27 Create Javascript Project In Visual Studio 2017
How to create javascript project in visual studio. Create Node Js Web Application In Visual Studio Get Started With C How To Debug A Node Js Rest Api In Visual Studio Code Locally ... Visual Studio 2017 Electron Project Setup And Hello World Create Node Js Project Using Visual Studio Code Editor This article is intended to help you create your first node.js application with the Visual Studio 2017. Node.js is a JavaScript based platform, built on Google's Chrome V8 engine. It's not a JavaScript library, rather, it's a server side runtime environment which runs JavaScript code. It has following features.
 Create Wcf Service In Visual Studio 2017
Create Wcf Service In Visual Studio 2017
(.NET) Starting in Visual Studio 2017 version 14.6, Visual Studio includes pre-configured test project templates for NUnit and xUnit test frameworks. The templates also include the necessary NuGet packages to enable support. (C++) In Visual Studio 2017 and later versions, some frameworks like Google C++ Testing Framework are already included.

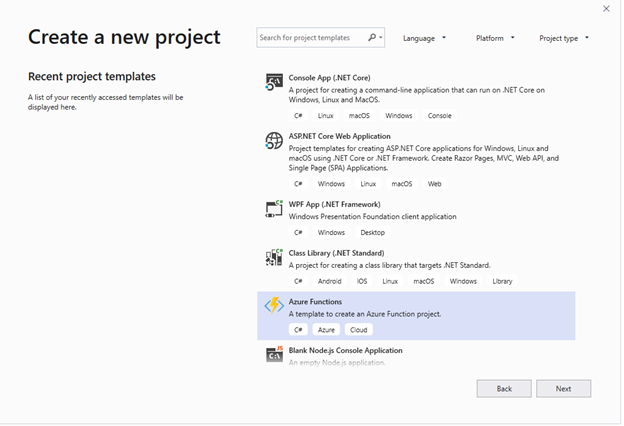
Create javascript project in visual studio 2017. Jul 30, 2016 - We are developing a REST based application using Visual Studio 2010, using asp web api and we want to host it using IIS. For the client side, we want to use pure html, css and javascript to ac... Steps for creating Web API using Visual Studio 2017. After you have opened Visual Studio, just click on File >> New >> Project. You will see something like below. You may also use shortcut "Ctrl+Shift+N". Now, you will see the below pop-up window. 23/12/2020 · There are multiple ways to create a new project in Visual Studio 2019. When you first open Visual Studio, the start window appears, and from there, you can select Create a new project. If the Visual Studio development environment is already open, you can create a new project by choosing File > New > Project on the menu bar. You can also click the New Project button on the toolbar, or press Ctrl+Shift+N. Select a template type. On the Create a new project …
