callback that opens a new window and get back to the previous window when done? ... To open a new window by clicking on the link, you will need to use window.open method of javascript.
For example, the code below opens a new window and specifies its appearance using parameters. Enter the URL of the page you want to open in the new window. If you don't specify a URL, a new blank window opens: window.open ("https://www.somewebsite ", "_blank", "toolbar=yes,top=500,left=500,width=400,height=400");
 Launch Word 2016 With New Blank Document Thomas Miniblog
Launch Word 2016 With New Blank Document Thomas Miniblog
 What If Excel Shows Blank Instead Of Opening A Document
What If Excel Shows Blank Instead Of Opening A Document
 Solved Window Open Is Showing A Blank Page Experts Exchange
Solved Window Open Is Showing A Blank Page Experts Exchange
 What Is About Blank Or About Blank Blocked And How Do I
What Is About Blank Or About Blank Blocked And How Do I
 What Is About Blank Should You Remove It
What Is About Blank Should You Remove It
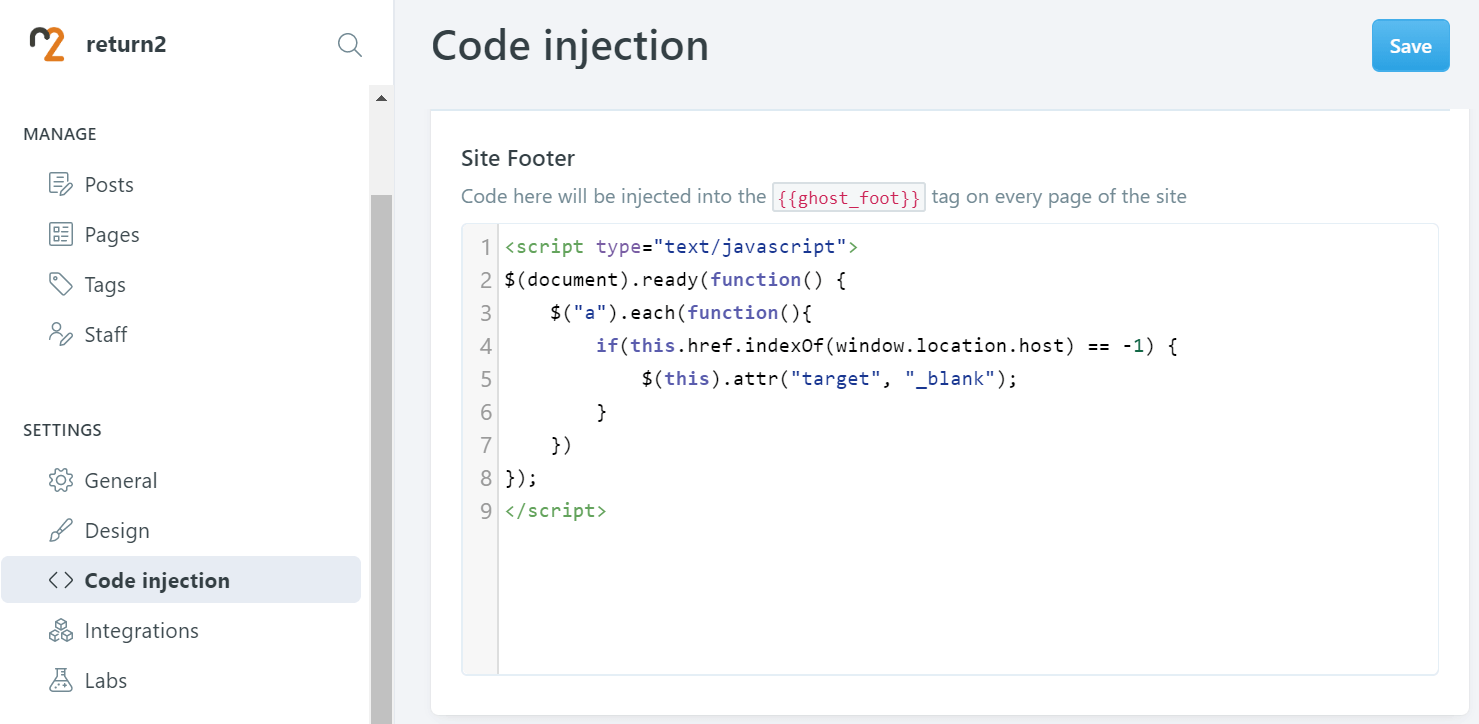
 Ghost Cms Editor Open External Links In A New Tab Or Window
Ghost Cms Editor Open External Links In A New Tab Or Window
 Office Js Web Word Add In Window Open Method Is Not
Office Js Web Word Add In Window Open Method Is Not
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Open The Url In New Window In Html And Javascript Stack
Open The Url In New Window In Html And Javascript Stack
