31 Javascript Radio Button Value
Here, function handleClick (myRadio) is a method or function which can be used for calling the value. After that by using "If else" condition, we are showing or hiding the textbox by using JavaScript. So that it can be helpful to hide the text for other options and to show for validity option. 17/4/2013 · neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved" Here is my code currently and thanks in advance for the help to all: var S_auth; function auth() {if (Radio.value == "Yes") {var S_auth = "Approved"; } else
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
Sep 06, 2019 - I want to get the selected value from a group of radio buttons. Here's my HTML:
Javascript radio button value. 13/5/2019 · To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. HTML and JavaScript: <!--Check selected Radio Button value using JavaScript.--> <html> <head> <title> Check selected Radio Button value using JavaScript. </title> <script type= "text/javascript" > function checkGender(){ if ( document .getElementById( … Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true.
Learn, how to programmatically check or uncheck a radio button using JavaScript. The radio buttons are mostly used to set the group of related options, where only one radio button is selected at a time. For example, choosing between two contact methods. JavaScript program to get the selected radio button value: In this post, we will learn how to get the selected radio button's value from a couple of radio buttons using JavaScript. We will create one simple HTML file with two radio buttons. One button will be there below the buttons. Checking radio buttons on a form is a little trickier. You have to loop through each button, testing for a value of checked, which means it was selected. Only one radio button in a group can be selected, so if you find a value of checked you can break out of the loop. If no radio button was checked then you can return a value of false.
May 31, 2021 - Note: Checkboxes are similar to radio buttons, but with an important distinction: radio buttons are designed for selecting one value out of a set, whereas checkboxes let you turn individual values on and off. Where multiple controls exist, radio buttons allow one to be selected out of them ... All fields with the same name have the same value. But in the case of radio buttons something extra happens. The grouped radio buttons act like a one big selection field where pushing a button sets the value of the field. Only one button can be selected at a time. This works for radio buttons placed anywhere on the form. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained.
Javascript Object Oriented Programming Front End Technology To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused. In the following example, we have only radio buttons and none of them is autofocused. Assigning values to Radio Button selections. In Acrobat XI- building a course change form. Have radio buttons for either Drop or Add course. I need to assign a -1 value to the Drop and a +1 value to the Add. The result is then multiplied by the value in a Fees field to produce a SubTotal, that is then added into the form's Total field. You can simply use the jQuery :checked selector in combination with the val() method to find the value of the selected radio button inside a group.
Just as radio buttons (and checkboxes for that matter) have an HTML attribute of "checked", they also have a corresponding JavaScript property of checked. The checked property's value is boolean, meaning it has a value of either true or false, true if the button is checked and false if it is not checked. Hi, I have 2 radio buttons as shown below: No Yes I want to select one of this radio button, according to the following condition in javascript: Test it Now. Output. See the below screenshot for radio button. Here, selects one value from each set of radio buttons. We have selected gender = female and language = hindi.. After selecting the radio button values, click on the Show Selected Values button, and you will get the selected values have displayed on the web.
Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020 Forms allow users to submit data in many different ways. A range of form input elements are available including text boxes, checkboxes, radio buttons, and submit buttons. This video tutorial explains how to use radio buttons in a form and also how to use JavaScript to handle the form and validate the data which the user has provided. I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm. Member 10549697. Updated 28-Apr-20 11:58am Add a Solution. Comments. Karthik_Mahalingam 23-Aug-16 6:00am show your code. 6 solutions. Top Rated ...
Jan 25, 2018 - <!DOCTYPE html> <html> <head> <meta ... id="radioButton">get radio Value</button> <button type="button" name="button" id="radioButton2">set radio Value</button> <script type="text/javascript"> $(document).ready(function () { $('#radioButton').click(function () { // getter var radioVal ... May 19, 2020 - Here’s the markup we’ll use to demonstrate setting a radio button’s value, notice how we’ll begin selecting a default value with HTML via the checked attribute - that’s the first way to set a checked radio (and it works without JavaScript enabled too 😉): Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This pair of JavaScript functions can get or set the checked value of a group of radio buttons. These functions are specially designed for dynamic pages, and work without error with zero, one, or more radio buttons. Also, because the radio length is saved before looping, this function is much faster. The value property sets or returns the value of the value attribute of the radio button. For radio buttons, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a radio button is in checked state when the form is submitted, the name of the radio button is sent along ... The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group.
A group of radio buttons in HTML allows the user to select only one option from multiple options. In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. Creating a Group of Radio Buttons in HTML. In HTML radio buttons are grouped by a unique name attribute. 7/3/2012 · Here's a nice way to get the checked radio button's value with plain JavaScript: const form = document.forms.demo; const checked = form.querySelector('input[name=characters]:checked'); // log out the value from the :checked radio console.log(checked.value); Source: https://ultimatecourses /blog/get-value-checked-radio-buttons. Using this HTML: Jun 15, 2021 - If the underlying element collection contains radio buttons, the RadioNodeList.value property represents the checked radio button. On retrieving the value property, the value of the currently checked radio button is returned as a string. If the collection does not contain any radio buttons ...