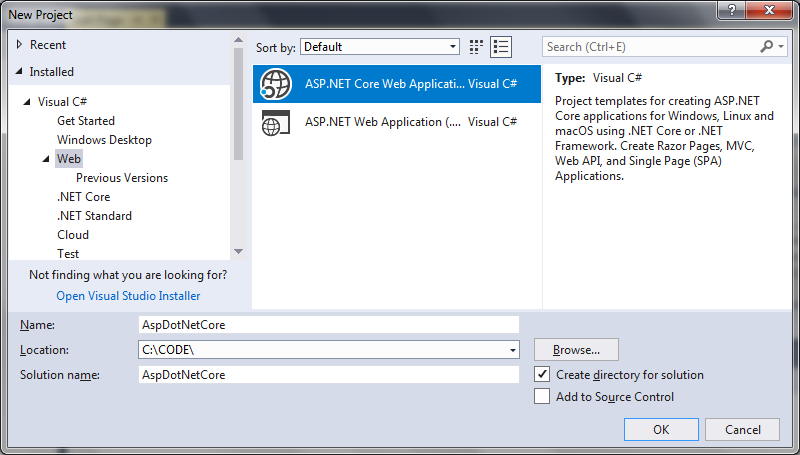
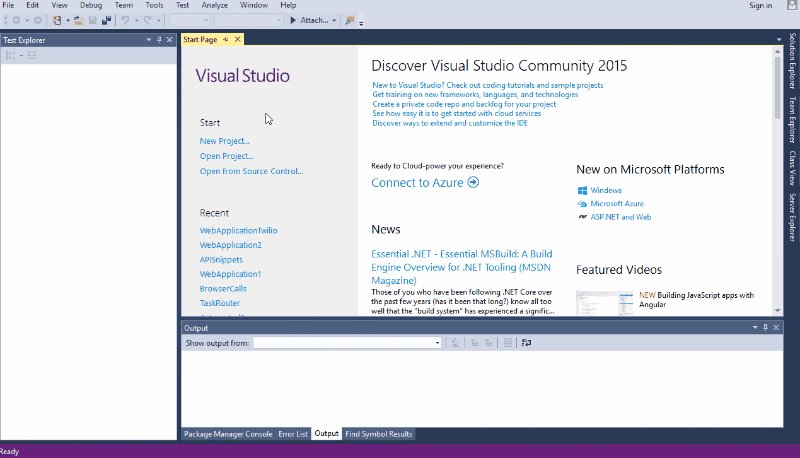
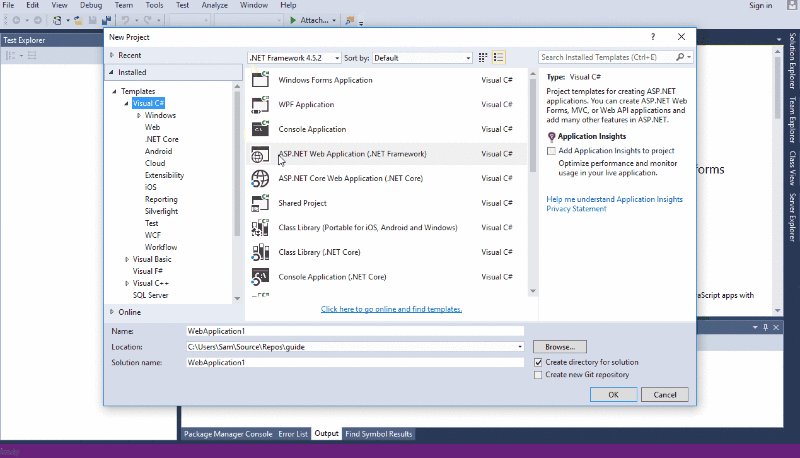
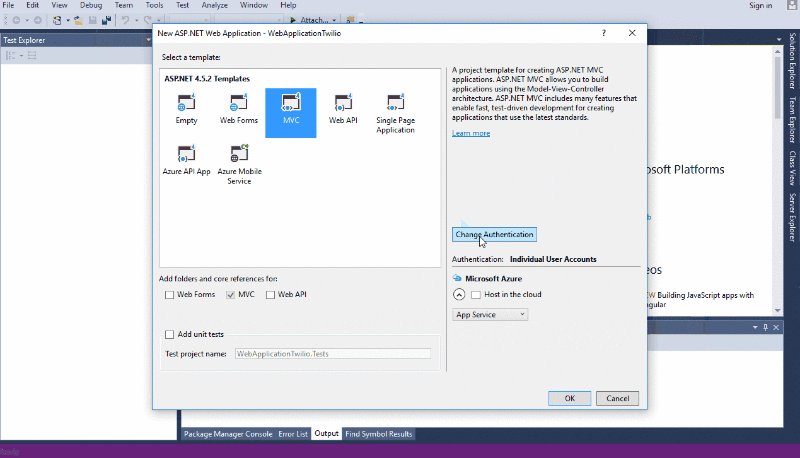
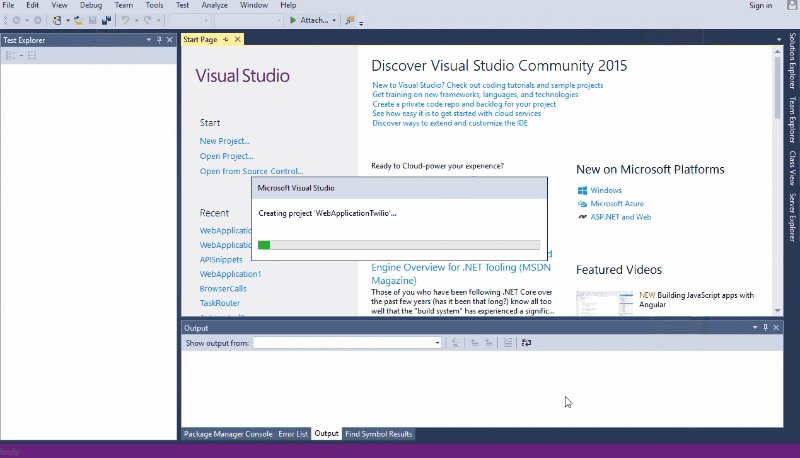
Open Visual Studio 2017 and select File menu -> New -> Project, as shown below. Create a New Project in Visual Studio. From the New Project dialog as shown below, expand Visual C# node and select Web in the left pane, and then select ASP.NET Web Application (.NET Framework) in the middle pane. Enter the name of your project MyMVCApplication. This video demonstrates how Visual Studio 2017 makes it easier to be more productive than ever as you create modern web applications. Download Visual Studio 2017 and select the "Web Development&q Project templates, IntelliSense, npm integration, debugging, & more. Turn Visual Studio into a powerful Node.js development environment. Download for free.
in visual studio 2015 community edition i want to create a website that does not contain more than html/css and javascript. i can't see how to make such a site. i can see only dynamic sites ... When creating a new website project, make sure that you choose an Empty Web Site project. Is it possible to create a project in Visual studio 2017 that: I can write html / jss / css only in the front end (can still be aspx extension) Have the visual design mode available Create a separ... This template can be installed as an extension of Visual Studio 2017. The project will appear in the C# section of Visual Studio but as it is an HTML project : WARNING : The project can not be compiled (only HTML, Javascript and CSS) You can you use the WebForm editor (with Bootstrap and JQuery intellisense).