 Solution Open A Link In A New Tab From A Page Loaded On Ajax
Solution Open A Link In A New Tab From A Page Loaded On Ajax
 Javascript Program To Open One Url In A New Tab Laptrinhx
Javascript Program To Open One Url In A New Tab Laptrinhx
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Firefox 88 Patches Bugs And Kills Off A Sneaky Javascript
Firefox 88 Patches Bugs And Kills Off A Sneaky Javascript
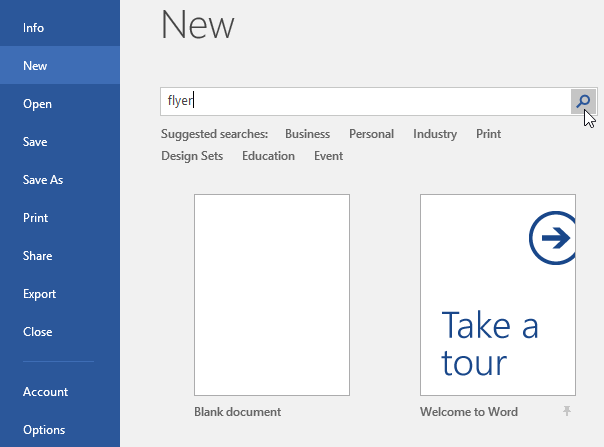
 Word 2016 Creating And Opening Documents
Word 2016 Creating And Opening Documents
 Solved New Document Setup Window Opens Blank Adobe Support
Solved New Document Setup Window Opens Blank Adobe Support
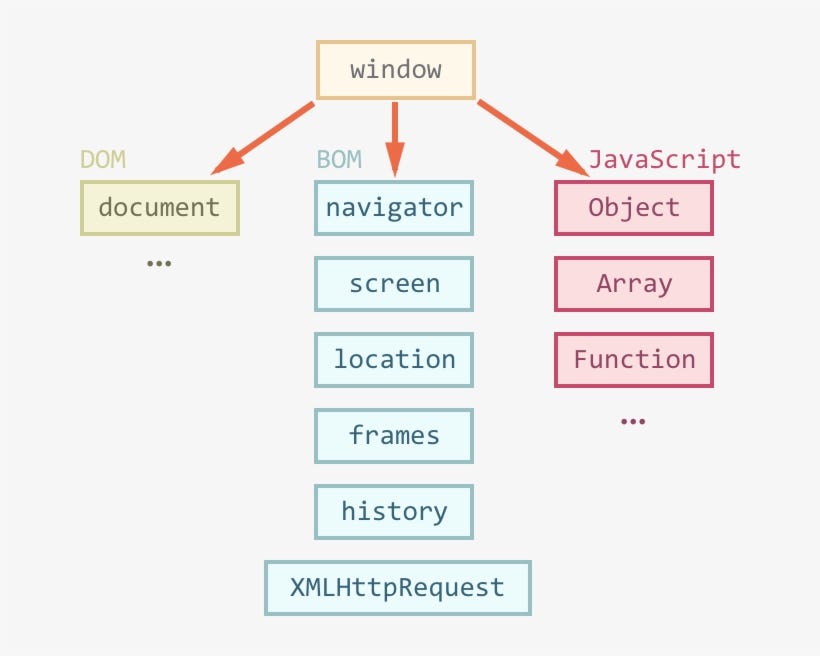
 Javascript Window Object Sahar E Hassan Medium
Javascript Window Object Sahar E Hassan Medium
 Html Dom Window Opener Properties Geeksforgeeks
Html Dom Window Opener Properties Geeksforgeeks
 What Is About Blank And How Do You Remove About Blank Dowpie
What Is About Blank And How Do You Remove About Blank Dowpie
 Window Open Issues When Already In Fullscreen Mode Stack
Window Open Issues When Already In Fullscreen Mode Stack
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
Placeholder Not Working After Javascript Windows Open In Ie
How To Open Url In New Tab Rather Than New Window In Ssrs
Opening A New Ie Window With 3 Ie Tabs Collaboration Center

0 Response to "29 Javascript Window Open About Blank"
Post a Comment