Feb 18, 2020 - Note: All radio buttons that you’d like in the same group need to have the same name="value" attribute for them to “link together”. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map. Fully understand how to manage JavaScript Data ... The Value part is available in the value attribute of the HTML RadioButton, while the Text part is available in the HTML Label element. Validating RadioButtonList using JavaScript in ASP.Net The following HTML Markup consists of an ASP.Net RadioButtonList and a Button. Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the ... <form> <input type="radio" name="choice" value...
16/7/2019 · Radio element is one of the important elements in most HTML forms. It gives the flexibility to choose one option out of many options. It becomes tricky to get the selected value from the radio element. If we use JavaScript library jQuery then it becomes relatively easy. Here's the layout for the radio buttons; Group1-Choice1-Choice2 Group2-Choice01-Choice02 I'm wanting a button to take Choice2 in Group1 and put it the same in Group2, so Choice02. Here is what I have so far var Group1 = ["Choice1", "Choice2"]; var Group2 = ["Choice01", "Choice02"]; for (i=0; i<2; i++) {if (this.getField(Group1[i]).value == "Yes") {this.getField(Group2[i]).value = "Yes";} else {this.getField(Group2[i]).value … In the above generated HTML, all the radio buttons would have the same name (rblSex in our case). This name value is got from the ID attribute of asp:RadioButtonList Server control. You might want to set the selected value of radio button on a click of button (as shown in below picture).
Nov 11, 2015 - I want to get the selected value from a group of radio buttons. Here's my HTML: First, select the Rate button by its id btnRate using the getElementById () method. Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed. Third, call the getElementsByName () in the click event handler to select all radio buttons that have the name rate. This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
Get the value of the selected radio button with JavaScript/jQuery This post will discuss how to get the value of the selected radio button in JavaScript and jQuery. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. A radio button is an icon that is used in forms to take input from the user. It allows the users to choose one value from the group of radio buttons. Radio buttons are basically used for the single selection from multiple ones, which is mostly used in GUI forms. You can mark/check only one radio button between two or more radio buttons. Don't forget to check out:-Create horizontal tabs uses of selected radio group button value using 'lightning-radio-group' element and display selected radio value in Salesforce Lightning Web Component — LWC Click Here For More Information
 Radio Button With V Model And Value Is Not Always Checked
Radio Button With V Model And Value Is Not Always Checked
 How To Know Which Radio Button Is Selected Using Jquery
How To Know Which Radio Button Is Selected Using Jquery

 How Do I Trigger An Initial Change Event For Radio Buttons
How Do I Trigger An Initial Change Event For Radio Buttons
Javascript Assistance Run Java If Radio Button Is Selected
 How To Check If A Radio Button Is Selected In Javascript Code
How To Check If A Radio Button Is Selected In Javascript Code

 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Radio Button Onchange Jquery Code Example
Radio Button Onchange Jquery Code Example
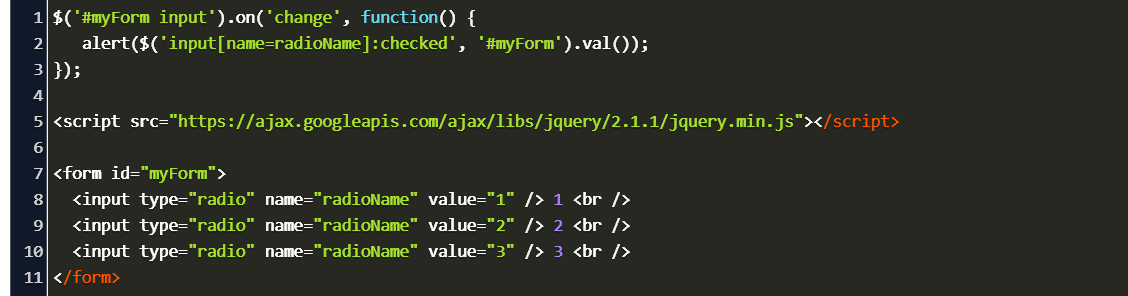
 Jquery Can T Get Radiobutton Correct Checked Value Stack
Jquery Can T Get Radiobutton Correct Checked Value Stack
 Devcurry Get Selected Value Of Radio Button Using A Single
Devcurry Get Selected Value Of Radio Button Using A Single
 Sharepoint Radio Button Value Sharepoint Stack Exchange
Sharepoint Radio Button Value Sharepoint Stack Exchange
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
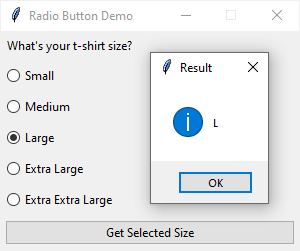
 Learn How To Create Tkinter Radio Buttons By Practical Examples
Learn How To Create Tkinter Radio Buttons By Practical Examples
How To Determine Which Radio Button Is Selected Learn Web
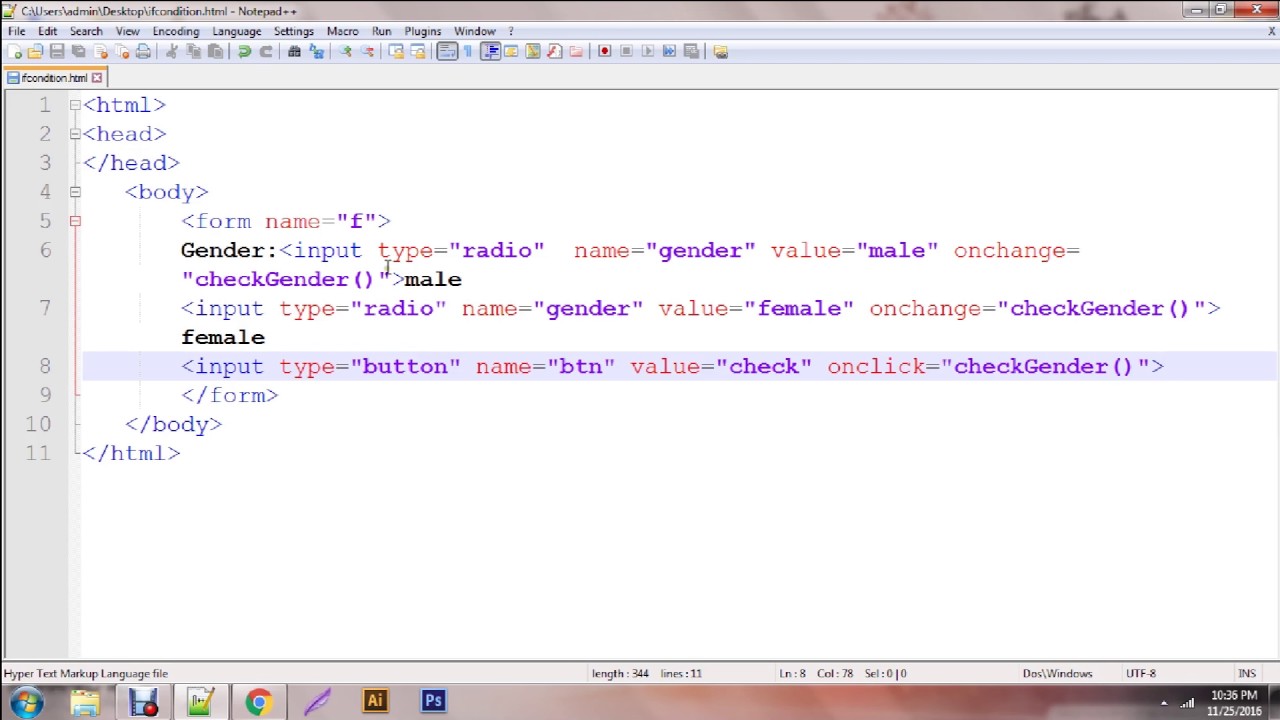
 Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
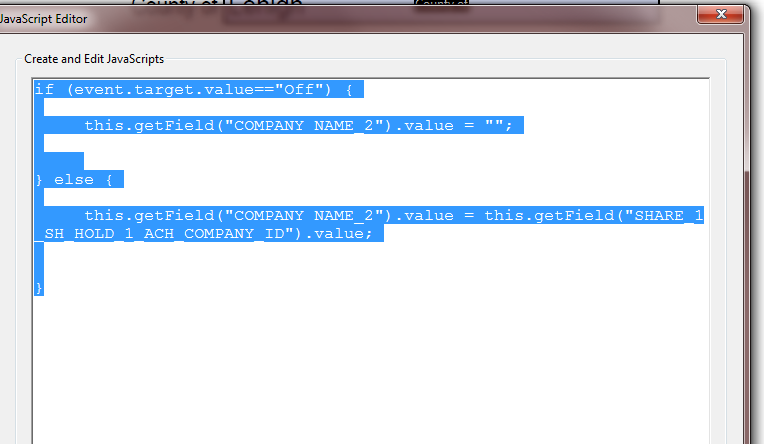
 Radio Button To Populate A Text Field Adobe Support
Radio Button To Populate A Text Field Adobe Support
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
Radio Buttons In React Js React Tips
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 How To Get The Selected Radio Button Value Using Javascript
How To Get The Selected Radio Button Value Using Javascript
 Get Value From Multiple Radio Button In Javascript Code Example
Get Value From Multiple Radio Button In Javascript Code Example




0 Response to "31 Javascript Radio Button Value"
Post a Comment