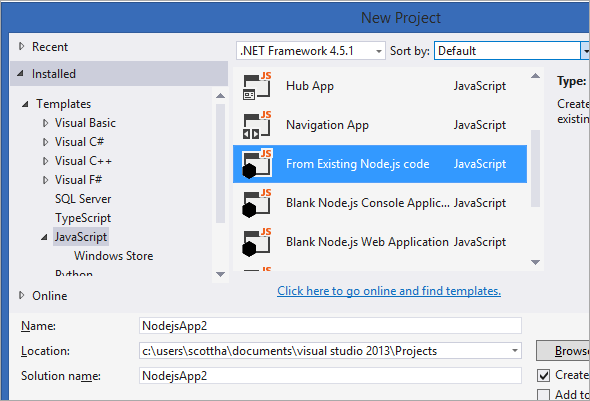
Starting in Visual Studio 2017, you can develop code without projects or solutions, which enables you to open a folder of code and immediately start working with rich editor support such as IntelliSense, search, refactoring, debugging, and more. In addition to these features, the Node.js Tools for Visual Studio adds support for building ... Firstly, you download visual studio application from your PC, and then open the visual studio, click new project to open new project and you put name for y... JavaScript in Visual Studio 2017 has rich support for the JSX syntax. JSX is a syntax set that allows HTML tags within JavaScript files. The following illustration shows a React component defined in the comps.tsx TypeScript file, and then this component being used from the app.jsx file, complete with IntelliSense for completions and ...
Hello and welcome. In this tutorial we will see how we can create a new project inside Visual Studio 2017 for an web application. Visual Studio 2017 make it ... Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Oct 10, 2018 - Create your first website. Get to know the programming tools and learn the basics of HTML and CSS.
Searches related to create javascript project in visual studio ★★★Top Online Courses From ProgrammingKnowledge ★★★ Python Programming Course ➡️ http://bit.ly... Now, let's create a launch.json file and add a configuration for debugging your test spec. To do that, click View > Debug or the debugging icon in the left of the IDE: Then click the small gear in the debug menu to open launch.json: Click Node.js in the menu that appears - this will open a boilerplate launch.json. May 03, 2019 - This .d.ts file will have no impact on your project other than providing better completions, signatures, and contextual help. ... The JavaScript language is constantly evolving and Visual Studio will now help you keep up with language changes by supporting syntax updates much faster.
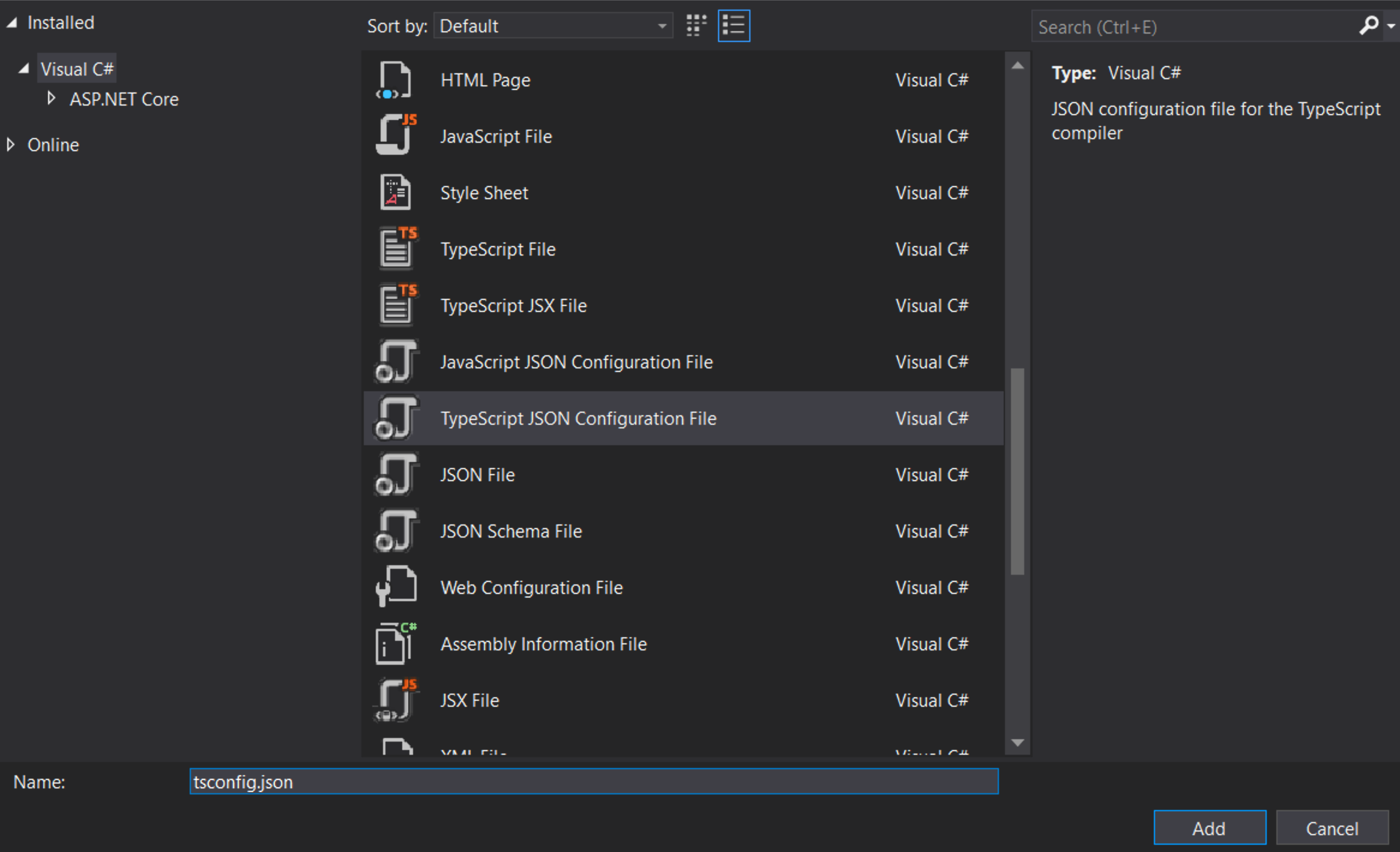
Jun 05, 2017 - I just want to use VS to write ... HTML/Javascript/Typescript/Everything-else-script editor out there. Any thoughts on this? Can it even be done? Or is VS just too dependent on "Microsoft thinking" to allow this? ... What you have described is indeed possible in Visual Studio 2017 Community. Step 1) Create a new Project via File / ... For multi-project workspaces, create a jsconfig.json at the root folder of each project. You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace: {"compilerOptions": {"module": "commonjs", "target": "es6"}, "exclude": ["node_modules"]} Open the New Project dialog. There are multiple ways to create a new project in Visual Studio 2017. On the Start page, you can type in the name of a project template in the Search project templates box or select the Create new project link to open the New Project dialog box. Aside from the Start page, you can also select File > New > Project on ...
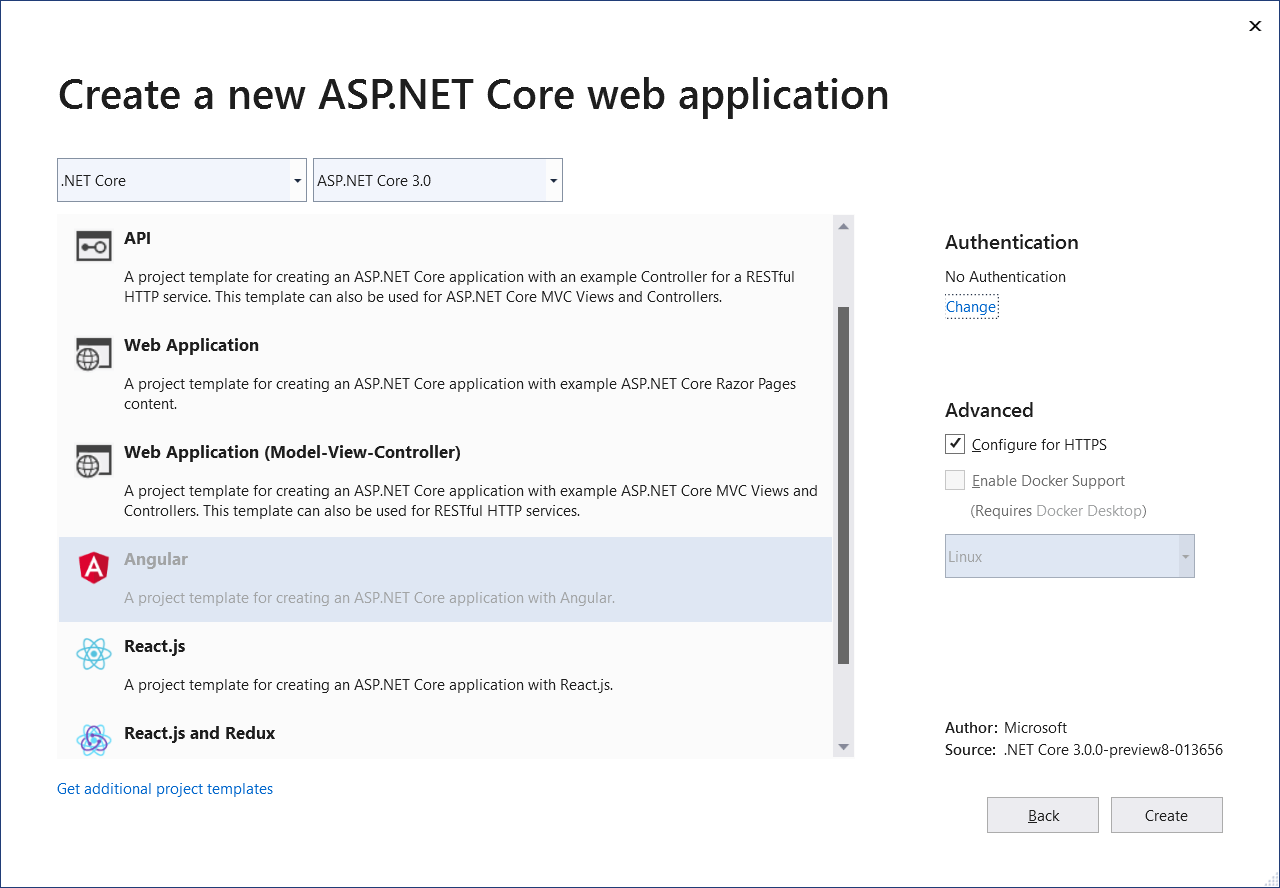
Feb 20, 2014 - But what happens when I just want ... HMTL and JavaScript. The answer I found is YES….We can!!! In order to achieve the same, the following steps needs to be undertaken: ... 2. Navigate to the solution folder via your choice of file explorer and create a blank folder which will contain your web project · 3. Now go back to your visual studio and right ... How to setup an Angular 2 and TypeScript project with Visual Studio 2017. You can see the source code ... TypeScript : 2.0.0; Visual Studio : 2017 RC; Create new ASP.NET Core web application. Choose an empty project to start from zero ... we have to specify where the tsc can find our TypeScript files and where we want it generates the ... Creating the Project in Visual Studio Team Services. First, understand that Visual Studio Team Services (VSTS) is free for teams of up to five developers (and unlimited for work item access). This includes free private source control repositories, agile work management, build credits, and more. Check out all the free stuff here.
This template can be installed as an extension of Visual Studio 2017/ 2019. The project will appear in the C# section of Visual Studio but as it is an HTML project : WARNING : The project can not be compiled (only HTML, Javascript and CSS) You can you use the WebForm editor (with Bootstrap and JQuery intellisense). How to create Html Project in Visual Studio 2019 | Visual Studio community edition 2019 beginners tutorial on how to use visual studio 2019 | How to create w... May 22, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
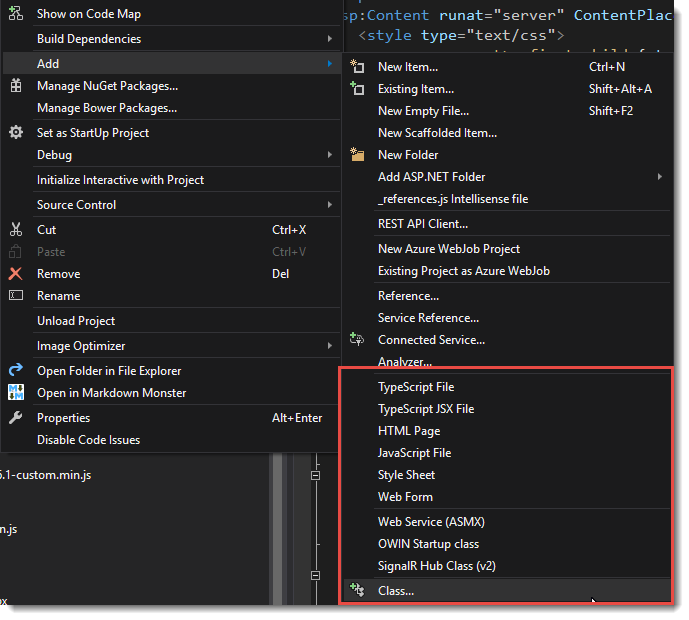
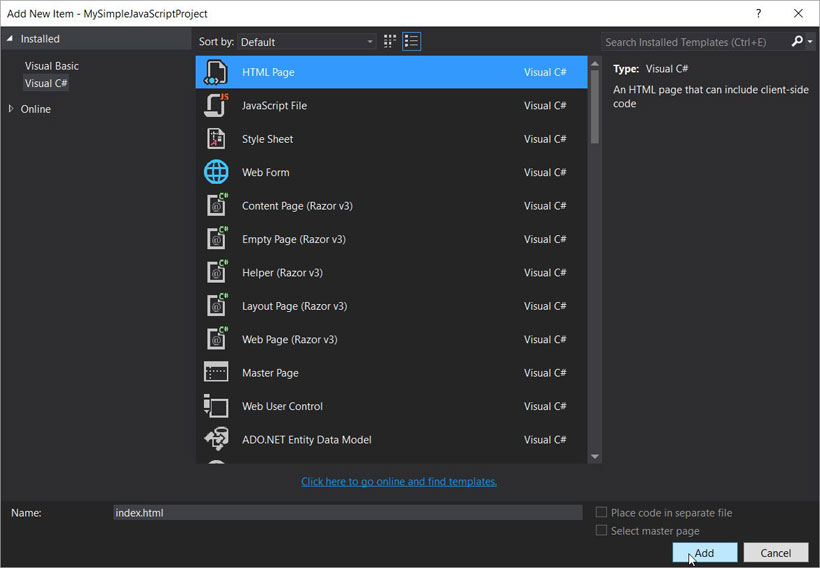
Apparently, this doesn't always work when creating a new brand new empty JavaScript project in Visual Studio 2017. I am not attempting to create a Node.js package or anything. I am, however, making a small Chrome extension. I do not have JavaScript IntelliSense, AND JavaScript/TypeScript ... Apr 17, 2018 - Developer community 2 And this is how you can create a JavaScript project using Visual Studio. Note: When adding a new item by right-clicking on the project name and choosing "Add", at the bottom of that context menu we can select common file types such as HTML, CSS and JavaScript directly without the need to use Add New Item option.
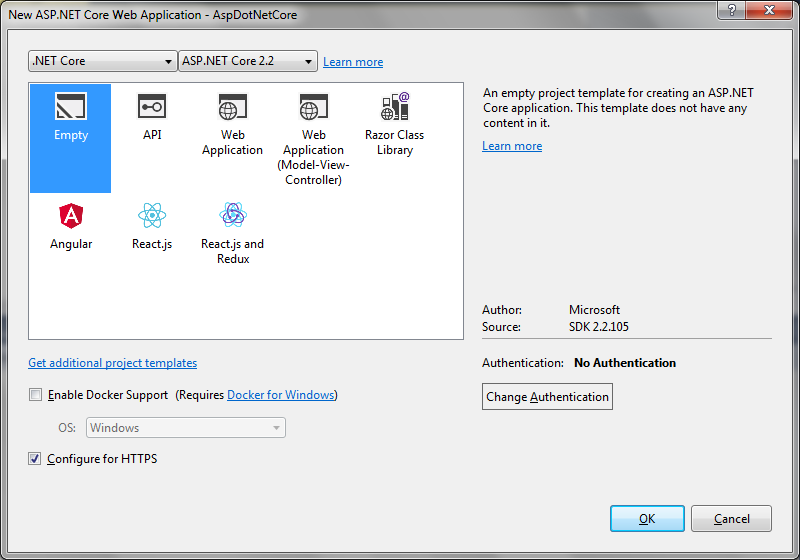
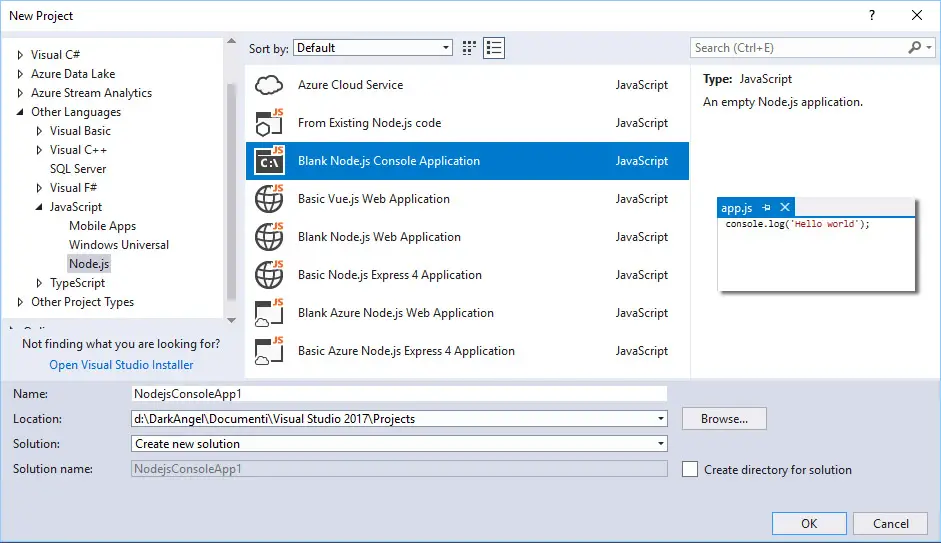
If you don't see the Blank Node.js Web application project template, you must add the Node.js development workload. For detailed instructions, see the prerequisites.. Visual Studio creates and opens the project. The project's server.js file opens in the editor on the left.. Explore the IDE. In the right pane, look at Solution Explorer.. Highlighted in bold is your project, using the name ... 31/10/2018 · Creating the Project The next thing you have to do is launch Visual Studio 2017 and create a new Blank Node.js console application: Choose a suitable name for your project and solution files (we used Electron.HelloWorld for both of them) and click OK. Create a "Blank" solution project in Visual Studio 2017. Add/create your .NET project as you would normally in Visual Studio. Now create your React project. I used the create-react-app from Facebook to actually generate my React project. This has a lot of really good built in features such as Webpack, Jest (for testing), yarn (for package ...
Here, I will explain how to create an Android app, using C# and Xamarin forms templates, using Visual Studio 2017 and distribute it locally. I know only XAML and C# code, using which I have created an app, which is used to calculate an age by the giving date of birth. Creating and deploying AngularJs project/app without an IDE like Visual Studio is very hectic and time consuming task. VS-2017 really help us creating Angular Applications on the fly and help us ... JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Debugging - Official documentation for VS Code debugging. Extension Marketplace - Find and install new extensions. Integrated Terminal - Use the Integrated Terminal inside VS Code. Next video
Dec 09, 2011 - Like we create new ASP.NET website in Visual Studio: file > new > new website Can we create website in html ? if yes then how ? please help For this, open Visual Studio and click on File menu and click on New Project. This will open New Project popup as below. Create Web API project. In the New Project popup, expand Visual C# and select Web node in the left pane. Select ASP.NET Web Application template in the middle pane and enter the name of a project and click OK . 16/10/2017 · Generated an empty Solution, so Visual Studio 2017 can pick up and say, this is a Visual Studio solution with a project. Used an empty tsconfig.json and tested to see if JavaScript IntelliSense would work in Visual Studio 2017. Apparently, this doesn't work. Set up the tsconfig.json by copying/pasting the template code provided in the thread given above. Removed/added the necessary changes in the tsconfig.json. Added the tsconfig.json to an empty ASP.NET Web Application project…
You can follow my previous article, "Setup and Test Python Environment in Visual Studio 2017". So, let's start and create our first Python project. Visual Studio is the best IDE for .NET Programming language but now it also provides supports for Python. So, we can create a python project and write the code in Visual Studio. Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple "Hello, world" app that targets the Universal Windows Platform (UWP) on Windows 10. With a single project in Microsoft Visual Studio, you can build an app that runs on any Windows 10 device. ... This tutorial is using Visual Studio Community 2017... Nov 14, 2019 - Learn how to create a simple Hello World web app in Visual Studio with C# and ASP.NET Core, step-by-step.
Nov 24, 2014 - To do this in PowerShell, go to your command line and use your editor of choice to edit your $profile. I would type code $profile to use Visual Studio Code to edit it. That is because Visual Studio does it's own install of NodeJS. It's not very visible it does, and where it is located. At my computer it's located at C:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\Web\External\ As you can see the version of Visual Studio (professional) is in the path, so your location might differ. Aug 29, 2017 - Developer Community for Visual Studio Product family
 Adding Files To Visual Studio Projects Rick Strahl S Web Log
Adding Files To Visual Studio Projects Rick Strahl S Web Log
 Vs How To Create A Javascript Project In Visual Studio
Vs How To Create A Javascript Project In Visual Studio
 How To Setup A Javascript Project In Visual Studio 2017 With
How To Setup A Javascript Project In Visual Studio 2017 With
 Typescript In Visual Studio 2017 Technical Recipes Com
Typescript In Visual Studio 2017 Technical Recipes Com
 Installing Visual Studio 2017 On Vps Or Windows Server
Installing Visual Studio 2017 On Vps Or Windows Server
 Visual Studio 2017 V15 5 6 Create An Empty Solution 0
Visual Studio 2017 V15 5 6 Create An Empty Solution 0
 Typescript In Visual Studio 2017 Technical Recipes Com
Typescript In Visual Studio 2017 Technical Recipes Com
 Introducing Node Js Tools For Visual Studio Scott
Introducing Node Js Tools For Visual Studio Scott
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
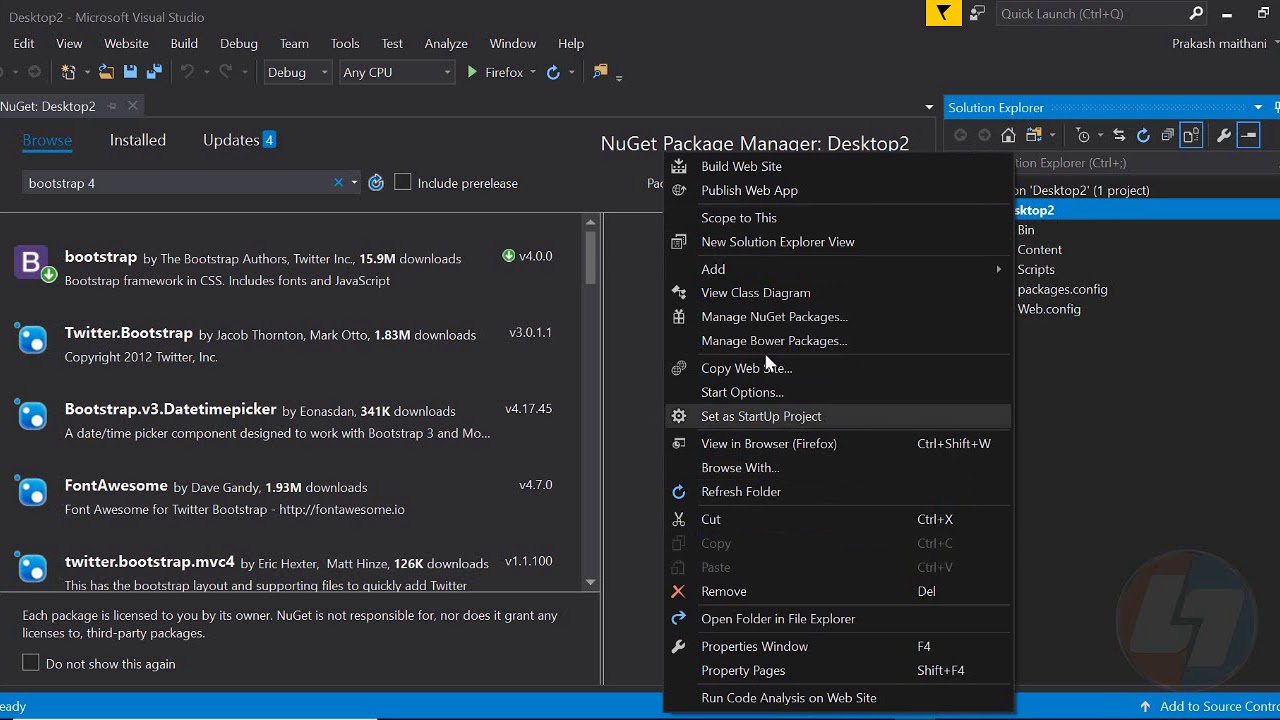
 How To Use Bootstrap 4 In Asp Net Visual Studio 2017 How To Use Bootstrap Bootstrap 4 Tutorial
How To Use Bootstrap 4 In Asp Net Visual Studio 2017 How To Use Bootstrap Bootstrap 4 Tutorial
 Typescript Documentation Asp Net Core
Typescript Documentation Asp Net Core
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
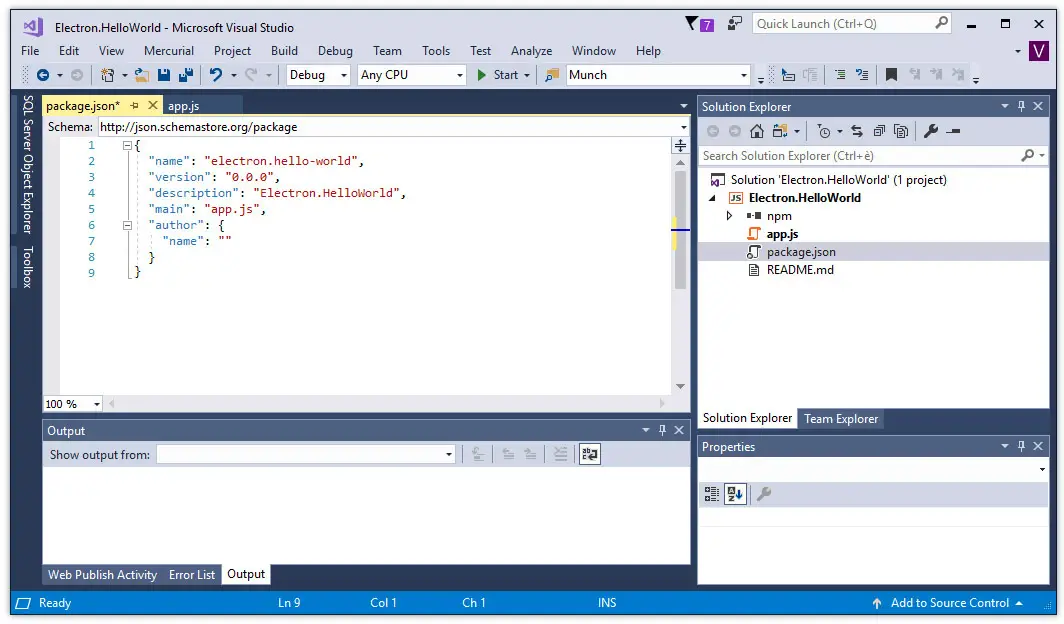
 Visual Studio 2017 Electron Project Setup And Hello World
Visual Studio 2017 Electron Project Setup And Hello World
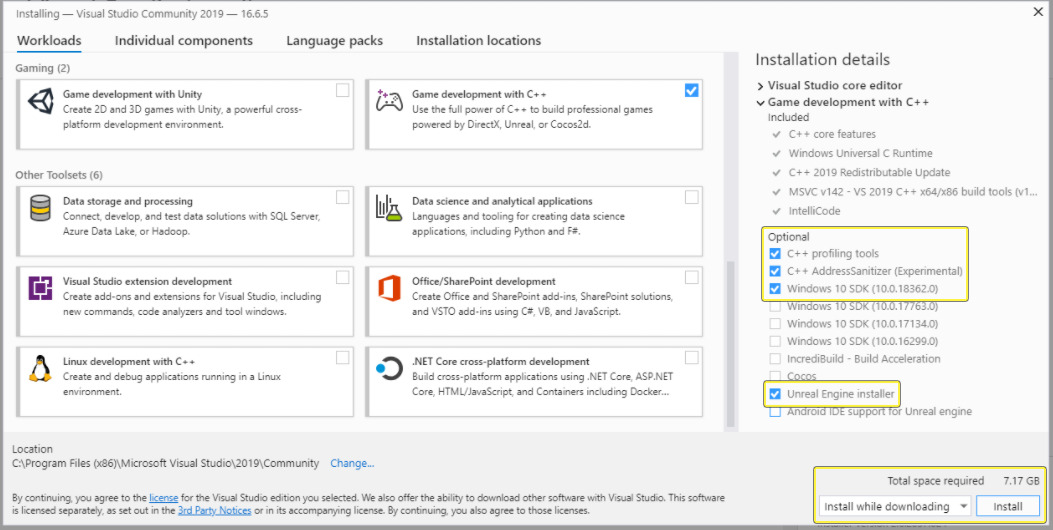
 Setting Up Visual Studio For Unreal Engine Unreal Engine
Setting Up Visual Studio For Unreal Engine Unreal Engine
 Vs How To Create A Javascript Project In Visual Studio
Vs How To Create A Javascript Project In Visual Studio
 Creating An Aws Cloudformation Template Project In Visual
Creating An Aws Cloudformation Template Project In Visual
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
 Getting Started With Visual Studio 2019 Rc Part 2 Codeproject
Getting Started With Visual Studio 2019 Rc Part 2 Codeproject
 How To Set Up Your C And Asp Net Mvc Development Environment
How To Set Up Your C And Asp Net Mvc Development Environment
 Create Your First Node Js App Visual Studio Windows
Create Your First Node Js App Visual Studio Windows
 Visual Studio 2017 Electron Project Setup And Hello World
Visual Studio 2017 Electron Project Setup And Hello World
 How To Create An Angular 8 App With Visual Studio 2019
How To Create An Angular 8 App With Visual Studio 2019
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 How To Create The Cordova Project On Visual Studio 2017 And Why
How To Create The Cordova Project On Visual Studio 2017 And Why
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Basic Aws Lambda Project Aws Toolkit For Visual Studio
Basic Aws Lambda Project Aws Toolkit For Visual Studio
0 Response to "27 Create Javascript Project In Visual Studio 2017"
Post a Comment